Gráficos y efectos con VB.NET.
A estas altura del curso ya sabrás insertar un control para mostrar archivos de imagenes, bits, iconos y metaarchivos al formulario. En VB.NET es muy fácil agregar imagenes a un programa ya sea importando la imagen de una ubicación remota o cargándola desde el recurso del propio proyecto. A partir de ahora vamos a crear nuestros propios gráficos e imagenes a partir de la API GDI del espacio de nombre System.Dranwing incluida en VS.NET.
Sistemas de coordenadas.Antes de empezar a trabajar con formularios, vamos a establecer cómo cada control tiene un sistema de coordenadas en el formulario.
Todo control en el formulario (incluso el propio formulario), tienen establecidos un sistema de coordenadas con un punto de partida denominado origen. El origen siempre será la esquina izquierda superior.
El sistema de coordenadas principal está predeterminado por un sistema de filas y columnas en formato píxeles (que son los puntos más pequeños que se pueden ubicar o redireccionar en el formulario).

En el sistema de coordenadas de VB.NET, las filas de píxeles corresponden al eje x (eje horizontal), y las columnas corresponden al eje y o vertical. Cualquier posición en el sistema de coordenadas está definida por la intersección de una fila y una columna, y se representa mediante la notación (x,y).
Las coordenadas de la esquina superior izquierda siempre son (0,0), y los objetos que se insertan en el formulario tendrán un posición relativa respecto al padre.
VB.NET trabaja estrechamente con la controladora de video para calcular como se debe de mostrar los pixeles del formulario y cómo deben de aparecer en la pantalla sus líneas, rectángulos, curvas o círculos. A menudo será necesario configurar una serie de píxeles para mostrar una determinada figura.
La lógica para crear un gráfico no es algo de lo que te tengas que preocupar ya que de ello se ocupa el adaptador gráfico y las rutinas de dibujo de la librería GDI+.
Clase System.Drawing.Graphics.El espacio de nombres System.Drawing contiene numerosas clases con las que se pueden crear dibujos en un programa. Esta clase ofrece métodos y propiedades para dibujar en un formulario como si fuese un canvas.
Con esta librería se pueden crear dibujos básicos y complejos, pero es importante saber cómo se dibujan la mayoría de las figuras geométricas estándar en un programa.
| Figura | Método | Descripción |
|---|---|---|
| Línea | DrawLine | Línea sencilla entre dos puntos. |
| Rectángulo | DrawRectangle | Cuadrado o rectángulo dado por cuatro puntos. |
| Arco | DrawArc | Línea curva entre dos puntos (elipse). |
| Circulo | DrawEllipse | Figura elíptica contenida en un rectángulo. |
| Polígono | DrawPolygon | Figura compleja con un número de puntos y lados variables. |
| Curva | DrawCurve | Línea curva que pasa por un número de variable de puntos. |
| Bézier splines | DrawBezier | curva dibujada utilizando cuatro puntos (puntos 2 y 3 son de control). |
Al utilizar estos métodos se creean figuras vacías que hay que rellenar con la propiedad fill que normalmente llevan asociados estos métodos como FillRectangle, FillEllipse o FillPolygon.
Además, para dibujar el objeto en cuestión hay que usar un objeto Pen o Brush que indicará las características del objeto que se quiere dibujar como el ancho de la línea o el color de relleno. Este objeto Pen, uede ser utilizado como argumento de los métodos cuando no se quiere rellenar con ningún color. El objeto Brush se usará cuando se quiera dar relleno a la forma de un color específico.
