Tu primera calculadora CSS3.

En esta práctica vamos a aplicar los conocimientos de CSS que has aprendido en la parte del curso de HTML y CSS. Para realizarla esta práctica podrás utilizar cualquier IDE de tu conveniencia, pero yo te recomiendo usar VSCode, ya que es un editor flexible, con muchas extensiones para el desarrollo web y con buena representación de desarrolladores.
La estructura básica de cualquier proyecto web lo cargas de la plantilla en un inicio escogiendo nueva página web que puedes llamar calculadora.html.
De momento vamos a hacer el esqueleto de la página y dejaremos para más tarde la programación de la funcionalidad.
Vamos a empezar por el BODY creando una etiqueta <HEADER>, que nos servirá para establecer la cabecera de presentación de la aplicación con el logo de la empresa.
También vas a crear una etiqueta de navegación que nos llevará (en mi caso), al inicio del curso de HTML5 y CSS3. En tu caso puedes poner otro enlace. Recuerda que la navegación se hace con la etiqueta <nav>.
<hpgroup id="headerText">
<h1>Mirpas.com</h1>
<h2>El conocimiento humano pertenece al mundo.</h2>
</hpgroup>
</header>
<nav>
<a href="../web.php">Volver a Inicio</a>
</nav>
Después de estas etiquetas vamos a crear los DIV que contendrá la calculadora. Crearemos un doble DIV, uno padre y otro donde se insertarán los elementos de la calculadora, es decir los botones y los dos inputs. El DIV padre tendrá un role de main. Recuerda que el atributo ROLE es un atributo que se utiliza para proporcionar información adicional sobre un elemento y su función en la página web.
<div id="calculator">
<input id="txtResult" type="text" readonly="readonly"/><br>
<input id="txtInput" type="text"/><br>
<button id="btn7">7</button>
<button id="btn8">8</button>
<button id="btn9">9</button>vbr>
<button id="btn4">4</button>
<button id="btn5">5</button>
<button id="btn6">6</button><br>
<button id="btn1">1</button>
<button id="btn2"">2</button>
<button id="btn3">3</button><br>
<button id="btnClear">C</button>
<button id="btn0">0</button>
<button id="btnClearEnptry">CE</button><br>
<button id="plus">+</button>
<button id="btnMinus">-</button>
</div>
</div>
Para terminar, pondremos un menú lateral que nos servirá para mostrar publicidad, o mensajes al usuario, por ejemplo. Esto lo haremos con una etiqueta <ASIDE>.
Y la última parte del código será una etiqueta FOOTER para que tengamos hecha ya la estructura de una página en HTML5.
<p>Advertencia de uso.</p>
</aside>
<footer>
<p>Copyright © 2023. Mirpas.com. Todos los derechos reservados.</p>
</footer>
NOTA: El código completo lo podrás descargar desde el menú inferior de ésta práctica, en el pie de página.
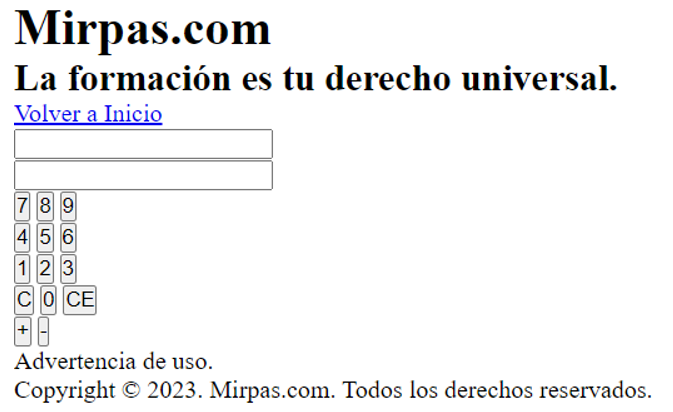
Si ejecutas la aplicación web, verás que te muestra una calculadora sin estilo formateado.

