Aprovechando que en la clase de REACT anterior instalamos el framework de NODE.JS junto a otros recursos, vamos a instalar también otro framework muy usado en el mundo laboral del diseño Web: ANGULAR CLI, que es un conjunto de herramientas que nos permitirá escribir y crear aplicaciones en ANGULAR.
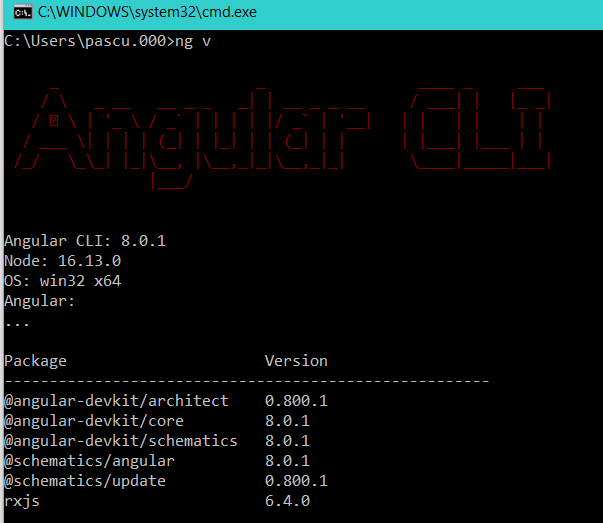
Puede ser que en algún momento de tu vida ya hayas instalado ANGULAR y podrás comprobarlo desde la consola de comandos (tanto Linux como Windows), con el siguiente comando:
ng v

Sino lo tienes instalado, lo puedes descargar desde el gestor de paquetes npm instalado en el anterior capítulo de Introducción a REACT, con el siguiente comando:
npm install -g @angular/cliEl condicional -g es para instalarlo de forma global en tu ordenador. Cuando termine la instalación se habrá instalado ANGULAR 8 (que será el que veremos en el curso), así que vuelve a introducir el comando ng v, y te devolverá el mensaje de bienvenida de ANGULAR con las características básicas.
NOTA: Si te devuelve un error, significará que ANGULA CLI no está correctamente instalado, por lo que deberás de volver a instalarlo.
¿Qué necesito para programar en ANGULAR?Antes de empezar a trastear en ANGULAR 8, necesitarás tener en tu ordenador los siguiente recursos:
● Un IDE para editar código (VSCode, Sublime Text, VS, etc).
● GIT para almacenar nuestro código y sus versiones.
● NODE JS y NPM, para instalar ANGULAR.
● El Framework de ANGULAR 8.
Salvo el GIT, tienes ya instalado todo lo necesario para empezar a crear un proyecto de ANGULAR. Así que empecemos con ello.
Nuevo proyecto de ANGULAR CLI.
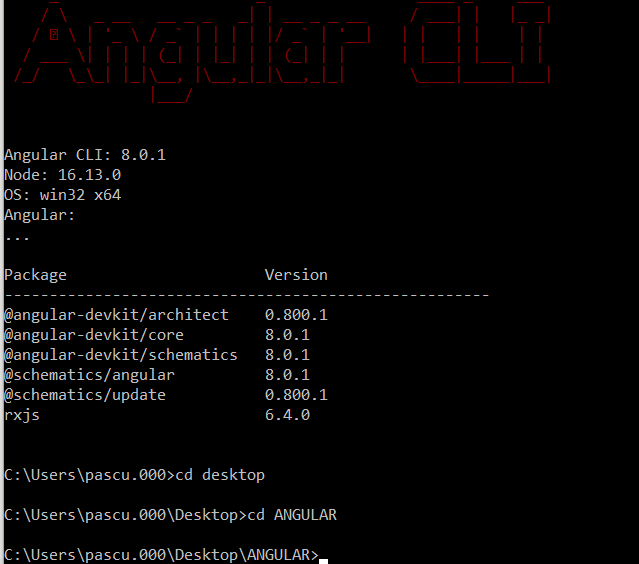
Al igual que hicimos en la anterior clase, crearemos un directorio para nuestros proyectos ANGULAR. En mi caso creo una carpeta en el escritorio y accedo a ella desde la consola de comandos de Windows (CMD):

