Programación en Visual Basic.NET.
Los eventos son acciones que ejecutan los distintos controles de VS.NET.
Un evento proporciona una acción predeterminada a un control. Para que te quede claro, los eventos son instrucciones pregrabadas que simplifican el código a utilizar.
Por ejemplo, el control TextBox, el cual sirve para escribir datos alfanuméricos en su interior, llama a un evento TextChanged, el cual como su traducción sugiere es cambio de texto.
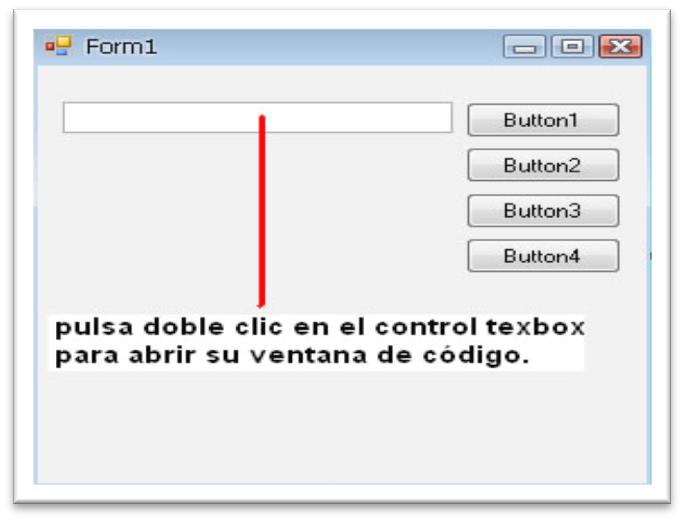
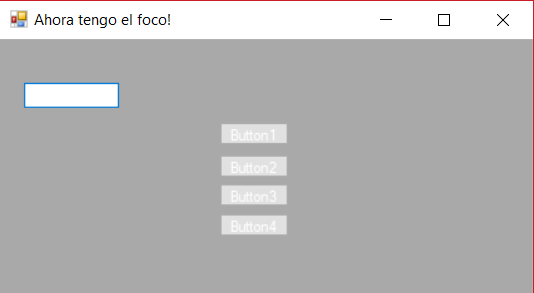
Se activa el evento al introducir una cadena de caracteres en el control. Para ver el efecto del evento abrimos un nuevo proyecto llamado Videoclub y agregamos un control TextBox dentro del Form1. Dejaremos todos los nombres que el IDE de Visual Basic.Net ponga por defecto; añadiremos cuatro botones que por defecto se llamaran por orden de aparición Button1, Button2, Button3 y Button4. El nombre que tendrá el TextBox será también por defecto y se llamará TextBox1. El formulario quedará con esta forma:


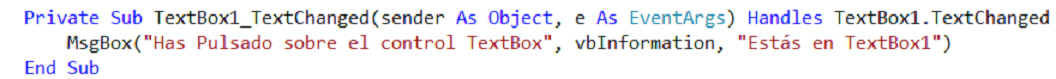
En la ventana de código del control TextBox1, vamos a hacer que se muestre un mensaje en pantalla usando el control ya visto hasta ahora MsgBox. Para ello tan simple como abrir el código del Textbox1 y escribir el siguiente código:

Ejecuta el código por medio del botón de la Barra de herramientas PLAY o pulsando F5.
Cuando se ejecuta el formulario no se muestra ningún mensaje ya que durante el evento load no se ha ejecutado ninguna instrucción. Pero sin embargo si introduces un texto sobre el control TextBox1, aparecerá el mensaje.
Como puedes ver, el mismo código MsgBox("Has Pulsado sobre el control TextBox", vbInformation, "Estás en TextBox1"), produce el mismo efecto que el mensaje del formulario del primer capítulo pero en contextos diferentes. Esto se debe a los eventos.
Cada control tiene varios eventos a elegir. Por defecto el control tiene uno seleccionado, pero puedes elegir otros eventos. Los eventos dependen de cada control, ya que, aunque poseen eventos similares entre ellos, hay controles que tienen eventos distintos a los de otros controles.
Estudiar los eventos de todos los controles sería una de las prácticas recomendable si quieres aprender en profundidad a programar Visual Basic.NET. En este capítulo estudiaremos los eventos del Formulario. Para ello vamos a abrir presionar en el código del formulario, que por defecto lleva el evento Load. Y elegimos el primer evento que vemos (las declaraciones no son eventos de controles).
Eventos de Formulario.
Activated.El evento activated realiza una acción cada vez que el formulario se activa; Esto significa que al minimizarlo, al pasarlo a segundo plano, o al cambiar el foco a otra ventana distinta del formulario, o de otra aplicación, este quedará desactivado; y cuando vuelve a activar el foco al formulario, restaurando la ventana, se activa y genera la instrucción correspondiente dentro de la ventana de evento.
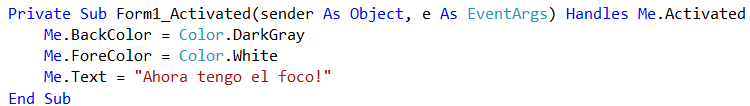
Veamos este efecto practicando. En nuestra aplicación vamos a hacer que cuando se active el formulario, tenga un color por defecto. Así que si pulsas sobre el TextBox1, el formulario perderá el foco y cambiará de color.

Seguro que ya te suena estos comandos del anterior capítulo, cuando creamos el MessengerBox personalizado.
Rapidamente decir que con <Me> estamos haciendo referencia al propio contenedor y no tenemos que poner el nombre del control (es igual que el DOM en un documento HTML). El punto llama al método que queremos asignar y con el igual asignamos el valor de dicho método.
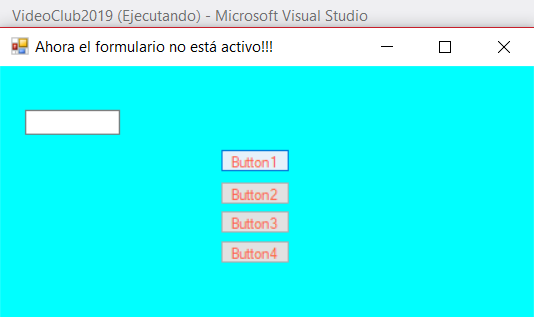
Si ejecutas la aplicación, el formulario cambiará directamente el color y el nombre del formulario cambiará a "Ahora tengo el Foco".

Y te preguntarás, ¿si he programado en el evento activated, porqué se ejecuta junto al evento load si está vacío? Pues la respuesta es que al cargarse el evento Load del formulario, el formulario en sí adquiere el foco, por lo tanto se lanza el evento activated.
Esto es lo que se llama en informática Redundancia, es decir una misma función se puede ejecutar de diferentes maneras.
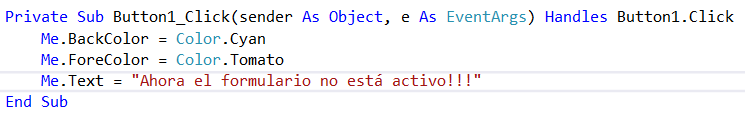
Así que veas el efecto del evento activated, en el Button1 escribiremos un código para cuando se cargue el formulario (con el evento Load), el formulario estará activo y su color por defecto será el que hemos creado en el código. En el Button1, cambiaremos el color de fondo para el formulario.

Ahora si ejecutas verás que el formulario al pulsar el Button1 cambia los colores de fondo y el texto principal, pero si lo minimizas o cambias de una ventana a otra, vuelve a su color original.

