Selectores.
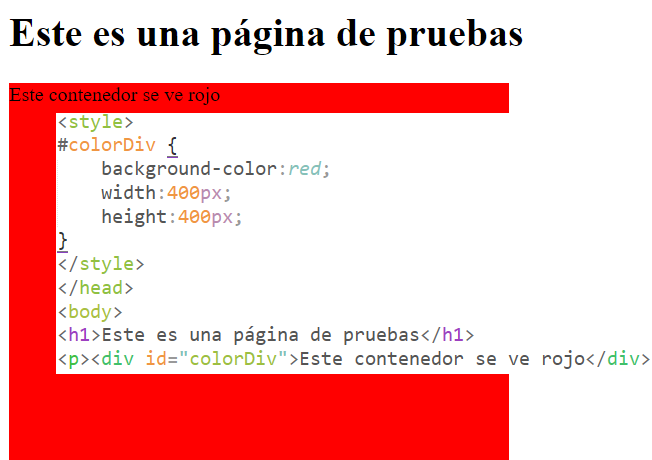
Un selector es un elemento básico de estilo que hace referencia a un identificador o una clase. Por así decirlo cuando aplicamos un estilo a una etiqueta <p>, estamos aplicándo el estilo personalizado a dicha etiqueta. Pero cuando creamos un identificador, nos ayudamos del carácter #, seguido de un nombre para dicho identificador y después lo llamamos en la etiqueta del documento HTML donde lo queramos usar con el atributo id.

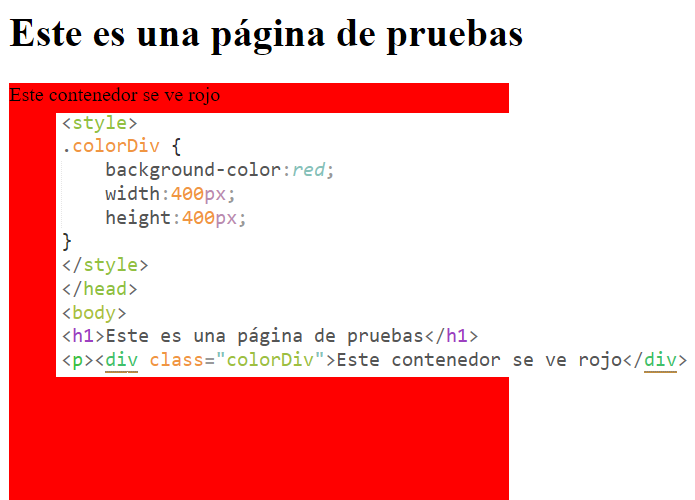
La clase realiza la misma función, pero en lugar de usar #, se usa el punto (.) seguido del nombre como se puede ver en la imagen. Para llamar a la clase se utiliza el atributo class.

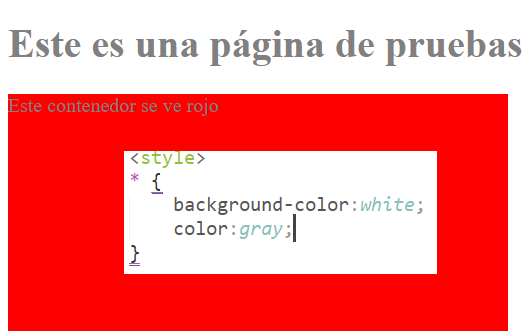
Además existe un selector universal que nos permite establecer el estilo a cualquier elemento de la Web. Así por ejemplo si queremos establecer un color de fondo blanco y un color a los elementos gris, deberemos de escribir con el signo * lo siguiente:

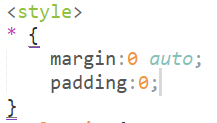
Por supuesto que el estilo que se aplica es para todos los elementos que admiten dichas propiedades por lo que el estilo es selectivo. Además se suele utilizar este selector universal para restablecer los valores de los navegadores por defecto de la forma siguiente:

Aunque es recomendable usar la librería normalize.js como ya he indicado en otros capítulos.
Selectores descendientes.
En CSS es posible que se quiera cambiar el estilo de un elemento que desciende directamente de otro, es decir que es hijo de un elemento padre. ¿Que no lo entiendes? verás como si:

