Introducción a JQUERY.
No quería terminar el curso de HTML5, CSS3 y Javascript como si nada, por lo que os dejo una introducción de Jquery para que aprendais a usar este framework de javascript má usado en todo el mundo que da funcionalidad a las páginas web responsive más prestigiosas, como la que estás visitando.
JQuery es OPEN SOURCE y lo puedes descargar de forma gratuita desde el siguiente ENLACE.
Copia el código en un nuevo archivo y guardalo en la raíz de tu dominio / servidor local con un nombre con extensión .js y que llamarás desde tu página html para ejecutar tus scripts más adelante.

Esta versión de JQuery es una versión mínima de librería, es decir una versión comprimida que ocupa 100Kb y que se ha reducido espacio gracias al sacrifico de código fuente y minimizarlo al máximo. Pero existe otra versión de desarrollo que ocupa entre 200Kb y 300Kb con prestaciones más potentes en máquinas con más recursos.
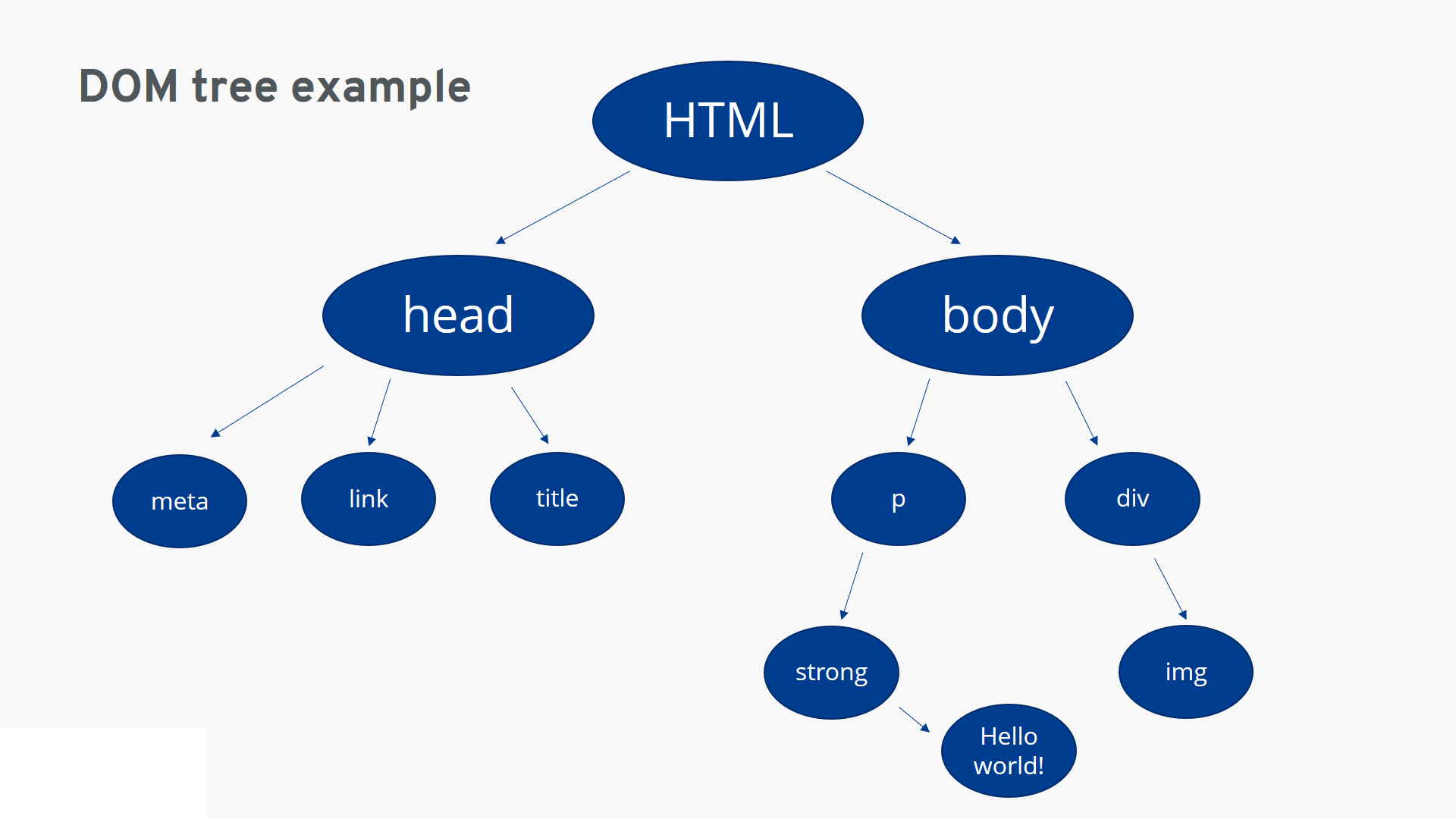
Introducción al DOM.Cuando se carga un documento en el navegador, se genera una estructura que contiene los diferentes objetos existentes en el mismo. Dicha estructura recibe el nombre del DOM (Document Object Model) o Modelo de Objetos del Documento, en español.
A través del DOM se puede acceder a los métodos y propiedades de la página (etiquetas, tablas, formularios, párrafos, enlaces, etc., etc.), y a los elementos del navegador como el historial, la propia ventana del navegador, la barra de estado, etc., etc.
El DOM posee una estructura en árbol de directorio que permite recorres sus nodos según sus funcionalidades.

