En esta parte del curso HTML, vamos a conocer las etiquetas comunes HTML que usarás en tu página Web. Te recuerdo que el conocimiento de las etiquetas HTML es hoy en día mera curiosidad, pues con los programas de desarrollo Web actuales, se pueden crear y páginas complejas sin apenas necesidad de usar código. Pero en un mundo marcado por normas y reglas, el que conoce los secretos del código, tiene una ventaja sobre aquellos que no lo conocen.
En este capítulo solo veremos las etiquetas reconocidas por la 3WC y anteriores a HTML5 ya que las nuevas etiquetas que se usan actualmente se explicarán en detalles en posteriores capítulos.
Atributos y etiquetas de formato.
Se define como atributos a las acciones que complementan la etiqueta. Así por ejemplo, en una etiqueta de formato de texto de alineación, la alineación align es un atributo (y que curiosamente en inglés significa alineación). Por ejemplo, una etiqueta completa de alineación podría ser así:
<p align=”center”>Este texto irá centrado en la página Web</p>
Los atributos se caracterizan porque se les tiene que asignar un valor y dicho valor, casi siempre irá puesto entre comillas. En nuestro ejemplo anterior, utilizamos la etiqueta de párrafo <p> y le incluimos el atributo align para que el párrafo aparezca centrado en el elemento Web en el que se ha utilizado. Observa como se ha establecido después de la etiqueta principal su atributo y se ha asignado un valor entre comillas dobles (que podrían ser también comillas simples si utilizases este atributo dentro de una función). Existen muchos tipos de atributos y los iremos viendo según vayamos estudiando las etiquetas HTML.
Etiquetas HTML.
Como ya he mencionado, en este capítulo solamente veremos etiquetas y atributos comunes al lenguaje HTML4 ya que dicho lenguaje está sufriendo constantemente una actualización de etiquetas, atributos, métodos y objetos que harían muy difícil exponer en esta primera parte todas sus instrucciones.