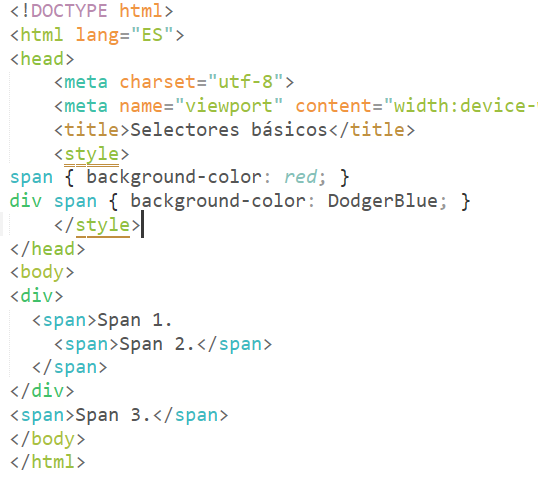
En la anterior imagen puedes ver que en el cuerpo de la página hay una etiqueta <div> con un texto y después una etiqueta <span> con otro texto. El primer <div> es el padre de la siguiente etiqueta <span>, que es el hijo.
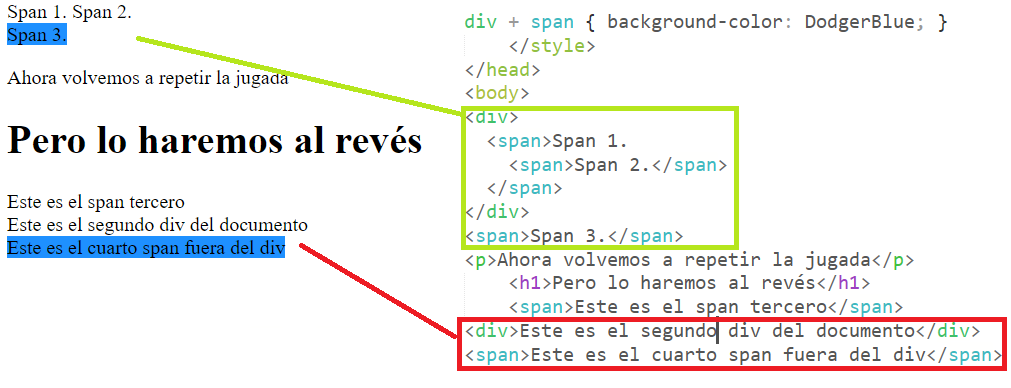
Un selector descendiente es aquel que, separado por espacio, se le puede dar un estilo a todos los elementos hijos que le siguen. Como puedes ver he establecido un color de fondo rojo para la etiqueta <span>. sin embargo, para todas las etiquetas <span> que estén a continuación de una etiqueta <div>, tendrá un color de fondo azul.

Este selector descendiente se aplica a todos los elementos que tengan esta carácterística, es decir que primero tengan un <div> y después un <span>
Selector inmediato.
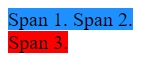
En el ejercicio anterior hemos visto que si creamos más etiquetas que cumplan la condición anterior, se va a repetir el estilo y se presentará igual.

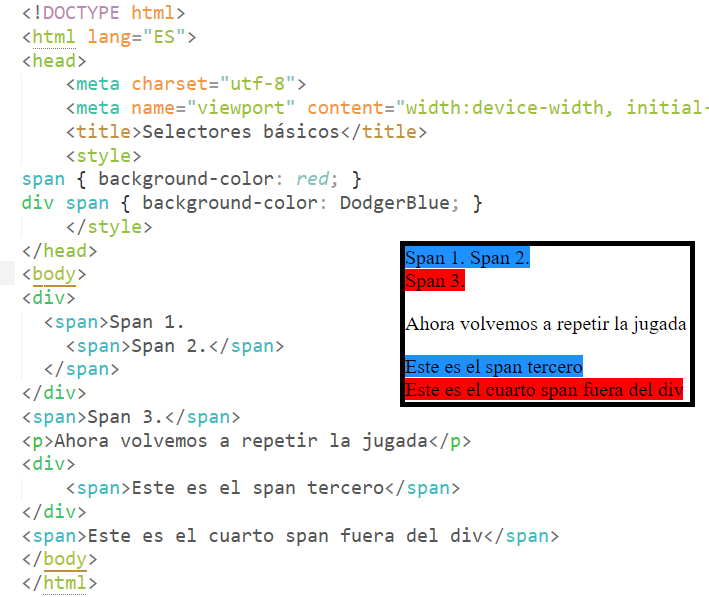
Si queremos que solo se repita la primera coincidencia del documento utilizaremos el operador >. Con ello, si reproducimos ahora el contenido veremos que solo se pone en color azul el primer span.

Y eso se debe a que, aunque el segundo <span> está contenido dentro del primer <div>, el segundo <span> es una nueva etiqueta y por tanto deja de ser hijo directo de <div>. Por eso se muestra en rojo (Aún así si se repite como ocurre con el tercer span se da de nuevo una coincidencia).
Selector adyacente
Este selector si realiza la acción anterior complementariamente, es decir siempre que se de la circunstancia de que despues de una etiqueta aparezca la otra, se va a repetir el estilo.
El selector adyacente se usa con el operador +, de tal manera que cuando utilizamos un estilo como por ejemplo el siguiente, siempre que el código encuentre una etiqueta <span> después de una etiqueta <div>, se reproducirá el estilo en la etiqueta <span>

