Curso de VisualBasic.NET.
HolaMundo V2.
En la teoría del tema hemos visto como crear el primer programa al que hemos asignado un mensaje de texto que se presenta cuando lo ejecutamos. Un sencillo HolaMundo en Visual Basic.NET. En esta práctica vamos a mejorarlo para que se muestre un mensaje de texto personalizado, tanto en color de la fuente como el fondo y asignándo el texto que queramos desde el control del formulario.
Aunque este programa tiene alguna función que todavía es posible quye desconozcas, he querido empezar por el proyecto debido a su gran potencial como instructor de VB.NET. Para la realización de éste proyecto necesitaremos:
● 2 formularios.
● 7 Label.
● 4 TextBox.
● 3 Button.
● 1 ColorDialog.
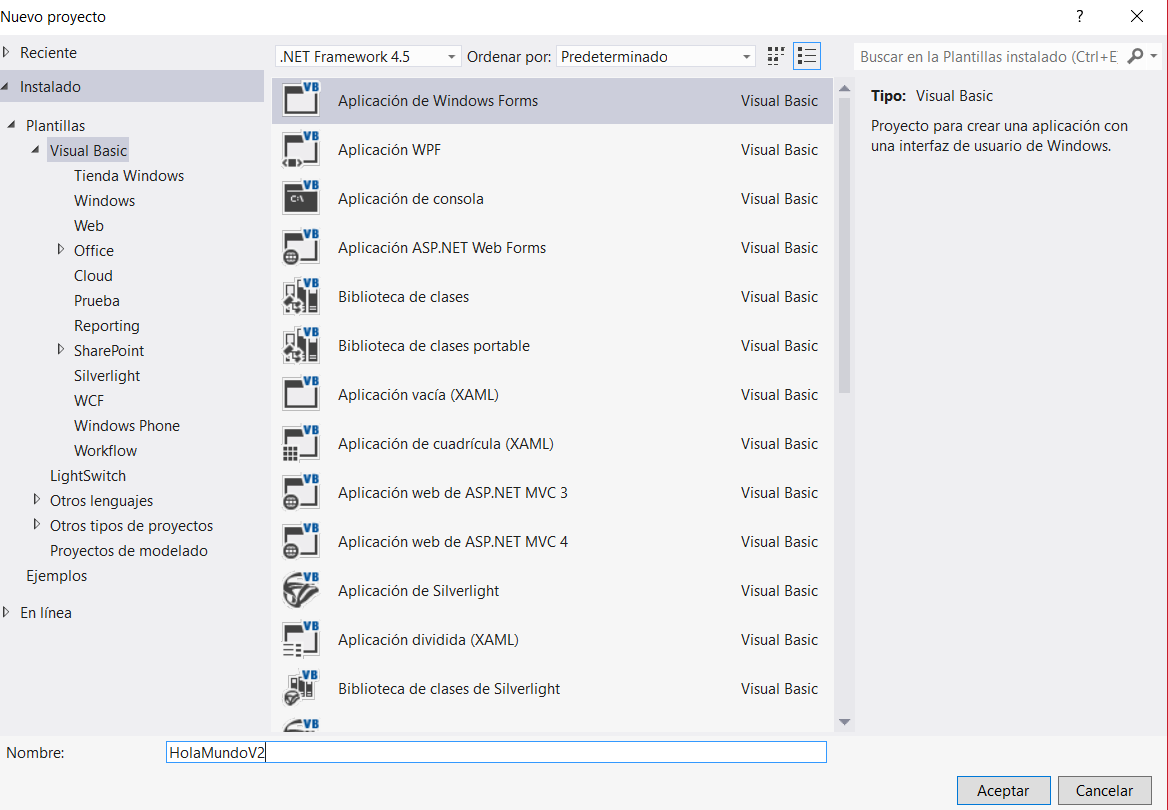
Abre un nuevo proyecto de Aplicación de Windows y nómbralo como te de la gana. En mi caso le he llamado HolaMundoV2. Al pulsar Aceptar se te abre la ventana principal de edición con un formulario por defecto Form1.