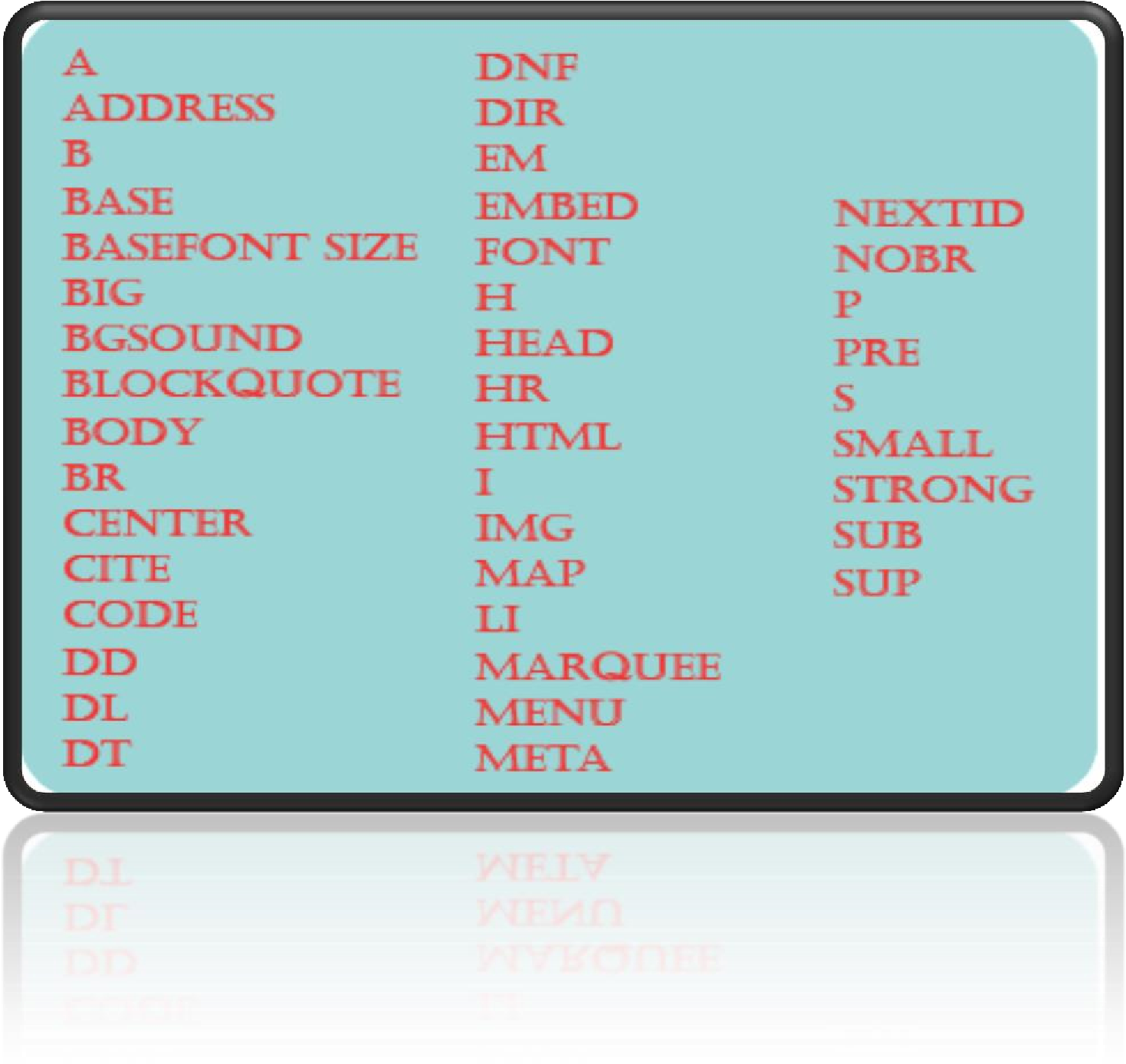
Para crear una página web se precisa de instrucciones de formato, de estilo, estructura, y efecto varios que atraigan la atención a los internautas, los cuales, al enfrentarse a páginas como está, en la que hay que leer, se aburren fácilmente. Para conseguir esto hay que utilizar las etiquetas correspondientes, ya que cada una tiene asociada una función específica. A continuación se muestran las etiquetas usadas en HTML en orden alfabético mostrándote un uso de la misma y cerrándola en el caso de que sea cerrada.
NOTA: Existen todavía una gran cantidad de etiquetas que no salen en la lista y que obviamente no las he incluido porque estarán presentes en siguientes capítulos.
Hipervinculos <a></a>.
Esta etiqueta se utiliza para realizar enlaces o hipervínculos a otros sitios u otras partes del documento. Entre esta etiqueta debe ir acompañada de atributos para que se consiga la acción deseada, ya que por sí sola no hace nada de nada. El atributo mínimo que debe de tener es el atributo href, que asigna la ruta del enlace del hipervínculo, sea interno a la propia página o externo a la misma.
Esta etiqueta se debe usar dentro de la etiqueta <BODY></BODY>. El tipo de enlaces existentes que puede realizarse con esta etiqueta y sus atributos son:
Enlaces a la misma página
Cuando los enlaces van a la misma página (ancla). Se suele usar un iniciador y un receptor del enlace. El iniciador siguiente:
Utiliza el operador # para indicar que es un enlace a la misma página. Al tener el signo # el navegador Web buscará dentro de la propia página un identificador con el nombre de enlaceInterno para realizar el enlace. Por lo tanto el receptor siguiente:
Utiliza el atributo name para indicar que es el destino interno del enlace anterior. Observa que en el destino no se utiliza el operador #, pues solo se utiliza en el origen.
