Trabajando con el modelado de cajas CSS3.
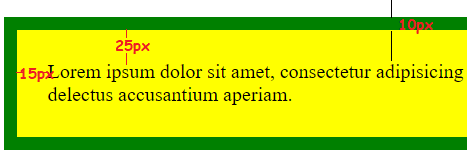
Se define como margin (margen), al espacio que existe entre el borde y el siguiente elemento. El padding (relleno), es el espacio interior del borde del elemento y su contenido. Si se muestra el borde, los ajuste de margen y relleno tendrán ajustes distintos. Si no se muestra el borde, puede ser difícil diferenciar los ajustes de margen y relleno.

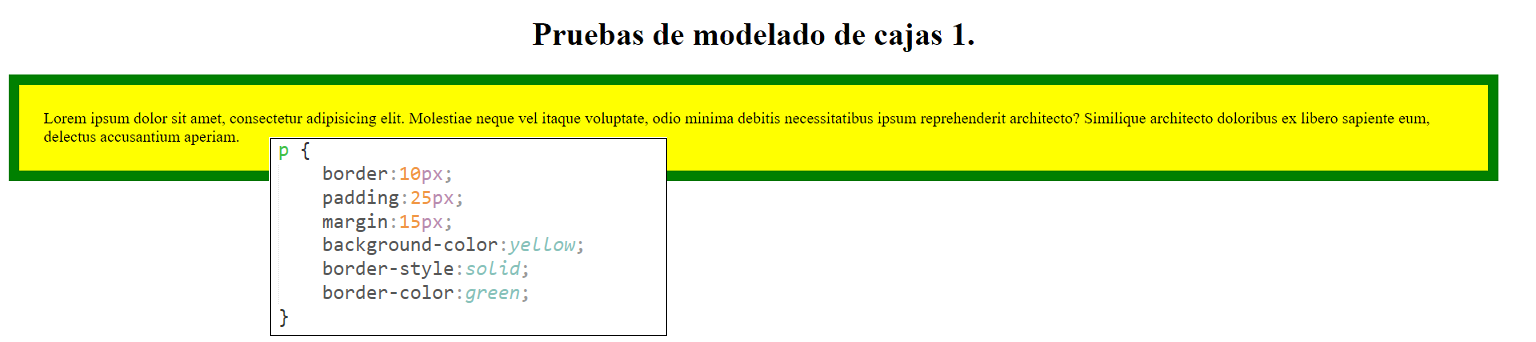
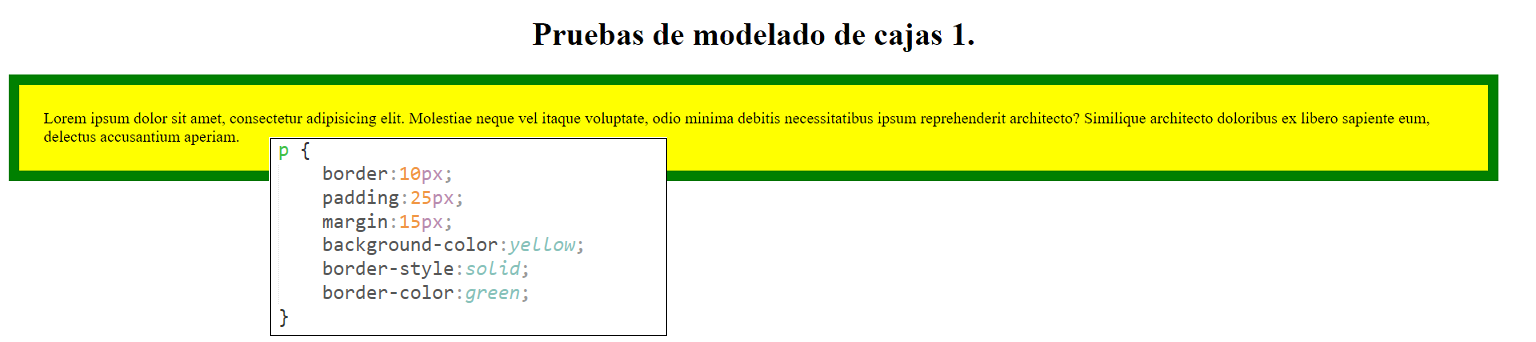
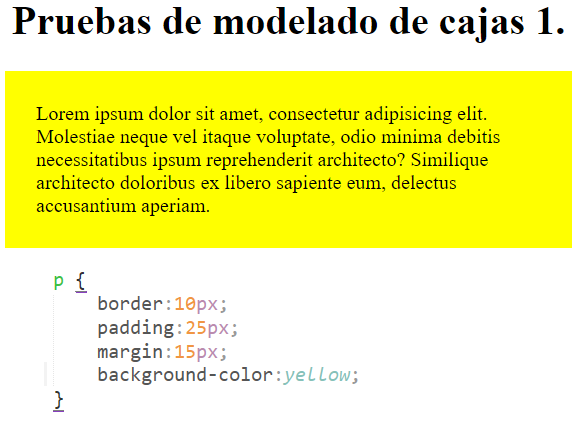
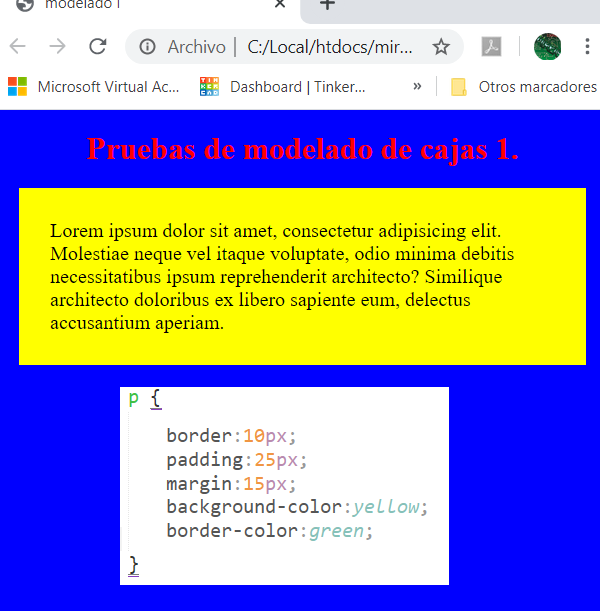
puedes establecer fácilmente el borde(border), el relleno(padding) y el margen(margin) asignando un valor a la propiedad correspondiente, como se muestra en la siguiente regla de hoja de estilo:

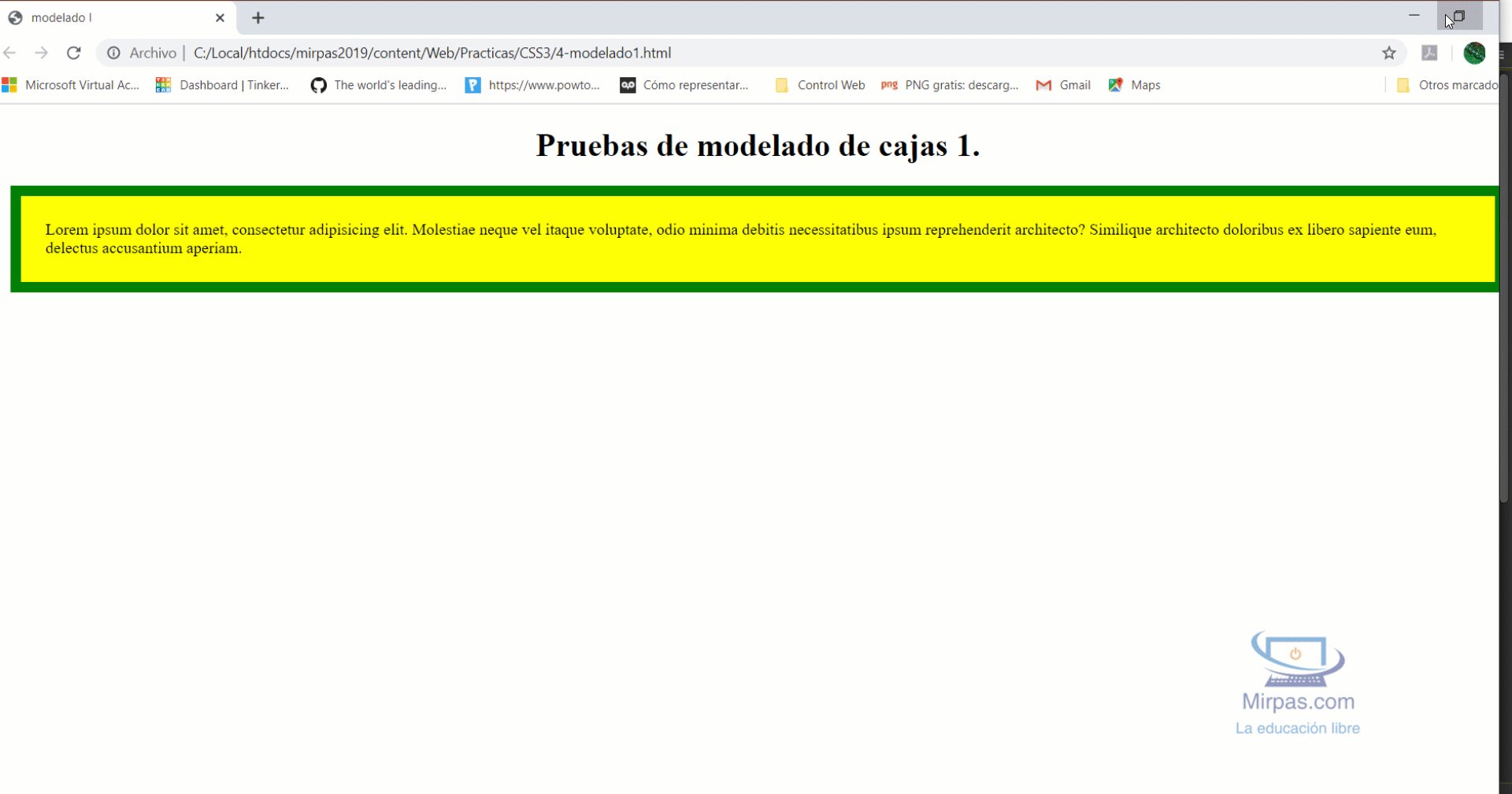
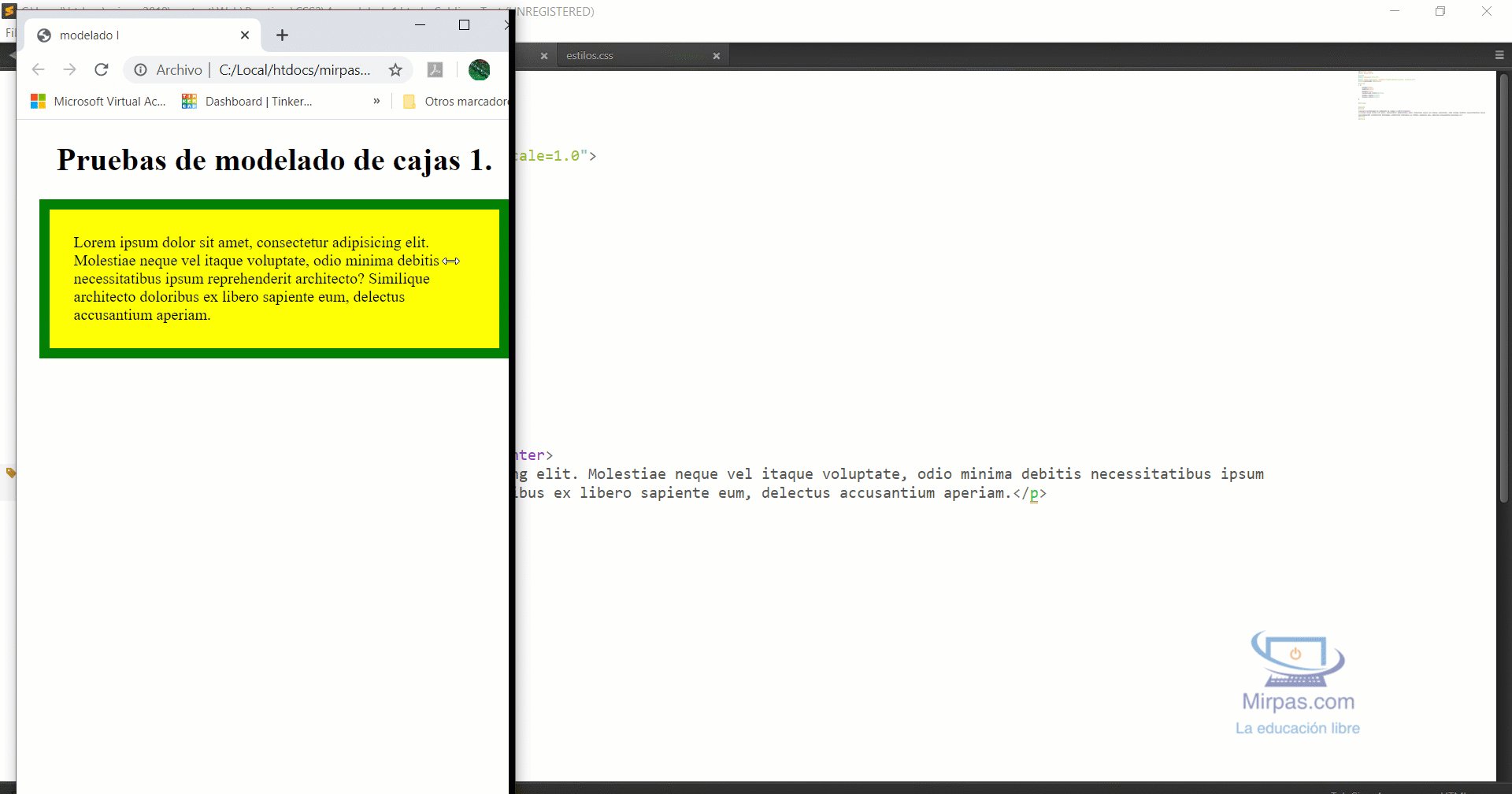
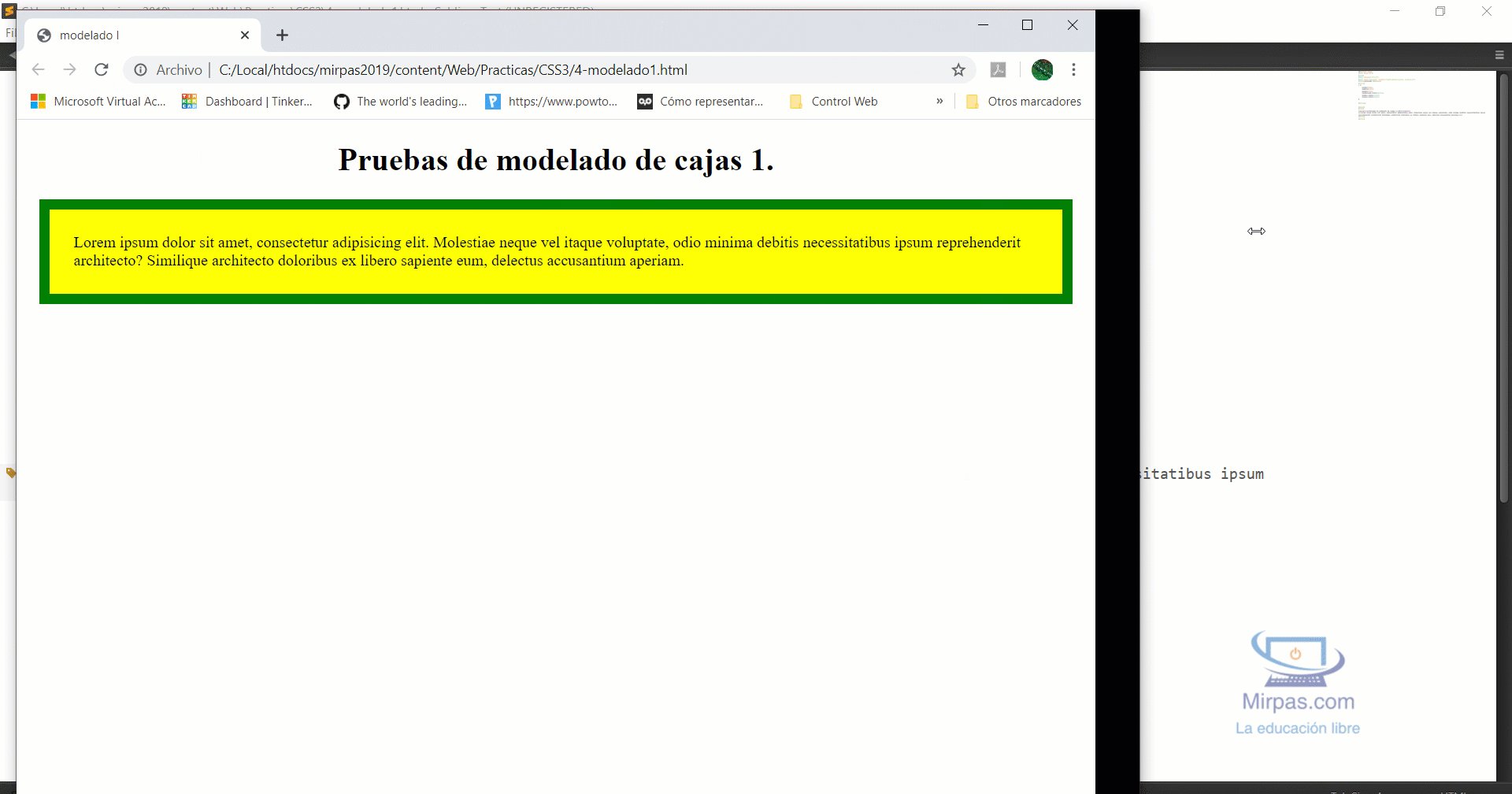
