Las matrices, que son las arrays, son una serie de elementos dispuestos en orden. Son una forma sencilla de guardar y manipular elementos de una serie o colección. Además el tipo de elementos que contiene la matriz, a Javascript no le interesa, lo que permite manipularlos facilmente.
Los elementos de la matriz no tienen nombre sino que tienen un orden. El primer elemento será siempre el cero [0], es decir el elemento que esté (por ejemplo), en la posición 45 será el que realmente tenga el número [44] (porque el primer elemento es el cero).
Creando la matriz.
El constructor no es otra cosa que el inicializador de la llamada del objeto general de JavaScript. En este caso al llamar al objeto Array() reservamos la función new() y la usamos con el identificador del objeto Array para definirlo según:
var miMatriz = new Array()
Si queremos darle una longitud inicial al array, debemos de dárselo entre parántesis:
var miMatriz = new Array(4)
Y también podemos darle unos valores a sus elementos sean del tipo que sean:
var miMatriz = new Array(4);
miMatriz[0] = "Este el primer elemento";
miMatriz[1] = 3.1;
miMatriz[2] = true;
miMatriz[3] = {x:miMatriz[1], y:5}
Declarar el número de elementos de la matriz en JS no es lo habitual ya que JavaScript ajusta la longitud de los elementos de la matriz, aunque los hayamos introducidos manualmente.
Literales.Se conocen así a las matrices que se han construidos sin la declaración de new(). Es la forma más habitual de construir matrices ya que cuando el número de elementos a utilizar en el script no es tan grande se suelen usar literales de matrices.
var miLiteral = [3,5, "Este es una versión de matriz", {x:2, y:5}];
Mayor sencillez de creación de matriz no se puede pedir en un script, aunque también es válida la creación de la forma con la palabra reservada new() (lo cual se recomienda esta opción):
var miLetral = new Array(3.5, "Esta es otra versión de matriz", true, {x:2, Y:5})
Eliminar elementos de la matriz.
Antes cuando se creaba un elemento de la matriz los navegadores reservaban el espacio en la memoria del navegador para cada elemento de la matriz. este espacio reservado era independiente de su contenido. Por tanto, si eliminabamos su contenido no se eliminaba el espacio reservado y el truco que había que hacer era asignarlo a null. Pero a partir de las versiones de los navegadores superiores a Internet Explorer 7, se incluyeron el comando delete con el que se elimina completamente el elemnto de la matriz y el lugar que ocupa (liberando la memoria del ordenador también, pero sin ocupar la posición de los elementos que faltan).

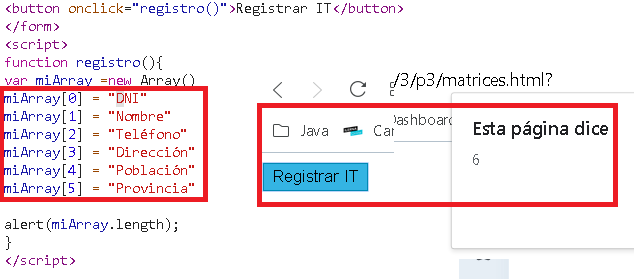
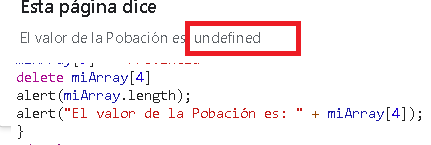
En la imagen puedes ver la longitud de la matriz con 6 elementos. Si eliminamos el elemento de población con la instrucción delete miArray[4], y volvemos a ejecutar el script, la alerta nos devolverá que existen 6 elementos, es decir que no cambia nada ni la longitud de los índices de los elementos ni la longitud de la matriz, pero ha desaparecido el elemento el elemento miArray[4] y el espacio que ocupaba en memoria. Así si llamas a su valor es indefinido porque no existe en memoria:

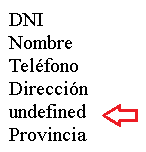
De hecho si realizas el bucle del recorrido del array para visualizar los elementos de la matriz verás que no aparece el elemento 4 de la matriz:

NOTA: Intenta hacer el bucle por tu cuenta. Si no puedes, no te preocupes, en la parte inferior te puedes descargar el código para hacerlo.
Visión espacial.
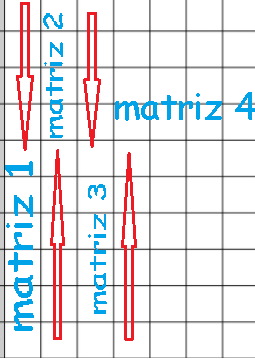
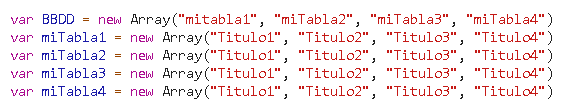
Las matrices son unas de las operaciones que más cuesta de aprender y memorizar a los estudiantes de programación. Por lo que hay que aprenderlas en base a unos ejemplos visuales. En este caso si los comparamos con unas tablas de una base de datos, las columnas de las tablas podrían ser las matrices. Por cada columna, una matriz. Por lo tanto en cada tabla, puede haber un número de matrices de forma paralela entre ellas que relacionen sus datos de manera univócamente. En estos casos decimos que tenemos matrices paralelas.

Por cada columna existen filas que se rellenan con datos. Asi que teniendo presente que cada columna es una matriz y que cada fila es un dato de esa matriz, se puede entender el funcionamiento y las dimensiones de las matrices.
¿Cúando las matrices son paralelas? Pues cuando están formadas por el mismo número de elementos que las otras matrices en la misma " base de datos" por así decirlo.

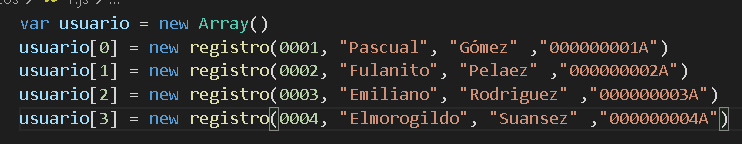
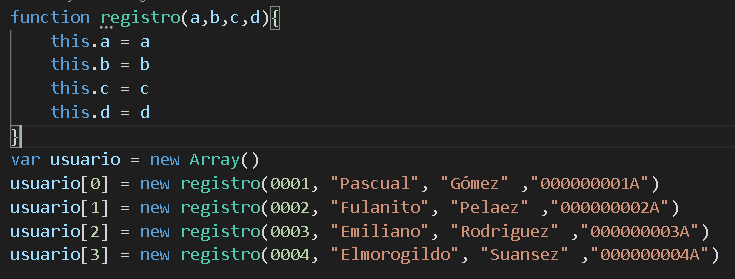
Matrices multidimensionales.JavaScript no mantiene matrices multidimensionales, pero se puede lograr una buena aproximación a ellas anidando matrices dentro de otras. Si aplicamos el principio de las matrices paralelas tendríamos que ordenarlas de una manera diferente y en muchos casos de una manera racional.

Esta sería la forma más aproximada de crear una mátriz en Javascript ya que tendriamos que ordenar dicha matriz como hemos hecho, pero claro, antes tendríamos que crear el objeto registro(), como una función, para que para cada cada valor de los elementos les correspondiesen un valor de la función, como por ejemplo:

Propiedades de las matrices.
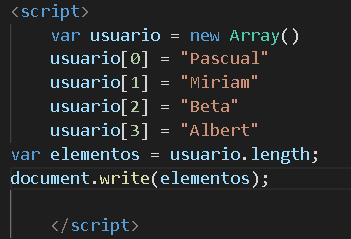
Basicamente las matrices se forman de dos propiedades principales que son la propiedad length y la propiedad prototype.
Length.Esta propiedad es la más utilizada en programación ya que no solo determina el tamaño de la longitud de los arrays, sino de otros objetos como string, cadenas, enteros, tipos, listas, etc. Esta propiedad averígua el número de elementos o carácteres de una cadena (y en nuestro mcaso una matriz).

