MASTER EN FRONTEND.
El Curso de Web Master Completo es la ruta definitiva para convertirte en un desarrollador Full-Stack, dominando tanto el diseño visual como la lógica del servidor y la base de datos. Aprenderás a construir sitios web y aplicaciones dinámicas desde la primera línea de código hasta el despliegue final.
Comenzarás dominando el Frontend con HTML5, CSS3 y JavaScript, creando interfaces receptivas y estéticas. Luego, te adentrarás en el Backend, donde aprenderás a programar la lógica del servidor (con PHP o Python) y a gestionar datos con SQL.
El programa culmina con la integración de todas las partes: Bases de Datos, Servidor y Cliente, además de la Seguridad Web y el Despliegue (Hosting). Adquirirás la habilidad de crear cualquier proyecto web que imagines.

INTRODUCCIÓN.
Clase 1
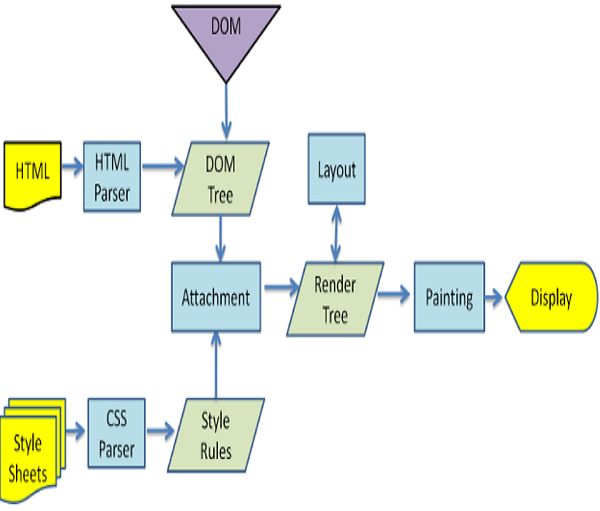
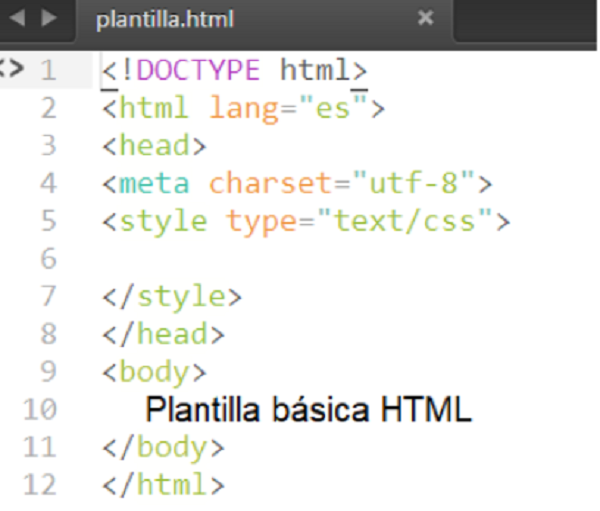
HTML es un lenguaje de marcado de hipertexto y es el lenguaje que interpretan los navegadores de internet actuales.

ATRIBUTOS.
Clase 2
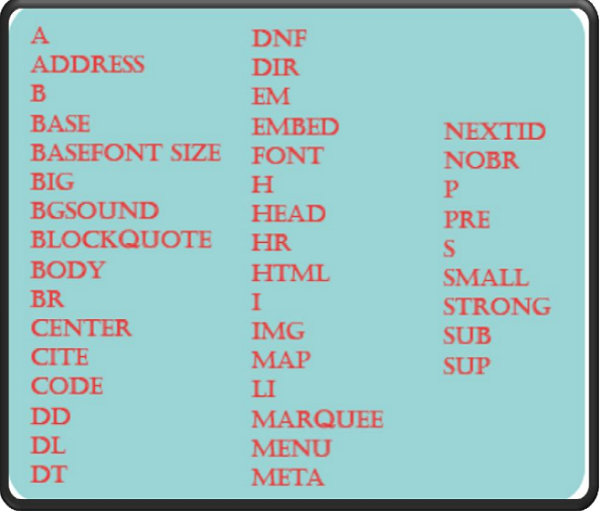
El lenguaje HTML está formado por etiquetas que tienen atributos y propiedades que se aplican a los contenedores web.

