Las personas utilizamos nuestros lenguajes hablados, ciertos gestos, diferentes entonaciones, pausas, etc., que acompañan al contenido a transmitir. De modo parecido en el lenguaje escrito utilizamos letras, tamaños, estilos, viñetas, colores, etc., que también acompañarán a la información para que sea más fácil de entender. En resumen, estamos aplicando un formato a la información.
En Internet, los lenguajes de marca son los que permiten aplicar dicho formato. Un documento que contenga texto exclusivamente es perfectamente legible por nosotros, aunque es inapropiado para publicar páginas Web. Si le aplicamos un formato mediante un lenguaje de marcas como por ejemplo HTML, obtenemos un archivo también legible pero más difícil de interpretar. De esa tarea se encarga el navegador que interpreta dicho formato y lo muestra correctamente para dar un aspecto mejorable de la página web.
Conceptos y ventajas.
Una marca es una señal colocada dentro de un texto, con el fin de delimitar una parte del mismo, y aplicarle un formato determinado, por norma general. Las marcas comunes están formadas por palabras comunes encerradas entre símbolos que describen una función. Así en HTML las marcas se encierran entre los símbolos menor que < o mayor que >. Es muy común que las marcas aparezcan por parejas de apertura y cierre como, por ejemplo:

Los lenguajes de marcas no son equivalentes a los lenguajes de programación, aunque se llamen también lenguajes. De hecho, no debemos de llamar programación cuando nos referimos a lenguajes de marcas puesto que no disponen de elementos tales como variables, array, sentencias de control, etc. Sin embargo, los lenguajes de marcas se pueden combinar dentro de un mismo documento con otros lenguajes como JavaScript o PHP con el objetivo de aportar funcionalidad y dinamismo a la Web.
Otro de los objetivos para tener en cuenta es el destinatario de la información. Lo más usual era que el usuario final se conectara desde el ordenador de su casa a principio del 2000, pero hay que tener en cuenta el auge de los dispositivos móviles, los usuarios con deficiencias visuales o motrices o usuarios de avanzada edad que no saben desenvolverse con la tecnología actual; todo eso, implica una necesidad de usar un agente de usuario (agent-user) en vez de un navegador. Con eso, se conseguirá que la presentación para cada uno de esos usuarios sea distinta y mejor adaptada.
También ocurre que cada navegador interpreta una misma página Web de forma diferente interpretando el tamaño de la fuente o los caracteres de manera diferente, por lo que la visualización puede presentar ciertas diferencias entre navegadores. Por otro lado, para independizar más aún la representación de la página se creó CSS que es un lenguaje de representación o estilos. Mediante CSS podemos representar con mayor eficacia la información para cada navegador y pantalla, dispositivo y usuario.
SGML, el origen
En los 60 el mundo del marketing tenía el problema de falta de compatibilidad entre aplicaciones. Ese problema era que cada empresa utilizaba sus propios lenguajes de marcas para describir los diferentes elementos en el documento Web. Cuando se compartía dichos documentos no se podían reproducir a no ser que la empresa utilizara las mismas marcas para la traducción.
IBM intentó resolver este problema a través de un lenguaje de marcas llamado GML (Generalized Markup Lenguage) en inglés.

