Nuevos selectores, nuevas propiedades.
Con la llegada de CSS3 se abrío una alternativa a las antiguas paginas cuadradas y formateados básicos que resultaban un tanto doloso a la ejecución y reproducción de contenido. En este curso estamos viendo como los resultados de CSS3 están formateándo, produciendo Web y aplicaciones más vistosas. Además con la inclusión de HTML5 en los navegadores, la contribución que se produjo en los navegadores fueron grandes al incluir nuevas posibilidades de desarrollo.
En este capítulo vamos a seguir repasando algunas de las propiedades CSS3 que puedes utilizar en tus Web.
Border-radius
Esta propiedad sirve para dar efectos redondeados a las cajas del documento. Ya sabes que por estilos, se puede asignar la propiedad a cualquier objeto. La sintaxis es la siguente:
identificador o clase {
border-radius: configuración (medida)}
siendo la configuración de border-radius:
● border-top-left-radius: Especifica el radio izquierdo superior.
● border-top-right-radius: Especifica el radio derecho superior.
● border-bottom-left-radius: Especifica el radio izquierdo inferior.
● border-bottom-rigth-radius: Especifica el radio derecho inferior.
Box-shadow.
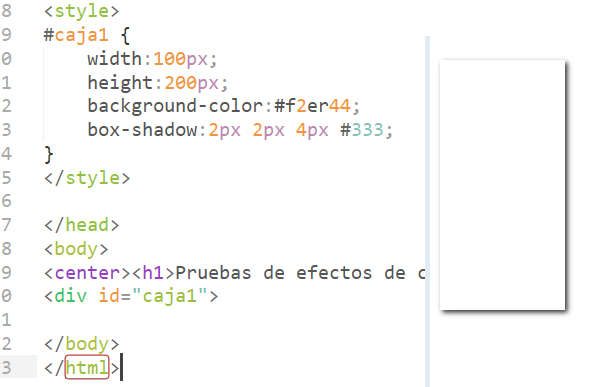
Esta propiedad permite añadir sombra a un contenedor definiendo el color, la posicion y el desenfoque del mismo. La sintaxis es la siguiente:
identificador o clase {
box-shadow: ancho, alto, difusión, color}
Así que si que por ejemplo si queremos dar un efecto de sombra a una caja, escribiremos el siguiente código.

Si en lugar de una caja, quisieras darle efecto de sombreado a un texto, utilizarías la propiedad text-shadow.
Linear- Gradient.
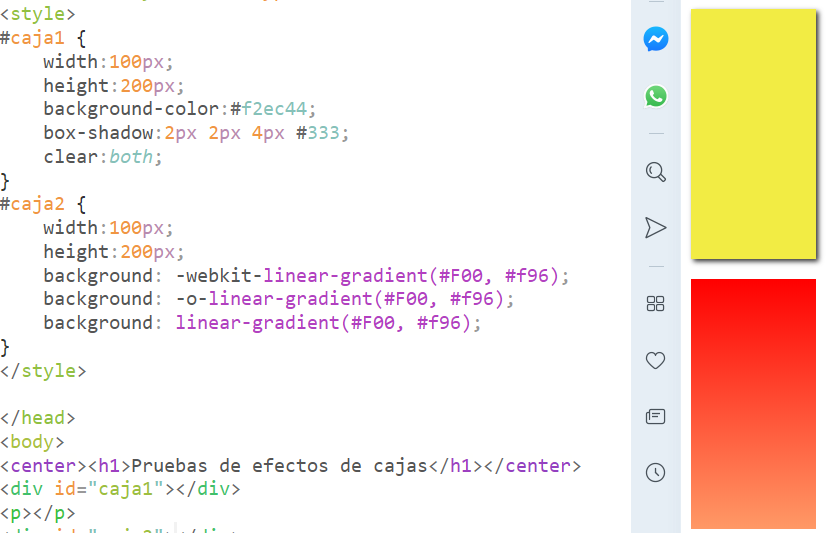
Es otro de los recursos utilizados en el diseño. Con CSS3 se pueden agregar efectos de degradados sobre las propiedades background y background-image a objetos.