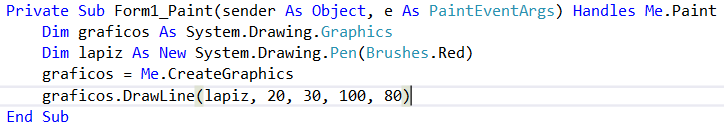
Dim graficos As System.Drawing.Graphics
Dim lapiz As New System.Drawing.Pen(Brushes.Red)
graficos = Me.CreateGraphics
graficos.DrawLine(lapiz, 20, 30, 100, 80)

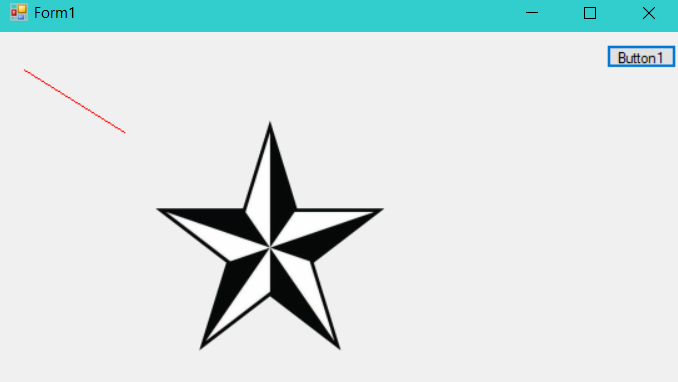
Fijate que en el código anterior el objeto gráfico es muy importante, pero también lo es declarar el lápiz y crear la línea con el método correcto y sus dimensiones adecuadas. Fijate que creo la línea con el método DrawLine() y como parámetros uso el lapiz creado de color rojo, y empiezo a una distancia del eje superior izquierdo de 20px (eje X), y una altura respecto al eje superior izquierdo del formulario de 30px (eje Y). Y la línea tiene una longitud de hasta 100px sobre el eje X (empezando siempre de origen 0,0), hasta una altura de 80px (eje Y respecto al origen). Además aunque no lo he puesto, hay que importar el espacio de nombres System.Drawing antes de la clase principal.
Utilización de Paint en el formulario.
Cuando he creado la línea anterior en el formulario, esta se mantendrá visible si no la ocupa nada. Si muevo el PictureBox, la línea quedará tapada parcial o totalmente.

Pero la línea también desaparecerá si se minimiza el formulario y se vuelve a maximizar o se redimensiona, ya que los valores de creación de la línea se modifican al cambiar el formulario.
Por lo tanto tenemos que hacer que la línea se vuelva a dibujar cada vez que redimensionemos el formulario. Y eso lo hacemos con el suceso Paint del formulario, para que así, cada vez que se redimensione el formulario, se vuelva a cargar la línea.

Además el sistema de capas de la aplicación es igual que cualquier otro programa de edición. Si tienes en cuenta que según crees los objetos, estos se solapan, el último objeto creado estará por encima del anterior objeto, por lo que es importante el detalle a la hora de representar varias figuras.