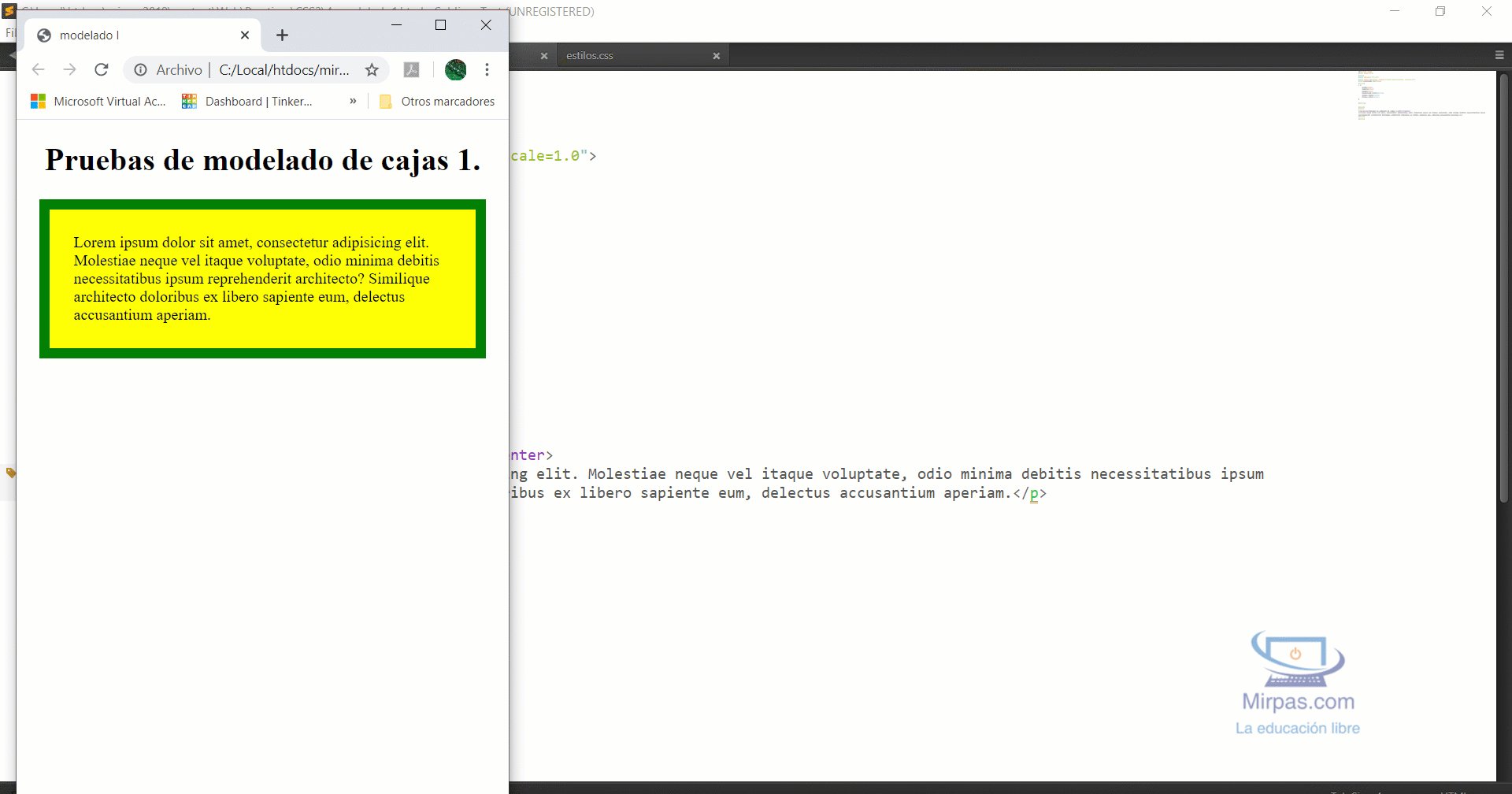
El estilo muestra un borde de 10px de color verde sobre las cuatro caras del contenedor. El padding (relleno) está establecido a 25px, y el margin a 15px, lo que implica que el contenido esta a 15px del borde interior y a 25px del borde superior.