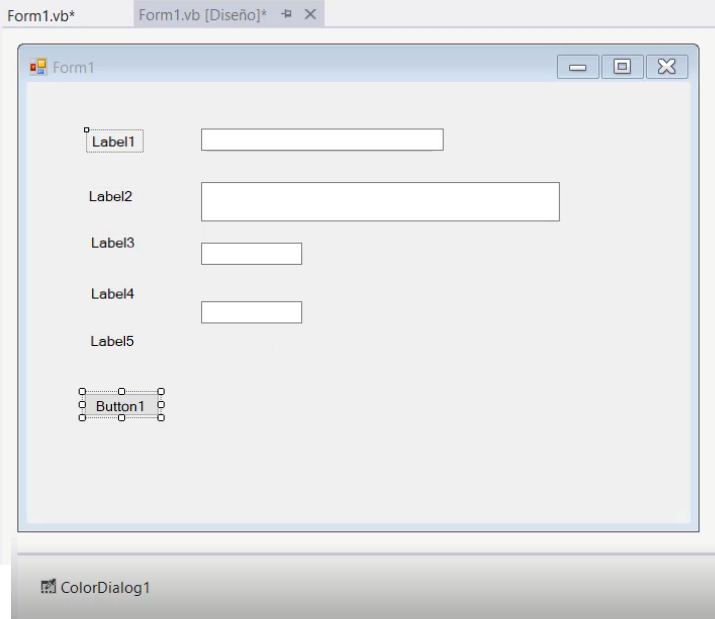
Selecciona para éste formulario 5 Label, 4 TextBox, 1 Button y un control ColorDialog. Deja sus nombre por defectos pues iré mostrándote paso a paso el proceso del desarrollo. Recuerda que los controles que pondrás en el formulario están en la Barra de Herramientas desplegables desde el menú lateral izquierdo.

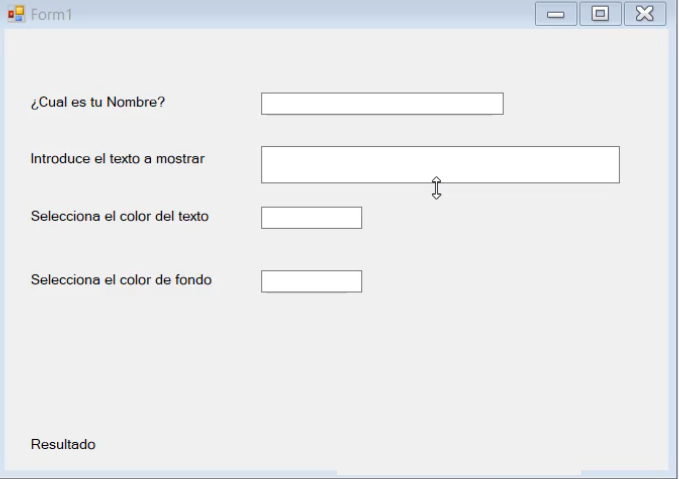
En la ventana de propiedades, en la derecha de la ventana del editor, al seleccionar cada control cambia las propiedades de acuerdo a dicho control. En la propiedad Text de cada control cambia el texto que aparecerá por defecto (Label1, Label2,...,etc.), por el mostrado en pantalla.

