Vamos a continuar con la práctica anterior y en este caso vamos a crear el diseño de la aplicación. Para ello descargaremos los archivos necesarios desde las siguientes páginas web:
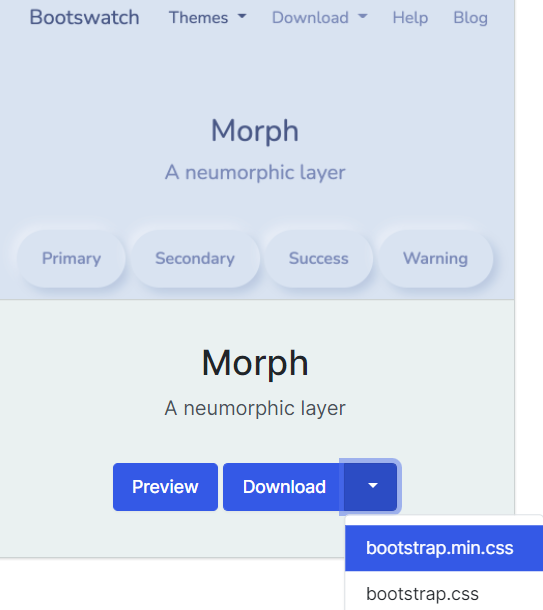
Tema MORPH de bootswatch.
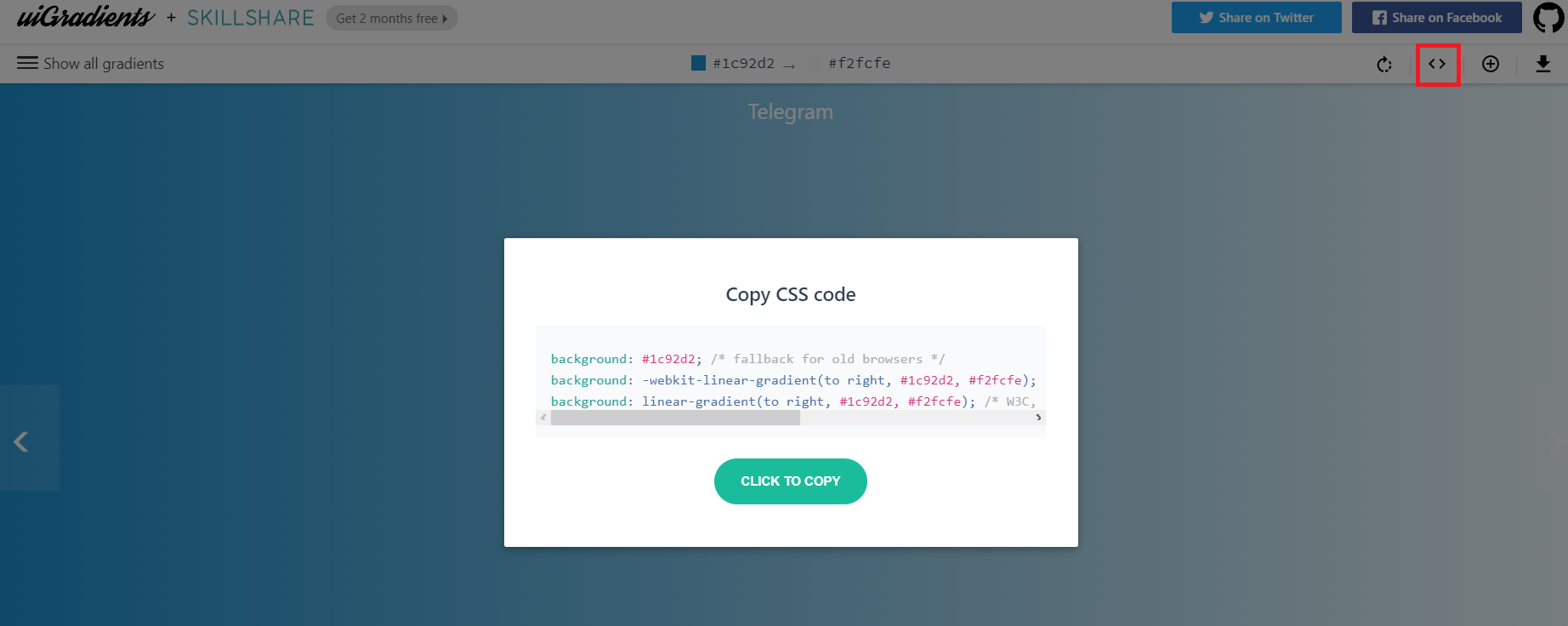
Degradado tipo Telegram de Uigradient.
Fuente de Google PermanentMaker (opcional).
degradado de uigradient.El degradado lo tendrás que insertar dentro de la etiqueta BODY del estilo de la aplicación. Para ello crea un nuevo archivo dentro del directorio static de tu APP y dentro de dicho estilo de la etiqueta, introduce el estilo del degradado.