Enlaces a páginas del mismo servidor
Siendo locales, estos enlaces apuntan a páginas Web del mismo sitio Web o servidor. Pueden ser relativos o absolutos, pero HTML es un estándar y es preferible usar enlaces relativos. Los enlaces absolutos se suelen utilizar en enlaces a sitios fuera de tu Web.
Los enlaces relativos hacen referencia en un sistema de archivos a la posición en la cual está el archivo respecto a directorios y archivos, por lo que si quieres ir un nivel hacía atrás se utiliza la síntesis de ../ como puedes ver en el ejemplo anterior.
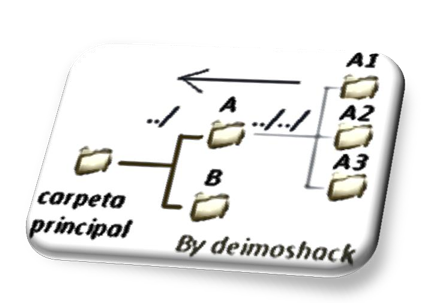
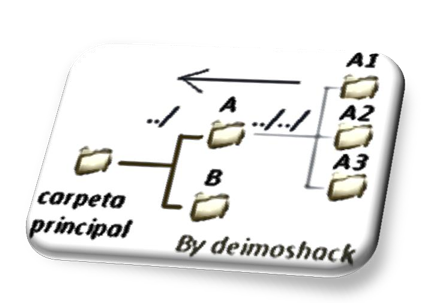
Por ejemplo supón que tienes una carpeta principal en la cual se alojan todos los archivos, carpetas y elementos que forman tu servidor local. Imagina que en la carpeta A1, tienes un archivo llamado "index.html" y quieres realizar un enlace hacia otro archivo llamado "contacto.php" alojado en la carpeta A.
Como puedes ver en la imagen, la carpeta A1 es hija de la carpeta A, y esta, a su vez es hija de carpeta principal. Podemos ver que de A1 hacía A solo hay un salto de directorio, por lo que para acceder al archivo "contacto.php" de A, desde "index.html" de A1 debemos de utilizar, al ser un único salto de directorio la forma expresada anteriormente ../ + Nombre directorio; pues le dice al navegador que se realiza un cambio de directorio.
En la página index.html, quedaría el enlace local así:
Este enlace te abre la página contacto.php en la misma ventana en la que estabas. Ahora supón que quieres hacer un enlace inverso. ¿Valdría el mismo tipo de enlace? La respuesta es no, pues se debería de cambiar el enlace, ya que, ahora acceder a un subdirectorio y no a un directorio anterior sería de la forma:
También podríamos tener archivos dentro de la carpeta principal, y para acceder a otro archivo, por ejemplo, visitanos.php, desde este subdirectorio A1 tendríamos que usar, al ser dos directorios, dos ../ para acceder.
El enlace recíproco quedaría de la siguiente forma:
Enlaces remotos.
Abren páginas de otros sitios Web. Se suele utilizar el atributo target para adecuar la forma de apertura del enlace, bien en la misma ventana del navegador o en una ventana nueva. Utilizan direcciones absolutas para realizar el enlace.
Los atributos que más se usan con la etiqueta son los siguientes:
HREF
Que sirve para realizar Hiperenlaces de texto asignándole un directorio o una dirección Web. Si va precedido de #, significa que el enlace es a la misma página.
NAME
Para enlaces a la misma página, cuando se ha realizado un enlace previo con el condicional #.
REL
Este atributo se utiliza para relacionarlo con el siguiente enlace. No es importante y no es obligatorio su uso. Así podríamos decir que teniendo un sitio Web con 2 páginas, en la primera, pondríamos un enlace a la segunda y en el atributo REL (relative) pondríamos un identificador del destino:
Se puede usar un valor predefinidos con este atributo:
NOFOLLOW
Que indica a los algoritmos de posicionamiento (la máquina de google que busca páginas Web), que dicho enlace no debe de ser incluido dentro del análisis. Por lo que nuestro enlace quedaría así:
REV
Igual que el anterior, pero hace referencia a la procedencia de ese enlace. En nuestro ejemplo quedaría así:
TITLE
Da una descripción al enlace mostrando un mensaje cuando pase el ratón sobre el enlace. No es obligatorio.
