Sobre las fuentes.
CSS te permite incrustar una fuente directamente dentro del servidor Web para que tus páginas tengan el mismo tipo de fuente sin importar el tipo de navegador que utilices. Este tipo de actuación no es actual, ya que la antigua Netscape Navigator en su versión 4 ya permitía soportar las fuentes incrustadas insertando un plug-in TrueDoc de Bitstream.
En este apartado aprenderemos a descargar y usar fuentes personalizadas en nuestras páginas Web. Para ello, visita la siguiente dirección:
En esta página puedes descargar diferentes fuentes y las podrás usar de manera gratuita en tus páginas Web para que todas tus páginas tengan el mismo aspecto.

Sin querer hacer demasiada publicidad a ésta página, podrás ver que en la sección principal existe una zona de fuentes aleatorias que te permitirán descargar las fuentes más descargadas. Pero también puedes descargar fuentes desde su buscador de fuentes. También te permite subir tus propias fuentes para que otras páginas la usen. Para nuestro ejemplo, vamos a descargar la fuente BavierShow que podrás encontrar en el menú de Búsqueda e introduciendo dicho valor.

Observa que el tipo de fuente a descargar puede tener un autor y que el mismo no te permita incluir la fuente en tus páginas Web. Para ello, lee la nota del autor para evitar infringir la política de autor y derechos de copyright. En este caso, la fuente no tiene derechos de copyright por lo que la puedes descargar y usar en tus páginas Web. Pulsa sobre el icono de descargar y se guardará una carpeta comprimida en tus descargas.

Existen dos formas principales de incrustar una fuente en CSS. La primera es instalar la fuente en el propio ordenador local por lo que cuando utilices esta fuente en tus proyectos, solo verás la fuente cargada de manera local. La segunda opción es la que vamos a ver y es incluir la fuente a través de una directiva CSS3 y que se cargue desde una carpeta del servidor, de manera que estés donde estés y la cargues desde donde cargues la página, siempre verás la fuente incrustada.
Directiva @font-family:
CSS3 te permite realizar la acción especificada anteriormente cargando la fuente desde un recurso del servidor local. Hay que aclarar que las fuentes suelen tener varios formatos entre los que hay que destacar:
●TRUE TYPE.
Este formato de fuente uno de los más usados y es muy posible que sea el que tenga instalado en tu ordenador con Windows, aunque fue uno de los estándares para tipos de letras que construyó Apple Computer a finales de los 80 y que Apple cedió la licencia para el uso de las fuentes, por lo que en la actualidad las fuentes .ttf son compatible en ambos sistemas operativos.
●OPEN TYPE.
Al igual que el anterior es un tipo de letra escalable para ordenadores y que, como está basado en TrueType, es compatible al igual que el anterior en la mayoría de los sistemas operativos. En la actualidad se quiere hacer que el formato sea un formato abierto (gratuito y editable).
●FUENTES SVG.
Las fuentes SVG son más complejas ya que utiliza un lenguaje de script llamado SVG y que más tarde estudiarás en este curso de diseño Web y aplicaciones Web.
Para incrustar la fuente descargada, simplemente tienes que guardar el archivo .ttf dentro de la carpeta específica para su posterior reproducción.

Puedes crear una nueva carpeta con el nombre de Fonts dentro de tu servidor, por si quisieras almacenar más fuentes.

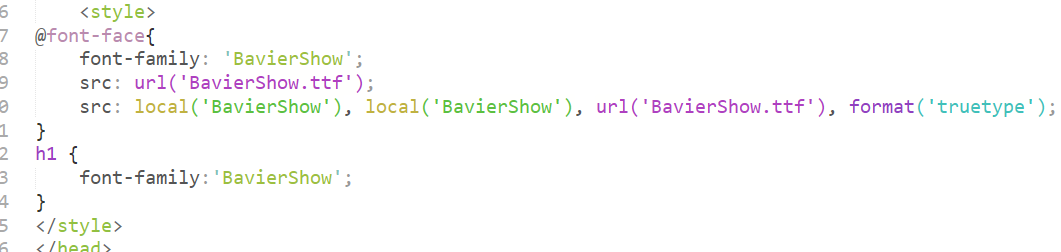
Ahora que tenemos guardado el archivo en formato .ttf, estamos en disposición de agregar a nuestra página el archivo de fuente mediante la directiva @fontfamily creando una regla nueva cómo puedes ver en la siguiente imagen:

La primera instrucción de la regla es declarar la propiedad font-family y asignarla al nombre de la nueva fuente, como puedes ver en la imagen. La segunda instrucción es la ruta relativa en donde se encuentra el tipo de fuente, y que en este caso es la carpeta del servidor. La tercera instrucción de la regla especifica que la fuente es local, es decir que se carga desde el servidor al navegador para su uso mientras perteneces en la Web y que no se descargará al mismo. También debes de poner la dirección a la fuente como has hecho anteriormente y por último poner el tipo de formato que tiene dicha fuente.
Una vez cerrado la directiva, ya puedes asignar el tipo de fuente a otras etiquetas HTML desde la propiedad font-family, como puedes ver en la imagen al asignar el tipo de fuente a una etiqueta de encabezado <h1>. Por lo que cuando ejecutas tu página (y previamente la has introducido contenido), se muestra el resultado en la cabecera con la fuente en cuestión.

Dimensionar fuente con medidas CSS.
Cuando abres tu navegador, este tiene un tamaño de la fuente por defecto de 12 puntos (pt). Este tamaño en CSS equivale a font-size:medium;
CSS por defecto tiene unas medidas predefinidas para el tamaño de la fuente de tal manera que puedes escoger la siguientes referencias:
● Xx-small (~7.5 pt).
● X-small (~9 pt).
● Small (~10 pt).
● Medium (~12 pt).
● Large (~14 pt).
● X-large (~18 pt).
● Xx-large (~24 pt).
Los tamaños son relativos al valor del navegador (según sus preferencias), pero si se cambian esos valores, cambiarán los valores de forma dinámica pero manteniendo la preferencia del navegador, lo cual ocasiona que las mismas fuentes no se represente igual en un navegador que en otro.
Pero gracias a CSS, hasta eso es una limitación que se puede subsanar ya que se permite establecer el tamaño exacto de la fuente gracias a diferentes unidades de medida.
● cm.
● in.
● mn.
● pc.
● pt.
● px.
● rem.
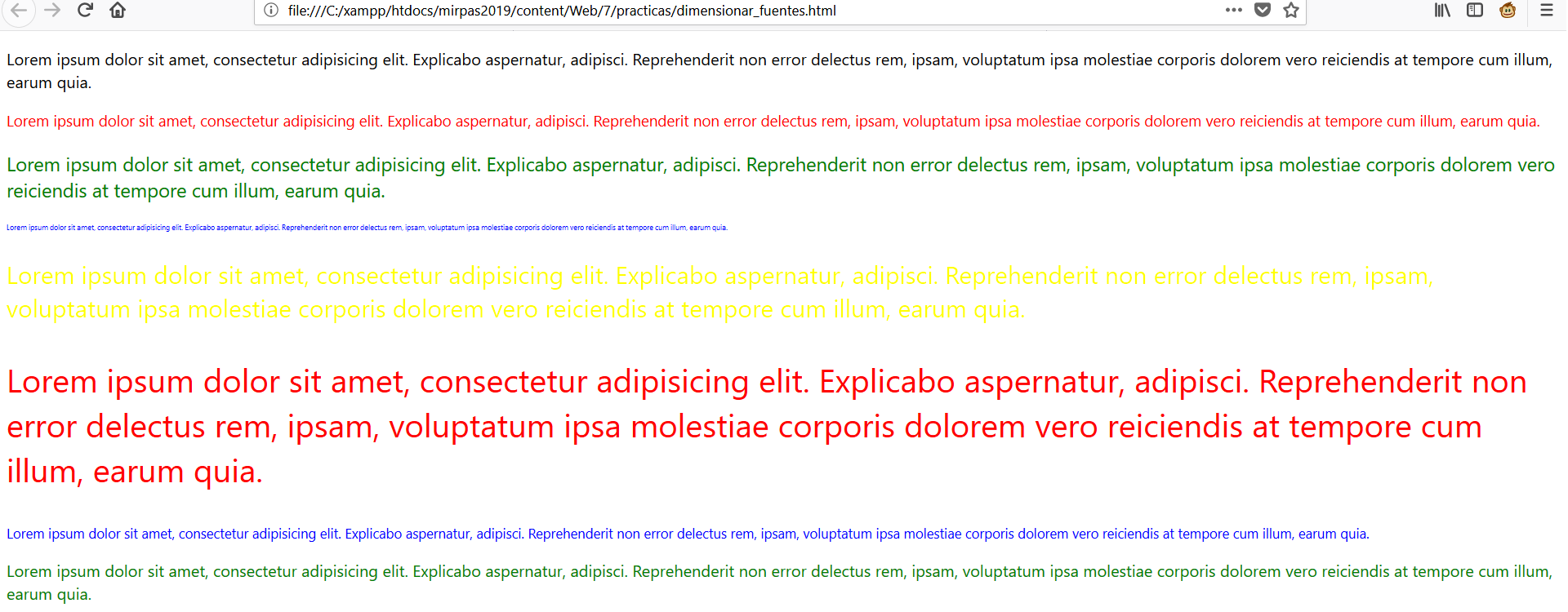
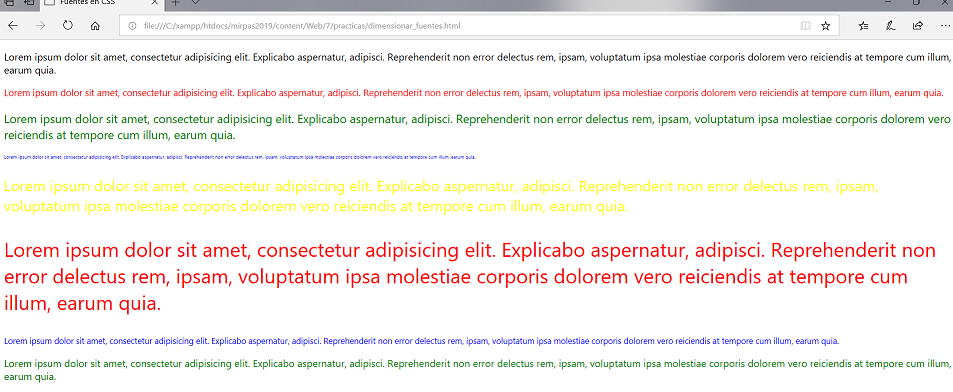
El resultado de incluir diferentes medidas lo puedes ver en la siguiente imagen que compara dos navegadores como Firefox y Edge.