En 1986 GML pasó a formar parte de ISO y se convirtió en el estándar SGML.
SGML es un metalenguaje, es decir un conjunto de normas que permiten crear otros lenguajes de marcas. Esto se hace definiendo un vocabulario o conjunto de elementos a utilizar, y una gramática o conjunto de reglas que rigen el uso de los elementos y atributos. Así por ejemplo HTML se creó gracias al metalenguaje SGML.
Ventajas de SGML
● Reutilización de datos
● Integridad.
● Control sobre los datos.
● Portabilidad.
● Adaptabilidad.
Sobre los inconvenientes solamente hay que indicar la alta complejidad que tiene el uso de SGML.
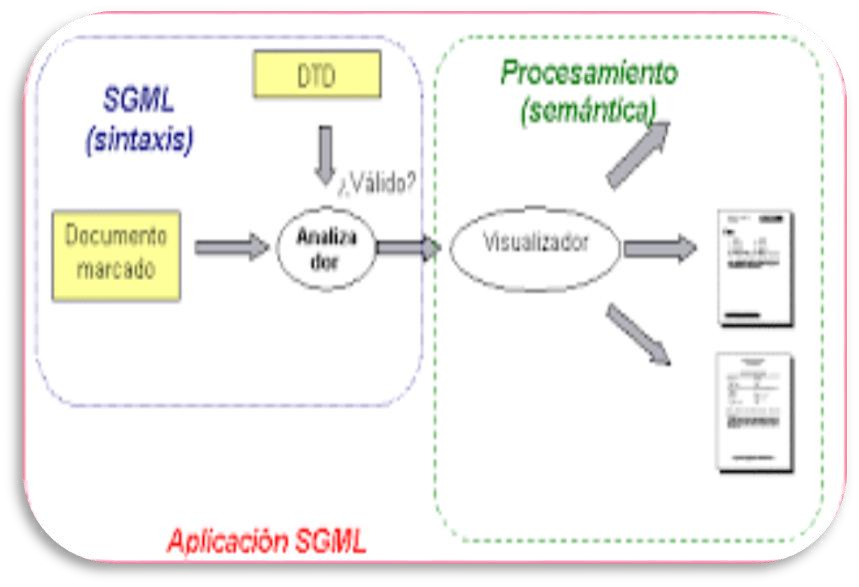
Un documento SGML consta de dos partes:

EL PRÓLOGO.
Contiene la estructura del documento:
● La declaración: Que indica que es un documento SGML y algunos parámetros.
● La definición de tipo de documento (DTD): Que indica la sintaxis particular del lenguaje creado.
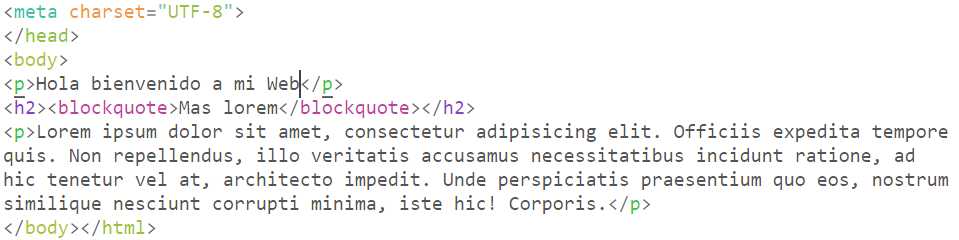
LA INSTANCIA DEL DOCUMENTO.Contiene los datos del documento.● Vocabulario: HTML, head, title, body, p.
● Reglas: HTML contiene un elemento head y un elemento body; head contiene un elemento simple title; body contiene un elemento simple p y todos los elementos p deben de estar en el body; p es un texto simple. Detrás de p solo puede ir otro p o fin de body. Detrás de body solo puede ir fin de HTML.

