La vuelta al uso de tablas.
Las tablas son el camino más fácil de insertar datos en un documento HTML en un sistema bidimensional formado por filas y columnas. Como sabes, los elementos básicos para generar una tabla son la etiqueta <table> y sus filiares <tr> y <td> seguida de sus atributos y propiedades.
El concepto de tabla es un concepto mal usado ya que el desarrollo de la tabla es muy potente por su gran flexibilidad a la hora de mostrar datos. El problema de la mala implementación de las tablas en las páginas Web, siempre han sido que en el pasado los desarrolladores utilizaban las tablas para crear páginas Web completas y en la actualidad aún se sigue usando ésta práctica para el desarrollo de páginas Web. Aquí te muestro algunas razones por la que no deberías de usar tablas para crear páginas Web:
Escritura semántica.La etiqueta <table> no se ejecuta hasta que no encuentra su cierre </table> lo que genera que si algún elemento fuera de la etiqueta de tabla se encuentre dentro de una etiqueta DIV que genere un script o sea llamada desde JavaScript u otro lenguaje, producirá un error en la visualización del contenido, ya que el navegador interpretará incorrectamente la posición de los elementos del DIV.
Dificultad responsive.Al utilizar tablas como soporte de una Web, estás degradando la estructura del HTML ya que estás haciendo que el mantenimiento de la página sea mucho más dificil.
Dificultad de comunicación.Los servicios que tengas en la página Web se comunicarán de manera mas ineficaz con la tabla, ya que tendrías que generar muchos identificadores para cada elemento de la tabla, lo cual obliga a la memoria del navegador usar más recursos para la página fabricada con tablas que use conexión de datos y otros servicios en la propia web.
Creación de tablas básicas.
Las tablas son muy fáciles de crear. Simplemente tienen que tener una estructura semántica definida como una etiqueta principal y seguida de otras etiquetas para cada fila(row) y otras para cada columna(col). Por lo que una tabla puede tener tantas filas y columnas como se quiera, eso sí teniendo en cuenta que los datos que muestren la tabla en cada elemento se adaptarán a la pantalla ajustando su contenido de manera automático, por lo que si necesitamos adaptar el contenido de la tabla tendremos que usar propiedades CSS3 específicas.
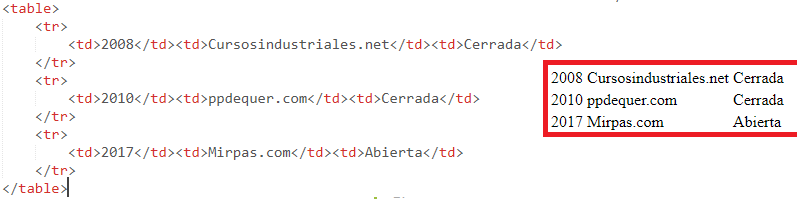
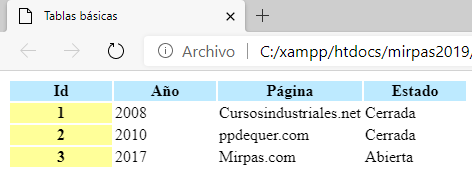
Una tabla básica es la siguiente:

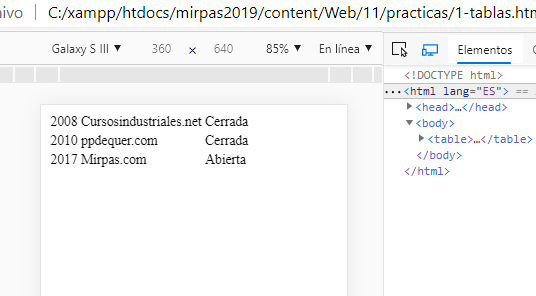
En la figura anterior puedes ver la relación de páginas we de formación que he realizado profesionalmente. Observa como el apenas se puede diferenciar una columna de otra y no existe ningún tipo de cabecera ni separación. Es una tabla básica que se adapta a diferentes resoluciones, tal como la de un dispositivo móvil como un Sansung Galaxy III.

