Introducción a javascript.
JavaScript es un lenguaje de programación lijero, interpretado, o compilado just-in-time con funciones de primera clase. Si bien es más conocido como un lenguaje de scripting (secuencias de comandos) para páginas web, es usado en muchos entornos fuera del navegador, tal como Node.js, Apache CouchDB y Adobe Acrobat.
JavaScript es un lenguaje de programación basado en prototipos, multi-paradigma, de un solo hilo, dinámico, con soporte para programación orientada a objetos, imperativa y declarativa (por ejemplo programación funcional).
Este módulo que empiezas está dedicado al lenguaje JavaScript en sí, y no a las partes que son específicas de las páginas web u otros entornos host.
El estándar para JavaScript es ECMAScript. A partir del 2012, todos los navegadores modernos soportan completamente ECMAScript 5.1. Los navegadores viejos soportan al menos ECMAScript 3. Desde el 17 deJunio de 2015, ECMA International publico la sexta versión principal de ECMAScript, que oficialmente se llama ECMAScript 2015, y que inicialmente se denominó ECMAScript 6 o ES6. Desde entonces, los estándares ECMAScript están en ciclos de lanzamiento anuales. Esta documentación hace referencia a la última versión preliminar, que actualmente es ECMAScript 2020.
No confunda JavaScript con el lenguaje de programación Java. Ambos Java y JavaScript son marcas o marcas registradas de Oracle en los Estados Unidos y otros países. Sin embargo, los dos lenguajes de programación tiene sintaxis, semántica y usos muy diferentes.
Bien, vamos a empezar para no perder tiempo. Javascript puede, al igual que un documento CSS, cargarse en el propio documento en el que se encuentre o ejecutarse desde fuera del documento, llamandolo desde un atributo src.
En este curso vamos a empezar a incluir los script dentro del documento.
Primer programa.
Antes de empezar, ¿donde es mejor insertar el script de javascript?
Pues bien, cuando seas un programador experto (dentro de poco, espero), tendrás que desarrollar scripts de gran tamaño y que llamen a varias funciones y procesos. Eso hará que afecte a la carga del documento si en lugar de llamarlo desde la cabecera lo llama desde el final del documento.
Pues si, es un error llamar o cargar scripts al inicio del documento, ya que el navegador no mostrará el contenido de la página hasta que no se cargue o lea el script (cosas que verás como solventar desde AJAX y la sincronización de archivos). Asi que en archivos grandes, los incluiremos dentro del cuerpo del documento, pero al final antes del cierre del </body>
Primer programa.Cuando estudiaba en una academia privada el curso de MCSD App Builder para obtener la certificación de HTML5 y Javascript, el profesor nos pidió el primer día de clase que hiciesemos el siguiente ejercicio.
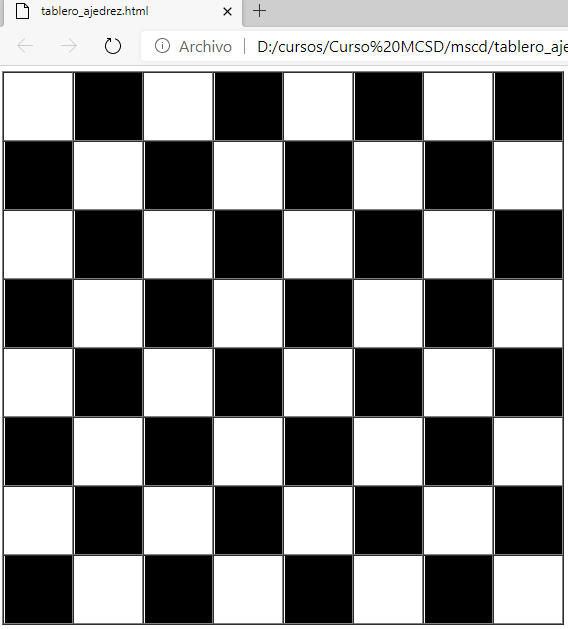
"Como es el primer día del curso, vamos a crear un tablero de ajedrez en javascript. Solo el tablero. Cada cuadro del tablero tendra que tener un ancho y alto de 100px; y como siempre, por cada cuadrado blanco hay otro cuadrado negro. Y en total hay 64 cuadrados.¿Sabrías hacerlo?"

Es verdad que para ser el primer día de clase, no era el mejor ejemplo, ya que para ello tienes que utilizar un bucle for anidado y darle un estilo con CSS lo cual a mi parecer, me parece una forma de enseñar mala pues si una habitación está vacia no puedes pedir a alguien que le llene si no le das la llave para entrar en ella.
Aún así haciendo honor a ese mal profesor aquí va el primer ejercicio de este módulo.
<!DOCTYPE html>
<html>
<head>
<script language="javascript" type="text/javascript">
function showChessBoard(){
//Incluye un tablero de ajedrez como único elemento de la página
var html = "<table border='1' cellspacing='0'>";
var index1=0, index2=0;
var odd=false;;
var backgroundColor ="";
var rowCounter=0;
var cellCounter=0;
//Generación de las filas
for (index1=1;index1<9; index1++)
{
html += "<tr>";
cellCounter = rowCounter;
//Generación de las columnas para cada una de las filas del tablero
for (index2=1;index2<9; index2++)
{
odd = ((cellCounter % 2) != 0);
backgroundColor = odd?"black":"white";
html += "<td><div style='width:100px;
height:100px;
background-color:"+ backgroundColor + "'>
</div></td>";
cellCounter++;
}
html +="</tr>";
rowCounter++;
}
html +="</table>";
document.write(html);
}
window.onload= showChessBoard;
</script>
</head>
<body></body>
</html>
Y el resultado lo puedes ver en la siguiente imagen.