TARGET
Este atributo se usa definir donde se va a ver el enlace. Por defecto, la etiqueta <a></a> hace que el enlace se muestre en la misma ventana que estás visualizando en el momento. Pero con el atributo TARGET, puedes hacer que el enlace se abra en una ventana nueva del navegador. Este atributo maneja varios valores:
• _blank: Abre en una nueva ventana el enlace.
• _self: Se refresca la página en la cual donde está situado el enlace. Es el valor por defecto.
• _parent: Utilizado con Iframes, actualiza la ventana principal o actual como _self si solo hay una ventana.
• _top: En enlaces con iframes, se carga la página a tamaño completo.
<BASE></BASE>
Esta etiqueta tiene su cosilla. Ya hemos visto en enlaces al mismo servidor, que cuando queremos ir a otro directorio inferior tenemos que asignar el cambio con ../. A mi parecer, esta es la mejor forma de realizar los enlaces, pero para gusto los colores. La etiqueta <BASE></BASE> sustituye estos 2 puntos y la barra invertida al agregar la dirección del servidor entre las etiquetas de la forma:

De forma que cuando creemos un enlace hacia un archivo incluido en la carpeta A1, por ejemplo index.html, simplemente debemos de llamar al archivo de la carpeta A1, porque la etiqueta base ya agrega la mayoría de la dirección del enlace. El enlace quedaría como si fuese un enlace al mismo directorio.
Y recuerda que si quisiéramos hacer el enlace desde un archivo contacto.php desde la carpeta principal el enlace quedaría así:
Por lo que la etiqueta base, sirve para simplificar los enlaces y hacerlos más accesibles. Pero pienso que cuando tienes muchas carpetas en tu servidor, se puede producir error al tratar con mucha información, un error, por supuesto humano. Otro de los usos de esta etiqueta es cuando quieres que todos tus enlaces se abran en la misma ventana, cosa que pasa si no modificas nada con el atributo TARGET. Pero si quieres que todos los enlaces se abran en la misma ventana ignorando el objetivo TARGET de algún enlace que hiciste en un pasado, utiliza esta etiqueta de la forma siguiente:
<B></B>
Esta etiqueta representativa del formato del texto, muestra en NEGRITA la letra que esté entre esta etiqueta.
Aunque se sigue usando en muchos navegadores, el estandar HTML5 la ha sustituido por la etiqueta <strong></strong> que realiza lo mismo.
<BGSOUND></BGSOUND>
Esta etiqueta solo es usada en Internet Explorer y sirve para cargar un sonido de fondo mientras se ejecuta la Web. Puede reproducir unos tipos especiales de archivos de sonido:
.WAV
Este formato de archivo es característico de Windows ya que lo tiene integrado el reproductor Windows Media. Su tono de 44kHz. Tiene el inconveniente de que los archivos WAV, son pesados, por lo que su uso queda limitado a para pequeñas frase o sonidos graciosos.
.AU
Con extensión .au, es un formato de Apple, por lo que navegadores específicos necesitarán un Pluggin para reproducir el sonido.
.MP3
Es un formato de sonido comprimido que permite obtener calidad alta de sonido comprimido (pesa menos que el Wav).
.MIDI
Traducido por las tarjetas de sonido del propio ordenador, es un fichero de sonido convertido en un formato de ondas de sonido. El "beep" del ordenador al encenderse es un sonido MIDI.