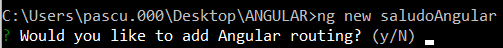
Para crear un nuevo proyecto usaremos la abreviatura de ANGULAR y la palabra clave new, más un nombre al proyecto, que en este caso será Saludo_Angular.
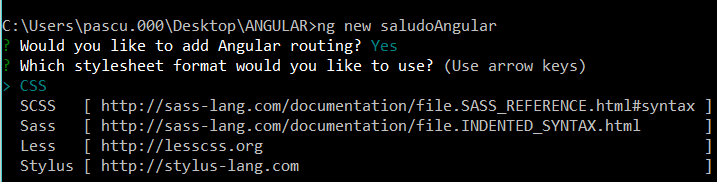
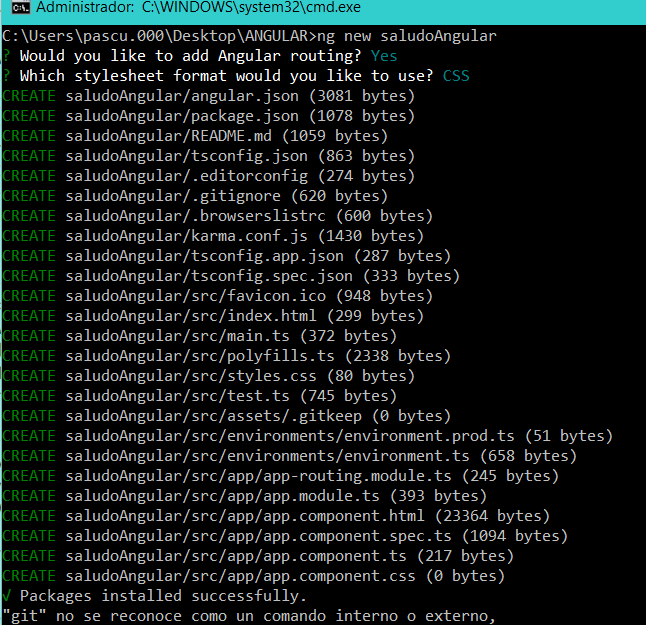
ng new saludoANGULARTen en cuenta que el nombre del proyecto sigue las mismas reglas que un nuevo proyecto de REACT, es decir no puede empezar por número o por letra en mayúsculas. Tampoco permite el uso de caracteres especiales como barra baja, invertida, @, etc.
Seguramente te pregunte si quieres agregar el módulo de enrrutamiento ANGULAR. Pulsa SI (YES), ya que nos servirá como referencia para encontrar el proyecto facilmente.

También te preguntará si quieres agregar unas hojas de estilo CSS al proyecto, por lo que ahora podrás seleccionar con las flechas del teclado las opciones que quieras para que tengamos un formato específico de nuestra aplicación ANGULAR. Por defecto lo dejaremos como está. Baja a la última línea y presiona INTRO.

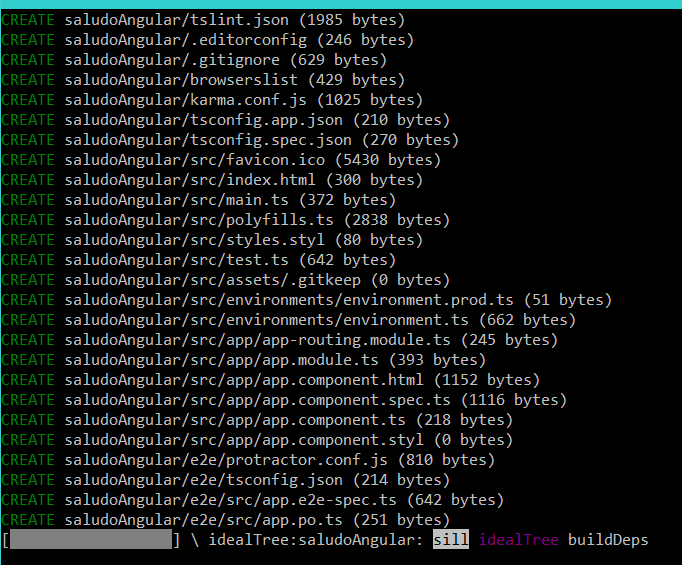
Ahora empezará la instalación de todas las dependencias de ANGULAR 8 en el directorio seleccionado.

