React es un framework de desarrollo de aplicaciones Web y de aplicaciones móviles, desarrollado por Facebook. La principal característica del producto es su DOM virtual que permite actualizar el contenido de la página sin tener que actualizar la aplicación, ya que la actualización se lleva a cabo de forma localizada.
Al ser un framework se puede instalar en cualquier S.O, pero existen unos requisitos de instalación como la instalación de ciertos paquetes, versiones mínimas de los navegadores o paquetes complementarios como el GIT para tener tus proyectos en un lugar específico online.
Primeros pasos en REACT.
Vamos a empezar instalando NODE.js con una versión LTS. NODE JS es un entorno de ejecución de javascript (permite desarrollar y ejecutar aplicaciones con JavaScript sin necesidad del navegador Web), aunque las pruebas y ejecución se lleva a cabo en los navegadores. Describiré los pasos de instalación de NODE.JS en tu PC para sistemas Windows.
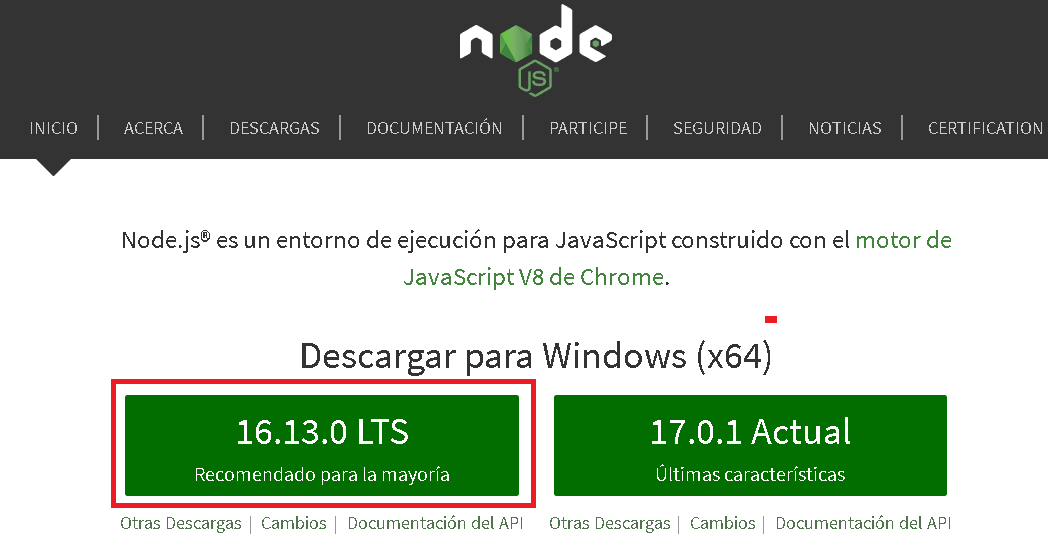
Instalación de NODE.JS.Visita el enlace siguiente. En el momento de hacer esta clase la versión es la 16.13.0. Pulsa sobre botón para descargar la versión actual LTS.

Una vez instalado NODE.JS en tu PC, tendrás instalado el gestor de paquetes npm con el que instalarás desde la terminal CMD cualquier paquete que usarás en tus proyectos REACT.
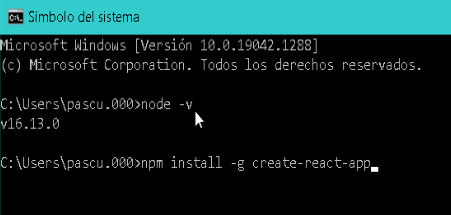
Podrás saber si ya tienes instalado NODe.JS en tu PC si abres la consola de comandos y tecleas node -v y te devolverá la versión que tienes instalado.
Creando la primera aplicación REACT.Para crear una aplicación, lo primero que tienes que hacer es decidir un directorio en el cual guardarás el proyecto. Para esta clase crearé un nuevo directorio REACT y dentro del mismo haré insertaré los diferentes proyectos.
Primero tienes que crear el paquete básico de react que servirá de esqueleto para todas las aplicaciones en REACT. Con ello, deberás de utilizar la siguiente instrucción:

La instalación llevará un tiempo específico según tu RAM, NIC y disco duro ya que también se bajará de internet los recursos, librerías y archivos necesarios para crear la aplicación. Fijate que usamos la opción -g que implica una generalidad, por lo que estarán disponibles todos los recursos descargados para todo el sistema.
Pero con esto no hemos creado todavía un archivo ejecutable, ya que ahora tendremos que crear nuestra aplicación REACT. En el ejemplo mi aplicación se llamará saludo, por lo que ahora utiliza la sintaxis siguiente para crear la APP:
create-react-app saludo
Es importante que el nombre de app esté en minúsculas, porque sino te dará un error de sintaxis ya que NODE.JS utiliza la primera letra en "uppercase" como nombres de funciones.
Esto hará que se genere un proyecto REACT listo para usar con una serie de recursos en el interior del directorio escogido para la instalación de la APP. También tardará un rato en generarse todo la APP.
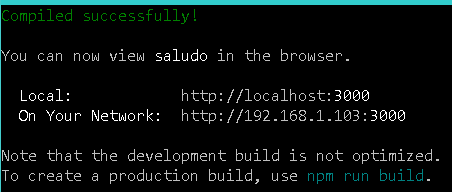
Una vez instalada, desde la consola introduces npm start (desde el directorio de la APP), y se lanzará la aplicación creada.

Archivos de la aplicación.
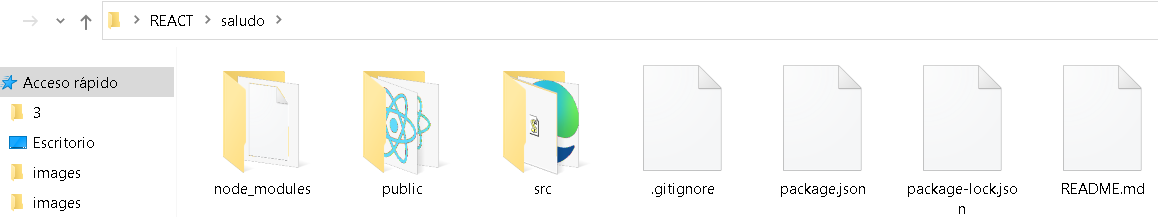
Al generar un nuevo proyecto REACT, NODE.JS incluye dentro del directorio en cuestión una serie de archivos como ves en la siguiente imagen.

node_modules:Contiene todas las librerías de las que depende REACT. En esta clase estamos usando npm como instalador de recursos, pero podrías estar usando otros instaladores de dependencias como YARD que también saldrían en este directorio.
public:Contiene un fichero index.html que sirve de plantilla donde REACT montará la aplicación y donde incluirá automáticamente las referencias a JavaScript y CSS, además de estar optimizado de manera responsive. También se incluyen un favicon y un manifiesto en formato json.
package.json:Este fichero contiene todas las propiedades de un proyecto montado con instalador de dependencias (en este caso npm).
.gitignore:Este fichero precargado se utiliza en el caso de usar git como control de versiones. Se utilizará para ignorar cierto contenido que no deberá subirse al directorio de control de versiones.
src:Este directorio contiene código fuente que tendremos que editar para desarrollar nuestra aplicación.