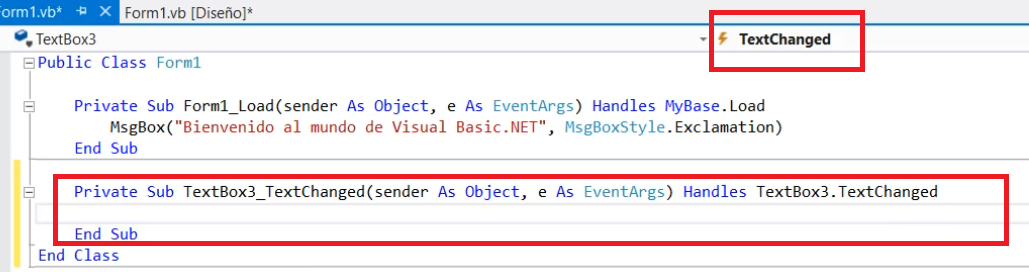
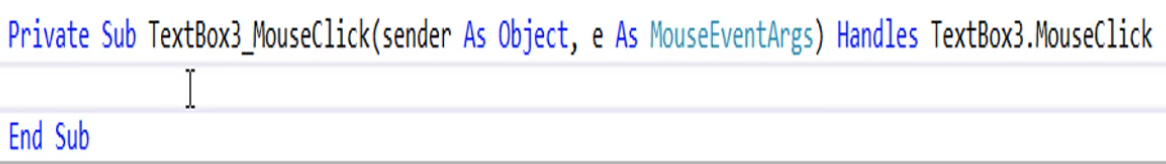
Abre el TextBox3, para cambiar el color del texto. Para ello pulsa dos veces sobre el control o seleccionalo y sobre la ventana del proyecto, pulsa sobre el icono ![]() para que se abra la ventana de edición. Por defecto se te abre el control TextBox con un evento por defecto.
para que se abra la ventana de edición. Por defecto se te abre el control TextBox con un evento por defecto.

Posicionate sobre la ventana de eventos y cambia el evento a de la lista desplegable a mouseClick tal como muestro en pantalla. Esto significará que cuando hagas clic con el ratón sobre el control se active el código que introduzcas dentro de él.

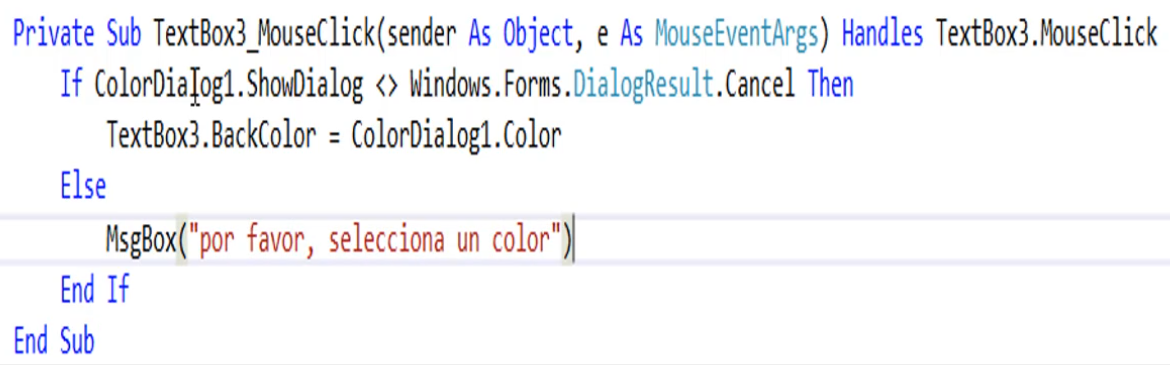
Eligiendo el color.Para que podamos seleccionar un color en un control, debemos de usar el método de ColorDialog, el cual es una herramienta que te muestra un cuadro de color para que puedas escoger un color de fondo o utilizar un color específico para cierto fin.
Al utilizarlo con el siguiente evento MouseClick, lo que hacemos es que al pulsar el ratón sobre el control se muestre el control de color.

