
El nuevo metalenguaje.
En la versión anterior de HTML a la moderna, la forma de programar páginas Web seguía un orden lógico de: Cabecera, cuerpo, menús, pie y final, según queda reflejado en la imagen:

Estas divisiones se hacían utilizando etiquetas <DIV></DIV> o bien mediante <TABLE></TABLE> ajustando el contenido dentro de la etiqueta <BODY></BODY> y utilizando estilos CSS (en el caso de utilizar la etiqueta DIV).
En el nuevo HTML5, se puede seguir usando esta forma de actuar, pero ya existen etiquetas específicas para cada una de las partes de del documento, como son la cabecera <HEADER></HEADER>, el cuerpo que sigue siendo <BODY></BODY> pero al que se agrega una nueva etiqueta a modo de DIV para el contenido, <ARTICLE></ARTICLE>, una etiqueta <ASIDE></ASIDE>, para la construcción de los menús, y una etiqueta <FOOTER></FOOTER>, para el pie de página.
Este actualizado lenguaje, se está adaptando a la estructura que tiene hoy en día Internet, en lo referente a los Blogs, y las redes sociales, por lo que ha incluido etiquetas adaptadas para establecer un orden más lógico y parecido al de los Blogs y las redes sociales.
En este capítulo veremos brevemente la estructura de las nuevas etiquetas HTML5, dejando para más adelante los detalles de cada etiqueta. También veremos cómo han evolucionado ciertas etiquetas procedentes del anterior HTML 4.0 y los nuevos atributos asignados a las mismas. Por último déjame recordarte que HTML5 todavía no es un estándar y que por lo tanto ciertos atributos o etiquetas pueden sufrir modificaciones en el tiempo, pero a día de hoy, los navegadores entienden perfectamente todo lo que voy a indicar en éste curso de HTML5. A continuación detallo cada etiqueta nueva HTML5, detenidamente.
Nuevos atributos de hipervínculo
Aunque esta etiqueta se ha establecido en versiones de HTML anteriores para el tratamiento de enlaces, se han creado nuevos atributos para su uso:
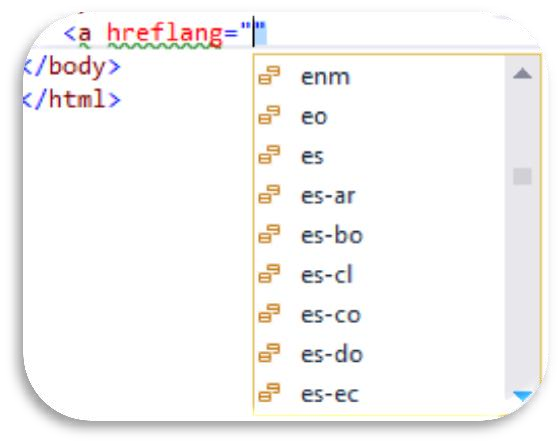
hreflang
Se refiere al idioma en que está el contenido del enlace. Cuando seleccionas este atributo aparecerá un cuadro para que escojas el valor adecuado.
Para la región en la que vivo, selecciono español de España, por lo que el valor del atributo tendrá dos párrafos separados por comas.

Como puedes ver, puedes especificar un idioma general (como por ejemplo “es”) y otro regional, haciendo referencia a la región del idioma (como por ejemplo español de España o español de Ecuador, entre otros muchos. Este atributo no se puede usar como aparece en la imagen, sino que necesitarías usarlo junto al atributo href.

Media
Está claro que HTML5 quiere ser un buen referente tecnológico, por lo que brinda futuro hacia nuevas tecnologías. Ahora podrás mandar enlaces hacia sitios y archivos que antes necesitabas de pluggin como Flash. El atributo media, indica el tipo MIME (Video, imágenes, etc.), como puedes ver en la siguiente imagen.

Observa que ahora puedes especificar el medio al cual va a ligarse el enlace, pudiendo ser un enlace hacia la impresora (para enviar el documento a imprimir), una aplicación en braille, una escena, una pantalla de televisión, etc., etc.
Por defecto el atributo manda a all.
Ping
El atributo Ping puede tener una lista de direcciones URL separadas con un espacio entre ellas y reciben una notificación cuando el usuario sigue el enlace que llama al hipervínculo. Este atributo envía una petición POST (a través del navegador) a la dirección que apunte al atributo ping, de tal forma que aunque no se acceda a la dirección específica en el ping (ya que se cargará la URL en el atributo href), este atributo hace que se pueda utilizar para control SEO o de estadísticas en la Web.
Aunque no es el objetivo del curso, imagina que en tu sitio Web tienes dos páginas; una llamada principal y otra llamada contador. Con este atributo podemos hacer que cuando vayamos a principal, se nos cuente una visita en la otra página contador sin haber accedido a ella. En la página contador tendríamos un código en PHP que nos indicaría la visita:

Y configuramos el atributo ping para que nos vaya a dicha página:

Rel
Especifica la relación entre el documento de origen y el archivo destino del enlace.

