En la anterior práctica vimos como dar un estilo personalizado a nuestra aplicación y además, vimos como crear los datos específicos para guardarlos en la base de datos tareas.db. En este tutorial veremos como darle funcionalidad a la APP para que podamos interactuar con la BBDD y la aplicación.
Mostrar registros de la BBDD en la aplicación.
Si bien que esté guardado un dato en cuestión en la tabla de la base de datos es una práctica habitual, aún lo es más que dicho dato se muestre en la aplicación cuando se carga.
Esto es una consulta. En este caso, la consulta que queremos hacer es el dato o los datos que estén guardados en la tabla Tareas. Y para ello tenemos que hacer una iteracción con cada uno de los elementos (registros) de la tabla. Y la iteracción la generamos como hemos visto anteriormente con los bloques jinja {% %}, por lo que necesitaremos poner entre dichos bloques la instrucción de la iteración. Y en este caso el uso de un bucle for, establecido en el main.py.
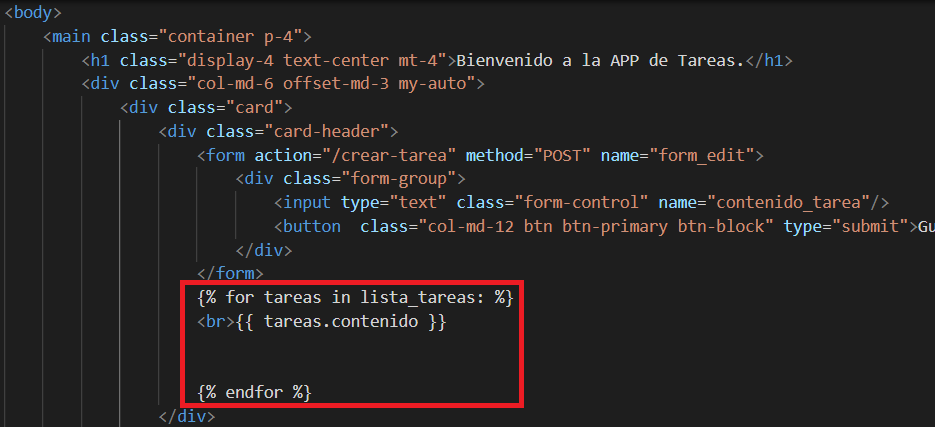
{% for tareas in lista_tareas: %}
{{ tareas.contenido }}
{% endfor %}
Eso si, tendremos que cargarlo en el espacio que queremos que se muestre el bloque que recorremos al cargarlo. Y tenemos que llamar desde el bloque HTML específico a la variable del bucle y su propiedad relacional (instancia de la clase), que en este caso es la variable contenido del main.py como ves a continuación:
{{ tareas.contenido }}

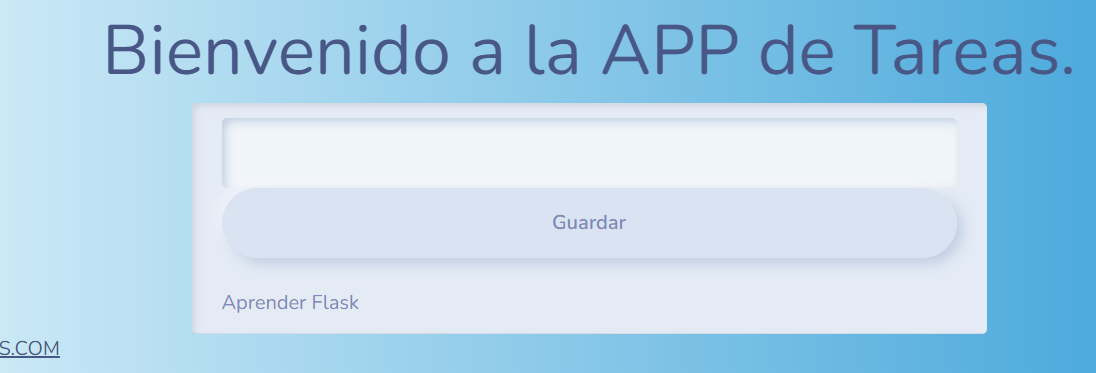
Esto nos devuelve junto a la declaración de la función de crear-tarea del main.py los registros actuales guardados en la tabla de la base de datos. Recuerda que el registro de la tabla se guardaba gracias al método request_form de Flask en el archivo main.py. El resultado es que se muestran los registros en nuestra aplicación.

Tachar la tarea.
Nuestra aplicación nos debe de permitir una forma de seleccionar la tarea para ponerla como realizada o no realizada. Aquí tendremos en cuenta cómo lo vamos a realizar. Y lo mejor para ello es realizarlo con un botón que al pulsarlo se tache la tarea. Pero también con el mismo botón nos permita "destachar" la tarea para activarla de nuevo.
Lo primero que vamos a hacer es descargar el botón que va a ser de tipo check , y que te puedes descargar desde la librería ICONS de boostrap.
Nosotros vamos a descargarnos el archivo SVG que es un archivo de mapa de bits que puede personalizarse como aplicarle un color y un tamaño sin que pierda calidad de imagen al redimensionar.