El código completo hasta ahora agregando una elipse y un rectángulo es el siguiente:
Imports System.Drawing
Public Class Form1
Dim graficos As System.Drawing.Graphics
Dim lapiz As New System.Drawing.Pen(Brushes.Red)
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
End Sub
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Dim graficos As System.Drawing.Graphics
Dim lapiz As New System.Drawing.Pen(Brushes.Red)
graficos = Me.CreateGraphics
graficos.DrawLine(lapiz, 20, 30, 100, 80)
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click
graficos = Me.CreateGraphics
graficos.DrawEllipse(lapiz, 0, 0, 275, 267)
End Sub
Private Sub Button3_Click(sender As Object, e As EventArgs) Handles Button3.Click
graficos = Me.CreateGraphics
Dim color As New SolidBrush(Drawing.Color.Green)
graficos.FillRectangle(color, 150, 10, 275, 100)
End Sub
End Class
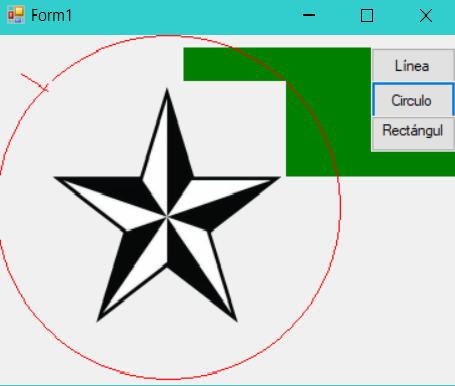
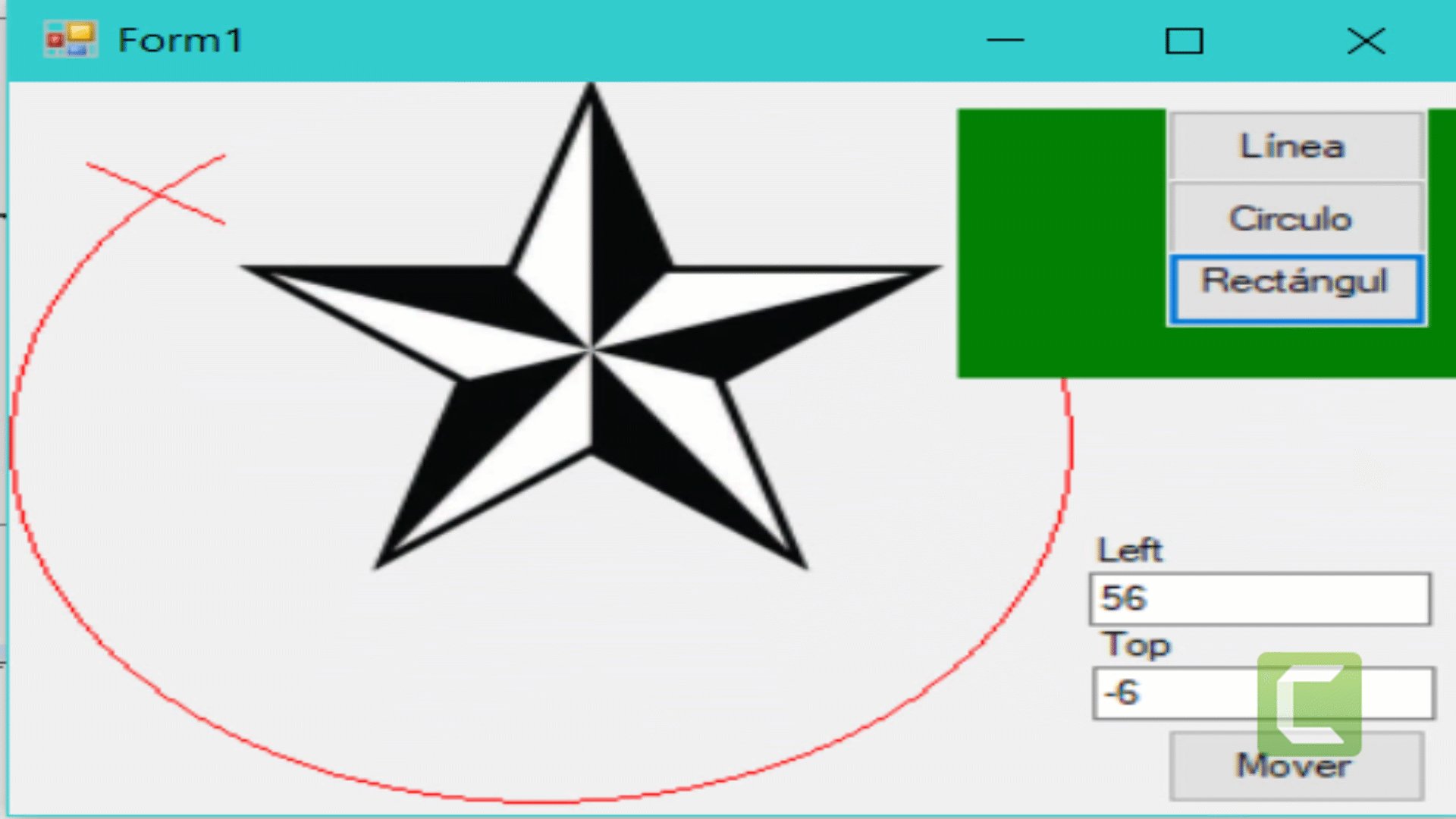
Cuando ejecutas puedes ver que la circunferencia recubre a la estrella, pero no se puede poner por encima, porque el control PictureBox1 con la imagen .PNG de la estrella la taparía. Pero al crear el rectángulo de color de relleno verde, puedes ver que éste también es solapado por la estrella y borra parte de la circunferencia, hasta que se vuelve a pulsar el botón de circulo.

Y esto te indica que el control PictureBox está por encima del formulario sobre el que se dibujan los vectores graficos. Por lo que si usas una imagen aunque sea de transparencia, siempre estará por encima de los vectores que dibujes sobre el formulario.
Animaciones con VB.NET.