Función principal
Con Jquery se ha internacionalizado una función principal en la forma de proceder. La función principal es:
$(elemento).evento(parámetro(){
//instrucciones a ejecutar
}
);
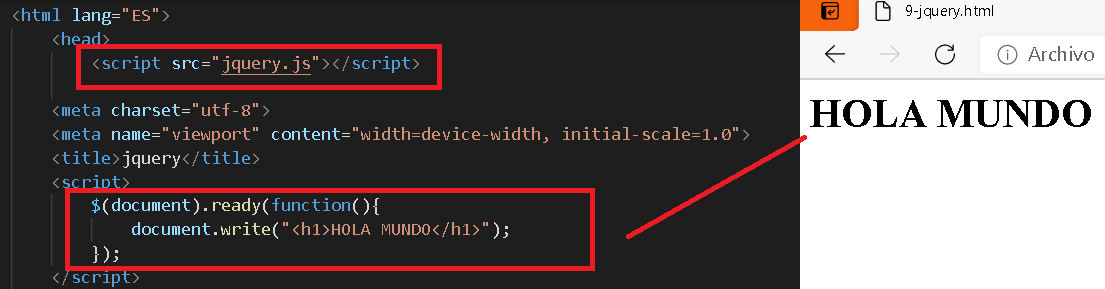
Pero antes debemos de cargar el archivo JQuery en el documento, como puedes ver en el siguiente ejemplo:

Como primera lección, la función ready del document, permite ejecutar la instruccion escrita en dicha función cuando el documento esté cargado completamente. Y ademas puedes ver que la $() es la función JQUERY o núcleo del framework. Esta función es la que nos permitirá seleccionar los elementos del DOM de una página y en este caso hemos seleccionado el elemento ready (preparado), del documento. Pero existen más elementos ya que el elemento de la funcion $, puede ser un identificador css, una etiqueta html o una clase css.