Tienes un (< >), para que te muestre el estilo de la plantilla de degradado correcto.
Una vez copiado es tan fácil como insertarlo dentro de la etiqueta BODY del main.css.

Tema de bootstrap MORPH.Este tema de bootstrap gratuito nos servirá para darle un estilo a nuestra APP en cuento a apariencia de los objetos de la misma, colocación y representación de estilos. Para ello, descarga desde el enlace de descarga superior de ésta página, el archivo bootstrap.min.css que puedes ver en la página de plantillas.

Este archivo deberás de guardarlo directamente en el directorio static de la aplicación, ya que será de ahí de donde lo utilizaremos.
Fuente de Google.El último recurso que tienes que bajar es la fuente de Google de PermanentMaker. Al pulsar el botón de Download Family, te descargará todos los archivos para usarlo en tu main.css. Recuerda que si no sabes cómo importar una fuente a tu archivo CSS, visita el siguiente ENLACE.

NOTA: En este curso yo voy a usar las fuentes del bootstrap que me descargué y que ya pasé al directorio static.
Main.css.
Si aún no lo has hecho, para cargar los estilos necesitamos un archivo que llamaremos main.css. Este archivo estará dentro del directorio static y para crearlo desde VSCode, clic derecho sobre el directorio y seleccionar Nuevo Archivo.

