JSON.
JSON es un formato de datos basado en texto que sigue la sintaxis de objeto de JavaScript, popularizado por Douglas Crockford. Aunque es muy parecido a la sintaxis de objeto literal de JavaScript, puede ser utilizado independientemente de JavaScript, y muchos entornos de programación poseen la capacidad de leer (convertir; parsear) y generar JSON.
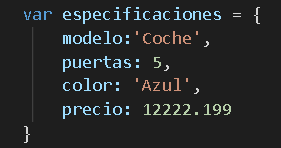
El objeto JSON es un objeto de tipo literal que se programa mediante un tipo dato - valor entre llaves, lo que impleca que por cada dato, le corresponde un valor, y para cada clave valor, se separan entre comas entre otros claves valores. Es comúnmente utilizado para transmitir datos en aplicaciones web (por ejemplo: enviar algunos datos desde el servidor al cliente, así estos datos pueden ser mostrados en páginas web, o vice versa).

Puedes ver que el primer dato, la clave siempre va a ser un string, mientras que el valor será del tipo que se necesite y si, necesita ser string estará acompañada por comillas simples o dobles.
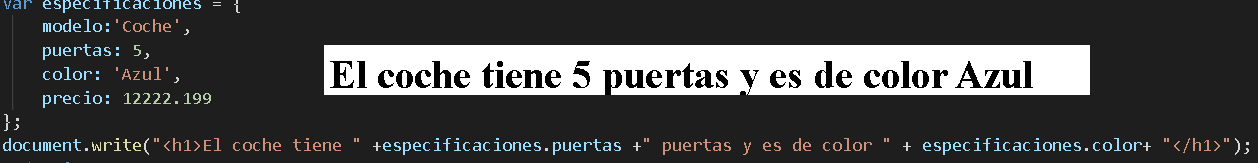
Para llamar a cualquier de sus propiedades especificadas dentro del objeto, simplemente con llamarlas con un alert o un document.write en el documento nos devolverá el resultado de dicha propiedad:

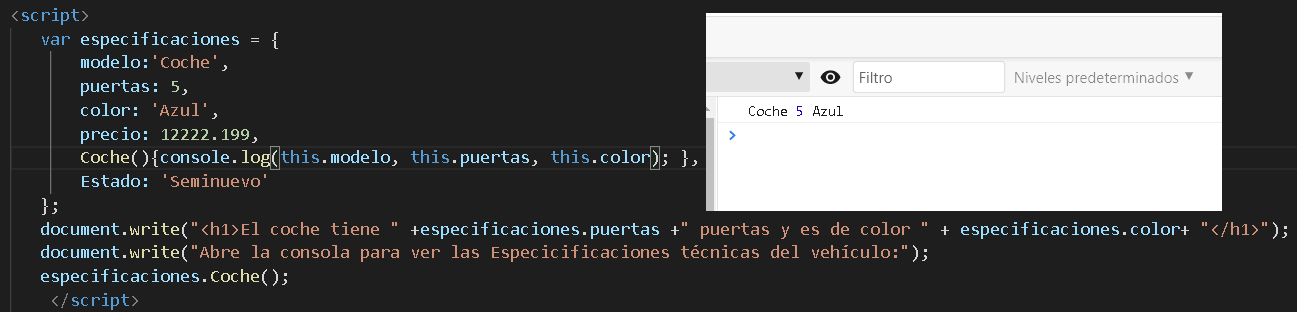
Pero no solo podemos establecer datos clave - valor con JSON. También podemos declarar funciones dentro de un JSON.