A la hora de asignar el sonido a la Web, tendremos que elegir como queremos que se reproduzca, es decir, si queremos que se reproduzca directamente por el navegador o queremos que se reproduzca por un programa en nuestro ordenador. Otro problema añadido con esta etiqueta es que, algunos sistemas operativos no reconocen algunos formatos, como el, por ejemplo .au, que solo lo reconoce Mac, pero en Internet Explorer se puede bajar un pluggin. Pero lo normal es realizar un enlace hacia el archivo de sonido para que se reproduzca el mismo con nuestro reproductor de audio (descargándo el archivo). En este caso:
Y al pinchar el enlace se abrirá el reproductor multimedia o el programa predefinido instalado en tu ordenador para que se reproduzca el archivo en formato, en este caso .mp3.
Con esta etiqueta <BGSOUND>, esta opción anterior no es aplicable, ya que <BGSOUND></BGSOUND>incorpora un sonido como fondo de la página.
Junto a esta etiqueta se suele utilizar atributos para complementar la acción de la misma:
SRC
Entre comillas se debe de escribir la ruta al archivo de sonido. Este atributo es de propósito general, como la mayoría de los atributos, se usarán en otras etiquetas que verás más tarde.
src="ruta_hacia_archivo"
LOOP
Este atributo le indica al navegador si debe o no repetir el archivo de sonido a su finalización. Se puede elegir un número establecido:
loop="X" ó loop="true" ó loop="false", siendo X, un número entero, true, que se repetirá infinitamente y false, que se reproducirá solo una vez en la carga.
TYPE
Este atributo declara el tipo de fichero que reproducirá el navegador. Es importante este atributo pues así el navegador ejecuta el plugin correspondiente.
AUTOSTART
Indica si el archivo se reproduce automáticamente o necesita del usuario para empezar a reproducirse.
AUTOSTART="true / false", siendo true afirmativo y, false que necesita la acción de reproducción.
NAME
Es el identificador que se le agrega a la etiqueta que podría ser llamada desde una función de un Script. El nombre va entre comillas dobles.
Existen otros atributos para controlar la descarga del Pluggin del reproductor, y del control de volumen, pero no los voy a describir, pues lo vamos a usar en nuestro curso mas adelante; además por defecto, el volumen del archivo reproducido, será de un 50% del total y lo podrás subir, aumentando el volumen del altavoz. Recuerda que esta etiqueta solo se usa en Internet Explorer y en el futuro desaparecerá.
Etiqueta itálica
Esta etiqueta de formato convierte el texto que se introduzca entre su apertura y cierre en con un formato en cursiva e itálica.
Aunque se sigue utilizando en HTML5, esta etiqueta está siendo degradada y dejará en el futuro de usarse en HTML ya que CSS3 proporciona las propiedades para dicho fin.
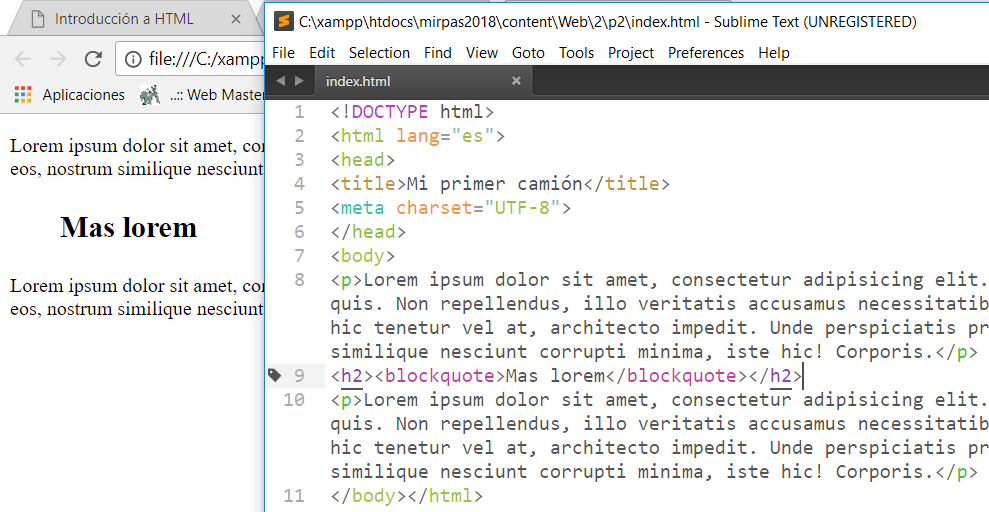
Etiqueta de sangría
La sangría se explica como un formato del texto respecto al texto habitual. Una sangría desplaza el texto de manera horizontal respecto a la línea vertical de posicionamiento del texto. Para éste efecto, se utiliza la etiqueta <BLOCKQUOTE></BLOCKQUOTE>, y todo el texto introducido dentro de la etiqueta estará sometido a sangría.