Los valores que puede coger son:
● alternate: Designa una versión alternativa del documento. Por ejemplo, cuando usamos el atributo hreflang con este atributo, debemos de establecer el valor de alternate porque sabemos que habrá una traducción de la página. Otro ejemplo, es usando el atributo media, indica que hay una versión adaptada para otros medios como puede ser para impresión, visualización en pantalla de tv, PDF, etc.● autor: En lo referente al autor de la página. Podemos hacer un enlace a un correo o a un sitio específico en donde se hable del autor.

● bookmark: Indica un enlace permanente (que no cambiará mientras exista Internet).

● help: Referencia a documentos de ayuda.

● Licence: Hace referencia a un documento que proporciona información de copyright sobre el contenido de una página.
● nofollow: Se utiliza para hacer que los motores de búsqueda no tengan en cuenta el hipervínculo y no lo consideren en sus preferencias de rastreo. Originalmente se utiliza en la cabecera dentro de una etiqueta META.

● noreferrer: Este valor deja de enviar información sobre la URL a la que se hace el enlace. Se utiliza para la seguridad
● prefetch: Indica al navegador que almacene la página del enlace en cache ya que es posible que vuelva a utilizarla.

● search: Indica que el documento de referencia tiene un recurso para una acción de búsqueda en el documento y sus allegados.
● tag: Cuando hacemos un rel="tag", estamos haciendo referencia a una etiqueta del propio documento vinculado. Así podemos establecer un enlace dentro de una parte concreto de otro documento, como por ejemplo un DIV.
●first, last, next, prev: Hacen referencia a la primera página y última página referenciadas. También a la siguiente y la posterior página. Así pues, imagina que en tu sitio Web, tienes 2 páginas y las referencias como:

El comienzo rel="first" es la primera página. Aunque no hemos puesto en la imagen, el enlace que tuviese rel="next" iría hacia la última página llamada cursos.php. El enlace desde ésta vuelve a la primera página. Estas propiedades se designaron en HTML5 para restar acción al objeto de Window.History de JS y así hacer que sea el propio navegador el que pueda interactuar con enlaces visitados.
● external, index: La primera indica que el enlace no pertenece al propio sitio Web y que es un enlace externo. La segunda indica que el enlace es la página principal de un sitio Web.
Type
Indica al navegador el tipo MIME de destino si no es un documento HTML5, como puede ser un archivo de vídeo o audio. Anteriormente, el atributo a también tenía otras propiedades como charset, coords, name, rev, shape que aunque no han desaparecido porque los navegadores siguen utilizándolas, HTML5 las ha excluidos desde esta etiqueta.
Como verás, en el primer capítulo del curso de HTML hemos visto cómo hacer enlaces internos a la misma página mediante el atributo name. Ahora si HTML5 lo repudia, ¿cómo se procede para hacer enlaces internos?
Pues sencillo, ahora se utiliza el identificador del enlace vinculado de la forma:

<ARTICLE></ARTICLE>
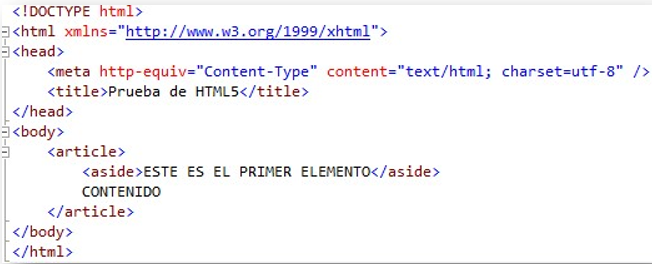
Esta etiqueta proporciona el contenido de la página Web dentro del elemento BODY.Se pueden usar tantos <ARTICLE></ARTICLE> como se deseen, pero cada uno de ellos servirá para agregar un trozo de contenido multimedia deseado. Esta etiqueta es ideal para la realización de BLOGS y periódicos virtuales. Se debe usar junto a la etiqueta <ASIDE></ASIDE> para establecer un título al contenido de cada <ARTICLE></ARTICLE>.

