Ya hemos indicado que Javascript es un lenguaje flexible que puede crear objetos, pero la relación entre lenguaje orientado a objetos y javascript no era directa. Pero a partir de 2015, con el ECMAScript 2015 se actualizó el CORE de Javascript con un nuevo keyword llamado class que permitia generar clases en javascript.
Previamente a 2015 la creación de las clases se realizaban como objetos de JSON:
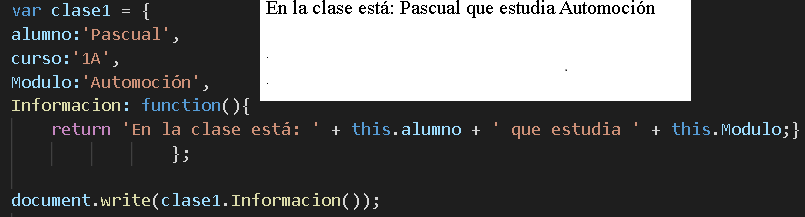
var clase1 = {
alumno:'Pascual',
curso:'1A',
Modulo:'Automoción',
Informacion: function(){
return 'En la clase está: ' + this. alumno + ' que estudia ' + this.Modulo;}
};
De tal manera que cuando llamabas a la propiedad Información(), aparecia la información que buscabas.

Clases en Javascript
Desde el 2015 Javascript implementó la palabra clave class para la creación de clases en javascript. La keyword va acompañada de un identificador y entre llaves se definen las propiedades de la clase.

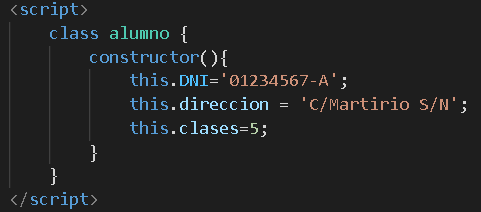
Y dentro de la clase hay que utilizar la cración del constructor para crear los objetos que usaremos en la clase como sus métodos y propiedades. El constructor también se designa mediante un identificador entre paréntesis y con apertura y cierre de llaves y puede o no tener parámetros.
propiedades.Son las características que va a adquirir o que definen a la clase en partícular como por ejemplo en la clase alumno, sería el DNI, la dirección, el número de clases en que está matriculado, etc., etc.
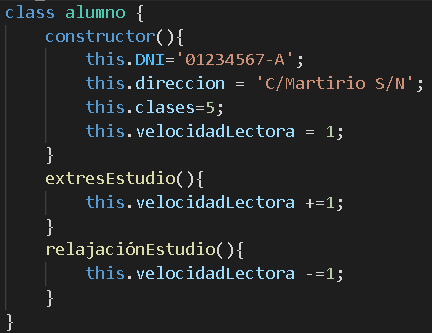
En el constructor se definen utilizando la claúsula this más el identificador, por lo que a modo de ejemplo podría quedar así de la siguiente forma:

Métodos.
También las clases tienen métodos que se definen en el constructor. Los metodos son funciones que definen acciones de las clases. Por ejemplo la clase alumno sería capaz de estudiar dos asignaturas a la vez, o de hacer "footing" mientras repasa la lista de los reyes Godos; o repasar más rápido según las necesidades del estudio, etc., etc.
En la siguiente imagen se ha añadido una nueva propiedad a la clase alumno llamada velocidadLectora que tienen relación con los métodos extresEstudio y relajaciónEstudio, como puedes ver a continuación:

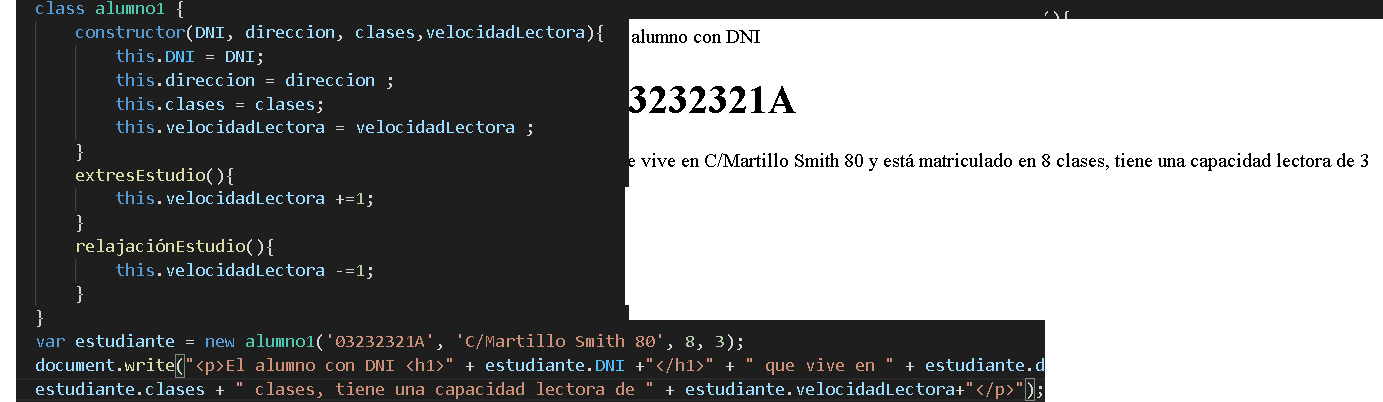
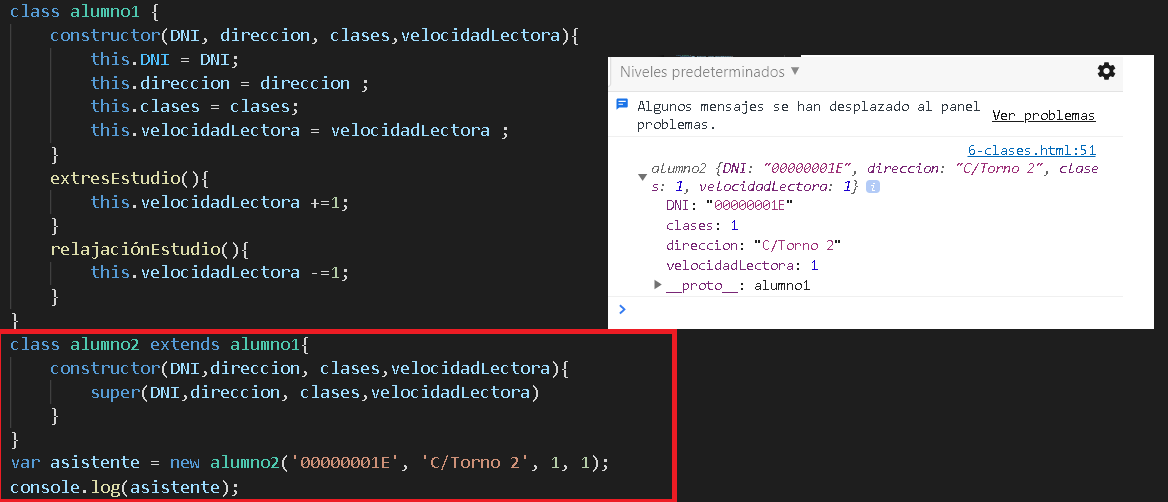
Llamada al objeto.Ahora que ya hemos definido la clase, solo nos queda utilizarla. Para ello simplemente debemos utilizar el objeto tal cual te indico a continuación con un simple document.write.
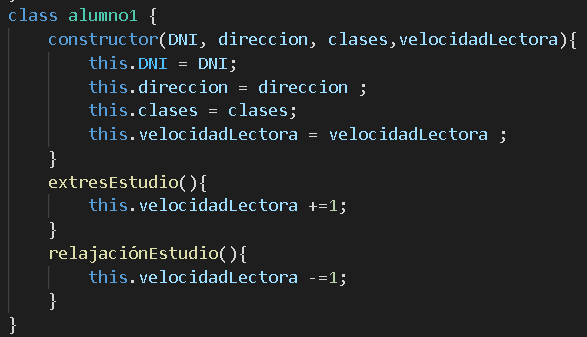
declaración por parámetros.En el constructor de la clase hemos declarado los valores de las propiedades, pero se pueden dejar sin declarar o declarar directamente a los valores por parámetros del constructor directamente. Para ello, desde el constructor, se declaran las variables que se utilizarán en las declaraciones siguientes y se asigan a sus propios valores (al igual que se hacían con c# y Java) en el curso de programación que puedes visitar AQUI.

La llamada a la clase se hace igual que la forma anterior, pero ahora se pone entre paréntesis los valores que se quieran dar a la variable asignada al nuevo alumno (en este caso la variable estudiante):

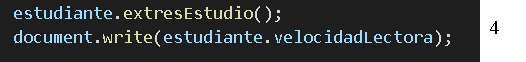
Y en cuanto a los métodos, puedes llamarlos en cualquier momento del código y se van a ejecutar. por ejemplo el método extresEstudio de la clase alumno1, aumenta en 1 la velocidad de estudio del alumno, por lo que cada vez que llamemos a ese método la propiedad de velocidadLectora se ha tenido que sumar en unidad por llamada de método.
Para llamar al método tenemos que llamar desde el objeto javascript creado haciendo referencia al método que queremos llamar, que en nuestro caso es extresEstudio de la forma siguiente:
variable.método()

Herencia
La herencia es el mecanismo que tienen los lenguajes de programación orientado a objetos de heredar propiedades y métodos de otros objetos derivados. Para que un objeto adquiera los atributos de otra clase, se debe de utilizar la palabra reservada extends usando en la creación de la nueva clase heredada un constructor con los mismos parámetros (si los tuviese y si se quisiese), de los mismos parámetros de la clase padre además de una claúsula super con los mismos parámetros de la clase padre, como puedes ver en el ejemplo.