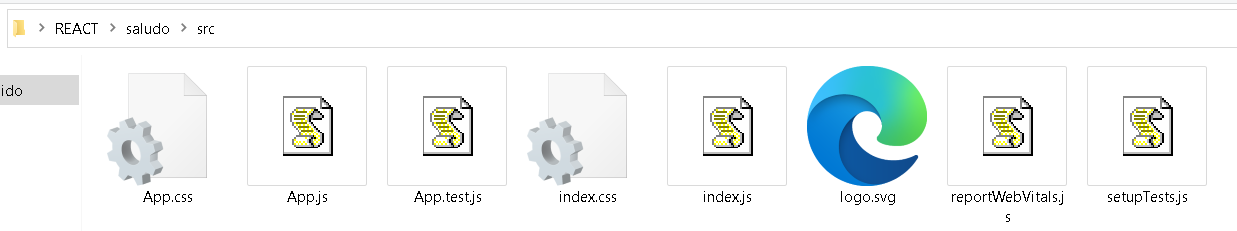
En este directorio existen otros archivos como por ejemplo:
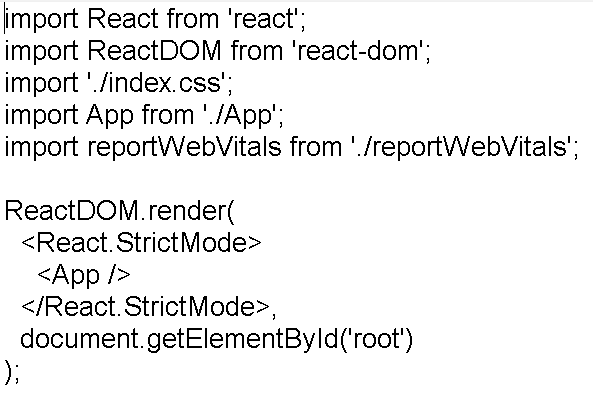
● index.js:Es el fichero que inicia a la aplicación REACT y que incluye el único componente que tiene hasta el momento: App. Basicamente, el inicio de REACT consiste en una llamada a renderizar el elemento <App /> y se le indica el elemento de la página que se quiere cargar (en este caso el elemento es root).

● index.html: Este archivo es parte de la plantilla .html de la aplicación, pero su raíz no es la que apunta este directorio, sino que está dentro del directorio public de la App (redirección desde index.js), y que es root.
● App.js: Este fichero de código que define el único componente REACT que se usa en la APP. Es bastante sencillo ya que devuelve un contenido estático mediante un return. Lo devuelto no es HTML, sino que es JSX que es un pseudo lenguaje utilizado por REACT y sus componentes para realizar acciones.
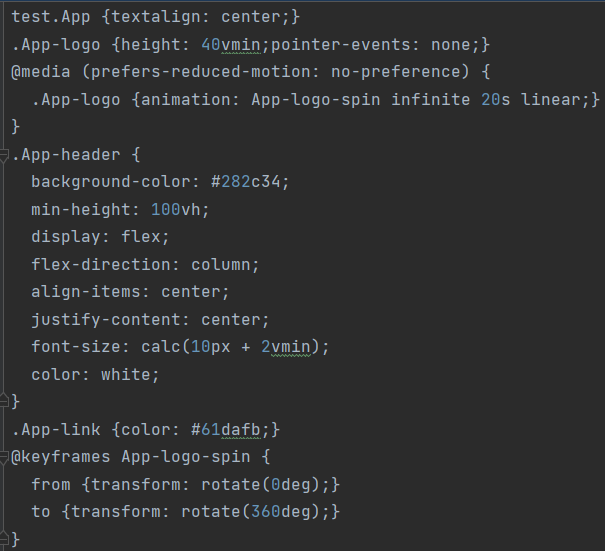
● App.css: Los componentes pueden tener estilos asociados. Esta sería la forma más sencilla de aplicarlos, asociando un CSS a un componente.