Agregando estilos.
Para los estilos a la aplicación Web de calculadora.html, vamos a usar los estilos dentro de la propia página Web, dentro de la cabecera del documento y entre las etiquetas <STYLE></STYLE>.
Lo primero que haremos será resetear los estilos del navegador. Recuerda que para eso dábamos margin=0 y padding=0. También vamos a darle un estilo de bloque a cada etiqueta que hemos usado en el cuerpo del documento:
aside, nav, footer, header, hgroup {display:block;}
Al hacer esto quitamos los estilos por defecto del navegador. No es que hayamos mejorado el estilo, pero por lo menos se nota que ya no tiene padding, ni margin y un tamaño los botones por defecto.

Continuamos con el cuerpo del documento. Vamos a darle un color de fondo, un tipo de fuente y un color para dicha fuente. También necesitaremos agregar una imagen de fondo de nuestra empresa.
Y para tener organizado el proyecto Web, necesitarás crear varias carpetas: una para imágenes y otra para scripts. Así que créate una carpeta llamada src que contendrá todos estos archivos. Y dentro de src, una carpeta llamada img para guardar imágenes.

Lo suyo es crear un directorio dentro de src para cada tipo de archivo. Pero en este proyecto solo vamos a usar CSS, una imagen y un archivo JS.
Teniendo la imagen guardada ya en src/img, podemos terminar la configuración de body.
Para que la imagen de logo se vea correcta la insertaremos en la cabecera del documento, dentro del <HEADER>. Le daremos un tamaño de 100px, y si hiciese falta también un color a la letra (según su fondo), que en este caso es blanco.
Ahora vamos a empezar por los identificadores de las etiquetas usadas. La primera #headerText para darle un estilo al texto de la cabecera.
Y para que se vea bien el logo, la daremos también un tamaño de estilo a la etiqueta <H1>.
h1 {font-size:3em; line-height:55px;}
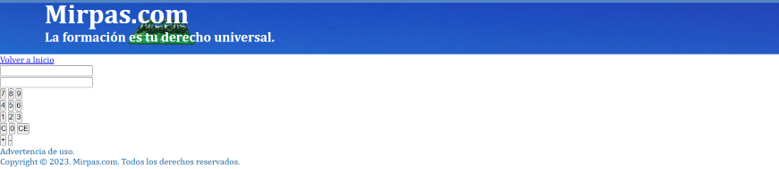
Hasta ahora la cosa va así:

Ahora vamos a continuar editando los valores del <H2> y del <NAV>. En el título de la presentación voy a darle un estilo de itálica y lo voy a centrar 20px sobre la etiqueta <H1>. Y el <NAV> lo posicionaré a la izquierda con un ancho mínimo de 125px (si se reduce la pantalla manualmente).
nav{float:left; width:20%;min-width:125px;}
Ya nos queda editar el DIV con el atributo role=main. Esto también le podemos dar un estilo tipo flotante a la izquierda. Y como será el padre de los botones de la calculadora, estableciendo un tamaño, limitaremos el tamaño de la calculadora. Si ejecutamos veremos que tenemos un problema de visualización:

Y es que, aunque hemos definido los tamaños del padre y de los controles, se nos escapa el contenido porque deberemos de retenerlo en otra etiqueta al que la podemos dar estilos para retener al padre y los botones. Esa etiqueta será otro <DIV> principal que llamaré con id de #container.
Esta nueva etiqueta estará entre la etiqueta <BODY> y </BODY> por lo que será la etiqueta principal en la página. Su estilo simplemente tendrá un tamaño mínimo de 800 px.
También podemos aprovechar para darle un estilo al pie de página y a la etiqueta <ASIDE>. Esta última debería de aparecer a un lado de la página, pues se supone que servirá para poner un banner de publicidad en la aplicación.
aside {float:left;width:20%;min-width:125px;}
footer {clear:both;width:100%;height:70px; font-size:small;}
Y por fin solo nos queda establecer el estilo de los botones, el input y el id #calculator. En el #calculator estableceremos un ancho de 400px y un alto similar para los objetos se ajusten a dicho tamaño. También estableceremos un color de fondo, un estilo sólido, y estableceremos que los márgenes entre los botones se ajusten automáticamente (dejando un espaciado de 10px), entre ambos.
input, button {font-family:Arial, Helvetica, sans-serif;font-size:20pt;border-width: thick; border-color:hs1(255,100%,100%);margin:5px;}
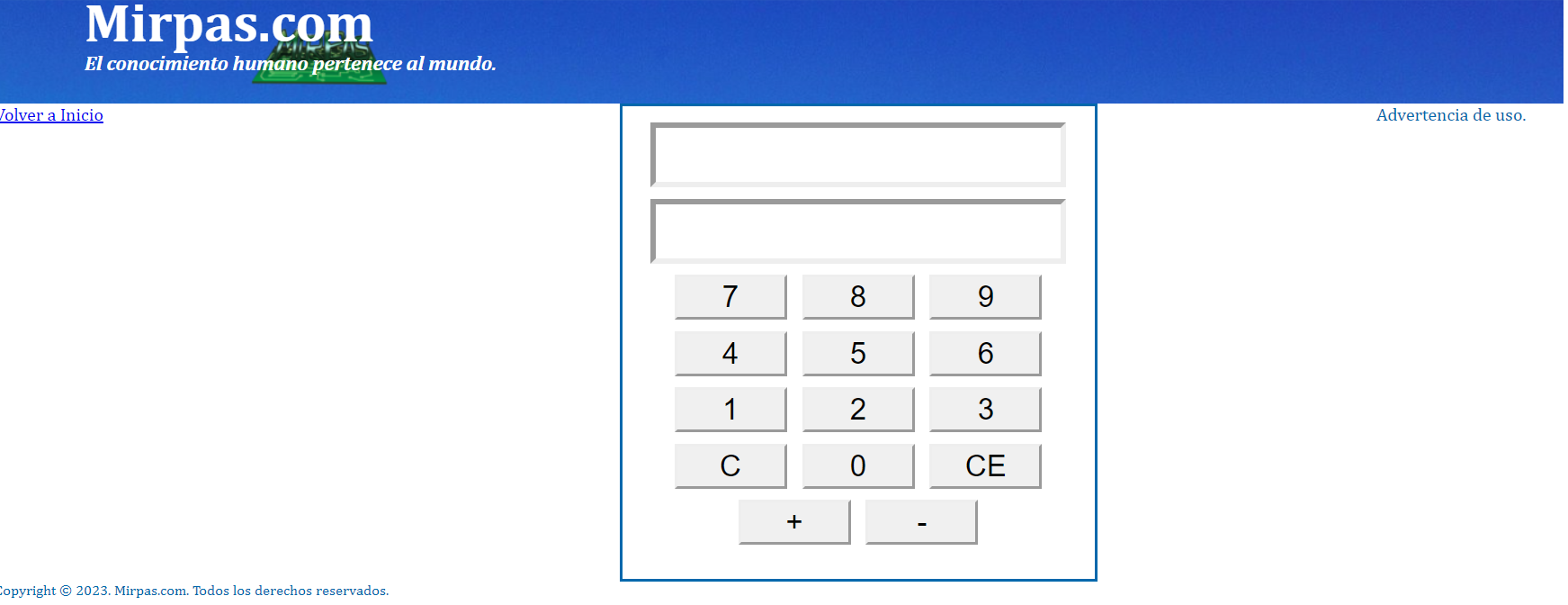
Ahora ya si ejecutas la página de nuevo, veremos un cambio significativo en la aplicación.

Mejorando la aplicación.
Esta claro que la aplicación se puede mejorar: los botones se pueden hacer más grandes, se puede hacer que ocupen todo el ancho del contenedor padre y que mantengan un espaciado entre botones.
Le podemos poner un color de fondo a la calculadora, así como editar los botones para cuando se pulse el botón y produzca un efecto. Por lo que añadiremos los estilos del input y button para complementar su estilo:
button{background-color:hs1(255, 50%, 80%); width:25%; height:10%; border:outset;}
button:hover{background-color:hs1(255, 50%, 90%)}
button:active{border:inset;border-width:thick;border-color:hs1(255,100%,100%)}
Ahora ya si, con este pequeño cambio, la aplicación de calculadora CSS ya está preparada para recibir el código Javascript para darle la funcionalidad de una calculadora básica, pero eso será otra historia.

Por favor comparte este contenido en tus redes sociales.