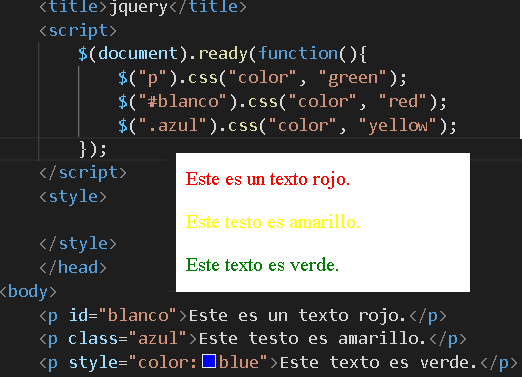
Fijate que da igual el orden que asignes a las etiquetas, ya que lo único que importa es las etiquetas y los identificadores a los que llames de dichos elementos y comos los llames. Así por ejemplo llamo a la etiqueta general <p> y le asigno el estilo de color de letra verde; pero si tiene la etiqueta tiene como identificador "blanco", el color será rojo. Para terminar, si en lugar de identificador o general es una clase css, el color será amarillo.
Y esto es lo bueno de JQUERY, que podemos establecer de acuerdo a un elemento y un evento, una cantidad de posibilidades para unas mismas alternativas en muy pocas líneas de codigo.
Iterración en JQuery.
Iterrar significa repetir un número de veces una acción. Eso se hace con el método each(). Este método permite iterar sobre los colecciones javascript tipo array u objetos de las formas siguientes:
.each(funciòn(índice, elemento){});
.each(función(índice){};
.each(función(){});
En donde:
● Índice: Elemento tratado en cada iteracción.
● Elemento: Índice que representa el número de elemento que se está tratando dentro de la colección seleccionada.
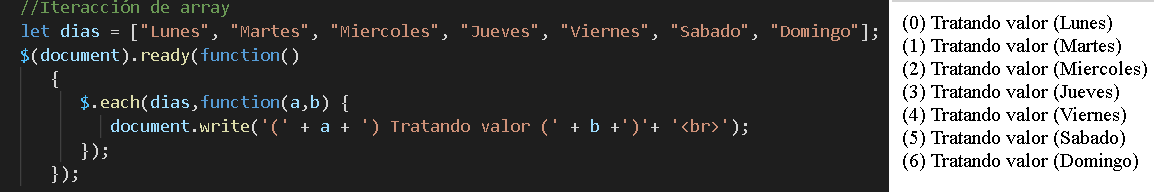
Por ejemplo en la interacción con un array, podemos crear un array y llamar al array dentro de una función principal que llame a una iteración each. Como primer parámetro de la función each llama al array creado anteriormente. NOTA: Se le llama directamente, pero en esta función each se puede declarar directamente también el array en esta misma instrucción, aunque por conveniencia es mejor constituirlo en una variable. Como segundo parámetro, llama a la función cuyos parámetros son dos valores (literales), que representarán los datos (el item y el valor del item) del elemento del array seleccionado en la variable según la iteracción).
Así que el resultado final quedaría expuesto así:

AddClass(), RemoveClass() y HasClass().
Los métodos tratados a continuación permiten obtener y establecer características relacionadas con las clases existentes en el DOM.
addClass():Este método permite ñadir una o varias clases a uno a varios elementos de la página. Su sintaxis es:
.addClass(nombreClase, [nombreClase])
removeClass():Este método permite eliminar una o varias clases en los elementos tratados. Su sintaxis es:
.removeClass(nombreClase)
.hasClass(nombreClase)Este método nos permitirá comprobar si un elemento tiene una determinada clase. Su sintaxis es:
.hasClass(nombreClase)
Veamos un ejemplo en el uso de estas clases. Hay que recordar que estamos hablando de clases de CSS y no de clases de Javascript, por lo que necesitaremos invocar a los estilos CSS (en concretos a las clases de los elementos de la página), para poder usarlos).
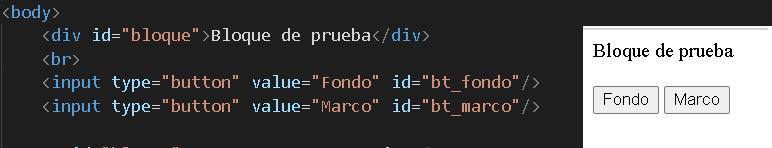
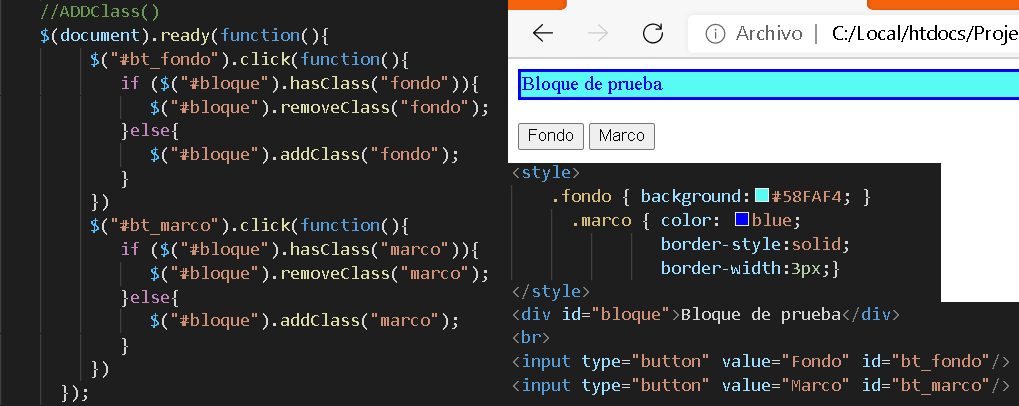
Empezaré creando la estructura del HTML con un formulario básico de dos botones y un texto básico:

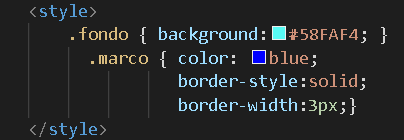
También voy a configurar un estilo de color de fondo al div bloque y un borde al mismo bloque mediante dos clases CSS que llamaré .fondo y .marco.

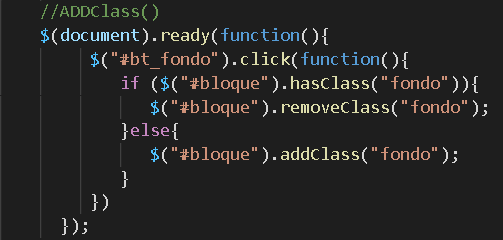
Así que ya solo me queda configurar el JQuery para que se aplique el estilo cada vez que se pulse un botón. Como tengo dos botones, tengo que hacer dos funciones. Empezaré con la función de fondo, es decir cada vez que se pulse el botón de fondo, aparecerá el fondo del estilo sobre la etiqueta DIV, y al pulsarlo de nuevo, desaparecerá (gracias al removeClass()). Los mismo haré con la función borde.

La estructura es sencilla. Primero se selecciona la función Jquery principal como hasta ahora. Después se abre una nueva función que llama al elemento botón de Fondo en su evento de click (cuando se pulse el botón). Y en esa función se hace un condicional en la cual se indica que, si el elemento DIV id=bloque tiene el fondo activado con el estilo indicado en la clase fondo, entonces se desactivará. Sino es así, se activará.
El siguiente botón también hace lo mismo, pero en lugar de la clase fondo, lo hace con la clase marco; si la clase marco está activada, la desactiva y si está desactivada la activa.

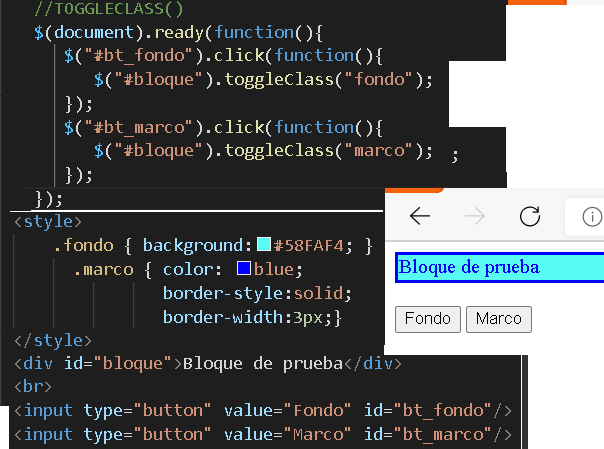
ToggleClass()
Este método permite añadir o eliminar una o más clases en los elementos tratados. Es una combinación de los elementos addClass() y removeClass(), y su funcionamiento es muy simple: Si el elemento tratado contiene la clase sobre la que se le pregunta, la clase se elimina del elemento. Si el elemento no la contiene, la añade.