El código que puedes ver está utilizándo un condicional IF (en capítulo posteriores lo verás). Dentro del condicional, si se da la condición adecuada se mostrará el cuadro de color. En la primera sentencia del condicional puedes ver que la condición establece que si no se cancela el uso del control ColorDialog (es una forma de programar lógica que indica un resultado diferente de cancelar la acción), entonces se asigne al fondo un color específico. Y si ocurre que se pulsa sobre cancelar antes de escoger un color, se ejecutará el bloque ELSE en donde aparece un mensaje pidiendo escoger un color.
Para el siguiente TextBox4, se procede de igual manera copiándo el mismo código del anterior y con el mismo evento MouseClick, ya que también se escogerá el color de la fuente.
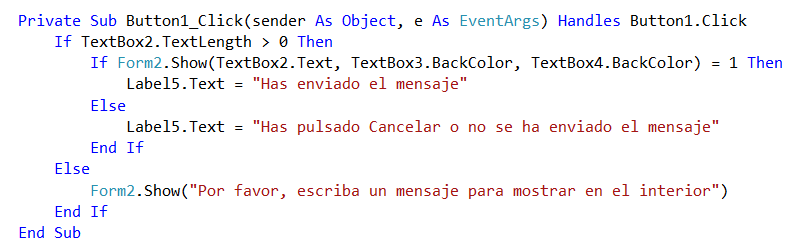
Botón de enviar.Para terminar el código de submit procede con la validación del formulario y procesa el mismo.

Como puedes ver primero hacemos una comprobación de que el texto que queremos enviar tenga contenido y no esté vacío. Eso lo conseguimos con la propiedad Length > 0 dentro de otro condicional IF, queriendo decir que si la longitud es mayor de cero, entonces ejecuta el bloque siguiente.
Y curiosamente, como puedes ver el siguiente bloque es otro condicional IF. Esto se dice anidar condicionales.
Es este segundo condicional lo que hago es realizar una condición e igualarla a un valor (que será mostrado más tarde). En tal caso el Label5.text cambiará a un texto y en caso contrario a otro texto (en caso negativo).
El ELSE del primer condicional saldrá en el caso de que la longitud del texto (el de la propiedad Length), sea cero.
Segundo formulario
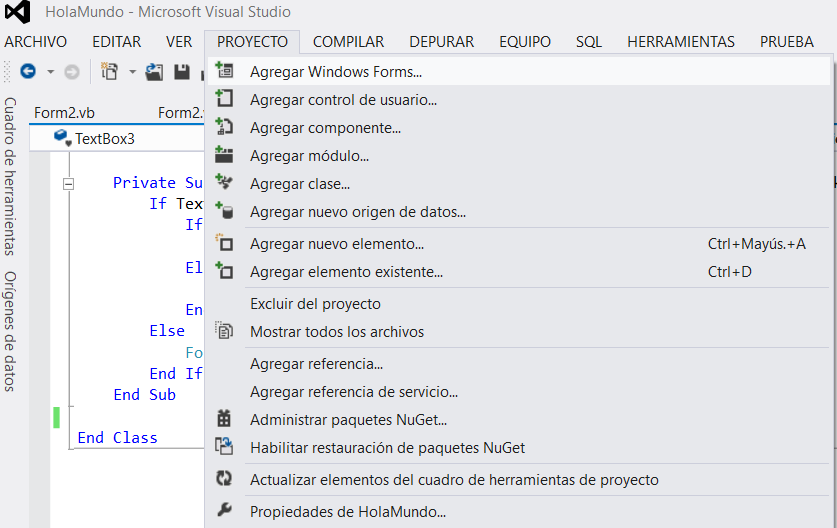
El segundo formulario nos servirá para mostrar el mensaje en cuestión especificado en el primer formulario. Para añadir un nuevo formulario al proyecto, en el IDE vete a la Barra de menús, menú Proyecto y selecciona Agregar Windows Forms.

Agrega un nuevo formulario de windows y deja el nombre por defecto.
● BackColor: writeSmoke.
● FormBorderStyle: none
● Size: 533;217
● StartPosition: CenterScreen
También utilizaremos dos Label y dos botones, como puedes ver en pantalla.

El código de dicho formulario y la configuración de las variables usadas en él es de un nivel superior al que estás empezándo en este curso, por lo que vamos a dejarlo aquí para no saturar los conocimientos. Simplemente comentarte que utilizamos variables de instancias compartidas para que exista una comunicación entre los valores del Form1 y el resultado mostrado en el Form2. No te preocupes que más adelante podrás entender todo lo que ves aquí.
En la pestaña de video podrás ver el proceso de creación del código fuente.
