Lenguaje HTML.

A finales de la década de los 80, y de la mano del Centro Europeo de Investigación CERN, se inició el proyecto más importante del mundo moderno, el inicio de la Web, que tiene unos protocolos específicos de comunicación.
El lenguaje HTML (Hiper Text Markup Lenguage) o lenguaje de hipertexto marcado, es el lenguaje por excelencia de las páginas Web.
El 96% de las páginas por las que navegas por internet utilizan este tipo de lenguaje, independientemente del método que hayan utilizado sus desarrolladores para crear dicha Web.
Este lenguaje de programación proviene de su predecesor, el lenguaje SGML.
Fue desarrollado por Tim Berners en 1991 y hasta 1993 no fue reconocido como tal cuando un navegador, el Mosaic incluyó dicho lenguaje para visualizar las instrucciones que incluía dicho código de forma visual, con lo que se ganó la confianza del IETF quién resolvió utilizar dicho lenguaje para que los navegadores pudiesen tener un lenguaje que representará los datos introducidos y así poder representar imágenes, textos con formatos y estilos ordenados a través de Internet.

El lenguaje HTML ha evolucionado mucho desde entonces, pues ahora está en su versión 5.0 y se han ido agregando nuevas etiquetas desde su fase inicial.
El lenguaje HTML es un lenguaje interpretado, es decir, el propio navegador interpreta el código HTML y lo muestra en pantalla, lo que hace que sea más lento que un lenguaje compilado, pero hoy en día, la carga de una página Web no lleva más de pocos segundos gracias al aumento de la banda ancha en Internet y al aumento de la RAM de los modernos dispositivos; por lo que eso ha dejado de ser un problema como lo era al principio cuando la conexión a Internet se realizaba a través de un modem de 50K el cual hacía la carga de las páginas con contenido multimedia un suplicio.
Al ser un lenguaje interpretado, requiere un orden en su código HTML para que el navegador pueda mostrar el resultado sin errores de traducción. Para ello HTML utiliza unas sentencias llamadas "TAGS" o etiquetas en las cual proporcionan el código utilizado en HTML.
Los navegadores leen estas etiquetas y las traducen en formato multimedia para que puedan visualizarse en Internet.
Estructura de una página Web.
El lenguaje HTML se estructura en etiquetas (tags), que produce un efecto en el navegador. Puedo decir que el código HTML es un código de etiquetas ordenadas siguiendo un orden establecido por la W3C para que los documentos Webs (páginas Webs), puedan mostrarse con resultados óptimos.
Las etiquetas debe de abrirse con el signo menor (<) y terminar con el signo mayor (>) de la forma:
Cada etiqueta de HTML cerrada, lleva su etiqueta de cierre, es decir, cuando abrimos una etiqueta y dentro se inserta el texto, o el material multimedia que utilizaremos en nuestra página, se debe cerrar esa etiqueta para hacer entender al navegador que se ha terminado con esa instrucción.
Para cerrar una etiqueta que hemos abierto con anterioridad, utilizamos la misma síntesis que para abrirla, pero incluimos el signo barra diagonal (/) después del primer menor (<). Para que veas como queda la etiqueta cerrada:
Por lo general todas las etiquetas HTML tienen su etiqueta de cierre, pero existen etiquetas que no la tienen, y tendrás que prestar atención cuando las utilices, pues si cierras una etiqueta que es abierta, se mostrará en pantalla el texto de esa etiqueta ya que el navegador la interpreta como texto plano.
Otro detalle es que las etiquetas se pueden escribir en mayúsculas o en minúsculas, sin importar ya que el navegador no es case sensitive.
El lenguaje HTML que leen los navegadores debe de llevar un orden pues los navegadores empiezan a leer el código por su parte superior y van leyendo líneas de código una por una, por lo que si en nuestro código HTML pusiéramos una etiqueta que no va en su lugar adecuado, el navegador no podría interpretar el código de esa página y no la mostraría o la mostraría con errores.
Para evitar ese tipo de errores, se ha establecido un orden a la hora de clasificar las etiquetas diferenciándose en una página Web tres partes claras del documento Web:
El documento.
Propiamente dicho es la etiqueta que abre el documento HTML. Todo el contenido de una página Web HTML debe ir obligatoriamente dentro de la etiqueta cerrada </HTML>.
La cabecera.
Es el lugar de la página Web donde se van a insertar la etiqueta del título de la página, así como las etiquetas descriptivas, y la mayoría de los Scripts y funciones de la página Web como pueden ser los estilos CSS que más tarde estudiarás.
El cuerpo.
Es la etiqueta cerrada en el cual se va a insertar el resto de código que no está definido en el documento Web como puede ser el contenido de la página, el material multimedia (imágenes, videos, sonido), tablas, ventanas, formularios, etc.
Mi primera página.
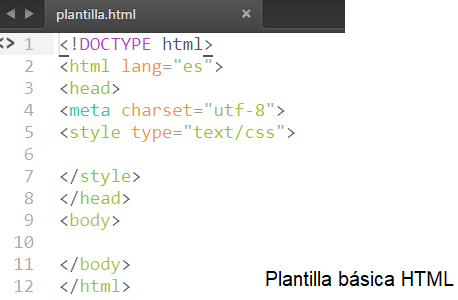
Dicho lo anterior ya podemos pasar a diseñar nuestra primera página Web, teniendo en cuenta que todo documento HTML debe disponer de una cabecera, y un cuerpo. A continuación te muestro una plantilla básica que mas tarde iremos rellenando.