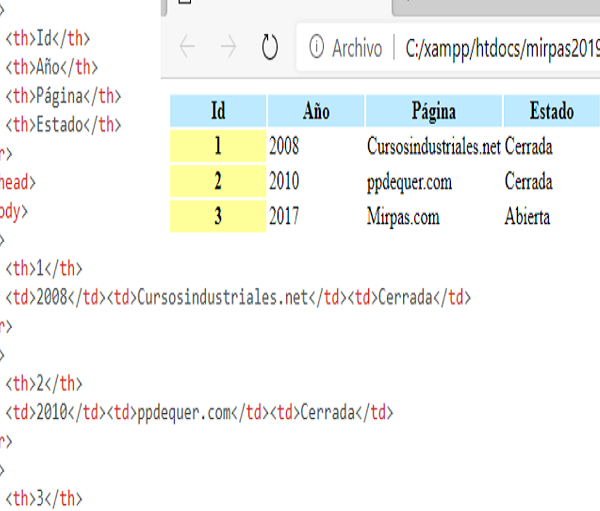
TABLAS.
Clase 5
Anteriormente a HTML5 era común usar tablas para crear páginas web enteras. Ahora con HTML5 han vuelto las tablas de nuevo.

INTRODUCCIÓN A CSS.
Clase 6
CSS es el lenguaje de formato del HTML. Proporciona los estilos y efectos al documento Web, por lo que complementa al HTML.

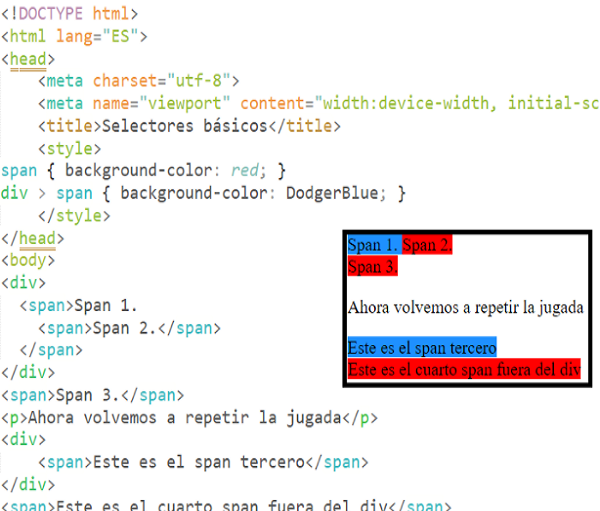
SELECTORES CSS.
Clase 9
Los selectores son acciones que se agregarán a las etiquetas mediante CSS y que seguirán unas reglas según el selector.

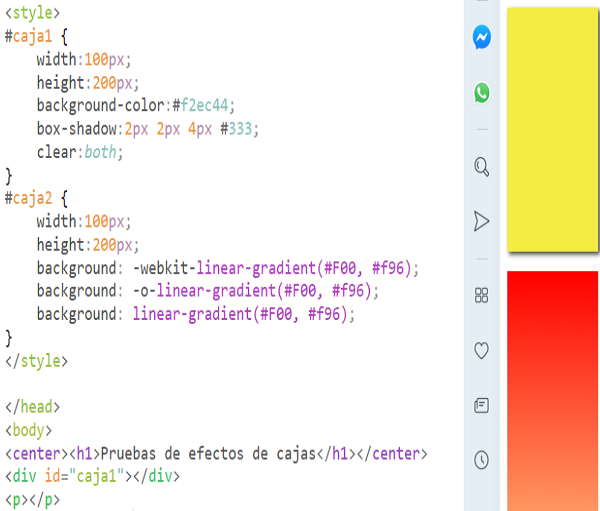
SELECTORES CSS3.
Clase 10
Con la llegada de CSS3 se han agregado nuevas funciones a los selectores. En esta clase aprenderás a usarlos y crear efectos.