Todos los objetos en JSON se pueden usar al igual que se usan en Javascript sigueindo una sintaxis cuidada para no tener errores de ejecución. En el código anterior, cargamos en la consola del navegador los datos de la función JSON. Esta práctica es habitual sobretodo en programadores ya que nos permitirán conocer datos que comparten las aplicaciones y saber como mejorar el rendimiento de nuestros aplicativos.
Construcción del bloque.
Un bloque básico de JSON consta como hemos visto de un par clave valor básico, por lo que el mínimo bloque JSON que se puede formar puede tener esta estructura:
var cliente = {nombre: 'Pascual'};
A partir de aquí se puede complicar todo lo que queramos ya que los JSON pueden tener arrays, funciones e inclusos listas en su interior. Veremos las opciones que podemos adjuntan en la creación de un objeto JSON con Javascript.
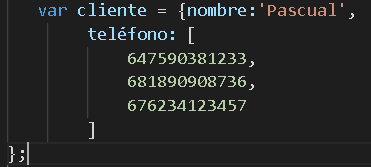
ListasLas listas JSON son propiedades de las claves que permiten seleccionar varios valores para una clave en concreto. Se especifican mediante unos paréntesis y se separan con comas unas con otras, de tal manera que por cada valor se asigna a la misma clave siempre que este siempre en el mismo paréntesis.
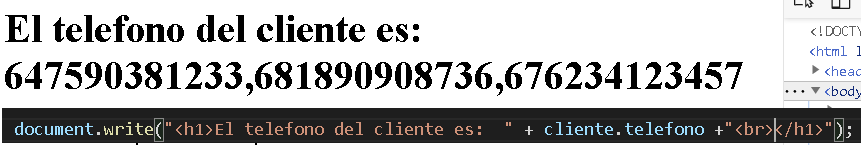
En el siguiente ejemplo, puedes ver que el cliente tiene varios números de teléfonos asignados a su nombre, por eso se ponen en una lista:

Podemos hacer la lista tan grande como queramos, eso si, si queremos llamar a los datos con un document.write, tendremos que tener en cuenta que los datos no nos mostrarán en formato ordenado y se nos mostrará seguidos en una línea ordenados en a continuación uno seguidos de otros, por lo que si queremos ordenarlos tendremos que aplicar estilos CSS a través de Javascript.

Anidaciones.Como con troas estructuras de otros lenguajes, JSON también permite anidar estructuras para complementar y añadir funcionalidad al lenguaje. El anidamiento se suele utilizar junto a las listas ya que lo que se quiere es complemento de la información primaria por norma general. Se pueden añadir tantas anidaciones como se quieran, pero el número de anidaciones hace que al final el resultado del archivo JSON sea cada vez más complejo y dificil de seguir si se producen errores que hay que depurar.
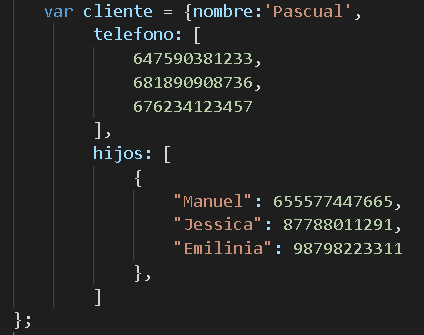
Así que siguiendo con el anterior ejemplo, si el cliente tuviese hijos y quisieramos tener la información de esos hijos, habríamos un anidado para dichos hijos de tal forma que creariamos una lista dentro de un archivo JSON.

Como te puedes imaginar puedes hacer tan largo el archivo JSON como quieras y lo puedes guardar con la extensión .js para utilizarlo en tus proyectos. Además, a la hora de llamar a las propiedades podrás llamarlas haciendo la llamada a la propiedad + [nombre]
Promesas
Las promesas son objetos que se utilizan principalmente en peticiones asíncronas, con peticiones AJAX o cuando hacemos peticiones que requerirán un tiempo de eswpera o que no van a devolvernos un resultado por ejemplo; con una promesa, podremos capturar la respuesta positiva o negativa de un servicio o trozo de código para así saber si está respondiendo nuestro código o la petición.
La promesa se basa en el objeto Promise de Javascript y tendrá dos parámetros, resolve o reject que tendremos que usar al declarar el objeto. Así que a la hora de crear la promesa usaremos la sintaxis siguiente:
var promesa = new Promise ((resolve, reject) => {
});
Dentro de la promesa podemos establecer la orden, función, parámetro, etc., que necesitemos ejecutar en nuestro código a comprobar
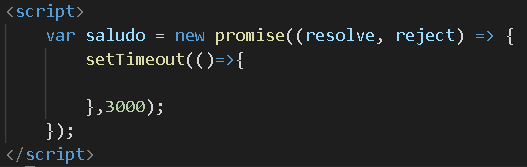
Así por ejemplo voy a ejecutar una función de callback de tres segundos que a los tres segundos me saque un mensaje según una condición en la página web. Eso lo haré con la función SetTimeout.