Como puedes ver la plantilla abre con la etiqueta <!DOCTYPE html>. Esta directiva le indica al navegador que el documento que va a cargar es un documento HTML en su versión 5. Todos los navegadores modernos entienden el HTML5 y por tanto, en este curso vamos a aprender HTML5 que es la versión moderna del lenguaje HTML.
Después tienes otra etiqueta <html lang="ES">, que indica que la página HTML está en el lenguaje de español. La palabra lang es un atributo de la etiqueta HTML. Mas adelante verás que muchas de las etiquetas tienes atributos que designan propiedades de dichas etiquetas.
A partir de la línea 3 hasta la 8, se abre la etiqueta <HEAD> en la cual puede ver que se ponen otras etiquetas.
La etiqueta <META> tiene varios atributos y es muy usada en los documentos HTML. En este caso utiliza el atributo charset="UTF-8" indicando al navegador que la codificación de caracteres. Y te preguntarás, ¿para qué codificar los caracteres?
Todos los caracteres especiales como guiones, guiñadas, algunas letras del alfabeto, simbolos y caracteres extraños, hay que escribirlos en forma de código dentro del lenguaje HTML. Así por ejemplo la palabra camión en HTML debería de escribirse cami&ocute;n porque el lenguaje HTML no reconoce el guión (').
Si no lo hiciesemos así la palabra camión podría aparecer de forma extraña ya que el servidor pudiera ser que no tuviese la codificación adecuada (por lo general todos los servidores suelen tener archivos .htaccess en la cual se incluye una codificación universal para evitar éste tipo de errores de visionado).
Pero para evitar problemas de visonado, se suelen utilizar las codificaciones con las META y así poder escribir normal todo el texto.
Editores y herramientas.
Para hacer una página Web basta con usar el bloc de notas de Windows. Pero también te puedes bajar desde Internet editores de texto plano especiales para dicho fin, e incluso te puedes bajar programas que te ayudan a desarrollar tus propias páginas Web sin ayuda de código HTML como verás en otros cursos de Mirpas.com.
Para el desarrollo Web, es fundamental que el profesional sepa desembolverse correctamente en el diseño Web conociendo a la perfección el lenguaje HTML, CSS y JavaScript, lenguajes por otra parte que son escritos en su mayoría; de ahí que el autor de dicha página inste al alumno a desarrollar sus proyectos en forma de código. Por eso mismo mi recomendación será trabajar en forma de código, dejándo para más tarde el desarrollo gráfico que te ofrecen editores como el DreamWeaver CC, el Visual Studio, NetBeans, entre otros muchos.
Para este curso voy a utilizar el editor de DreamWeaver CC y el editor Visual Studio Code. El primer programa es un editor Web de pago, el cual prodrás bajar una versión de prueba desde el enlace de Adobe aquí. El segundo programa es gratuito y es un editor muy querido por los desarrolladores debido a que tiene un montón de extensiones que puedes instalar y que, además te ayudarán a programar en otros lenguajes de programación.
Te puedes bajar el programa desde el siguiente Enlace.
Podrás seguir todos los ejercicios propuestos en las prácticas del curso de cada temario con cualquier editor universal que instales en tu ordenador, o simplemente con el notepad, si no quieres instalar más programas.
A continuación te muestro un vídeo sobre el proceso de instalación del editor VSCode. Los otros editores también se instalan de similar forma, pero puede que tengan una estructura diferente según versión y estilos personalizados.