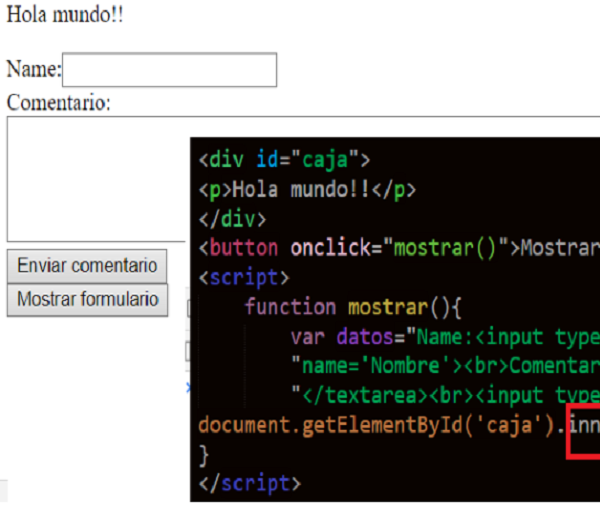
ENTENDER JAVASCRIPT.
Clase 13
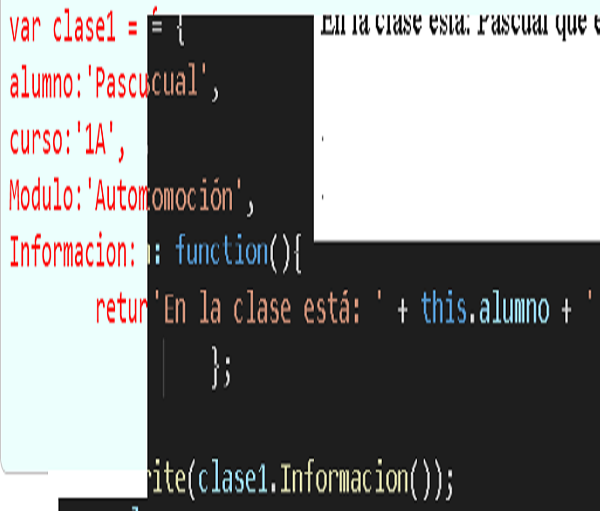
No es fácil entender un lenguaje de programación si es la primera vez que te enfrentas a éste lenguaje, pero lo dominarás.