La sintaxis es sencilla. Asignamos al elemento de acción (botón), el evento click, y dentro de esa función en el bloque div, asignamos el método toggleClass() a la clase fondo del CSS, de manera que si el DIV está asignado en ese momento cuando se ha pulsado el botón, se desactivara el efecto, y si no lo está se desactivará. Para el borde, hacemos lo mismo.
Clone().
En varias ocasiones es preciso copiar uno o varios elementos indicando si se desean copiar también sus datos y eventos asociados. El método clone() permite crear una copia de los elementos tratados. Su sintaxis es:
.clone([datosYeventos])
.clone([datosYeventos],[hijosDatosYeventos])
Donde:
●DatosYeventos: Indica si se han de copiar controladores de eventos junto a los elementos. Es un booleano que devuelve true o false.
● HijosDatosYeventos: Indica si se ahn de copiar los datos de todos los hijos. Por defecto asume el mismo valor que el anterior.

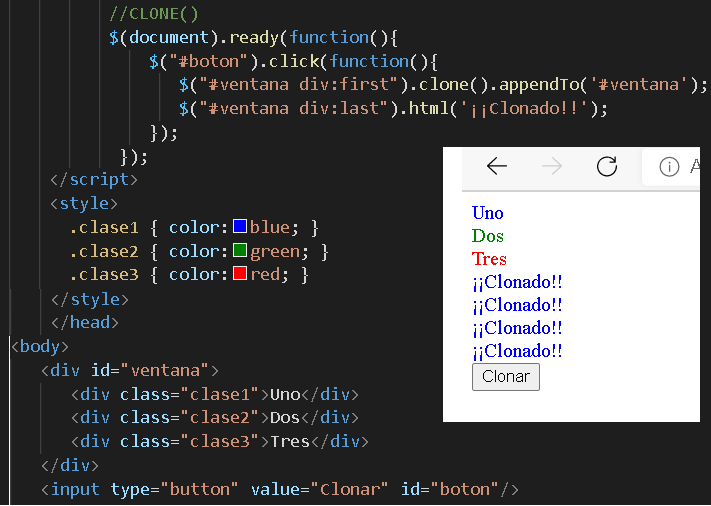
Al pulsar el botón de clonar, se crear el contenido de ¡¡clonado!! en la página web. Como siempre creamos la función jquery principal, un botón en el cuerpo del documento con identificador de #boton y un div con identificador de #ventana con tres clases (clase1, clase2 y clase3), que definiremos un estilo de color a cada una diferente en CSS.
Dentro de la función principal, llamaremos a la función del botón en su evento click.
Con clone(), copiamos el bloque del elemento entero y gracias al elemento $("ventana div: first").clone().appendTo('#ventana'); la cual indica que seleccione dentro del elemento cuyo id es ventana, el primer bloque de tipo div y lo añada al final al final del elemento con el id que precisamente es ventana.
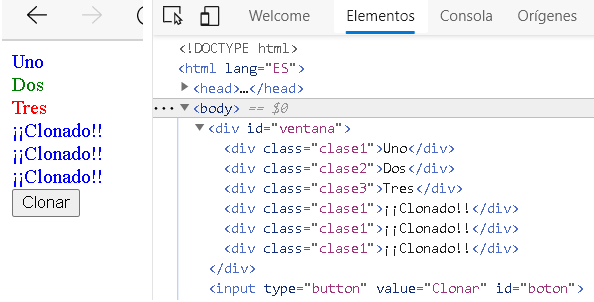
Si abres la ventana de consola de navegador, cada vez que pulses el botón se añade un nuevo div al final del anterior div class3.