El programa no hace nada aparente. Porque de momento no hemos programado nada en el sistema. Así que podemos programar en este bloque cualquier acción que creemos convenientes para nuestras acciones, como por ejemplo mostrar un saludo. Pero este saludo estará en varias fases:
● Primero se definirá el saludo;
● Segundo se comparará el resolve.
● Si falla el anterior hay que ejecutar el reject.
● También hay que hacer despues una llamada al objeto promise con su propiedad them.

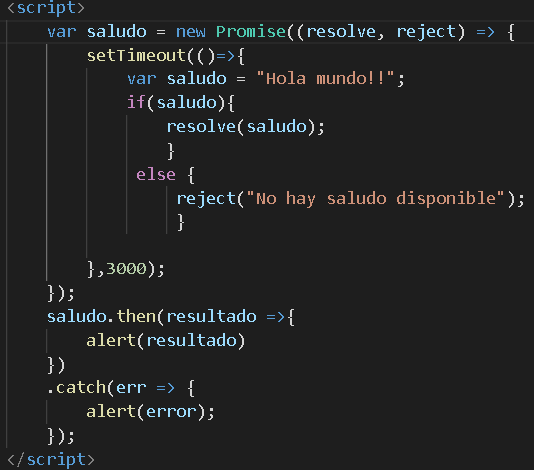
Como te puedes imaginar y observar, en este código existe redundacia ya que para ejecutar un promise se ha de repetir una doble acción de llamada. Es decir si la primera condición es correcta, debería ser ejecutado directamente el promise y ejecutarse la función directamente sin tener que pasar por llamar a la función then para tal fin. Por eso, y otros pequeños detalles pasó a dejar las posiciones elevadas de la alta lista de lenguajes de programación favoritos para programadores en favor de otros mejores (pero hoy e día sigue siendo uno de los favoritos, ojo).
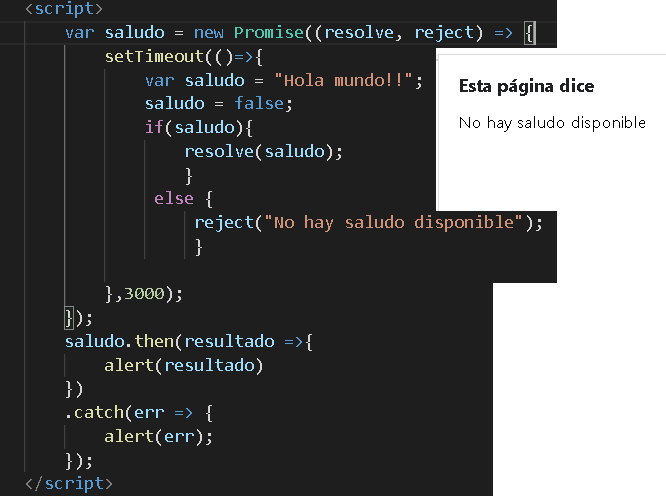
Como puedes ver cuando ejecutas el código a los tres segundos se muestra el mensaje en pantalla de "Hola Mundo!". Si asignamos la variable saludo a false, no podría ejecutarse la variable saludo, y la promesa devolvería un reject lo que ocasionaría que la condición ocasionara que ejecutara un bloque else y en consecuencia se ejecutara el bloque catch de la función then (¿un poco rebuscado?)

Resumiendo, con promise usaremos funciones asíncronas con nuestros scripts. Una promesa es un valor que puede estar representado ahora, en un futuro o nunca. Y utiliza dos métodos, then() para llamarlo y cath() para mostrar la excepción.