Observa que es recomendable usar las variaciones de -Webkit- y -o- porque aún existen navegadores que no entienden bien esta instrucción.
Además se pueden reorientar el ángulo de los degradados. Por ejemplo su uso background: -webkit-linear-gradient(top, #F00, #f96);, estoy haciendo un gradiente de color de arriba hacia abajo. Pero también le puedo asignar un grado de origen al degradado como por ejemplo background: -webkit-linear-gradient(45deg, #F00, #f96, #ffe);.

El punto de inicio del degradado puede ser cualquier lado:
● Top: superior.
● Right: Derecho.
● Botton: Inferior.
● Left: Izquierdo.
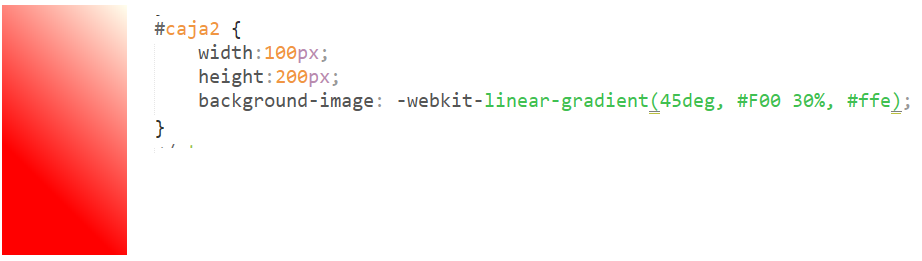
La proporción de transición de dos o más colores serán proporcional al tamaño del objeto en el que se aplican, salvo que se designe como un porcentaje en el caso del color específico. Por ejemplo:

Que puedes ver que se aplica un porcentaje entre dos colores siendo el primer color de un 30%, lo que implica que durante ese 30% el color se mantendrá sin variación del tamaño del elemento. Después se producirá la transición al otro elemento.
Transformaciones.
Con CSS3 se pueden aplicar transformaciones para dar un efecto peculiar a los objetos en nuestros documentos. Podremos inclinar, rotar o escalar nuestros objetos del documento. Para ello utilizaremos el atributo transform cuya sintaxis es la la siguiente:
transform: tipo(cantidad);
La propiedad transform puede coger varios atributos:
● rotate: Rotará el elemento los grados indicados entre paréntesis.
● skew: Inclinaremos el elemento tanto en horizontal como en vertical.
● scale: Si queremos modificar la escala (indicando también dos valores).
● translate: Para desplazar objetos.
Animaciones en CSS3.
Antes de CSS3, las animaciones se realizaban mediante Javascript y otros programas como el Flash o Ajax. Ahora esas mismas animaciones se pueden hacer con css3 sin tener que complicarse.
Para utilizar una animación utilizarás la propiedad animation y sus elementos que servirán para definir cierta animación:
● -delay: Tiempo de retardo entre el momento en que el elemento se carga y el comienzo de la secuencia de la animación.
● -direction: Indica si la animación debe retroceder hasta el fotograma de inicio al finalizar la secuencia o si debe comenzar desde el principio al llegar al final.
● -duration: Indica la cantidad de tiempo que tardará la animación.
● -iteration.count: El número de veces que se repite. Podemos indicar infinite para repetir la animación indefinidamente.
● -name: Especifica con la regla @keyframes que describe los fotogramas.
● -play-state: Permite pausar y reanudar la secuencia de la animación.
● -timing-function: Establece la velocidad de la animación.
● -fill-mode: Especifica qué valores tendrán las propiedades después de finalizar la animación (los de antes de ejecutarla, los del último fotograma de la animación o ambos).