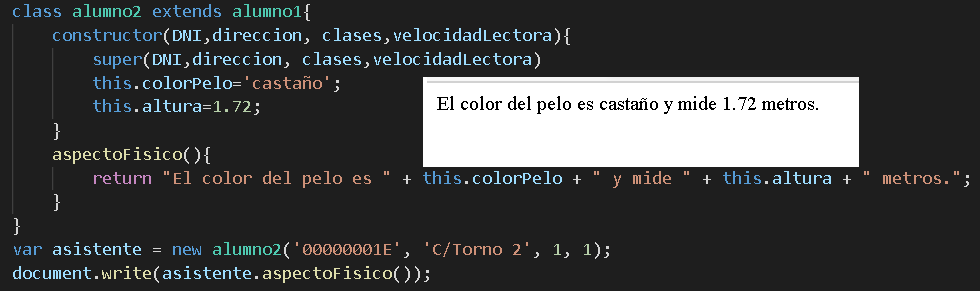
Además de lo bueno de la herencia es que podemos declarar nuestras propias propiedades y nuestros propios métodos además de los añadidos por otras clases. Para las propiedades añadiendo this más el identificador de la propiedades + el valor y el tipo de dato y el métdos usando el return y la llamada entre llaves:

Escucha de eventos.
Ya hemos visto en el vídeo del capítulo anterior que Javascript es un lenguaje que se ejecuta a través del navegador, por lo que se puede configurar y se puede desactivar desde administración y aveces, puede que no se ejecuten script de javascript cuando se enlazan en atributos de enlace a etiquetas de hipervínculos con direcciones a script de javascript.
Por eso lo más habitual es crear aplicaciones en las cuales el cliente puede iteratuar con la aplicación pulsando algún botón que llame a una función javascript, ya que dicho botón está a la espera de un evento o una acción del usuario. Esa acción es una espera programada por el navegador parcial, un evento de nivel 1. Pero en el DOM se pueden programar otros tipos de eventos como el evento de nivel 2 que define el evento addEventListening(),que permite indicar al agente de usuario que permanezca atento a la interacción de un usuario sobre un elemento en concreto, sin necesidad de tocar un sólo carácter de nuestro marcado. Su principal función es permitir responder a las interacciones de los usuarios o cambios en la red.
Los eventos se propagan a través del DOM del navegador a través de su estructura de árbol de etiquetado de las sintaxis del XHTML original. Así en cada elemento que interviene en el HTML del documento se implementa una interfaz EventTarget, con lo que, solo basta seleccionar dicho selector y una acción al listener las siguientes opciones:
● Type: Representa el nombre del evento que queremos escuchar.
● Callback: La función que será invocada cuando se reciba el evento.
● Options: Es un objeto para definir por defecto el comportamiento del listener. Suele ser true o false.
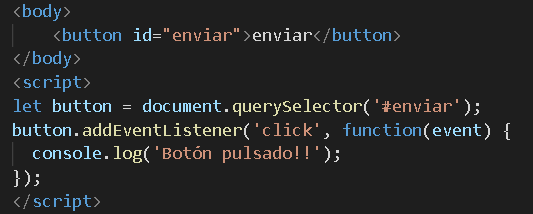
Veamoslo mejor con un ejemplo. Supón que tienes un botón en un formulario y que quieres controlar las veces que se pulsa dicho botón para evitar que un mismo usuario lo pulse más de x número de veces. Con la escucha de eventos podrías programar un simple script tal como puedes ver en pantalla:

Observa al ejecutarlo como cada vez que pulses el botón, se cambiará el número de veces que ejecutas la consulta. Introduciendo esto en un bucle o en una condición, podríamos limitar la acción del usuario en un formulario para evitar el envio infinito de formularios, por ejemplo.
Web Services.
Los Web services son métodos de comunicación de sistemas electrónicos en una red mediante protocolo o estándares usados para intercambiar datos entre aplicaciones o sistemas. Por ejemplo la interoperatividad entre python, java o Windows y Linux por ejemplo se debe al uso de estándares abiertos.
Como sistema de mensajes se utiliza XML estandarizado. El protocolo más simple para el intercambio de información entre ordenadores es XML-RPC, que emplea XML para llevar a cabo RPCs. RPC, Remote Procedure Call, es un protocolo de red que permite a un programa a ejecutar código en una máquina remota. Los XML-RPC requests son una combinación entre contenido XML y headers HTTP. La simpleza de los XML-RPC hizo que el estándar evolucionase a SOAP, uno de los componentes básicos de los Web Services.
Existe un servidor que ofrece el servicio y soporta la conexión al dispositivo anfitrión, por eso, el servicio siempre sera un servicio que estará soportado en red y estará actualizado en todo momento. Para que lo entiendas mejor vamos a crear una pequeña aplicación web.
Tengo en el servidor web el siguiente archivo JSON con la siguiente información:
{
nombre: "mirpas",
palabra: "formación",
verdad: "gratis"
}
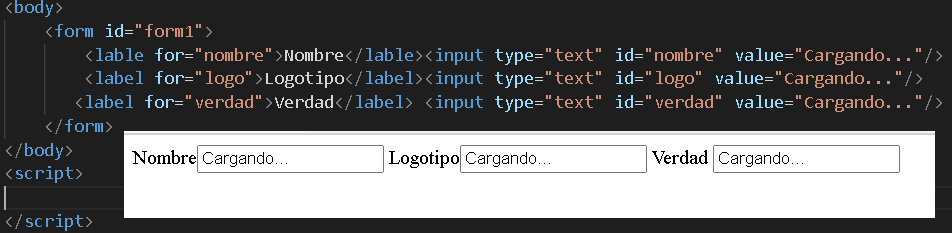
Voy a crear un nuevo documento web local con un formulario con tres campos tipo input texto que van a recibir los campos del archivo del servidor. Pero antes de recibirlos tendré que llarmarlos con un script asíncrono de Javascript. Vamos por pasos. El formulario tendría el siguiente aspecto:

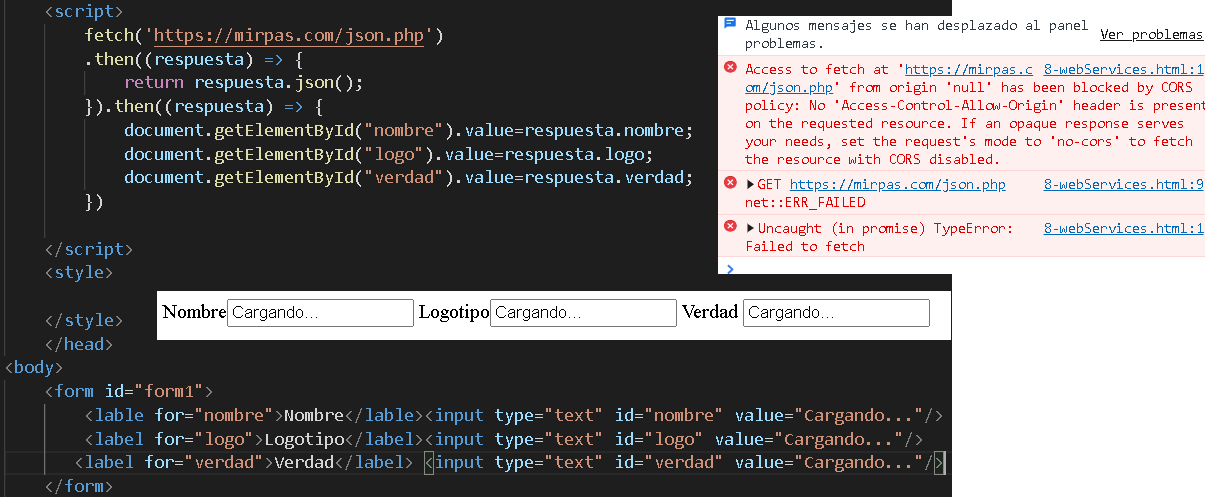
Llamada a la función.Desde el script en la cabecera del documento, importante, vamos a usar la función fetch(). Esta función de Javascript permite enviar peticiones asíncronas al servidor puesto entre paréntesis para obtener sus recursos de forma lógica y sencilla. Por así decirlo, se comunica con el servidor y realiza peticiones como un objeto Promise, por lo que se necesita un objeto JSON para obtener la respuesta del servidor.

Ten en cuenta que la aplicación no te va a permitir descargar los datos desde el servidor directamente ya que ahora nos estamos conectando localmente desde un ordenador local y los Web services están orientados para los servicios en remoto.
Para que nos funcione en local nos descargaremos la extensión CORS desde Google Store y la instalamos en nuestro navegador como extensión adicional.