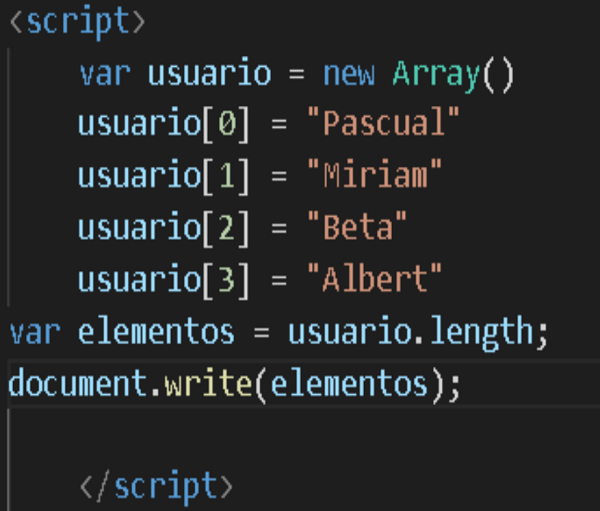
ARRAYS EN JAVASCRIPT.
Clase 14
Las matrices o arrays son estructuras de datos que permiten guardar múltiples datos dentro de una variable en JavaScript.
INTRODUCCIÓN.
Vídeo Tutoría.
Bienvenidos al video curso de CSS3 en el cual aprenderás los secretos de este metalenguaje de formato visual y estilos Web.
INSTALACIÓN.
Vídeo Tutoría.
En este vídeo instalaremos el editor que usaremos en este curso y que será el VSCode y los complentos de ayuda al diseño con css.
HISTORIA CSS.
Vídeo Tutoría.
Como todo sistema, existe una historia detrás que muestra los origenesy la necesidad de usar hojas de estilos en cascada.
AÑADE ESTILOS.
Vídeo Tutoría.
En este vídeo aprenderás las formas de añadir tus estilos CSS a tu página o documento Web. Suelen utilizarse tres formas.
MEDIDAS RELATIVAS.
Vídeo Tutoría.
Las medidas relativas no tienen un tamaño fijo, sino que dependerán del contenedor padre en donde se definan y de su unidad.
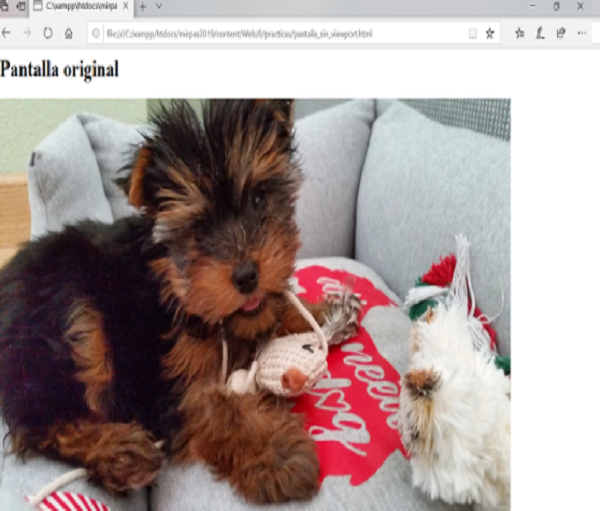
EL VIEWPORT.
Vídeo Tutoría.
Es muy importante en el diseño web ajustar el contenido a la pantalla en donde se visualiza el contenido. Por eso existe viewport.
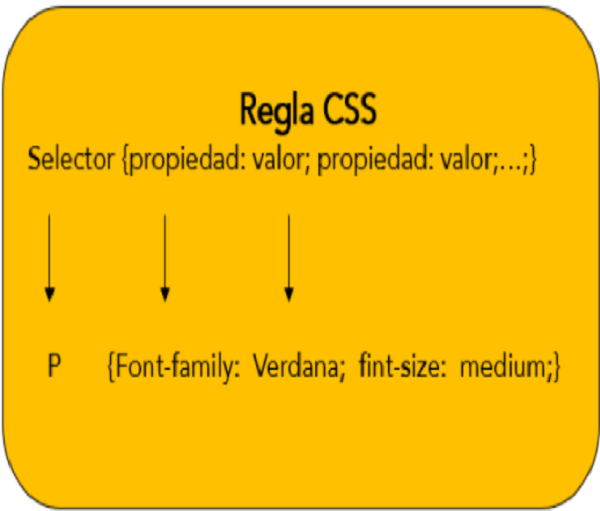
REGLAS CSS.
Vídeo Tutoría.
Las reglas CSS son las normas que definiremos en las etiquetas de nuestro documento para que carguen los estilos que definamos.
SELECTORES I.
Vídeo Tutoría.
Los selectores son las reglas que se dan a cada elemento según unas operaciones lógicas de presentación de elementos.
COLOR TEXTO.
Vídeo Tutoría.
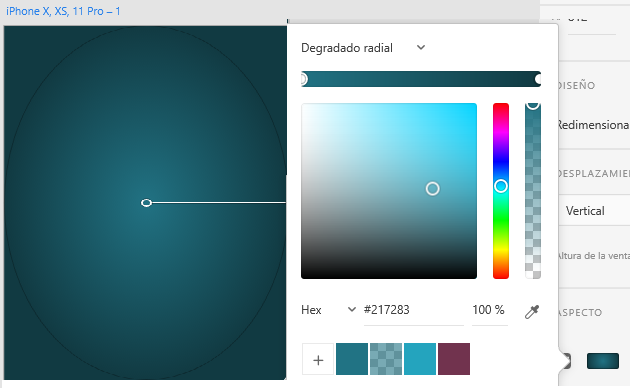
El color en CSS se establece mediante una propiedad llamada color que se puede configurar en cualquier objeto del DOM mediante CSS.

INTRODUCCIÓN XD.
Clase 1.
En esta parte vas a conocer el editor de XD de ADOBE con el que puedes crear páginas web y logos visuales de forma rápida.

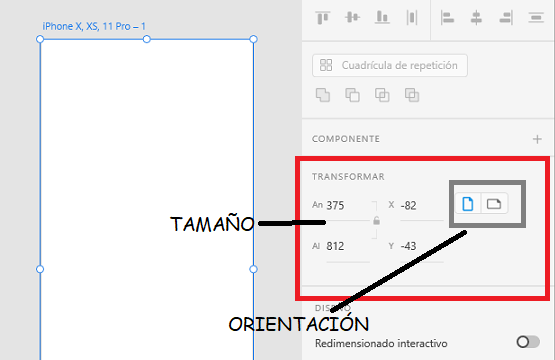
EDICIÓN XD.
Clase 2.
En esta clase aprenderás las herramientas que utilizarás en tus proyectos XD y cómo empezar a maquetar tus proyectos.
© 2026 mirpas.com. Todos los derechos reservados.