wrap() / unwrap() / wrapAll() wrapInner()
Los siguientes métodos permiten añadir o eliminar contenidos o elementos alrededor de elementos existentes.
wrap().Este elemento alrededor permite añadir un elemento alrededor del elemento (objeto), o de cada uno de los elementos seleccionados. Su sintaxis es:
.wrap(objeto)
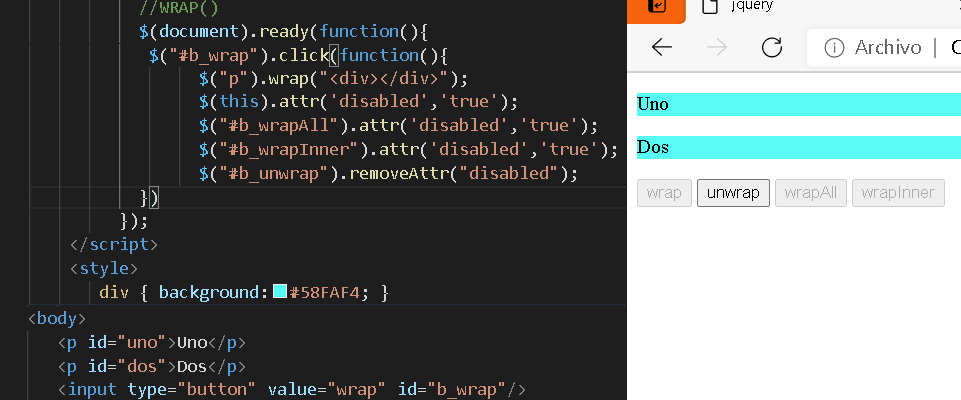
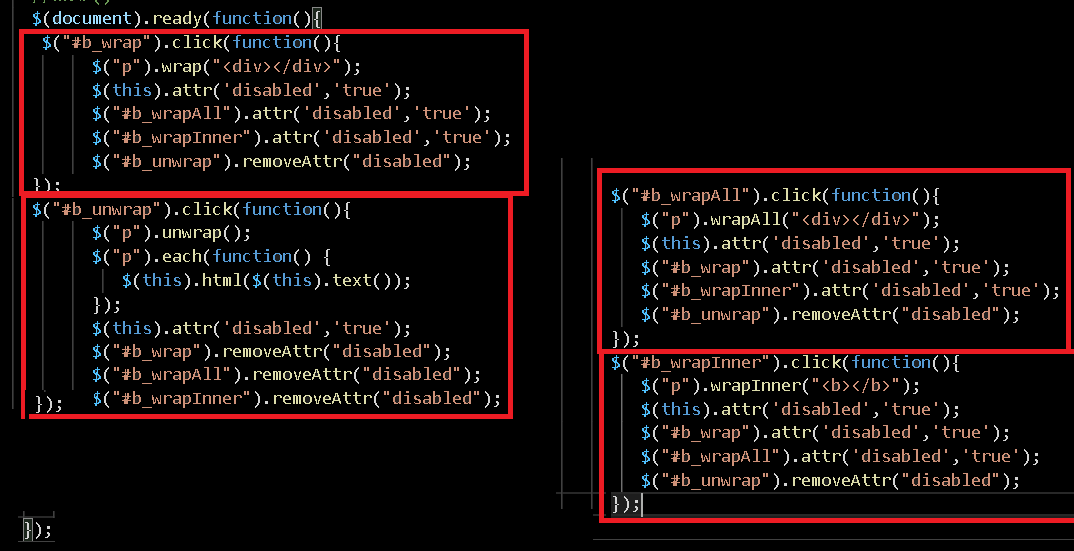
En el siguiente ejercicio creo la función Jquery y dentro la función click del objeto botón #b_wrap. Dentor de esta función verás que asígno el contenido de la clase, a la estiqueta del cuerpo gracias a wrap y entre paréntesis, el destino del estilo.

Además observa que va a compañado de otros métodos como el attr(), que especifica el estado del objeto actual (el botón en este caso al referirse con this), y que indica si esta activado o desactivado.
También acompaña otros objetos que sirven de cara a los otros métodos de este punto, así que el código completo quedaría así:

append() y appendTo()
Con estos métodos se puede escribir contenido dentro de los elementos seleccionados. Con append(), se selecciona contenido al final de los elementos tratados. Su sintaxis es:
.append(contenido[,contenido])
Con appendTo(), se añade un objeto al final de cada uno de los elementos indicados. Es similar al append(), lo único que cambia es su sintaxis:
$(contenido).appendTo(selector)
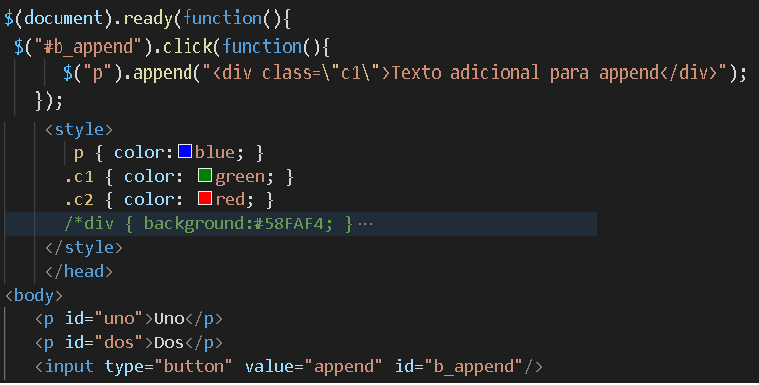
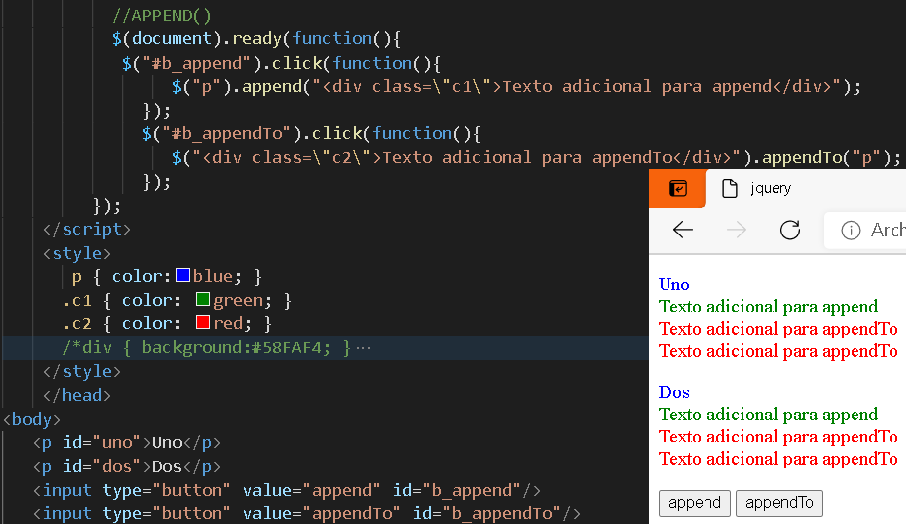
Así por ejemplo queremos agregar un texto debajo de un parrafo al pulsar un botón. Lo podemos hacer mediante JQuery, primero haciendo la función principal, y dentro de ella programando la función click del evento botón y asignándolo a una función append de un elemento para que cree una nueva estructura HTML dentro de ese parrafo. Algo tal que así:

Pero como tenemos un segundo botón lo que vamos a hacer es que pulsando el segundo botón nos aparezca también contenido secundario para el otro parrafó según el otro estilo.

html() y text().
El método html() permite definir el contenido del elemento o elementos seleccionados. Su sintaxis es la siguiente:
.html()
.html(parámetros)
Mientras que la primera forma permite obtener el contenido, la segunda forma (con parámetros),permite establecerlo.
En cuanto al método text(), permite obtener o definir el contenido del texto del elemento o elementos seleccionados. Su sintaxis es la siguiente:
.text()
.text(parámetro)
La primera forma obtiene el contenido del texto en formato de texto; mientras que la segunda forma lo establece.