prototype.Todos los objetos de Javascript hereden métodos y propiedades de Object.prototype. Sin embargo un object, puede ser creado de forma deliberada para que esto no sea cierto.
Cambios en el prototipo de Object son vistos por todos los objetos a traves de el encadenado de prototype, a no ser que las propiedades y los metodos sujetos a estos cambios sean sobreescritos en algun lugar de la cadena de prototype. Este poderoso y a la vez potencialmente peligroso mecanismo permite extender o sobreescribir el comportamiento de un objeto.
Métodos de array.
El operador[] nos ayuda con los elementos de una matriz pero no como debía esperar en Javascript. Por fortuna Javascript nos proporciona una serie de métodos para manipular de forma eficaz las matrices. En este apartado veremos los más usados por los programadores.
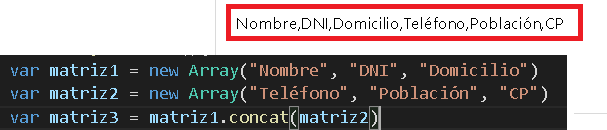
concat().Este método concatena dos matrices en una tercera. Al formarse la tercera las dos primeras no se modifican en nada y quedan disponibles tal y como están. Su sintaxis es:
matriz1.concat(matriz2)
Lo que implica que la matriz que está a la izquierda del método es la primera a pasar parte de la resultante, con los mismos indices de sus elementos, mientras que la matriz que está entre los paréntesis (matriz2) se añade a la anterior, tomando los índices que le corresponden de la matriz resultante.
Pero aún así, las originales no quedan modificadas y se mantienen inalteradas.

La concatenación no solo se aplica a matrices, sino que puedes agregar otros valores como valores numéricos al tercer array y anidar nuevos elementos sin utilizar otras funciones.
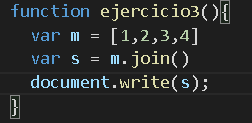
join().Los elementos de la matriz están dentro de la memoria dentro del ordenador. Por lo tanto podemos manipularlos en programación y extraerlos para ejecutar con ellos cualquier cosa. Pero para manipularlos necesitamos acceder a ellos de manera única y eso lo hacemos con los paréntesis que separan los elementos de la matriz. Por ejemplo:

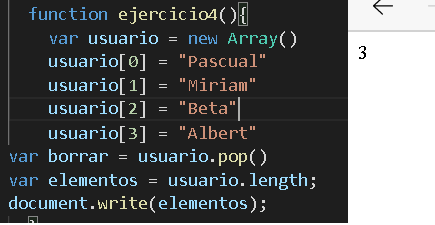
pop()Si imaginas una pila de platos que segun se van limpiando se van amontonando en una torre de abajo arriba y según se van necesitando se van cogiendo de esa misma torre de arriba hacia abajo, se puede entender el concepto de pop(). El ultimo plato que se ha puesto en la torre es el primero en retirarse para utilizarse.
pop() hace lo mismo; extrae el último elemento de la matriz, y lo que es muy importante: lo elimina modificando la matriz original.

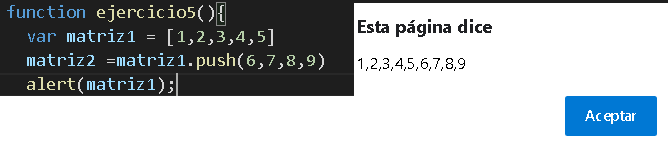
push()Este método hace lo contrario que el anterior. Añade a la matriz original los elementos de otra matriz que estarán entre sus paréntesis, modificando la anterior Se suele utilizar éste métdo cuando no se quiere crear una tercera matriz (en lugar de concat()), ya que con los métodos de pop() no nos hace falta usar el concat().