Características de los lenguajes de marca
Texto plano
Los archivos de texto plano son aquellos que están compuestos únicamente por caracteres de texto que, a diferencia de los archivos binarios, pueden contener imágenes, sonidos, archivos comprimidos, compilados, etc. Estos caracteres se pueden codificar mediante código dependiendo del idioma que necesite: ASCII, ISO8859, UTF-8, etc.
La principal ventaja de los textos planos es que pueden escribirse con un simple editor de texto (como NOTEPAD). Esta característica hace que los documentos sean independientes del sistema operativo o programa con el que se crearon, facilitando la interoperabilidad del documento.
Compacidad
Las instrucciones de marcado se mezclan con el propio contenido. El código entre corchetes (o símbolos < >), son instrucciones de marcado o etiquetas. El texto entre etiquetas es el contenido de la propia marca (etiqueta).
Independencia del dispositivo final
El mismo documento puede interpretarse de diferentes maneras dependiendo del dispositivo final, así tendremos diferentes resultados si se usa un dispositivo móvil, un ordenador de sobremesa, una Tablet o una impresora.
Especialización
Inicialmente los lenguajes de marcas se idearon para visualizar documentos de texto, pero han ido progresando para utilizarse en muchas áreas como gráficos vectoriales, sindicación de contenidos, notación científica, interfaces de usuarios, síntesis de voz, etc.
Flexibilidad
Los lenguajes de marcas se pueden combinar en el mismo archivo con otros lenguajes como HTML, PHP y JavaScript. Incluso existen etiquetas específicas de dichos sub lenguajes.
XML ha permitido que se puedan combinar varios lenguajes de marcas diferentes en un mismo archivo, como por ejemplo XHTML o MathML.
Clasificación de los lenguajes de marcas
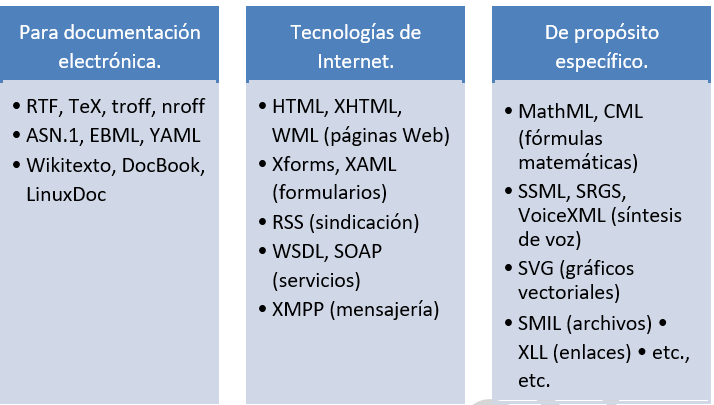
Normalmente los lenguajes de marcas se clasifican en tres tipos atendiendo al tipo de marca que utilizan:
De presentación
Indican el formato de texto o tipografía, sin especificar su estructura, por ejemplo, aumentar el tamaño de la fuente, centrarla o cambiar a negrita. Esta categoría incluye los lenguajes de procedimiento que agrupan varias marcas de presentación en un marco. Por ejemplo, para formatear un título debe de haber una serie de directivas inmediatamente antes del texto indicando:
● Tamaño de letra: 16px
● Fuente: Arial.
● Tipo: Negrita.
Justo después del título debe de haber etiquetas inversas que anulen el formato para continuar con el texto normal.
El software que representa el documento debe de interpretar correctamente el código en el orden en que aparece.
Los procesadores de texto y aplicaciones generales de edición utilizan este tipo de marcado.
Descriptivo, extructural o semántico
Indican las diferentes partes en que se estructura un documento, pero sin especificar como debe de representarse ni en qué orden.
XML es un metalenguaje expresamente diseñado para generar marcado descriptivo y los lenguajes derivados de XML son:
● EBML
● RDF
●; XFML
● OWL
● XTM
Aunque XML almacena contenido de todo tipo, los demás contienen contenido específico.
Híbridos
Son lenguajes que contienen marcas de los dos tipos anteriores. Así podemos encontrar HTML (derivado de SGML), o XHTML, WML (derivado de XML). Según su funcionalidad podemos establecer:

Organizaciones y estándares.
Podemos definir la normalización como el proceso de especificación de normas, para garantizar el correcto funcionamiento de elementos construidos de forma independiente. Aplicado al contexto de los lenguajes de marca, sería por ejemplo el desarrollo de páginas web atendiendo a las especificaciones oficiales del lenguaje.
Para la definición de esta norma existen organismos internacionales, nacionales y privadas. Las organizaciones más importantes en materia de software son:
● W3C
● ISO
● Open source.
Según W3C, el World Wide Web Consortium, es una comunidad internacional que desarrollan estándares que aseguran el crecimiento de la Web a largo plazo. El W3C recibe ingresos de las cuotas de sus miembros, de las becas de investigación, subvenciones y donaciones privadas. Por tanto no se trata de una empresa con fines lucrativos sino de una comunidad formada por diferentes órganos, documentación técnica y un grupo de trabajo formado por expertos que fabrican los estándares. Entre sus miembros se encuentran empresas como Google, Microsoft y Apple entre otras muchas. Además de producir estándares de código abierto, también se crean software gratuito que nos será de utilidad en nuestro desarrollo de páginas Web y para el curso en cuestión.