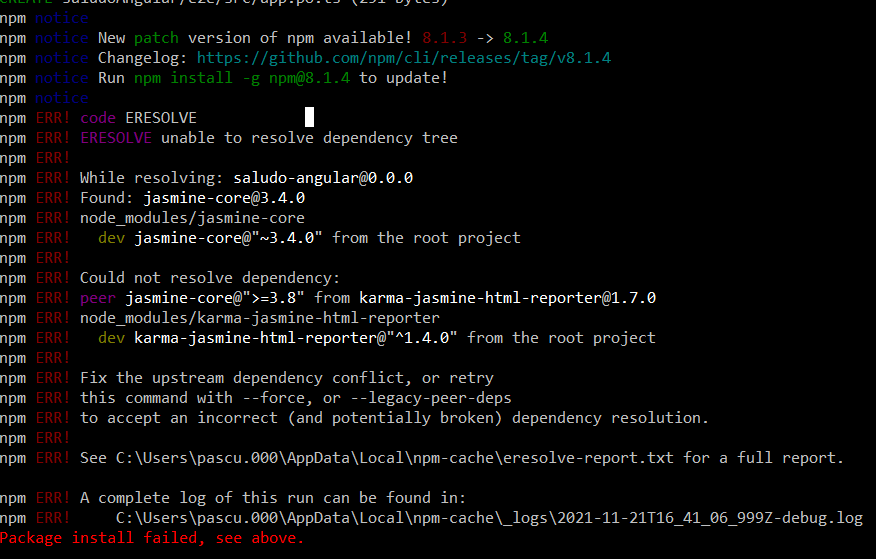
Fallo de instalación.Puede ser que ocurra un error al crear tu nueva aplicación ANGULAr porque el instalador de dependencias NPM no esté actualizado a la versión que requiere ANGULAR.

La solución te la indica el instalador NPM indicandote la versión que requiere para la instalación del proyecto. Así que teclea:
npm install -g npm@8.1.4

Ahora repite el paso anterior para crear de nuevo el proyecto ANGULAR. Te recomiendo que borres el directorio que se ha creado llamado saludoAngular para empezar de nuevo.
NOTA: Si sigue fallando la instalación, ejecuta la consola de comandos CMD en modo administrador. Si después de eso sigue fallando la creación del proyecto, deberás de reinstalar ANGULAR (y eso te instalará la última versión de ANGULAR). Para ello, primero desinstala ANGULAR con el siguiente comándo:
npm uninstall -g angular-cli @angular/cli
Y después limpia la caché del ordenador con el comando:
npm cache clean --force
Procede a instalar de nuevo ANGULA con el npm install -g @angular/cli, y ahora vuelve a crear tu nuevo proyecto.
Con estas pasos ya debería de funcionar el proyecto.