AutoSizeChanged.
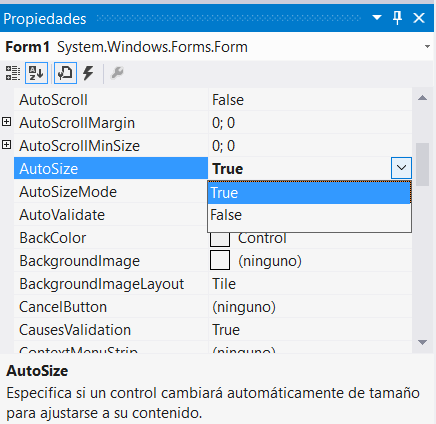
Aunque no existen muchas aclaraciones sobre este evento en la librería MSDN de Microsoft, yo he estado investigando un poco y he llegado a la conclusión de que este evento está relacionado con el tamaño del formulario y la propiedad Autosize del mismo. Por defecto, la propiedad de Autosize tiene el valor de True, es decir, que el formulario, se ajusta automáticamente. Una vez ejecutado puedes cambiar el tamaño del formulario.
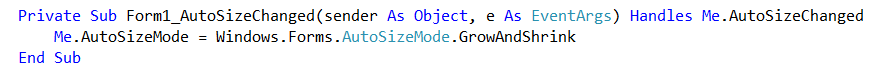
Para que no se pueda cambiar el tamaño del formulario, con el comando AutoSizeMode, se puede ajustar el control y hacer que no se pueda redimensionar. La estructura sería:
OBJETO. AutoSizeMode = ESTRUCTURA.
Esta frase la podrías poner dentro del evento AutoSizeChanged, pero también se funcionará en el evento Load. El código es el siguiente:

Y recuerda que la propiedad AutoSize debe de estar en True, para que no se pueda redimensionar el formulario manualmente.

AutoValidateChanged.Este evento está ligado a la propiedad AutoValidate del Formulario. Esta propiedad, indica si los controles del formulario o contenedor, se validarán o no automáticamente al cambiar el foco.
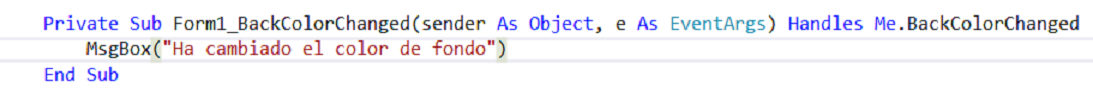
BackColorChanged.Este evento reacciona al cambio de color de fondo del Formulario. En nuestro ejemplo elegimos el evento del formulario BackColorChanged.

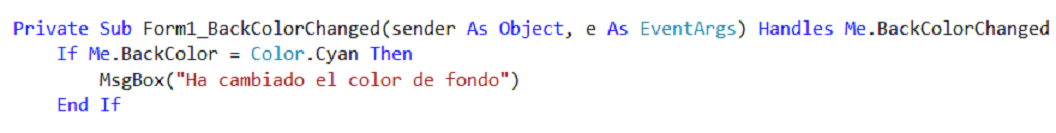
Y escribimos el código en este evento. Cuando ejecutas puedes observar que con cada cambio de color (al iniciar la aplicación por efecto de la redundancia, y al pulsar el Button1), aparece el mensaje en pantalla. Si solo queremos que aparezca el mensaje solo cuando cambie el fondo y no al ejecutarse la aplicación, deberemos de utilizar un condicional para que se aqparezca el mensaje cuando se cambie el color por el Button1.

Esta estructura lo que hace es que como se traduce del inglés:
Si el control seleccionado tiene el color de fondo = color cyan, entonces (se escribe una instrucción a realizar en consecuencia). Fin de la estructura.
Como el color del fondo por defecto es gris, para cambiar el color de fondo, en el Button1, escribiremos el código para cambiar el color del Formulario, en este caso escribiremos dentro del código del Button1 esta sentencia:
Me.BackColor = Color.cyan
De esta forma, al ejecutar la aplicación, se mostrará el formulario y no pasará nada al tener el fondo por defecto. Al pulsar el Button1, se cambiará el color de fondo del Formulario, con lo cual se activará el evento BackColorChanged y se ejecutará el código en él introducido, el cual dice que si cambia el color de fondo salga un mensaje de texto con la advertencia del cambio.