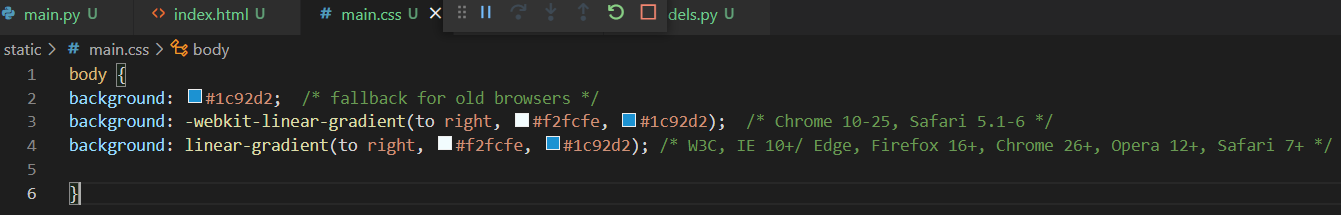
En este archivo meteremos los estilos de los degradados del tema de Telegram descargados anteriormente. Para ello crea un nueva etiqueta BODY{} y dentro de la misma pega el contenido copiado de la página de degradados.
background: #1c92d2;
background: -webkit-linear-gradient(to right, #f2fcfe, #1c92d2);
background: linear-gradient(to right, #f2fcfe, #1c92d2);
Como todas las páginas web (porque esta APP no deja de ser una Web), tienes que configurar el acceso desde la página principal. Y como es una aplicación de Python, necesitamos JINJA2 para acceder a una ubicación.
Conceptos básicos de JINJA2.Jinja2 es un framework que está integrado en Flask. Se encarga de realizar las tareas del front-end y libera al usuario de hacerlas, ya que jinja permite comunicarse mediante un sistema de llaves con el servidor y transformar las peticiones a código HTML, CSS o Javascript.
Basicamente existen dos estructuras definidas para jinja:
● {{ }} , que permite establecer una única instrucción en el código fuente en qué se incluya.
● {% %}, bloque de jinja permite establecer estructuras de datos.
La primera estructura permite insertar variables o funciones dentro de la propia etiqueta HTML, mientras que la segunda, permite establecer estructuras de bloques dentro del código HTML.
Siguiendo así con el ejercicio, desde Flask no podemos llamar desde la página principal index.html a la hoja de estilos main.css del directorio static, ya que al ejecutar el main.py no reconocerá la ruta y no se cargará el estilo. Para llamar a la hoja de estilos desde el index.html, tenemos que usar la sintaxis de jinja y el método url_for() que importamos en la página principal main.py.
Por lo que desde la página de index.html, haremos la etiqueta LINK, pero en su atributo HREF, le asignaremos una sintaxis de jinja para llamar al archivo main.css. También haremos lo propio para cargar el archivo bootstrap.min.css del mismo directorio:
<link type="text/css" rel="stylesheet" href="{{ url_for('static', filename='main.css') }}"/>
<link type="text/css" rel="stylesheet" href="{{ url_for('static', filename='bootstrap.min.css') }}"/>
El método url_for() nos permite establecer un archivo externo dentro de nuestro código html. En este caso, necesita dos parámetros separados por comas siendo el primero el directorio del archivo y el segundo el filename, es decir el nombre del archivo.
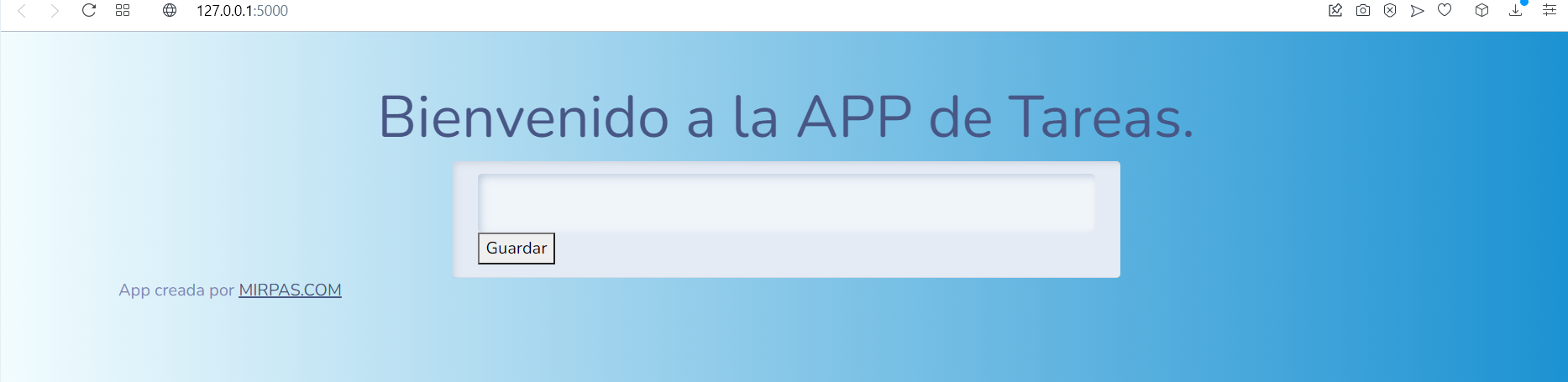
Con todo esto ya tenemos cambiados los estilos del principio y cuando ejecutamos la apariencia principal ha cambiado según ves en pantalla.