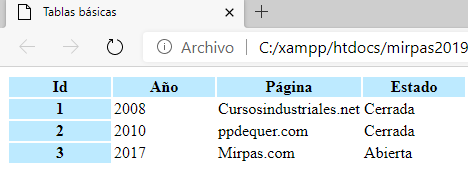
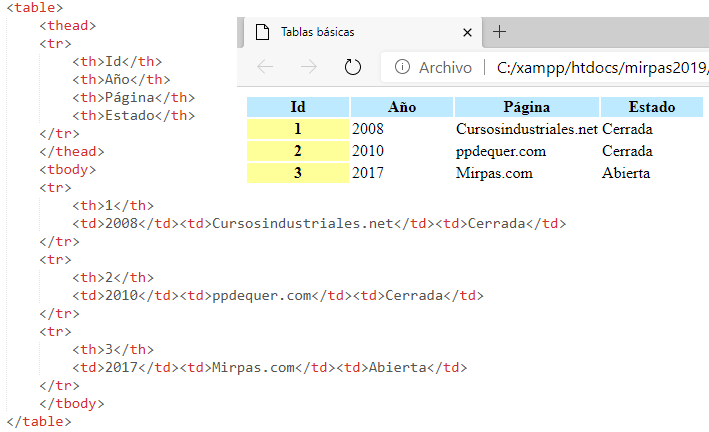
Se le puede dar funcionalidad a la página añadiendo contenido de cabecera con la etiqueta <th> que formatea a negrita el contenido de dicha etiqueta. Por lo que podemos añadir un nueva columna a la tabla anterior y establecer una numeración por cada pagina diseñada.

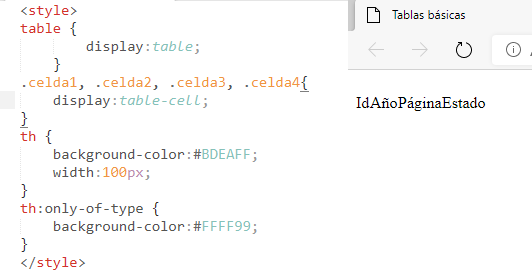
Por supuesto podemos establecer los estilos básicos a la tabla, tanto al contenedor padre como a los elementos hijos de la tabla. Por ejemplo para asignar un color de fondo azul claro al elementos <th> aplicamos la regla general en el css del documento:
th {background-color: #BDEAFF;
width:100px;}

Esta configuración se va a ver tanto la etiqueta <th> tenga o no contenido. Si queremos dar otro color de fondo a la etiqueta cuando tenga contenido añadido (eso quiere decir que esté junto a otras etiquetas diferentes a <th>), se asignará otro color de fondo:
th:only-of-type {background-color:#FFFF99;}

La prioridad entre las dos etiquetas <th> es la que tiene un comportamiento siempre por la que no lo tiene. En este caso, la prioridad de color de fondo pertenece a la última línea en la que se aplica un color anaranjado a la columna de Id de la tabla. Pero observa que no se aplica al nombre de la columna, y eso se debe a que la columna declarada en <th> no tiene ningún otro elemento que sea diferente a <th> como no ocurre en otras columnas.
La propiedad only-of-type representa un estilo para elementos que no tienen hermanos del mismo tipo, por eso en la columna de Id se muestra anaranjado mientra que las cabeceras de la tabla se muestra azulado.
Tablas avanzadas.
La mayoría de los navegadores hoy en día engloban al elemento <th> como si fuera un elemento <tbody> indicando que es el cuerpo de la tabla. Pero que pasaría si en el CSS de tu página intentas dar un estilo de posicionamiento:
table > tr{}
Pues que no se podría asignar satisfactoriamente el estilo al primer elemento <th> ya que el navegador interpreta a dicha etiqueta como si fuese una etiqueta <tbody> tal como he mencionado anteriormente.
Para que el selector tuviese exito en su carga de estilo, tendríamos que referenciar a la etiqueta tbody y después a la etiqueta th:
table > tbody > th{}
Así que una buena práctica con tablas es usar la estructura correcta tal como si fuese un documento HTML, con las etiquetas <thead> para la cabecera de la tabla, <tbody> para los contenidos de las filas y columnas y <tfoot> para el contenido del pié de tabla. El código anterior ajustado a dichas etiquetas quedaría tal que así:

Y ahora si se puede aplicar estilos personalizados a las cabeceras, al cuerpo de la tabla y al pie de la tabla, con lo que si podrías construir una página web completa con tablas.
Dentro de la etiqueta <table> solo podrás tener un elemento <thead> y un elemento <tfoot>, pero podrás tener múltiples elementos<tbody>. El beneficio de tener varios elementos <tbody> dentro de la tabla implica que puedes agrupar diferentes filas y aplicarles estilos.
Las tablas necesitan tener un patrón de estructura correcto para mostrar los datos correctamente. Pero existe la forma de representar filas que no tiene el mismo espaciado que las celdas que les precede. Eso es lo que conocías anteriormente como las propiedades rowspan y el colspan que se pueden seguir usando en filas y columnas en el CSS3 actual.
Con colspan, establezco el número de columnas (espacios), que usaré para el espaciado del dato; con rowspan, el número de filas de forma vertical que alinearé el contenido.
Además el elemento <table> tiene otros elementos como el elemento <caption>. Este elemento está centrado sobre la tabla, por lo que por cada tabla, si queremos establecer un estilo para dicha etiqueta, deberemos establecerlo para éste elemento en cuestión mediante un identificador o una clase.
Para terminar, hay un error muy divulgado sobre el hecho de que la etiqueta <td> es una columna, y lo que es en realidad es una celda. Las columnas se crean explicitamente cuando se usa un elemento <td>. Existen un grupo de etiquetas para crear explicitamente columnas y grupos.
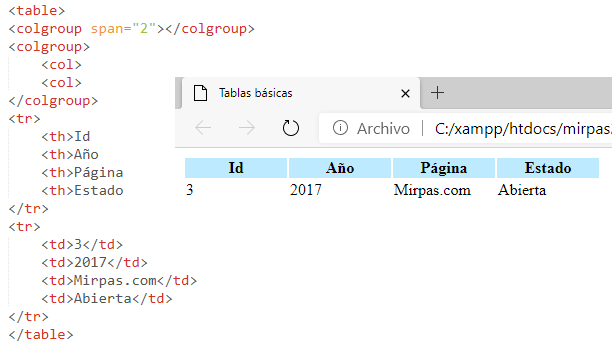
El elemento <colgroup> representa a un grupo de una o más columnas de una tabla. Por lo que se puede seleccionar dichos elementos de la tabla y asignarle un estilo, por ejemplo. Además el elemento <colgroup> va unido al elemento <col> que permite establecer las columnas de la tabla.
Tanto uno como otro han de designar su tamaño y espaciado gracias a la propiedad span.<col> debe de ser declarado explicitamente dentro de la etiqueta <colgroup> de la tabla, ya que si no se designa dentro, se producirá un error de visionado de columnas.

Como puedes ver la forma de proceder en en anterior ejemplo es mediante las etiquetas <colgroup> en la que agrupo el número de columnas que voy a utilizar y después con las configuro con el resto de etiquetas de tabla como TR y TD. Observa que he designado dos grupos de columnas, el primero estableciendo un rango de dos posiciones y el segundo grupo estableciendo las columnas directamente (en total cuatro columnas), por lo que utilizo cuatro celdas por cada fila.
Usar CSS y las funciones de display.
El mundo digital cambia y se adapta a las nuevas tecnologías. Eso precisamente ha pasado con las tablas, que se han adaptado a los tiempos modernos, aunque ya se adaptaron desde CSS2.1. Para el diseño de tablas con CSS se usa la propiedad display.
Display permite los siguientes valores:
● table.
● inline-table.
● table-row
●table-row-group.
● table-header-group.
●table-footer-group.
●table-column.
●table-column-group.
●table-cell.
●table-caption.
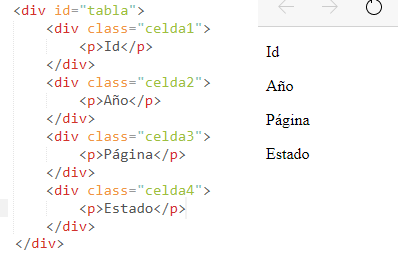
Aunque no se puede hablar de construcción explícita de una tabla, cada valor se utiliza de una forma concreta dentro del estilo del documento asignando la funcionalidad de como si fuese una tabla. Por ejemplo el siguiente ejemplo muestra la estructura de la tabla.

Observa que el resultado es una lista vertical porque aún no he añadido el estilo a los DIV correspondientes. Esta forma de representar una tabla implica que cada elemento de la tabla sea representado por una etiqueta DIV como puedes ver en el ejemplo anterior. Y para mostrar el resultado de la tabla, hay que asignar las propiedades de display según la parte de la tabla que va a adquirir el DIV correspondiente.

Esta forma de programar y representar una tabla no es la correcta ya que se utilizan tantos elementos de la tabla como se necesiten y para representar datos no es la forma adecuada de hacerlo. Pero la verdad que para representar pocos datos puede ser una opción correcta porque las celdas de los DIV, se pueden configurar estilos muy interesantes y específicos.
Así si queremos representar la estructura anterior pero con DIV, tendríamos que usar el siguiente código:

Ten en cuenta que tienes que montar los estilos para cada clase del DIV y conseguir que se parezca al principal.
Si quieres ampliar el concepto de tablas mediante DIV, visita el enlace siguiente de las tablas mediante CSS.
En la zona de práctica de esta clase puedes descargarte el proyecto de tablas visto en esta clase y también la práctica siguiente.