NOTA: Si no tienes instalado GIT en tu PC, te saldrá un error de que no tienes git en tu PC y éste no lo reconoce el comando git. Pero si lo quieres instalar lo puedes hacer desde npm con el comando npm install -g git.
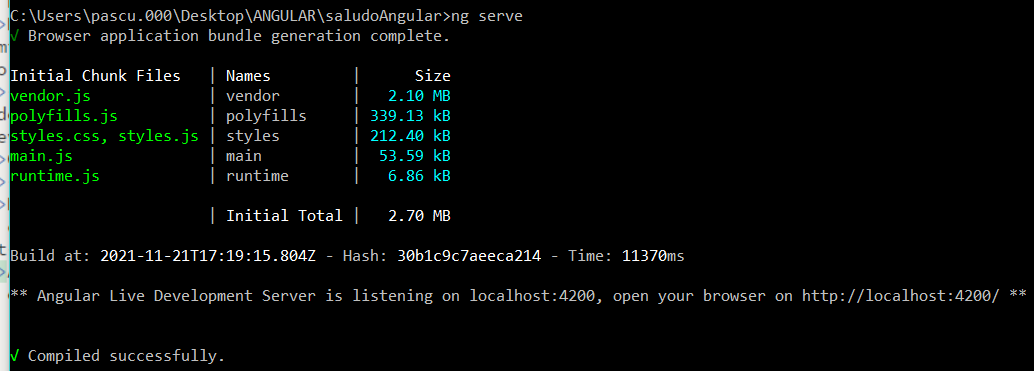
Ahora solo hay que ejecutar el servidor de ANGULAR y abrir el navegador en la dirección de localhost (127.0.0.1), en el puerto 4200.

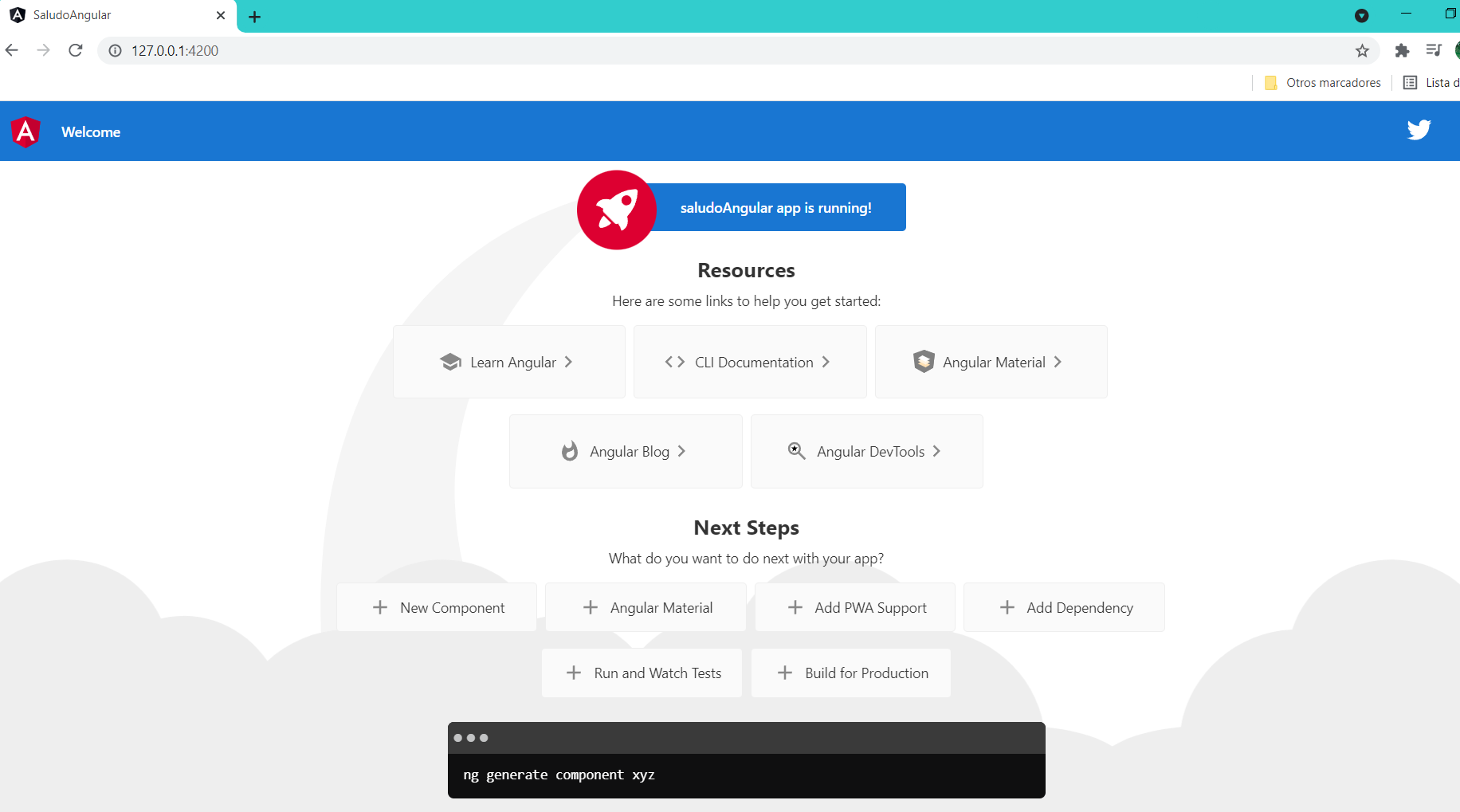
Si abres un navegador (recomendable usar chrome), podrás ver tu primera página en ANGULAR CLI con una serie de estilos, enlaces y configuraciones.