De hecho si se redimensiona la ventana del navegador, el estilo css se mantendrá y se autoajustará para los valores establecidos en su estilo de margenes y medidas en proporción a la ventana del navegador.

Definir al objeto correctamente.
En el anterior ejercicio observa que he usado un border asignadolo un tamaño. Si solo utilizara esa propiedad en el estilo, no aparería ningún border.

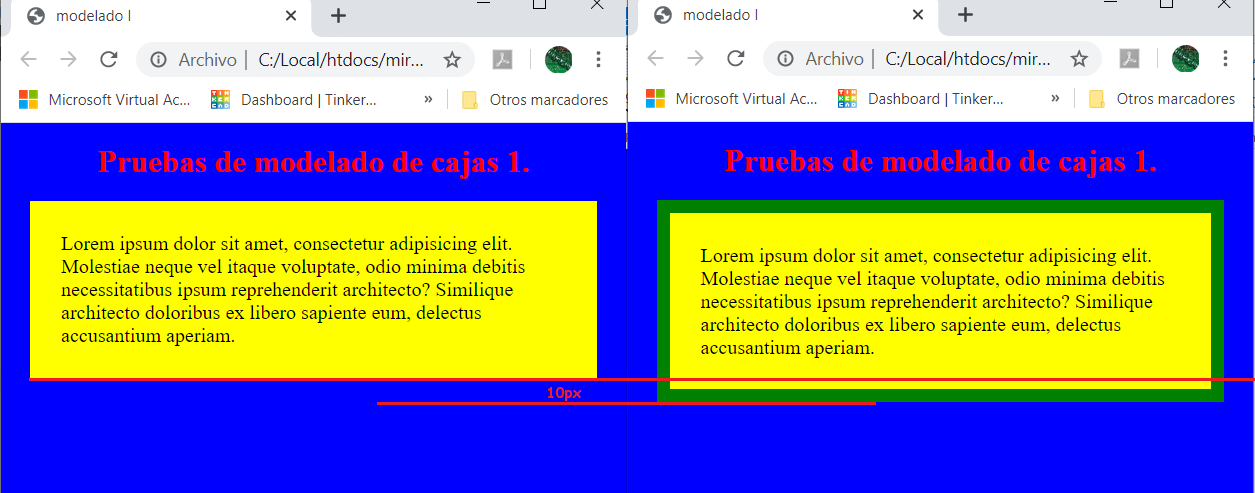
Eso es debido que, aunque designe un tamaño de borde a un objeto, no implica que aparezca dicho estilo. Es más, por defecto no aparecerá el borde ya que tiene asignado un estilo display:none, al no asignarlo ninguna utilidad; solo le he asignado un tamaño. Y el borde está ahí. Simplemente que es invisible y no ocupa espacio en la ventana del navegador. Si comparo la ventana del navegador con borde y sin borde, puedes ver que la ventana se ajusta en 10px (el tamaño del border) al estilo.

Así que para que un objeto aparezca representado en el documento mediante css, hay que definirlo y darle unas propiedades como tamaño, y apariencia para que quede reflejado en el documento. Por esa regla de tres, si por ejemplo le asigno un ancho y un color, pero no le asigno un estilo, el borde tampoco se mostrará.

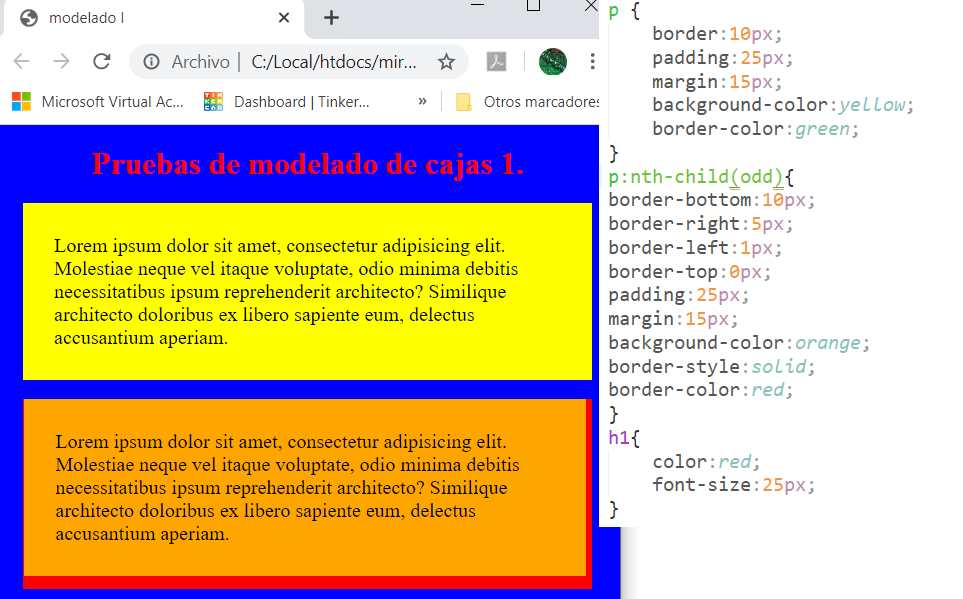
Además de establecer cada una de estas propiedades en un valor que controle los cuatro lados (por defecto), puede especificar cada lado y el valor. por ejemplo, puede asignar un valor diferente a cada lado del borde, como se muestra en el siguiente estilo.

No solo se puede posicionar los elementos de un objeto, sino que además, dicha propiedad en cuestión, se puede desigar para todo el contenido del objeto.