Selector posterior.
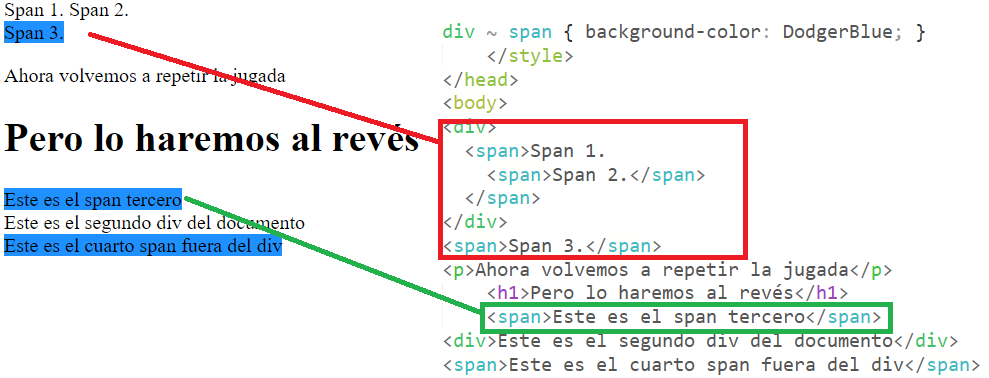
El selector posterior hace lo mismo que el anterior selector, pero tiene en cuenta el elemento padre y los posteriores hijos sin importar el nivel de descendencia.

Puedes ver que la secuencia del <div><span> se produce en el tercer span. Después viene la etiqueta <p> y a continuación <h1>. Seguidamente viene otra etiqueta <span> con lo que se cumple el estilo ya que todavía sigue aplicándo el radio de alcance el primer <div>.
Usando selectores de atributos.
Un selector de atributo es el estilo que se basa en un atributo especifico.
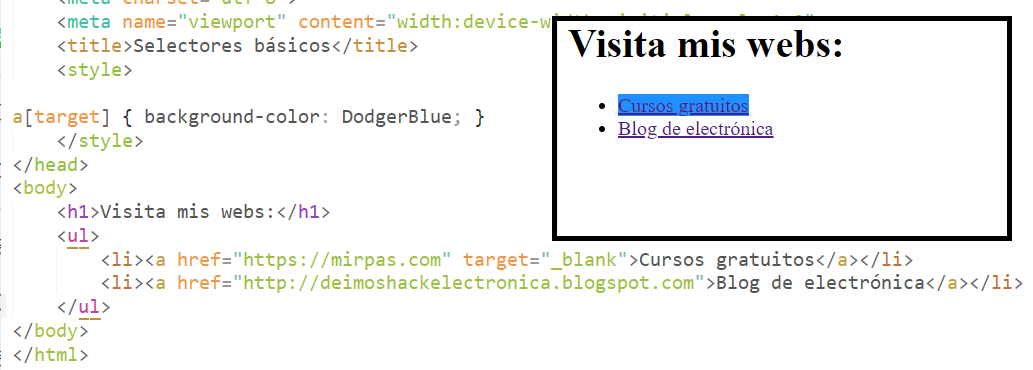
Así por ejemplo, en el siguiente ejemplo utilizamos un atributo target en uno de los dos enlaces. En dicho enlace (que tiene dicho atributo), se aplicará el estilo css.

Selector de valor.
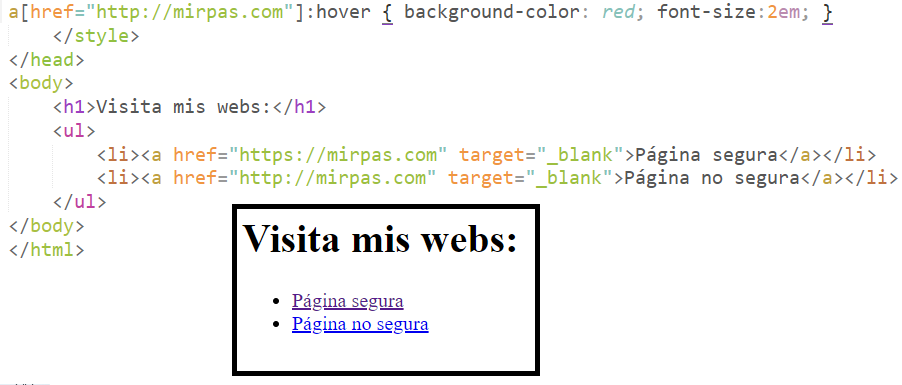
Este selector es muy curioso porque muestra el estilo si en el atributo se da la condición adecuada para ello. Este selector es complementario al anterior. Si por ejemplo tengo dos enlaces a la misma dirección, pero uno me manda a un servidor seguro y otro a un servidor no seguro, creo un estilo para el que me manda al servidor no seguro:

Además, he incluido una pseudo clase hover para hacer que cuando pase el ratón se cargue el estilo.
Podemos crear muchos estilos según el valor del selector. Podemos por ejemplo establecer un selector de busqueda que empiece por ciertos carácteres.
Así por ejemplo en estilo siguiente a[href^='http']:hover{background-color:red}, nos permite establecer que los enlaces que tengan una cadena que empiece por http, tengan el estilo expuesto anteriormente.
Pero también se puede hacer que termine con ciertos caracteres como el estilo que muestro a continuación:
a[href$='jpg']:hover {border-radius:5px}
Que carga el estilo a imagenes que coincidan en la cadena final del atributo.
Existen más formas de crear estilos y mas selectores que veremos en siguientes capítulos. Ahora pasa al tema de prácticas que nos divertiremos un poco con un juego CSS que te servirá de aprendizaje.