Etiquetas META
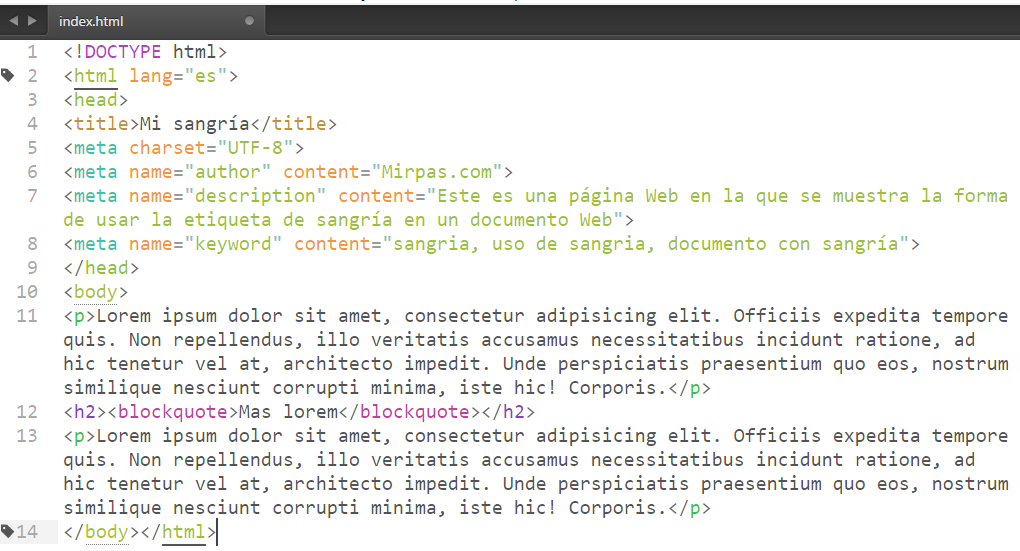
Las etiquetas META se suelen incluir en el documento Web con el objetivo de que los buscadores Webs conozcan nuestra página. Así las etiquetas META junto a diferentes atributos, proporcionan información a los buscadores para que estos encuentren similitudes con las busquedas relacionadas de los usuarios de los buscadores.
Principalmente utiliza un par de atributos conjuntos como son NAME y CONTENT con valores diferentes en cada etiqueta META usada en la página Web.

Como puedes ver en la anterior imagen, el uso de la etiqueta META va tratada generalmente con los atributos NAME y CONTENT, siendo el valor del primer atributo el que designa la información que va a contener y el segundo atributo la información en sí.
HTTP-EQUIV
Se suele utilizar en lugar del atributo NAME para indicarle al navegador que tiene que realizar alguna acción.