Analizando el código anterior.
Vamos a analizar el anterior código. Para empezar el código se incluye dentro de la cabecera. Esto es factible porque la página se basa exclusivamente en el script y no existe más contenido.
Las etiquetas que se van a utilizar en el script se tienen que declarar mediante la etiqueta <script> y se puede utilizar el atributo que designa el lenguaje.
NOTA: En las primeras versiones de los navegadores se solía usar el atributo languaje porque estos usaban otros lenguajes de scripting como el VBScript de Microsoft, o lo Aplets de Java, entre otros. Hoy en día no hace falta especificar el lenguaje en la etiqueta <script> porque por defecto los navegadores entienden por defecto que el lenguaje es el de Javascript.
Todo empieza con la función showChessBoard() que se crea según la sintasis que ves en el código es decir utilizando la instrucción function().
Para empezar declaramos varias variables con la palabra var (de variable) seguida del nombre que la declaramos (identificador). Observa que no necesitamos establecer tampoco el tipo de variable que es ya que javascript es un lenguaje de programación no tipado (no hace falta declarar las variables).
Las 6 variables siguientes son necesarias para generar la estructura de la tabla. La primera de ellas, html, es la variable que genera el objeto tabla del navegador, asignando un border y espaciado de tablas. También necesitamos un par de variables index1 e index2 para usarlas más adelante en nuestros bucles for. Como vamos a utilizar un bucle anidado, necesitamos dos variables para ello. La variable odd nos permitirá establecer una condición para cuando creemos los cuadrados, uno sea blanco y otro negro. Otra variable backgroundColor nos permitira almacenar el valor de las cajas y asignar el valor a dichas cajas. Por último las variables cellCounter y rowCounter nos servirán de soporte de la estructura for anidado.
No te preocupes si no lo entiendes hasta ahora. Ya lo irás pillando.
Salidas por pantalla.
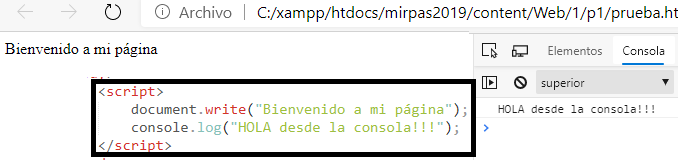
Con javascript puedes realizar salidas por pantalla de la forma que se muestre un mensaje por la ventana del navegador o por la consola del explorador del navegador, cosa que se utiliza para el desarrollador mediante la tecla de funciones F12 (según navegador).

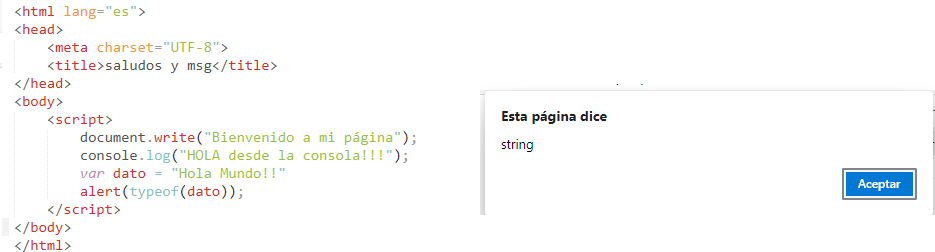
Existe otro tipo de salida que genera una ventana de alerta del navegador. Esa ventana se genera con la instrucción alert (alerta) y se usa igual que las sintaxis anterior, entre paréntesis y con comillas dobles o simples haciendo referencia al tipo de dato (en este caso string).
Puedes ver que cuando llamo sin comillas a un variable, me devuelve su valor, e incluso si llamo a una función como el tipo de la función (que me devuelva el tipo de dato que contiene el contenido), también se procesará bien.

Observa que hasta que no pulses aceptar, el contenido de la página Web se queda en blanco y no se ejecuta. Esto es un fallo que veremos como evitarlo más adelante.
Enlace externo.
Para terminar, hemos visto como enlazar scripts de javascript directamente en la cabecera o en el cuerpo, pero también podemos enlazar scripts externos mediante la propiedad src de la forma que muestra la sintaxis siguiente:
<script src="ruta;" type="text/javascript">
Con eso garantizamos la inclusión de archivos externos javascript dentro de nuestro documento. Y esa inclusión suele realizarse dentro de la cabecera.