En el ejemplo anterior, se establece un padding de 1px hacia arriba, 2px hacia el lado derecho, 3px al lado inferior y 4 px al lado izquierdo.
Posicionado de los elementos.
Hasta ahora hemos estado utilizando una etiqueta de texto p para definir el estilo dentro de ella. Pero se puede usar cualquier objeto de DOM para darle un estilo personalizado. Una etiqueta muy usada ha sido la etiqueta DIV que se ha usado para simular cajas dentro del documento.
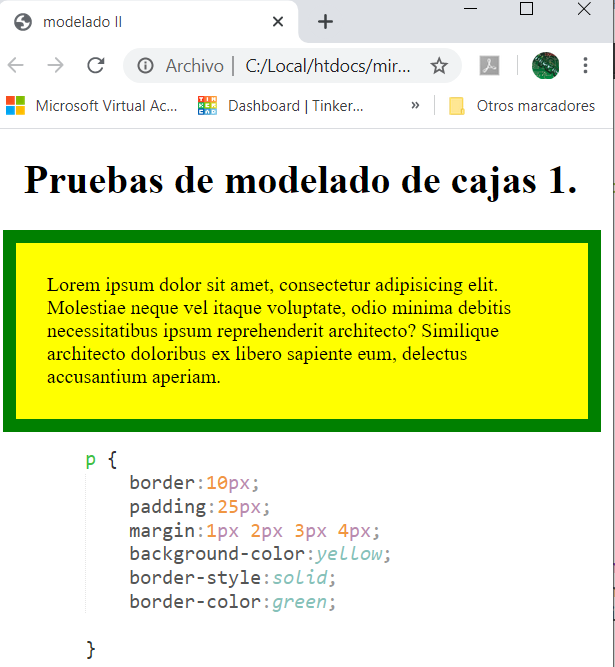
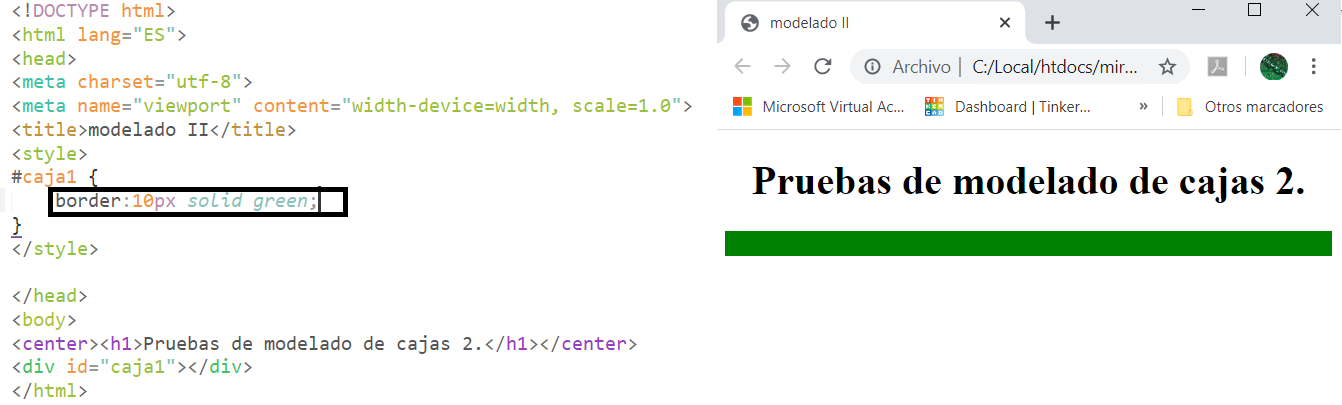
Puedes definir un objeto asignando las propiedades directamente en la misma línea como el caso de la propiedad border en la cual asigno un ancho de 10px, un estilo solido y un color verde, como se muestra en pantalla.

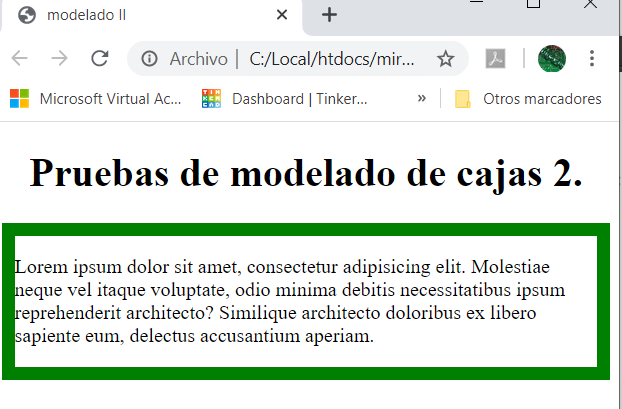
Como puedes ver el objeto se ha creado ocupando todo el ancho del navegador, y con una altura de 10px y se ha rellenado todo su contenido por el color del borde. Pero en ningún momento he designado el contenido del div. Si inserto contenido en el div, puedes ver que ahora se muestra el div al completo con su fondo por defecto y el borde de 10px de color verde.

Ahora es muy común ordenar estas cajas como su anchura o altura respecto a otro elemento. Si no designamos ningún elemento padre, el padre será el contenedor del DOM, es decir document. Si creo otro div y lo defino (crendo el objeto y dandole propiedades), cuando se muestre en pantalla el segundo objeto estará debajo del primero por defecto, cosa que es normal porque si no se asigna un ancho al objeto, éste ocupará el total del contenido del padre y por lo tanto el otro objeto no podría posicionarse al lado del primer div, ¿o si?.
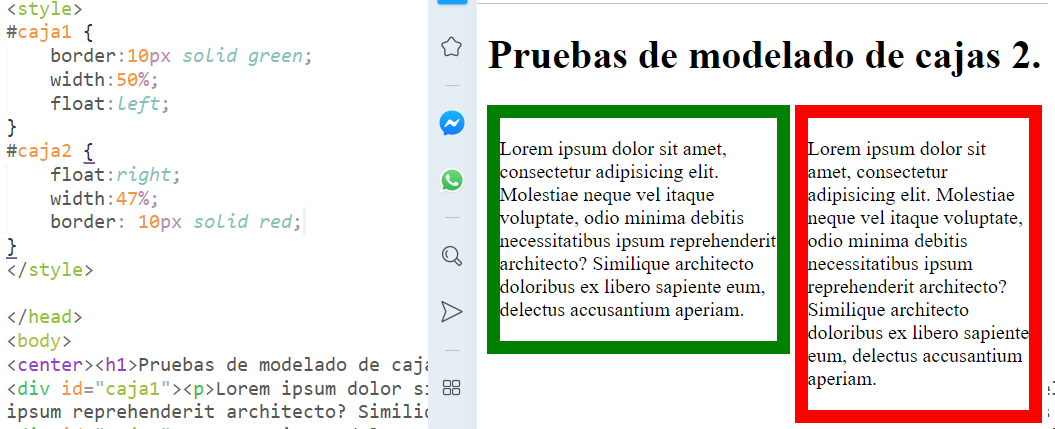
float.Esta propiedad obliga al elemento en el que se declare a establecer su posición de acuerdo a unas propiedades que designan la posición del objeto respecto a su hermano. Los valores por defecto son left, right y none. Asi por ejemplo, si queremos posicionar el segundo div al lado derecho del primer div tendremos que hacer los siguiente.
Primero posicionar con la propiedad float el primer div a la izquierda. Después asignarle un ancho que sea inferior al ancho de la pantalla (es mejor usar porcentajes para tomar una medida responsive). El segundo div, asignarle un ancho resta del anterior (es decir que si al primero le asignamos 50%, al segundo habrá que asignarle como máximo otro 50% para que no escape del ancho total de la pantalla y se muestre en otra linea.
NOTA: Verás mas adelante que el propio navegador introduce unos margenes y unos padding por defecto y que la pantalla del navegador no ocupa ya el 100% sino algo menos (como un 97% aproximadamente).

