Los documentos HTML son archivos de texto plano formados por etiquetas de apertura y cierre < >, que permiten dar formato al contenido del documento.
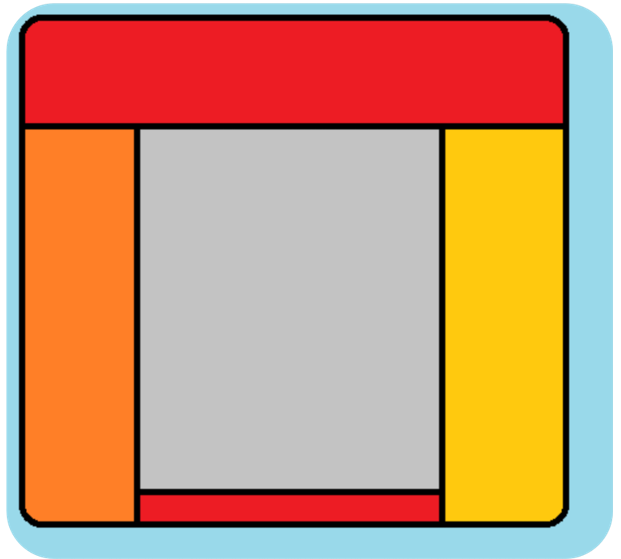
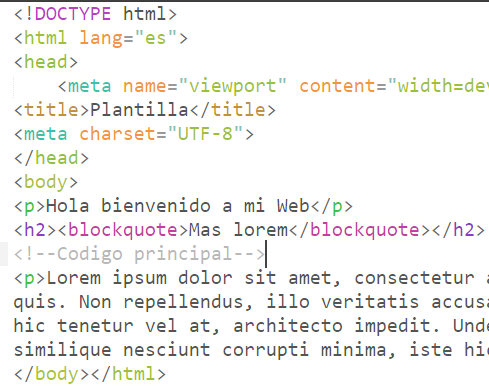
Una página web es el resultado que ofrece un navegador al interpretar dicho documento. Así pues, la estructura básica de un documento HTML es:

Tanto la declaración del tipo de documento, como las etiquetas html, head y body son opcionales, deberían de incluirse en el documento para que éste sea legible y correcto.
En esta parte del curso veremos las etiquetas de la cabecera a fondo.
Elementos HTML.
Como ya hemos visto anteriormente, la etiqueta <html> es la raíz del documento por lo que <head> y <body> deben de estar contenidas ella. Además head y body no deben de solaparse entre sí, por lo tanto el documento tiene que tener la estructura que aparece en la plantilla.
También estos dos bloques pueden tener subbloques que tampoco deberán de solaparse.
Una buena práctica Web es introducir comentarios entre bloques para saber que se aproxima. Para realizar un comentario Web se utiliza la estructura siguiente:

Declaración de tipo de documento DTD
La declaración de tipo de documento se coloca siempre al principio del documento y fuera de todo bloque. La DTD (Document Type Definition) es una documento externo con extensión .dtd y que tiene tres formas:
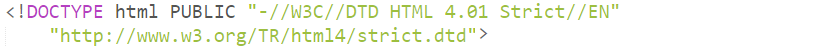
DTD estricta:
Esta forma de declaración implica que todo el documento Web cumpla escrupulosamente con las recomendaciones sobre las estructuras de un documento web, almacenando toda la información sobre el formato en una hoja de estilos CSS. La estructura básica se declara de esta forma:

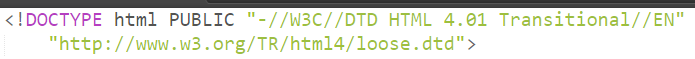
DTD de transición:
Si queremos combinar estilo e información de formato en nuestro documento HTML entonces debemos de utilizar la declaración de transición:

DTD con marcos:
Si queremos incluir marcos en el documento tendremos que usar una DTD muy similar a la anterior pero que sustituye el elemento body por un frameset, en este caso la declaración sería:

En la actualidad la declaración más simple es la de HTML5 de la forma:
Etiquetas HTML, head y body
Ya has visto que cada elemento puede tener atributos y contenido. La mayoría de ellos tienen una etiqueta de inicio, una etiqueta de fin y un contenido encerrado entre ambas. Si no tienen contenido se les llama vacíos.
Los atributos de un elemento son siempre opcionales y se colocan en la etiqueta de apertura de la forma que:
De una página Web podemos decir que disponemos de elementos que son básicos representar en forma de etiqueta los cuales son:
<HTML>
Según la W3c, delimita el contenido del documento. Su apertura y cierre son opcionales, por lo que un documento HTML funcionará sin sus etiquetas de <HTML></HTML>
En cuanto a los atributos, esta etiqueta usa principalmente tres atributos que son:
● dir: Indica el sentido de lectura del texto cuando no corresponde al habitual (árabe, chino, etc.). Utiliza los valores de LTR para indicar de izquierda a derecha y RTL para derecha a izquierda.
● lang: Indica el idioma por defecto del documento. ES (español); EN (inglés); DE (alemán) FR (francés), etc.
● version: Indica la versión del lenguaje HTML. Hoy en deshuso porque lo proporciona la declaración <!DOCTYPE>
Es importante indicar que la etiqueta HTML no puede ir sola sino que irá seguida de etiqueta HEAD y BODY.
<HEAD>
Según la W3C, la cabecera del documento servirá para delimitar la cabecera del documento y al igual que la anterior etiqueta, su uso solo es opcional. Es una etiqueta con cierre, por lo que todo el contenido irá entre la apertura y cierre de etiqueta. Utiliza los mismos atributos de dir y lang al igual que la anterior etiqueta, además de un atributo profile que indica donde están los perfiles para interpretar los elementos META. Como valores puede tomar el URI (Identificador Uniforme de Recursos en inglés), o la dirección web completa. Incluirán dentro del HEAD los elementos <title>, <base>, <meta>, <link>, <object>, <script> y <style> cuyos elementos son opcionales salvo el de <title> que es OBLIGATORIO. El contenido de la cabecera es información general de todo el documento, por eso se escribe al principio al ser el primero que analiza el navegador y los motores de busqueda Web.
<BODY>
Esta etiqueta delimita el cuerpo del documento. También la declaración y cierre es opcional. Aparte de los atributos anteriores, utiliza una serie de atributos y eventos:
● id: Sirve para asginar un nombre único a un elemento.
● class: Sirve para asignar un nombre de clase a un elemento.
● title: Sirve para agregar un comentario asociado a un elemento.
● style: Sirve para aplicar información de estilo a un elemento.
● onload: Este evento ocurre cuando el navegador finaliza la carga de un documento.
● onunload: Este evento ocurre cuando el navegador elimina un documento de una ventana o marco.
Existen una serie de atributos desaprovados como font-color; bgcolor; vlink; text; etc., que ya no se usan porque ahora los estilos es mejor ponerlos en hojas de estilos CSS.
Base y meta
La etiqueta BASE indica la raíza del sitio Web resolviendo las direcciones relativas. No tiene etiqueta de cierre. Utiliza un único atributo href que indica la dirección raíz del documento.

Así en caso de tener una dirección relativa como por ejemplo /cursos.html, la dirección se completaría de manera absoluta de la forma https://mirpas.com/cursos.html.
Por otro lado, la etiqueta META de la cual ya hemos visto ciertas características, indica un conjunto de propiedades generales del documento como al autor, la descripción del sitio, palabras claves, herramientas utilizadas, tipo de contenido, etc., etc.
Como hemos visto anteriormente, las <meta name>, se utilizan para optimizar el resultado de los motores de busqueda, y el resultado no se muestra en pantalla. Las <meta http-equiv>, se utilizan para dar instrucciones a los navegadores, es decir, ejercen cierto control sobre ellos. Tienen influencia sobre lo que aparece en pantalla.
META NAME:
● Proporcionan información sobre la página:
● Especifica información para el buscador:
● Para administración del sitio:
META HTTP-EQUIV:
● Tipo de contenido:
● Manejo de cookies:
● Actualización/redirección de la página:
● Transiciones de la página:
● Control parental:
● Manejo de la caché:
A su tiempo se verán todos los atributos de la etiqueta META, pero por ahora lo vamos a dejar para no hacer muy largo el capítulo.