Una APP generará interés si aparecen gráficos, mapas de bits, o figuras, pero lo que siempre gusta son las animaciones. Una animación es una simulación de movimiento generada por la visualización rápida de series de imagenes correlativas en la pantalla. La aplicación real implica el movimiento de objetos mediante la ejecución de un programa y, frecuentemente, implica el cambio de tamaño y la forma de las imágenes con el paso del tiempo.
Movimiento a través del formulario.Existen en VB.NET una serie de métodos y propiedades para mover un objeto a través del formulario.
| Propiedades / Método | Descripción |
|---|---|
| Left | Esta propiedad se utiliza para movel el objeto horizontalmente (izquierda o derecha). |
| Top | Esta propiedad se utiliza para mover un objeto verticalmente (arriba o abajo). |
| Location | Esta rpopiedad se utiliza para desplazar un objeto a una posición determinada. |
| SetBounds | Este método define los límites de un objeto a una posición determinada y tamaños determinados. |
Así con estas instrucciones podemos mover el control PictureBox (con su imagen en el interior), a la posición que queramos dentro del formulario haciendo que se represente una animación, por ejemplo. Las propiedades Left y Top, mueven el objeto de forma horizontal y vertical, así podríamos mover el PictureBox un espacio de 300 píxeles con la instrucción siguiente:
PictureBox1.Left=300
Si quisieramos mover el control PictureBox1 de forma relativa, tendriamos que poner los píxeles que queremos moverlo incluso referenciando al propio control sumando o restando según su posición actual:
PictureBox1.Left = PictureBox1.Left - 50
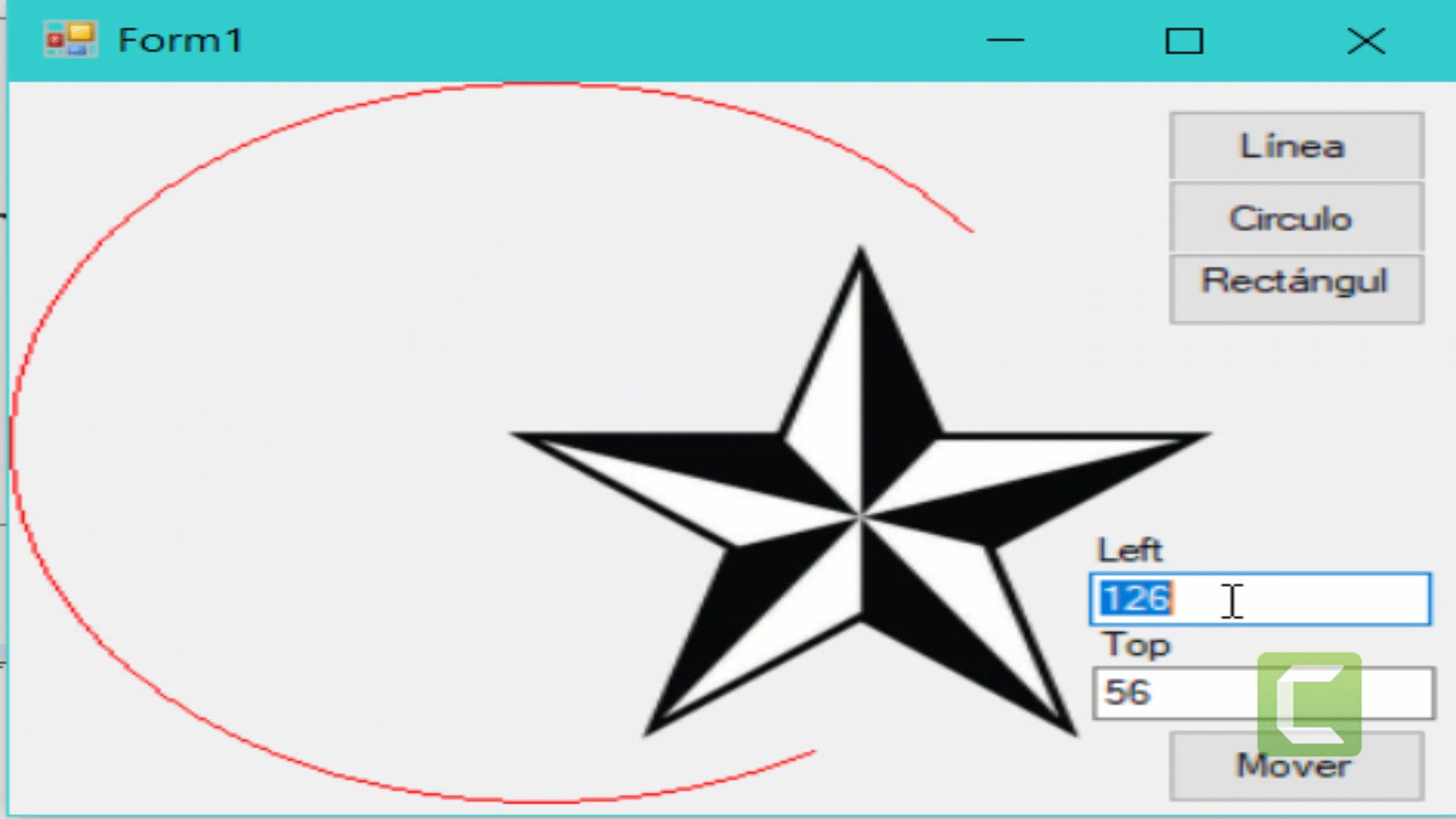
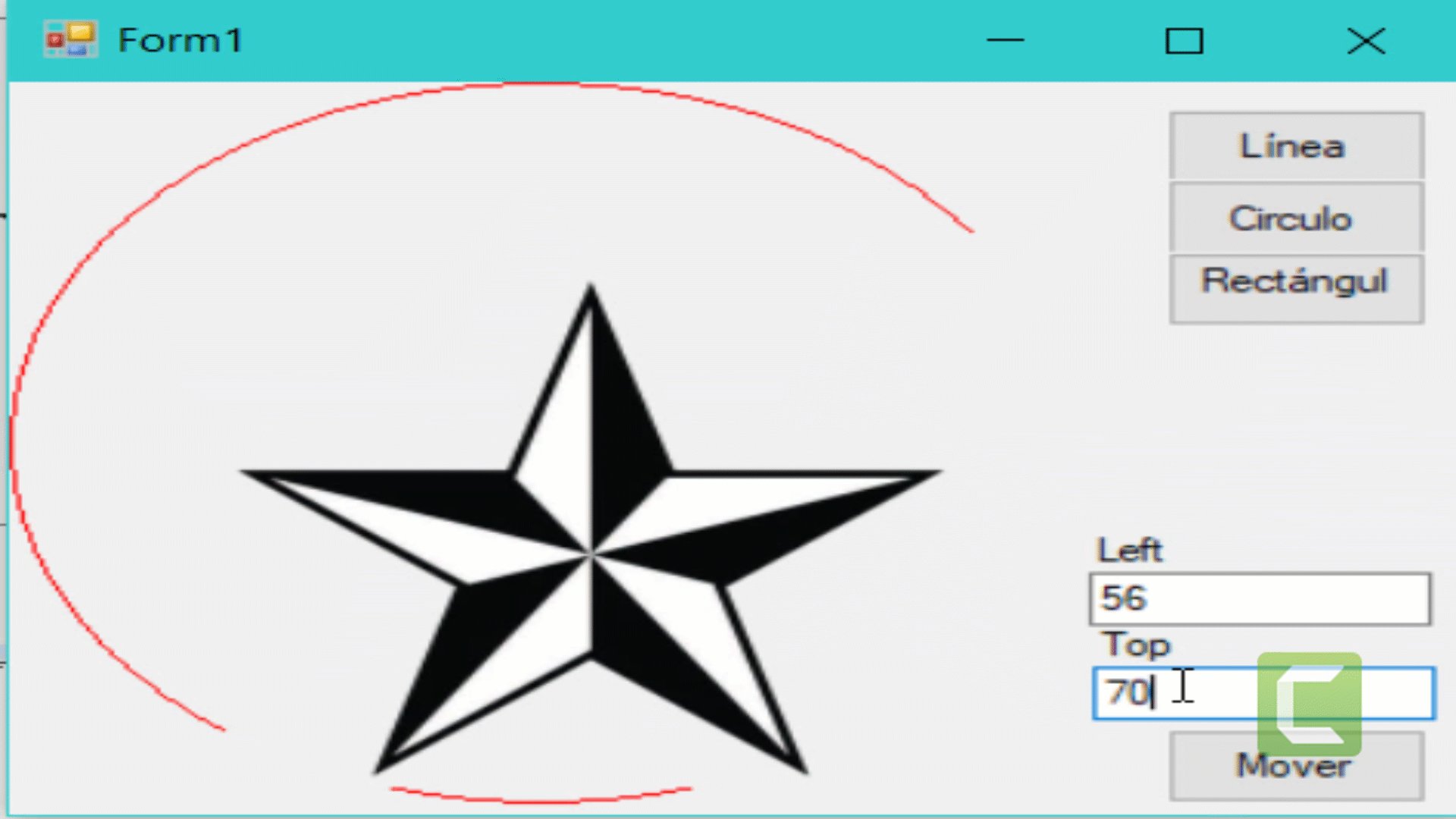
De igual manera se puede cambiar la propiedad vertical. Lo normal es poner un Textbox en el formulario para poder hacer que se desplaze el número de píxeles especificadas en el mismo (recuerda convertir el tipo de dato del TextBox a entero antes de usarlo).