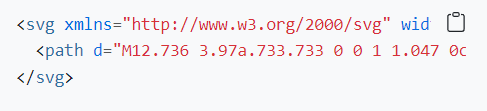
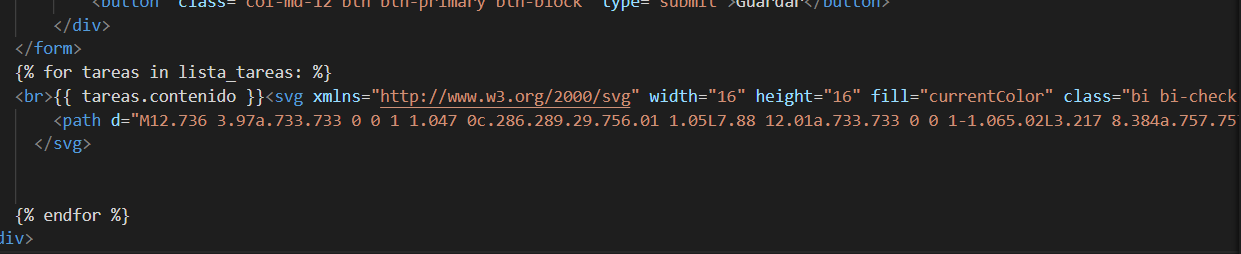
Así que dicho elemento SVG lo insertaremos a continuación, en la misma línea de {{ tareas.contenido }} , como puedes ver en la imagen:

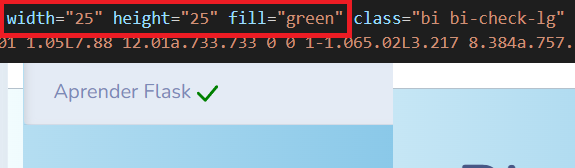
Las propiedades del SVG width y height te permitirán definir un ancho y alto en píxeles. Y la propiedad fill te permitirá escoger un color del icono. Yo voy a cambiarle el tamaño para que se vea más grande y además, le cambiaré el color de fill a green (verde).

Ahora sí, ahora no.Queremos hacer que cuando pinchemos el botón de check, el contenido en donde se pinche aparezca rayado simulando que la tarea se ha terminado. También si volvemos a pulsar sobre el icono, la tarea se tiene que volver a deseleccionar otra vez como si no se hubiese hecho.
Así que lo primero, es hacer que el icono esté dentro de un hipervínculo (pues como sino vamos a llamar a la función de Flask específica de la página principal main.py). Y desde este enlace llamaremos a una nueva función, específica por su identificador. Es decir llamaremos a la nueva página (o nueva función según lo mires), que ejecutará el contenido llamado desde el hipervinculo.
con Flask es fácil indicar el estado de un campo de la base de datos. Simplemente tienes que llamar a dicho campo a través de una variable y asignarle un valor. Como este campo que queremos llamar es un campo boolean, solo cojera dos valores, el uno o el cero por lo que en nuestra función principal tendremos que cambiar los valores de dicha variable según se llame a dicha función. El código completo de la función tarea-hecha es el siguiente.
@app.route("/tarea-hecha/<id>")
def hecha(id):
tarea = db.session.query(Tarea).filter_by(id=id).first()
tarea.hecha = not(tarea.hecha)
db.session.commit()
return redirect(url_for('saludo'))
Es importante indicar que hago un filtrado según el identificador de los datos, es decir, cuando existan varios registros en la tabla Tarea de la base de datos, la función de tarea-hecha, se aplicará al registro seleccionado. Después con la instrucción tarea.hecha = not(tarea.hecha), estamos haciendo que la referencia del objeto id, se tache o se destache. Para terminar enviamos los cambios a la base de datos y también refrescamos la aplicación para que nos devuelva la página principal, por lo que será como pulsar F5 en el navegador.
Ejecuta el estilo css.En el archivo del index.html tendremos que modificar la página para que se cargue el estilo que queremos. En nuestro caso queremos que al pulsar el botón del check, se nos tache el contenido de la tarea; y si volvemos a pulsarlo, se quitará el tachado. Para ello es como un simple botón de HTML que se le aplica un efecto CSS cuando se pulsa, pero con la diferencia de que esos cambios se guardarán en la base de datos.
Así que tendrás que crear una clase que tenga el efecto de tachar un texto (que es el contenido de la tarea). Dirigete al archivo main.css y crea una nueva clase llamada tarea_hecha y dentro de ella pon los estilos de tachado de texto. También puedes aplicarle un color para que parezca que está realizada. El código completo es el siguiente:
.tareas_hechas {
text-decoration:line-through;
color:#cfcfcf;
}
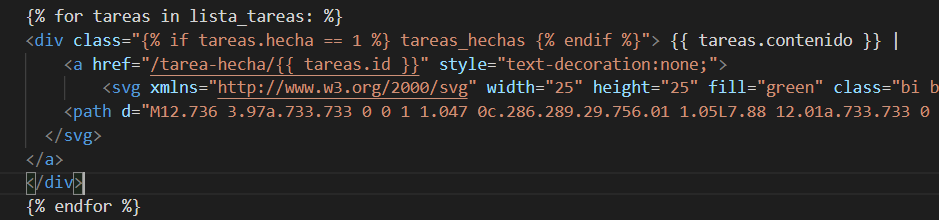
Y para terminar nos queda aplicar este efecto CSS al contenido. Como tenemos que llamar desde una etiqueta de hipervínculo a la función del main.py, tarea-hecha, lo mejor es insertar todo dentro de una etiqueta div para poder darle el estilo del tachado, a la par que llamamos a la función del main.py.
RECUERDA que jinja2 necesita establecer bloques de estructura dentro de los comodines {% y %} y tienen que hay que cerrar dichos bloques. Por lo que si queremos usar un bloque IF para comprobar el estado de la tarea (marcada o no), estableceremos dentro del div, la siguiente sentencia jinja2:
{% if tareas.hecha == 1 %} tareas_hechas {% endif %}
Todo este código irá dentro de un atributo class del div, ya que lo que queremos es mostrar el estilo creado en el main.css de la clase tareas_hechas (que marca el contenido). También irá junto a la etiqueta de hipervínculo (que carga la función del main.py que modificará la base de datos), y también el icono SVG descargado previamente.