Creando la estructura bootstrap.
Bootstrap permite diseñar las páginas mediante un sistema de columnas o rejillas que nos ayudan en la disposición del contenido y su adaptación a los diferentes dispositivos. Este sistema, creado con flexbox, consiste en dividir la pantalla en filas, donde cada fila puede dividirse en 12 columnas o espacios (también permite diseños de más columnas, pero como base se tiene en cuenta una división estándar de 12 columnas). Para esto bootstrap usar diferentes clases para que el contenido de ajuste a la pantalla y se redimensione automaticamente cuando visualizamos en diferentes dispositivos.
En toda estructura de bootstrap, la primera clase que tiene que aparecer es la clase container, que se encarga de representar el contenido dentro del navegador. Y todo el contenido de la página web suele ir dentro de esta clase. Container tiene otra variación; la clase container-fluid. Esta clase se encarga de ocupar el 100% de la pantalla mientras que la anterior clase container, se mostrará centrado y con un ancho fijo.
Y eso es lo que vamos a hacer, vamos a crear una etiqueta HTML <main class="container"> y dentro de ella pondremos todo el código hasta ahora conseguido.
Además le vamos a dar un espaciado respecto al margen superior de 4 filas. Eso lo hacemos con la adición de p-4:
<main class="container p-4">

Observa que el título de la APP ya se ha despegado del margen lateral izquierdo y de la parte superior, pero aún así no está centrado respecto a la página del navegador. Para centrarlo en el centro, usaré la clase display.
Todos los elementos del documento web pueden llamar a calses de bootstrap. Por ejemplo el texto del título principal, podríamos hacerlo más grande, centrarlo y darle un espaciado.
<h1 class="display-4 text-center mt-4"<Bienvenido a la APP de Tareas.</h1>
Y ahora creamos el contenido de una fila donde incluiremos nuestro formulario para visualizar los datos guardados en la BBDD. Dentro de esta fila, queremos que el contenido formulario esté centrado en la página web. En la estructura de control de bootstrap, vamos a darle al contenedor de la fila un ancho de 6 columnas. Como bootstrap redimensiona correctamente el contenido, el formulario ocupará dicho espacio de forma centrada. Para ello usamos la clase col de bootstrap y sus condicionales para producir el efecto deseado. (Mas información sobre la grilla de columnas de Bootstrap AQUI.)
Además voy a crear el contenido dentro de una clase de tarjeta, por lo que el aspecto quedará contenido dentro del contorno de la tarjeta. El código fuente del estilo es el siguiente:
<body>
<main class="container p-4">
<h1 class="display-4 text-center mt-4">Bienvenido a la APP de Tareas.</h1>
<div class="col-md-6 offset-md-3 my-auto">
<div class="card">
<div class="card-header">
<form action="/crear-tarea" method="POST" name="form_edit">
<div class="form-group">
<input type="text" class="form-control" name="contenido_tarea"/>
<button type="submit">Guardar</button>
</div>
</form>
</div>
</div>
</div>
<footer>App creada por <a href="https://mirpas.com" target="_blank">MIRPAS.COM</a></footer>
</main>
</body>
Como puedes ver en el action del formulario establezco la página que se va a hacer cargo del tratamiento de los datos del formulario. Esta página designada como /editar-tarea, la crearemos dentro del main.py de nuestra aplicación, como otra @app.route. Fijate que el envío del formulario es através del método POST, por lo que tendremos que establecer en el main.py dicho método de transferencia.
Cuando ejecutamos el formulario, podemos ver en pantalla la aplicación más formateada y bonita.