Position.Este elemento mostrará donde se posicionará el objeto dentro del documento. Por defecto muestra una variación static que indica que el elemento se posicionará dentro del padre en la parte superior izquierda sin margen ni relleno. Los valores más usados son:
● relative: El elemento se puede compensar desde donde aparece normalmente en el flujo html.
● absolute: El elemento se posicionará en los margenes y anchos especificados dentre del documento.
● fixed: La posición del elemento se calcula de manera muy similar a la posición absoluta, pero esto siempre se relaciona con la ventana del navegador.

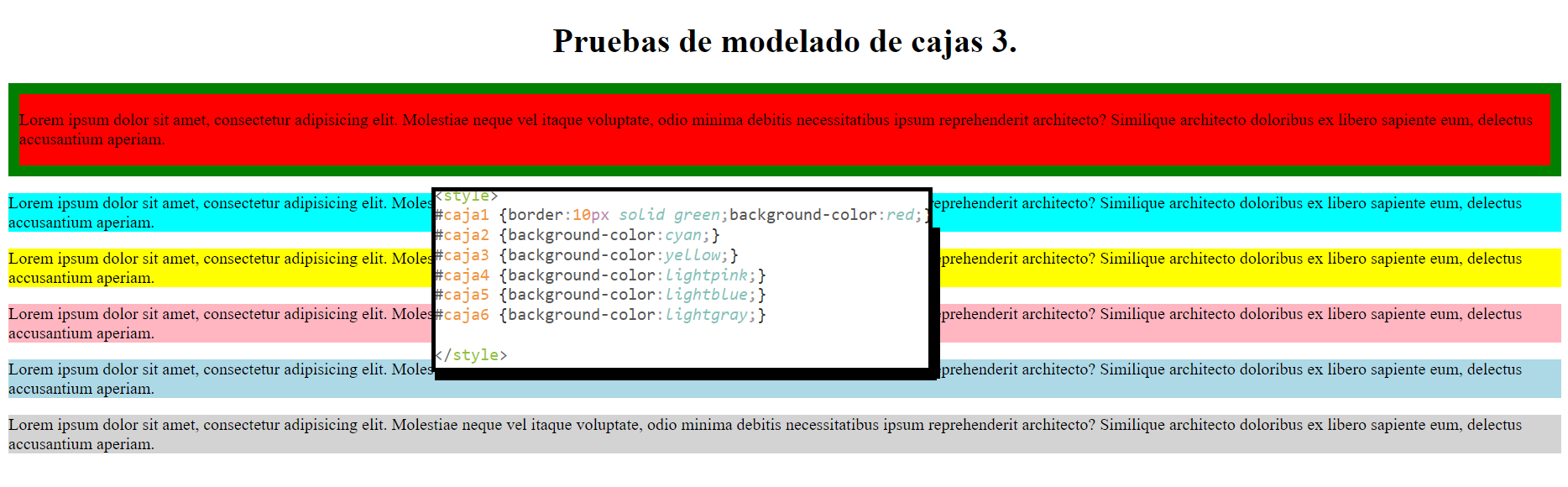
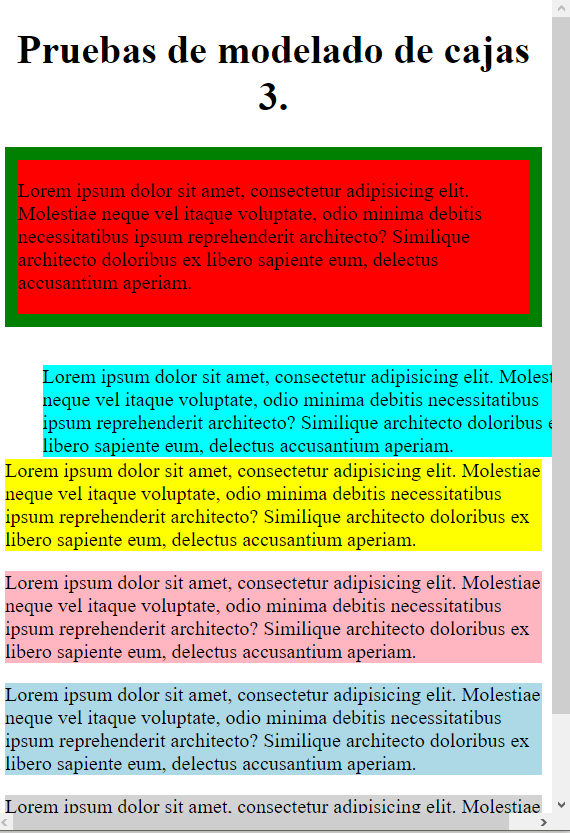
Puedes ver todos los elementos posicionados uno debajo de otros, porque ocupan el ancho del navegador cada uno de los div. Pero ahora quiero establecer una position:relative a #caja2.
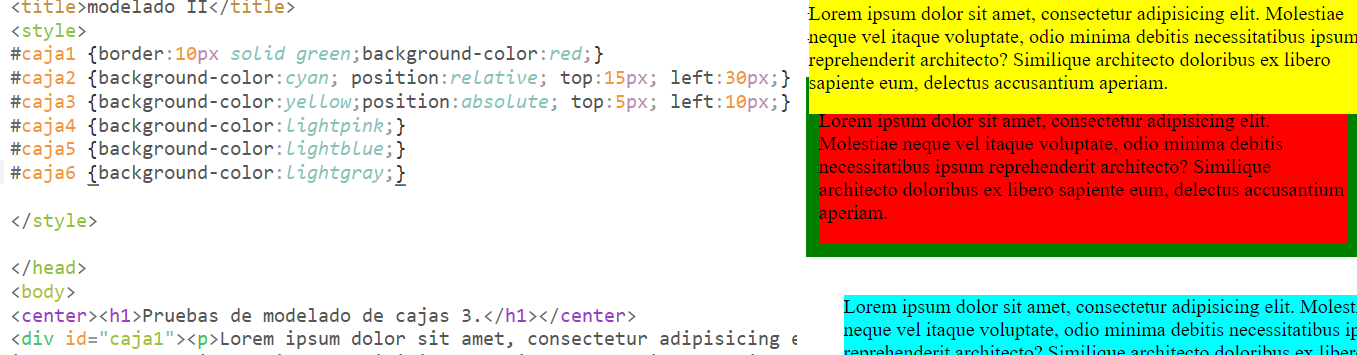
#caja2 {background-color:cyan; position:relative; top:15px; left:30px;}
Cuando cargas, ves que el segundo div se ha desplazado 15px de la parte superior y 30px desde la izquierda, pero respecto a su elemento superior inmediato.