Si ves el código del botón, verás que hay dos intrucciones para mover el objeto (una por cada eje de coordenadas):

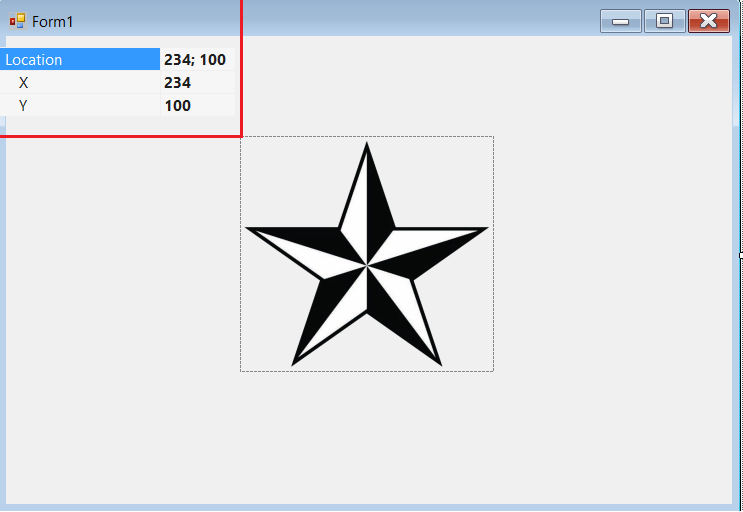
Aunque los diseñadores de VB.NET recomiendan usar el objeto Location para tratar el movimiento de objetos en una aplicación VB.NET para evitar que se produzca un fallo de la aplicación (ten en cuenta que a lo mejor queremos que se mueva una imagen más de cientos o miles de veces por segundos).
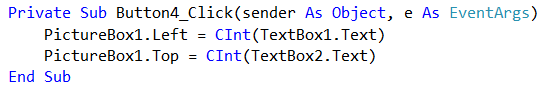
Private Sub Button4_Click(sender As Object, e As EventArgs) Handles Button4.Click
PictureBox1.Location = New Point(TextBox1.Text, TextBox2.Text)
End Sub
Que produce el mismo efecto que el anterior código y es más práctico.
Usando un objeto TIMER.El secreto de las animaciones es actualizar continuamente un valor de Location en un procedimiento de suceso timer para que, en un determinado tiempo, el timer provoque que uno o más objetos se muevan por pantalla.
Para que el efecto de animación sea efectiva, se debe de crear un intervalo mayor de 1/5 de segundo (200 milisegundos), o un intervalo de 1/10 (100 milisegundos) o un valor inferior (para que se muestre correctamente y según la calidad de la gráfica del PC).
