Crear página Web con NOTEPAD.
Verás que diseñar una página Web es una cosa de crios. Una vez hayas cogido las normas básicas, utilizarás la misma plantilla para todas tus páginas. Así que para empezar a abrir el apetito, vamos a empezar a crear una página Web sencilla diseñada en NOTAPAD © de Windows. Después crearemos el mismo documento desde el Sublime Text y por último repetiremos el mismo documento desde el IDE de DreamWeaver CC para comparar los resultados.
Página en NOTEPAD.
Antes de nada, lo que tenemos que hacer es crearnos en nuestro ordenador una carpeta que va a servir para guardar los códigos y las páginas que iremos desarrollando en este curso. Te recomiendo que te crees la carpeta llamada "Pruebas" en el directorio principal o en el escritorio para que esté localizada rápidamente.
Abre el NOTAPAD e inserta el siguiente código HTML.
NOTA: Para abrir notepad.exe, presiona las teclas  , para abrir la ventana de ejecución.
, para abrir la ventana de ejecución.

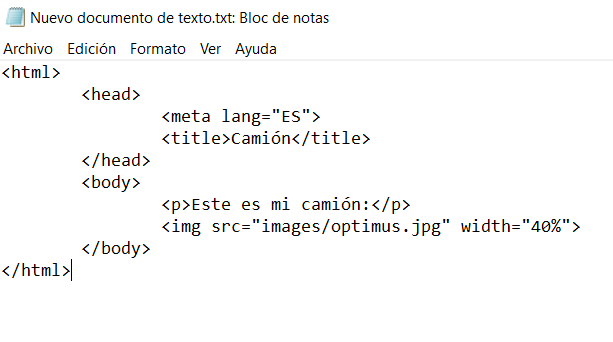
Ahora podemos empezar a escribir el código dentro de la aplicación.
<meta lang="ES"><title>Camión</title></head>
<body><p>Este es mi camión:</p>
<img src="images/optimus.jpg" width="40%">
</body></html>
Abre el Notepad y escribe / pega, el código

Ahora pulsa sobre Archivo y despues en Guardar Como.

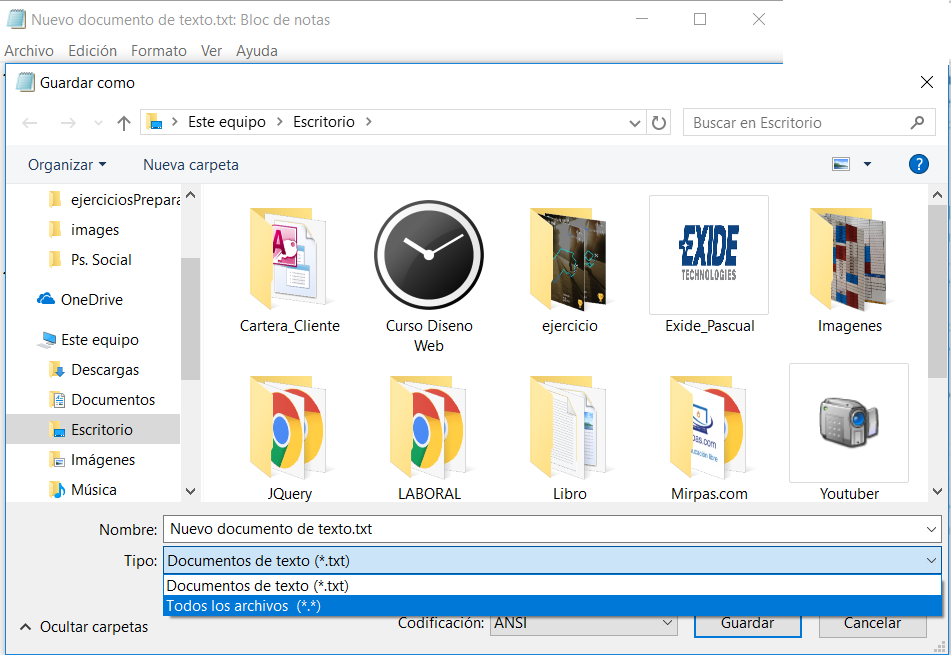
Y en la ventana que te aparece selecciona Todos los archivos (abajo en el Tipo).