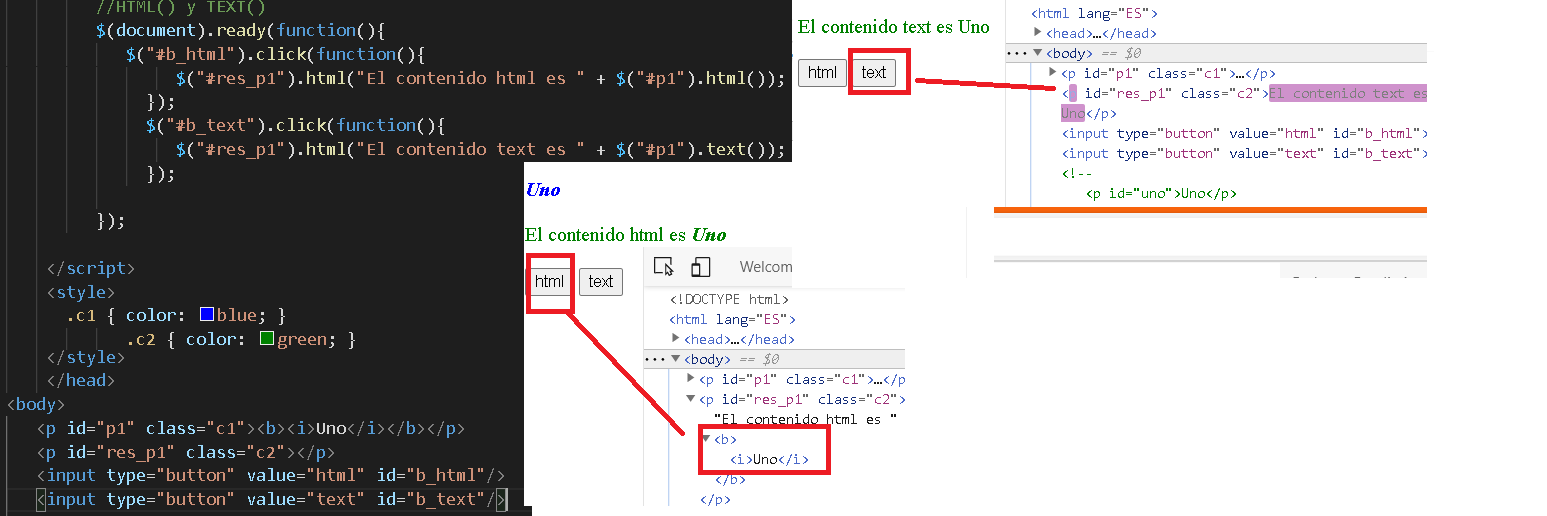
Como puedes ver entre html() genera un código html en el código de la página mientras que text crea una línea de código fuente también en la página, pero no genera un código fuente, solo incrusta una línea de texto dentro del código.
Y ahora, ¿qué?
Si has llegado hasta aquí, enhorabuena has terminado el curso de diseño de tecnologías Web con HTML5, CSS3 y Javascript. Pero todavía no has empezado con tu carrera profesional. Por desgracia, la tecnología avanza a pasos agigantados y no se detiene a esperarnos, por lo que tendrás que seguir con tu formación. Por suerte en esta página puedes seguir con los cursos siguientes en las tecnologías que te muestro a continuación.
Base de datos y MySQL.Las Bases de datos son un conjunto de datos pertenecientes a un mismo contexto almacenados para su posterior uso. Es como una biblioteca que podría consultar y a la que podrías agregar nuevas referencias, eliminar registros antiguos, consultar libros o películas, clasificar busquedas según tipo de referencias, etc., etc. Además las bases de datos se engloban según su funcionalidad y en base a un sistema de normas y reglas y pueden ser gobernadas por un lenguaje de programación como es el lenguaje SQL (Structured Query Language).
De momento tienes 4 clases subidas de BBDD, pero pronto estará el curso completo, en mirpas.com. Además también dispones de una práctica de una creación de un modelo entidad - relación en una base gráfica.
Curso de PHP.PHP es un lenguaje de lado servidor que nos permite iteraccionar con las páginas web de manera activa, auntificando la sesión del usuario en cuantos a servicios web de lado servidor mediante programación especifica. Y no solo permite la conexión con el servidor de manera online, sino que permite conectarse con base de datos y programar sus servicios de cara a las aplicaciones. Php es un lenguaje orientado a objetos, potente, y se puede integrar en el navegador mediante script, pero no lo reconocerá, ya que solo será reconocido mediante el servidor alojado y no el navegador Web.
Un paso más alla.No. Aún no estás preparado para trabajar en las mejores empresas del mercado. Tu camino hacia el exito empieza aquí al terminar estos cursos, pero a partir de aquí, te recomiendo que compres mis cursos online que lanzaré proximamente en esta plataforma por un precio ridículo de menos de 10€ y entre los que destacan:
● REACT JS
● ANGUJAR JS;
●Synfony 3
● Curso JS completo
● PHP y MySQL
● Aprende JQuery Ya.
● Librerías en JS.
● Curso de JSON.
Gracias por estudiar en mirpas.com y espero verte en mis proximos cursos y videos.