Arquitectura del proyecto nuevo.
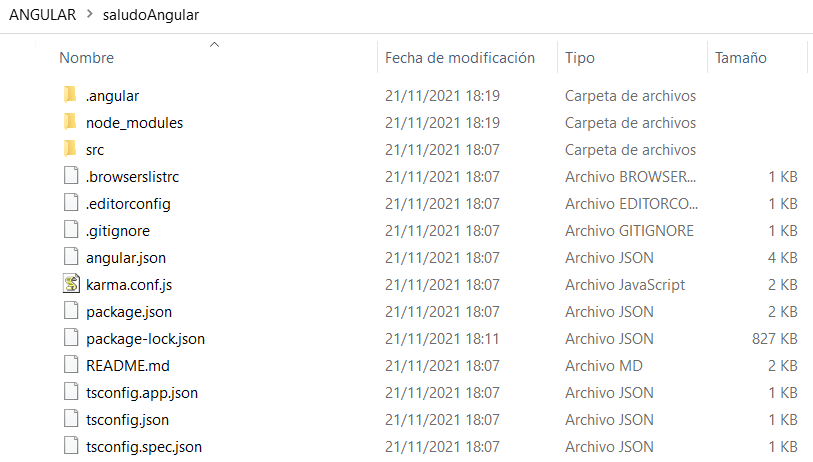
Cuando se crea un nuevo proyecto ANGULAR, se crean una serie de archivos y directorios como los mostrados en la imagen siguiente:

● La carpeta node_modules contiene las dependencias del proyecto ANGULAR instaladas en npm.
● La carpeta src contiene las fuentes de la aplicación.
En la primera carpeta tendrás todas las dependencias instaladas en tu proyecto, por lo que si abres el directorio en cuestión aparecerá una gran cantidad de directorios y archivos que servirán para funciones específicas. Y en la carpeta src será donde el desarrollador pasará gran parte de su tiempo desarrollando en ANGULAR. En este directorio se incluirán todo el contenido estático de la aplicación (CSS, imágenes, archivos, etc.). Además el archivo index.html que se inicia con la aplicación, está en este directorio.
NOTA: Ten en cuenta que si ejecutas el archivo index.html verás la página en blanco ya que el archivo se reproduce desde el servidor local.
Proximamente en nuevos cursos del MASTER EN WEB, estudiaremos los componentes, la clase TypeScript en detalle y crearemos nuestras aplicaciones según el modelo MVC de ANGULAR.
MENSAJE FINAL:
Estimado usuario, doy por terminado el curso de MASTER EN WEB esperando que hay servido de algo para tu formación y que hayas resuelto esas dudas que tienes y por las que consultas el curso. Pronto estarán disponibles una serie de prácticas y cursos complementarios que te ayudarán a mejorar tu código Web y a prepararte en el mundo del diseño web y multimedia. Sigue formándote siempre, no pares nunca.