Como puedes apreciar, las fuentes entre un navegador y otro tienen la misma forma, tamaño y estilo, por lo que se soluciona la incompatibilidad de fuentes.
Color y efectos en fuentes.
Al igual que el tamaño de la fuente, el color también tiene sus propias unidades de color. Por preferencia se utiliza el color en hexadecimal, que es la representación del color con un código. Pero existen otras unidades de acuerdo al estándar CSS3:
● Color name: Establece el nombre propio del color.
● Full hexadecimal: Valor hexadecimal compuesto por un número de 6 cifras.
● Short hexadecimal: Valor corto hexadecimal compuesto por 3 cifras.
● RGB: Combinación de Rojo, Verde y Azul.
● RGBA: Igual que el anterior pero con transparencia.
● HSL: Conbinación Tonalidad, Saturación y Luminancia.
● HSLA: Igual que el anterior pero con transparencia.
Selecciona un color
Pero también y aparte del color, podemos establecer unos efectos a los textos que repasaré rapidamente:
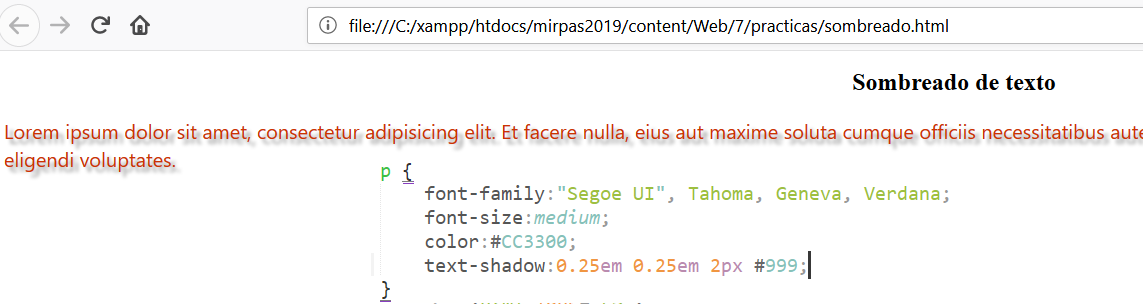
Efecto de sombreado para texto.Es muy fácil sombrear texto con CSS3. Para ello se utilizan cuatro propiedades:
● horizontal-offset: Longitud obligatoria.
● vertical-offset: Longitud obligatoria.
● blur-radius: Longitud opcional.
● shadow-color: Color opcional.