Eliminar la tarea.
Ahora que ya tenemos la tarea presente en la aplicación y podemos seleccionarla o deseleccionarla; ya nos queda poder eliminar la tarea. Para ello tendremos que crear otra página en Flask desde nuestro archivo principal main.py. Y también editar la opción para eliminar el contenido seleccionado con su identificador.
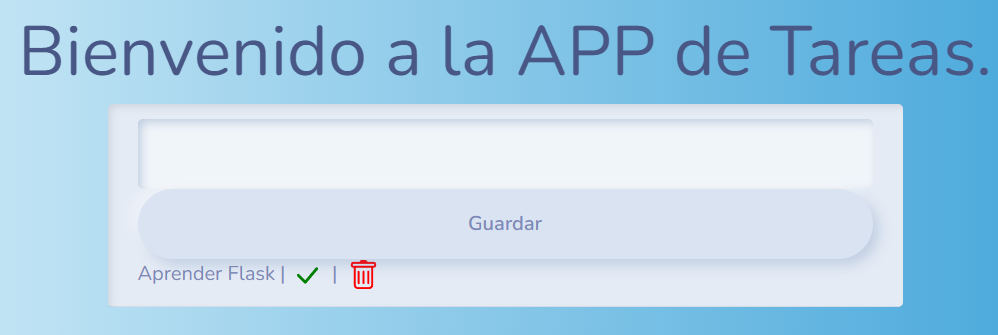
Repetiremos la acción anterior buscando un icono que nos servirá para la acción de borrar. Yo por defecto escojo el icono de trush y le pongo un tamaño de 25 píxeles de alto y ancho y un color de relleno de rojo. Y esa etiqueta SVG la introducimos dentro de otro hipervínculo que nos servirá para llamar a la función de eliminar del main.py. Con lo que la aplicación quedará de la forma siguiente:

Entonces desde el enlace pondrás lo siguiente:
<a href="/eliminar-tarea/<id>{{ tareas.id }}">
Que recuerda que tenemos que llamar a la página eliminar-tarea que está en la raíz de la pagina main.py, y para ello, en este archivo lo tendremos que crear.
@app.route("/eliminar-tarea/")
def eliminar(id):
tarea = db.session.query(Tarea).filter_by(id=id).delete()
db.session.commit()
return redirect(url_for('saludo'))
Esta función de eliminar es muy similar a la función anterior de seleccionar tarea, pero con la diferencia de que en lugar de seleccionar el elemento, lo borra con el método delete().
Ahora cuando actualices la APP, si le pulsas sobre borrar, se borrará el contenido sobre el que hayas pulsado en su papelera de la aplicación.
Espero que te haya gustado este tutorial y hayas aprendido a manejarte con Python para la creación de aplicaciones web. Esta APP puede seguir creciendo como añadir la opción de editar el contenido, insertar una fecha tope para la tarea en cuestión, evitar que una vez seleccionada la tarea, se pueda volver a deseleccionar, etc., etc.
Ya te puedes descargar el código fuente completo desde el menú inferior.
No olvides compartirlo, usarlo y mejorarlo. Así ayudarás a que mirpas sea más fuerte y pueda seguir ofreciendo contenido gratuito.