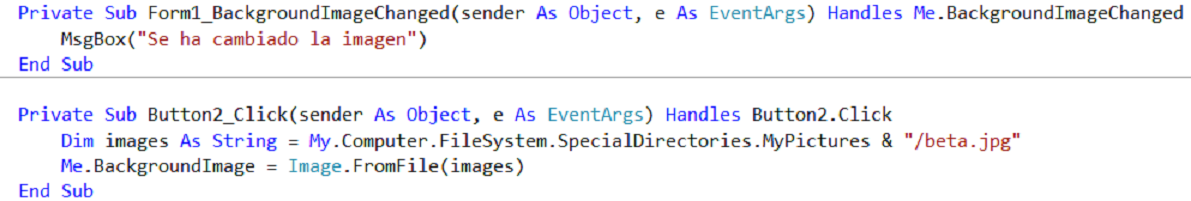
Observa que hemos escogido una imagen de fondo de la carpeta de mis imagenes. Dicha imagen la hemos declarado en una variable local y la hemos utilizado desde la instrucción del Button2. De esa manera cuando pulsemos sobre el mismo, se cambiará el fondo y se mostrará la imagen (o parte de ella), no tienes el valor stretch en la propiedad BackGroundImageLayout, de la cual también existe un evento.
BackGroundImageLayout.
Este evento es similar al anterior, pero tiene que ver con lo referente al centrado y relleno de la imagen en el formulario o control. El evento anterior por defecto te muestra la imagen en su tamaño original, por lo que si tienes una imagen de tamaño superior al tamaño del formulario, solo verás la parte que afecta al formulario.
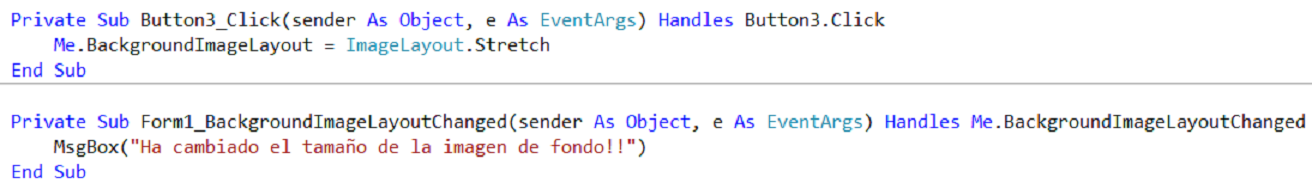
Este evento BackgroundImageLayoutChanged, lo que hace es que si cambia la propiedad de la imagen de fondo, reacciona con el código que hayas introducido. En este caso, he introducido un código MsgBox el cual te indica que ha sido ajustada la imagen al formulario, dentro del evento específico. Este método llama a cuatro propiedades o valores que puedes utilizar en cuanto a la imagen:
● Center: La imagen se centra dentro del formulario de fondo, pero no se ajusta a su contenido.
● stretch: La imagen se acopla por todo el formulario.
● Tile: La imagen se dispone en mosaico en todo el formulario del control.
● Zoom: La imagen se amplía dentro del formulario del control pero sin ajustarse.
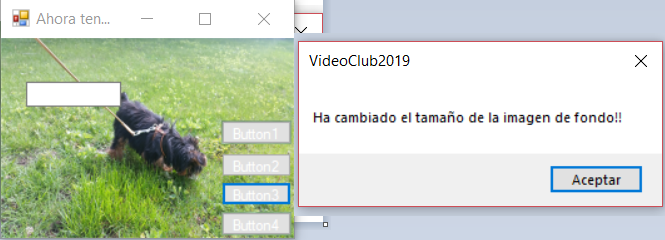
Al ejecutar el formulario, se carga la imagen de fondo establecida en el ejercicio anterior, pero al pulsar el Button3, la imagen se ajusta automáticamente, con lo cual el evento BackgroundImageLayoutChanged lo reconoce automáticamente y ejecuta el código escrito en dicho evento. Este es el código:

Por lo que se ha cambiado de no verse la imagen a verse totalmente centrada:
 |
| 
Observa que una vez que está ajustada la imagen de fondo, por mucho que le des al Button3, no aparecerá otra vez el mensaje.
De momento vamos a dejarlo aquí, pero recuerda que existen muchos más eventos. En este curso de VB.NET veremos la mayoría de ellos y aprenderemos a usarlos en nuestros proyectos. Ahora pasate por la práctica del capítulo para que empieces a ver como se estructuran los datos en VB.NET.