IMPORTANTE: Fijate que tanto para incluir como para quitar en la creación y el uso de los métodos la declaración del objeto del array se usan los corchetes [] para el objeto, y los paréntesis () para el uso de los métodos.
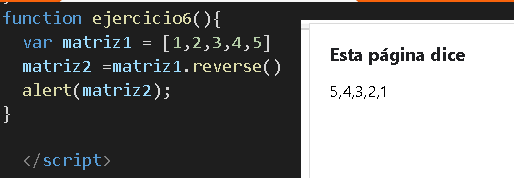
reverse()Este método invierte el sentido del array, es decir que el último elemento lo convierte en el primero y viceversa. Invierte el orden y no la matriz.

shift() / unshift()Estos dos métodos son un punto y contrapunto de los métodos de push() y pop() respectivamente en el sentido que insertan y eliminan elementos al comienzo del array de la misma forma que lo hacen dicho métodos.
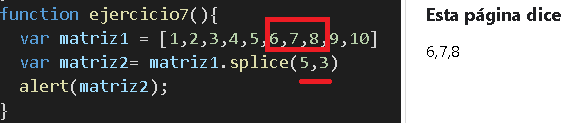
slice()Este método devuelve una segunda matriz a partir de la principal. Su trabajo consiste en extraer una parte de la matriz. Tiene dos argumentos. El primero especifica la primera parte de los elementos de la nueva matriz; mientras que el segundo argumento el último. Hay que tener en cuenta:
● El primer argumento especifica el elemento con el que empieza la matriz y lo incluye.
● El segundo argumento especifica hasta qué elemento llega la matriz sin incluirlo.
● Si se omite el segundo argumento, la matriz forma un elemento designado por el primer elemento y llega hasta el final de la matriz principal.
● Los argumentos pueden ser negativos, en cuyo caso se empezará a contar desde el final.
● El último elemento de la matriz principal es n-1 y no cero.

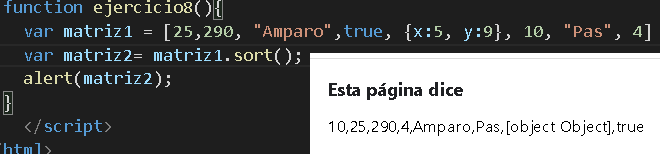
sort()Este método orderna de los elementos de un array casi con cualquier criterio. Además lo hace sobre la misma matriz, sin crear una nueva y sin modificarla, al igual que reverse().
Sino ponemos ningún argumento, sort() ordena los elementos en orden alfabéticos, aunque se traten de otro tipo de datos (ya que se convierten en cadenas y se ordenan según el código ASCII).

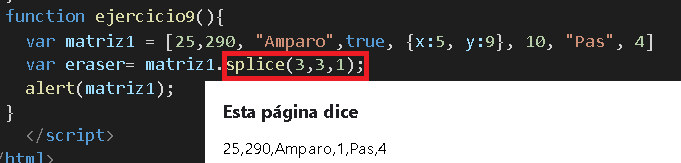
splice()Con splice() podemos eliminar, sustituir e insertar elementos en la parte central de una matriz. Esta función modifica la propia matriz y no nos devuelve otra matriz por lo que tendremos que tener cuidado con los datos manipulados. Al igual que su hermana slice(), tiene parámetros:
● El primer parámetro indica por donde comienza a trabajar en la martriz para insertar o eliminar elementos.
● El segundo parámetro indica la cantidad de elementos que hay que eliminar. Si es cero no se elimina nada.
● Los demás parámetros especifican los elementos que se han de eliminar. Si no se dispone de segundo parámetro se eliminarán todos los elementos que hay desde el primer argumento hasta el final de la matriz.

Observa que puedes insertar contenido adicional dentro del array como yo que he introducido el número 1 entre "Pas" y el número 4.
toString()Este método convierte una matriz en una cadena, no importando el tipo de dato que contengan sus elementos.