Y seleccionar la carpeta que te has creado para pruebas y llamalo index.html para que el archivo tenga formato .HTML.
Cuando abres el archivo, deberás de ver una página simple con la imagen de Optimus Prime en su tamaño por defecto.
OJO: En el directorio donde has guardado el archivo deberás de tener otro directorio para imagenes llamado images. Dentro de ese directorio te descargarás las imagenes que quieras usar en tu página principal (de ahí que la dirección de la etiqueta img llame a la ruta src ="images/optimus.jpg").
El proceso es muy sencillo. Te puedes bajar la imagen desde tu ordenador o desde este enlace pulsando AQUÍ.
IDEs de desarrollo Web.
Al hablar de IDEs de desarrollo Web estoy hablando de Integrated Development Environment (Entorno de desarrollo integrado por sus siglas en inglés).
Estos son programas de desarrollo Web con funciones profesionales que te permiten programar páginas y aplicaciones Webs de manera gráfica y manual sin que apenas tengas conocimientos de lenguaje HTML.
Además, la gran mayoría de estos IDEs te permiten programar en otros lenguajes, usando varias de las herramientas que tienen integrados.
Así que en este apartado daremos un repaso sobre los IDEs más usados por los desarrolladores Web para que seas tú quien escoja el adecuado a tu gusto.
Sin duda es el más famoso de los IDEs de desarrollo Web pero ha dejado de ser el más usado ya que hoy en día hay una gran alternativa gratuita y de código abierto que lo ha descartado de las primeras posiciones.
El entorno de desarrollo Web de Adobe DreamWeaver es un programa para que el desarrollador realice páginas Web de manera visual sin que tenga que escribir apenas código HTML. Claro está que el desarrollador debe de tener conocimientos de lenguaje HTML, pero si no los tuviese existen una gran cantidad de plantillas que lo único que haría falta es rellenar con el contenido a introducir en las mismas para que tengas una página Web funcional.
Además DreamWeaver no solo te permite hacer páginas Web, sino que también te permite realizar hojas de estilo CSS, archivos de JavaScript, Java y Visual Basic Script (en desuso), páginas en PHP, ASP, XML y un gran número de opciones de desarrollo adaptativo para móvil y Tablet.
Además DreamWeaver ofrece el desarrollo de últimas tecnologías Web gracias a la actualización de software, por lo que desarrollarás páginas y aplicaciones Web compatibles para la mayoría de los navegadores y sistemas operativos.
Como pega hay que decir que es un programa de pago y que tienes que pagar una licencia por usarlo, ya que la versión de evaluación termina a los 30 días de instalarla. Pero también hay que decir que existen muchos recursos en internet como para poder descargarte el IDE de DreamWeaver y tenerlo activado permanentemente.
Si te quieres dedicar al mundo de la programación Web, deberás de usar un IDE que te resulte cómodo de usar y que, además disponga de la última tecnología en desarrollo Web para que la puedas usar en tus páginas. DreamWeaver utiliza muchas versiones en su IDE, desde sus primeras versiones de DreamWeaver 8, hasta la última 2022, existen una gran diferencia de versiones en cuanto a operabilidad y programación. Está claro que DreamWeaver CC es una herramienta muy potente que está a disposición del desarrollador Web, pero no todas las versiones ofrecen su misma funcionalidad y no todas la versiones nos servirán en nuestro propósito. Si quieres convertirte en un WebDesigner deberás escoger la versión más actual, la que esté actualizada con las últimas tecnologías y poder afrontar el desarrollo moderno que exige el día de hoy. Si hoy en día el desarrollo Web tiene como base HTML5, es inutil escoger una versión anterior de CC (en este caso inferior a CS5), ya que no tiene implementación de dicho lenguaje Web.
Escoger versiones más modernas con funciones superiores y adaptadas a las últimas tecnologías como son multiprocesos HTML5, vistas de diseño personalizadas para dispositivos móviles, plantillas mejoradas, adaptación y mejora de estructura de lenguajes, actualizaciones, importaciones, métodos de exportación mejorados, conexión a sitios remotos, inclusión de librearías AJAX y JQuery, y muchas más funciones que surgirán en el futuro. Por eso es muy importante ir actualizando tanto conceptos nuevos como los entornos a utilizar según avancemos por el futuro.
Cuando hago referencia a editores de CMS como Joomla o Drupal entre otros conocidos. Yo no soy partidario de usar este tipo de editores, pero al finalizar el curso de HTML que estás comenzando veremos este tipo de editores y verás las diferencias entre la forma de actuar de estos y el código puro HTML.
Un CMS es un sistema de gestión de contenido que permite crear sitios Web dinámicos e interactivos. Permite crear, modificar o eliminar contenido de un sitio web de manera sencilla a través de un Panel de Administración. Es de código libre y por tanto es gratuito, lo cual lo convierte en una solución al desarrollo Web potente y económico, pero por desgracia tiene el inconveniente de que necesitas una base de datos MySQL para desarrollar páginas Web y un servidor Apache, pues es exclusivo para páginas PHP y HTML. Por desgracia, las empresas de hosting se lucran cuando tienen que ofrecer espacio para MySQL (espacio de base de datos), y como los CMS utilizan las bases de datos, tienes un espacio limitado para tu sitio Web; y procura no pasarte porque si no te pegarán un buen bocado tu empresa de hosting.
Además limita o restringe el uso de otras tecnologías ya que no puedes desarrollar páginas ASP mediante ningún CMS, por lo que no se pueden utilizar en servidores con IIS.
Sin duda otras de las soluciones a la hora de crear páginas Web es tener la solución de Microsoft para el desarrollo de aplicaciones. Visual Studio.NET es un conjunto de herramientas de desarrollo que engloba una serie de lenguajes de programación entre los que destaca la programación Web mediante ASP.NET y MVC (modelo, vista, controlador), y otros motores de vistas a la par que puede incluir script de lenguaje de alto nivel como C# o VB.NET.
VS.NET es una solución propietaria, por lo que deberías de pagar para instalar el programa, pero Microsoft liberó versiones 'Express' en las cuales te puedes instalar el entorno de desarrollo de VS de manera gratuita en tu PC, eso sí, sin todas las funcionalidades de VS.NET en su versión de pago. El problema de este IDE en cuanto al desarrollador Web es que solo nos permitirá hacer páginas HTML y que las páginas PHP tendremos que instalar complementos de terceros que hay que pagar. Pero VS.NET es una gran herramienta muy potente para realizar aplicaciones Web.
En esta sección has visto los IDEs que vamos a utilizar en nuestra vida laboral y personal en el desarrollo de páginas y aplicaciones Web. Queda en cada uno de nosotros establecer cuál de ellos vamos a usar más, pero un buen desarrollador Web usará más de uno para conseguir adquirir unos conocimientos profundos y unas presentaciones más detalladas en sus proyectos. Ahora visita el enlace del vídeo del canal de Youtube para más información.