EXTRA: Si queremos que el botón tenga un estilo también de bootstrap y que ocupe el ancho del formulario, se usará el código siguiente:
<button type="submit" class="col-md-12 btn btn-primary btn-block">Guardar</button>
Programar la insercción en la tabla Tarea.
Ya hemos declarado la estructura para empezar a programar y crear los registros de nuestra base de datos. Para ello desde el main.py crearemos un nuevo objeto @app y lo asignaremos al método route() de Flask.
En el formulario del index.html, le pasabamos mediante el método POST los datos a la página /crear-tarea. En Flask, no existen las redirecciones como lo hace un navegador, ya que es el propio framework es el que tiene que realizar las acciones y pasarlas a la aplicación. Por eso se programa desde el maín.py dentro de una función crear como vemos a continuación.
# establezco la ruta del index.html a su form
@app.route("/crear-tarea", methods=["post"])
def crear():
tarea = Tarea(contenido=request.form['contenido_tarea'], hecha=False)
db.session.add(tarea)
db.session.commit()
return redirect(url_for('saludo'))
El código es muy sencillo de utilizar. Creamos un nuevo @app.route en donde le pasamos la ruta de la página (virtual), que queremos crear y que es la que apunta el formulario contenido_tarea del archivo index.html. También como segúndo parámetro le pasamos el método de captura del formulario.
La variable tarea dentro de la función crear(), crea un nuevo objeto de la clase Tarea, que recuerda es la clase que llama Flask para crear la tabla dentro de la base de datos. Por lo tanto tenemos que usar dos parámetros; uno para el campo contenido y otro para el campo hecha.
El primero de ellos se usa la propiedad del método request de Flask para asignarlo a la primera columna de la tabla Tarea. La segunda variable hecha, se asigna a False (y más adelante cambiaremos su valor).
Y para que se apliquen los cambios, hay que agregar la tarea mediante el método session.add(). Eso hace que el método agrege el contenido a la tabla y mantenga el puntero a la espera. Hasta que no se haga el commit(), no se guardarán los datos en la tabla Tarea.
La última instrucción es la redirección de la aplicación. Cómo queremos que cuando se realice la operación, la APP vuelva a mostrar la página principal para seguir incluyendo más registros en la BBDD. Por eso utilizamos el método redirect() y como prámetros le pasamos la ruta que queremos cargar con el método url_for(), que como puedes ver carga el recurso de saludo definido en la cabeza del main.py.
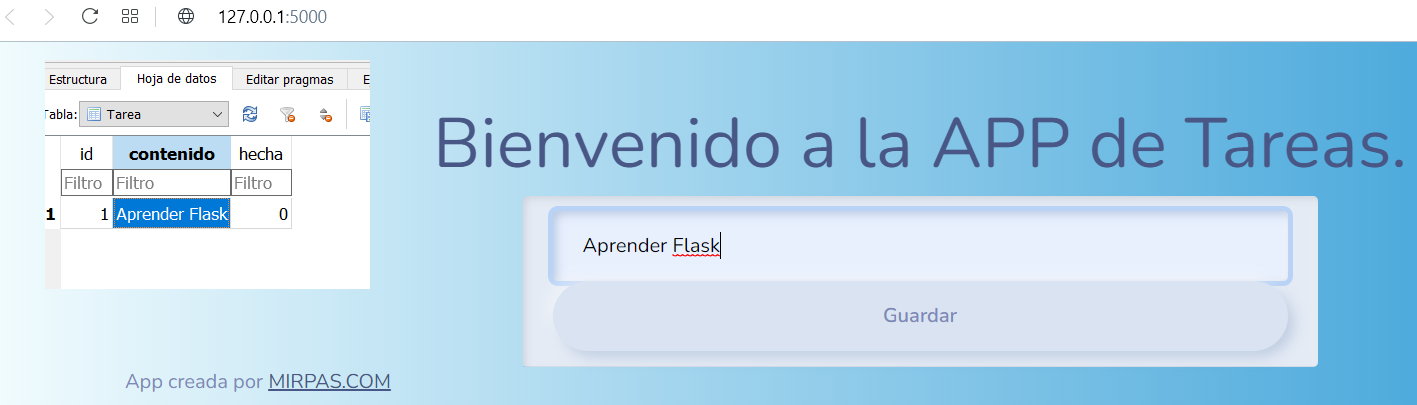
Si todo ha ido bien, al ejecutar la aplicación, cuando escribas un registro en la APP y pulses sobre el botón de Guardar, la aplicación parecerá que no hace nada. Pero en realidad si abres la BBDD verás que en la tabla Tarea se ha añadido un nuevo registro con las mismas características que has insertado en el formulario.

Ya te puedes bajar el proyecto actualizado desde el menú inferior de descarga de mi GITHUB. Recuerda crear en tu proyecto, en la raíz, el directorio Database para que la aplicación puede crear la base de datos y su tabla, ya que de no encontrar la ruta de la Database, se producirá un error de acceso.
No olvides compartirlo, usarlo y mejorarlo. Así ayudarás a que mirpas sea más fuerte y pueda seguir ofreciendo contenido gratuito.