Otros efectos:Aparte del sombreado, también se pueden escoger otros formatos para el texto como el tipo de negrita o si tendrá decoración, entre otros.
● font-weight: Determina el valor de la negrita de 100 a 900, siendo 300 el valor por defecto.
● font-style Determina el estilo de la fuente tal como italica, normal u oblicua.
● font-variant: Determina las variantes de la fuente tal como normal, mayúsculas pequeñas.
● font-transform: Permite transformar todo el texto en mayúsculas, minúsculas o normal.
● font-decoration: Declara la decoración del texto con subrayado, sobrerrayado, tachado, ninguno o parpadeo (solo con animación CSS3).
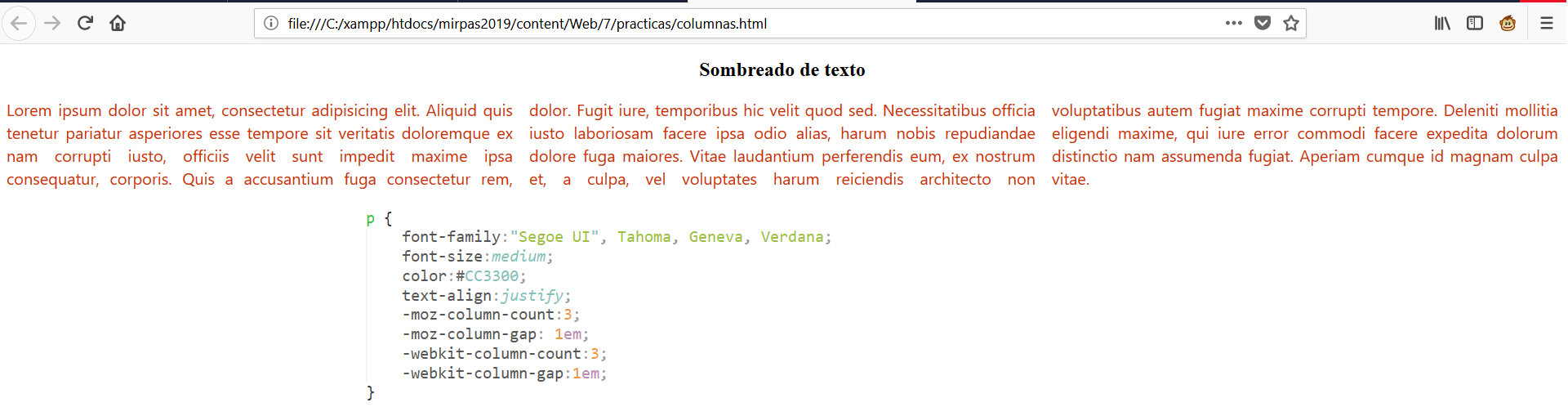
Trabajar con columnas.Antes si queriamos trabajar con columnas en los textos, teníamos que trabajar dentro de una tabla y asignar el espacio correcto para dicha columna. Aunque el trabajo con columnas no entra parte de la familia de texto de las definiciones CSS3, si es verdad que ofrece una mejora visual en dicho campo. Ahora podemos definir el número de columnas, la separación de las columnas y el diseño de la columna.

Fijate que se puede apreciar las tres columnas. Pero para mejorar el estilo podemos establecer una línea vertical entre columnas con la propiedad column-rule.
Bien, hasta aquí hemos definido los efectos y el uso y control del texto en CSS3. En la práctica verás como empezar a controlar los aspectos visuales en CSS3 de los elementos.