Ahora si en #caja3 utilizasemos una position:absolute, dicha caja se posicionaría en la posición que le indicaramos dentro del documento, sin importar donde están los otros elementos.

Fijate que #caja3 cuyo fondo es amarillo, ahora se posiciona en la parte superior del documento a 5px top y 10px left. Incluso tapa a #caja1 parcialmente.
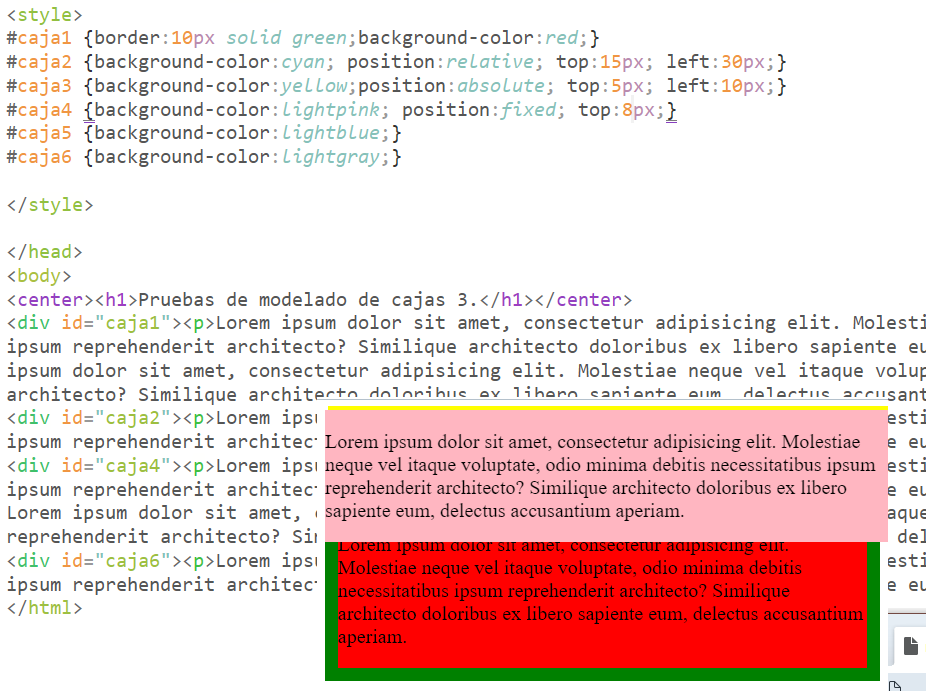
La posición fixed la aplicaremos a #caja4. Estableceremos un top de 5px tal como muestro a continuación:
#caja4 {background-color:lightpink; position:fixed; top:5px;}
El resultado es muy similar al anterior ya que posiciona en la parte superior el div #caja4.
Entonces, ¿qué diferencia hay entre absolute y fixed si hacen lo mismo? Pues que position:absolute; se posiciona en el documento dependiendo de su elemento padre, mientras que position:fixed; se posicionará dependiendo de la ventana del navegador.
Asi si cambio #caja3 y la meto (anidada) dentro de #caja1, ahora veremos a #caja3 sobreexponiendo a #caja1 y a #caja4 en la parte superior del documento. También verás que #caja1 se ha desplazado respecto a la anterior position:absolute; en la cual se mantenia en la parte superior izquierda del documento.

Bueno, creo que ya has avanzado un poco en el posicionamiento de elementos Web con css3. Para el siguiente tema veremos el elemento box-sizing y como ordenar el código en bloques responsives.