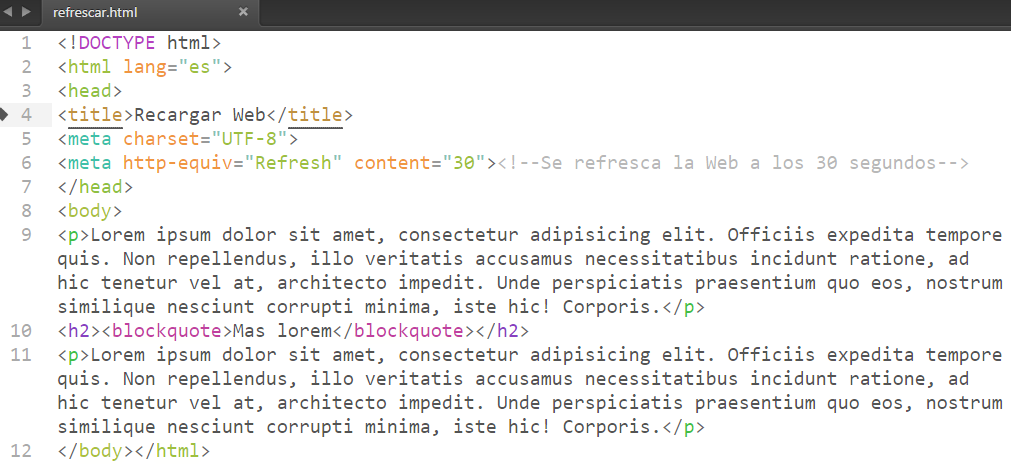
Por ejemplo, imaginemos que por algún motivo queremos que nuestra página se actualice automáticamente cada 30 segundos. En ese caso, deberíamos utilizar la acción Refresh (actualizar). Podríamos utilizar el siguiente código:

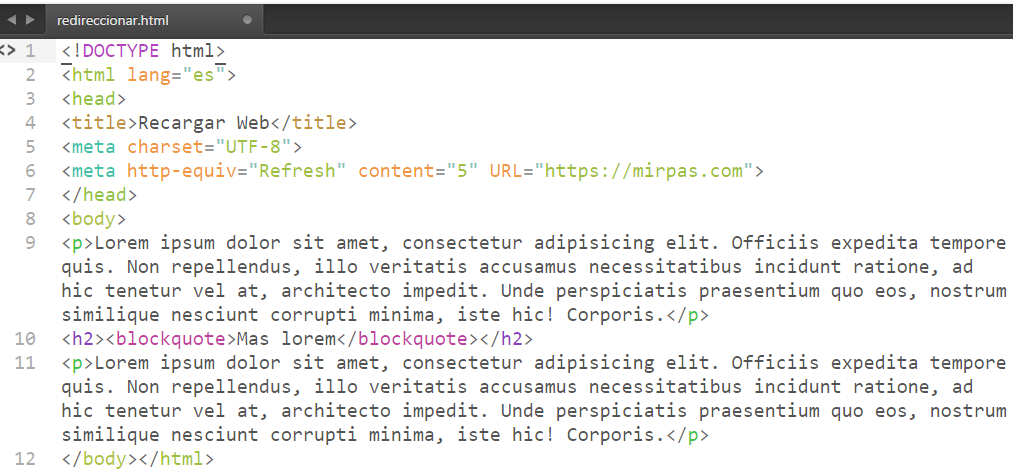
Ahora imaginemos que hemos cambiado la dirección en la que se encuentra nuestra página web, y queremos que cuando algún usuario visite la página en la dirección antigua, a los 5 segundos el navegador lo redirija automáticamente a la dirección nueva. En ese caso podríamos insertar el siguiente código en la página que se encuentra en la dirección antigua:

De este modo, el navegador realizaría la función de actualizar la página, pero cargando la que se encontrara en la nueva dirección (URL=https://mirpas.com).
Bien vamos a tomarnos un descanso y lo dejaremos aquí por ahora. En la sección de practicas podrás ampliar los conocimientos sobre la etiqueta META sobre todo con un nuevo atributo que no hemos visto hasta ahora y que es muy importante, el viewport o punto de vista o desde el dispositivo que se carga la Web.