● App.text.js: Este es un test unitario generado unicamente para el componente. Su única finalidad es montar correctamente el componente (y comprobar que se monta bien), sin errores.
Existen otros archivos como el archivo de imagen principal .svg y otros archivos que no tienen porqué ser los mismos mostrados en este tutorial que depoenderán del isntalador de dependencias usado.
Ejecución del proyecto.
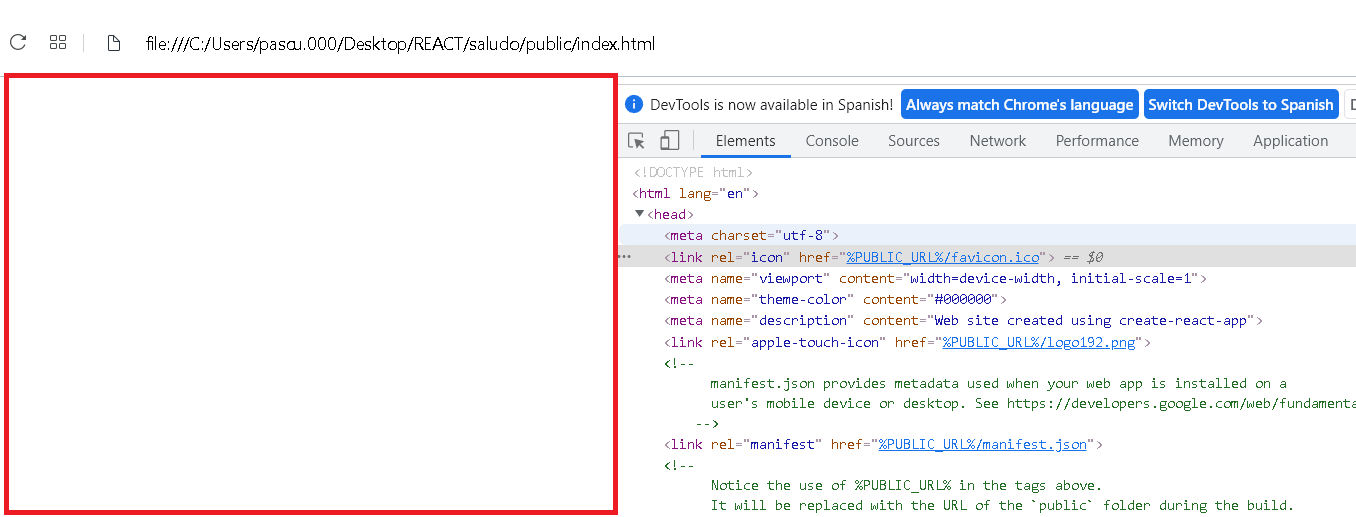
Una vez creado la nueva APP llamada saludo desde la consola de comandos, tienes dos formas de ejecutarlo. La primera desde la propia consola llamando al instalador de dependencias y a su función start de la forma npm start, o abriendo el directorio public de la APP y ejecutando el archivo index.html.
Si optas por la segunda opción, cuando habras el documento, se mostrará una página en blanco, que si observas el código fuente verás que se reproduce correctamente pero no se cargan los recursos.

Este error se debe a que estás ejecutando en local la página Web, mientras que de la primera forma, ejecutas a través del servidor local integrado por NODE.JS. Por eso, ejecutarlo desde la línea de comando es la mejor opción, ya que se ejecuta el servidor de pruebas y se abre la aplicación desde el navegador por defecto. Y la pantalla de la consola muestra el siguiente enlace:

Lo bueno de usar esta forma es que el servidor se queda en modo escucha y se pueden hacer modificaciones en la aplicación que serán actualizadas automáticamente por el servidor sin tener que refrescar la página o la APP, como ocurre en otros servidores como por ejemplo Apache.
MENSAJE FINAL:
Estimado usuario, doy por terminado el curso de MASTER EN WEB esperando que hay servido de algo para tu formación y que hayas resuelto esas dudas que tienes y por las que consultas el curso. Pronto estarán disponibles una serie de prácticas que te ayudarán a mejorar tu código Web. Sigue formándote siempre, no pares nunca.
Aquí te dejo un vídeo de como instalar el programa y ejecutar el primer programa en REACT. Saludos.