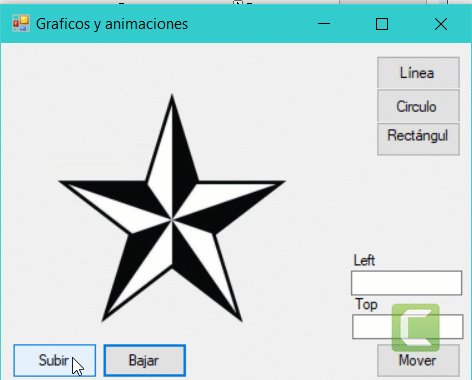
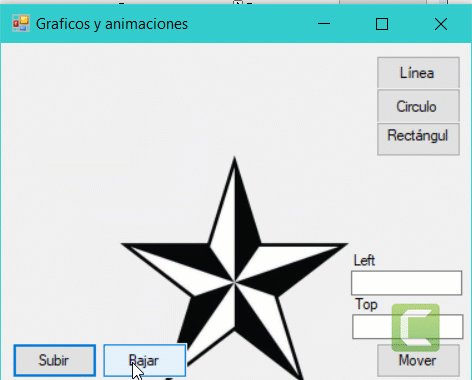
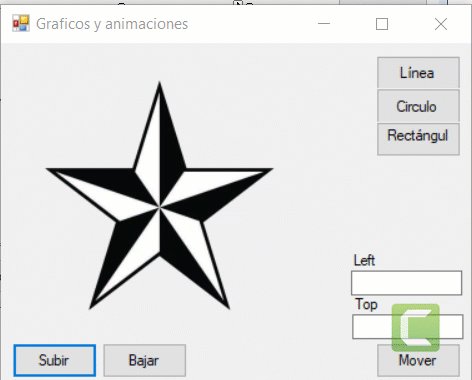
Para ello vamos a crear dos nuevos botones, e insertar también un control Timer que ajustaremos su propiedad Interval a 75 y su propiedad Enabled la dejaremos en False.
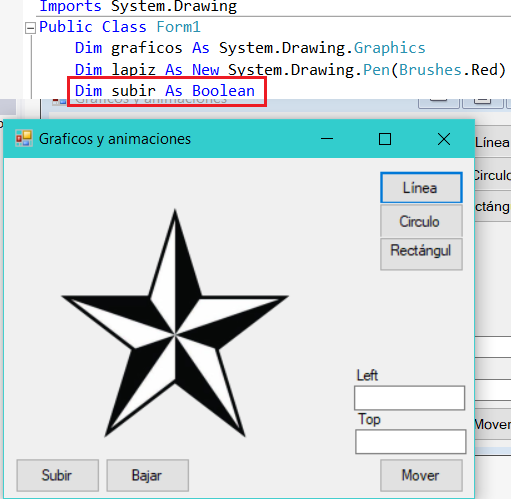
El primer botón creado lo llamaremos subir y el segundo botón, bajar. Además crearemos una nueva variable de ámbito global en la clase que llamarás subir y será de tipo boolean.

Ahora abre el Timer1 para añadir el siguiente código. Lo que queremos es que la animación tenga presente los bordes del formulario para que, una vez que llegue arriba (o abajo), se detenga. Por eso declaramos una variable de tipo Boolean, para usarla según el botón correspondiente.
Con el botón de subir, lo primero que tenemos que hacer es pasar la variable subir a True, y también activar el Timer1.enabled. En el botón de Bajar, pasaremos la variable subir a False y también activaremos el Timer1.
If subir = True Then
If PictureBox1.Top > 10 Then
PictureBox1.Location = New Point(PictureBox1.Location.X - 10, PictureBox1.Location.Y - 10)
End If
Else
If PictureBox1.Top < (Me.Size.Height - 75) Then
PictureBox1.Location = New Point(PictureBox1.Location.X + 10, PictureBox1.Location.Y + 10)
End If
End If
Así lo que estamos haciendo es que cuando la posición de la imagen está por encima de 10 respecto al eje Y, agregamos nueva localización al PictureBox1 haciendo que en su eje X resta 10 píxeles por cada iteración del timer y reste también 10 píxeles en el eje Y por cada posición del timer. Eso conseguimos pues que suba el PictureBox1 de forma vertical hasta que llegue al borde superior izquierdo. Y también en el otro condicional hacemos justamente lo contrario; vamos sumando 10 posiciones horizontales y verticales a cada iteración del timer, por lo que el control PicturaBox1 se desplaza de forma diagonal en sentido descendente.

Existen más cosas interesantes que se pueden dibujar con VB.NET y efectos que puedes conseguir con los controles y formularios desde las propiedades de los mismos gracias a su manejo de color, propiedades, opacidad, estilo, tipo de fuente, color de fuente, etc., etc.