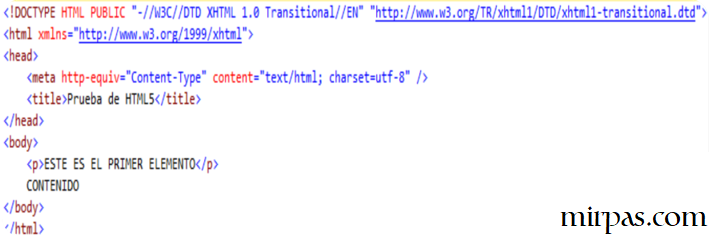
Su homólogo en HTML4 sería:

Te preguntarás qué diferencia hay entre el primer código y el segundo:
Aunque la diferencia es mínima en las 2 páginas, en el primer código, la etiqueta <ASIDE></ASIDE> ajusta automáticamente en la parte superior de la pantalla el título expresado y le da el formato de espaciado correcto; mientras al código convencional, hay que declarar etiqueta <p></p> para establecer el formato de título y no tiene un formato predefinido y que deberíamos de dar mediante CSS.
A primera vista, parece correcto el uso del segundo código ya que es más corto, pero prácticamente, la ordenación de las consecuentes etiquetas dentro de otro elemento, dificultarán la interpretación del código por parte de los navegadores.
Con el código HTML5, la colocación del código y su formato dentro de etiquetas <DIV></DIV>, por ejemplo, hará más sencillo la interpretación y el correcto formato del mismo.
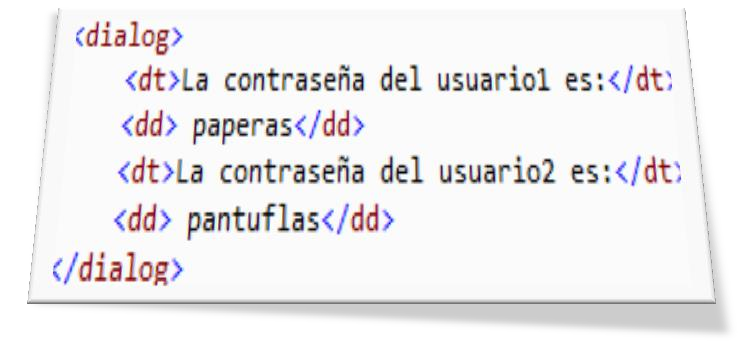
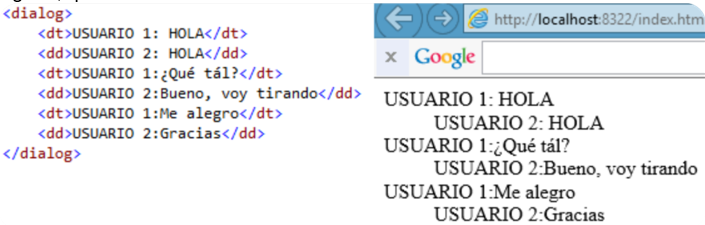
<Dialog><dt></dt><dd></dd></dialog>
Esta etiqueta te permite insertar comentarios que se han llevado entre distintos usuarios a modo de presentación ordenada. Esta etiqueta se utiliza con varias etiquetas ya estudiadas y que le dan su naturaleza de emisor y receptor y viceversa, siendo una para el emisor y otra para el receptor. Simula una configuración de preguntas y respuestas (en cuanto a un orden visual):

Así un código aceptable que mostrará un pequeño chat, eso sí, sin formato alguno, quedaría así:

Se podría dar un color y un formato específico para cada tipo de etiqueta mediante CSS y así conseguir un chat personalizado.
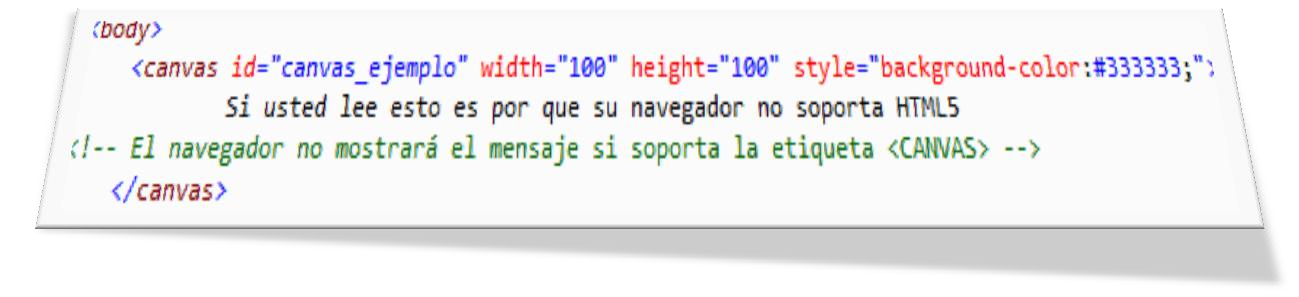
<Canvas></canvas>
Esta etiqueta de diseño se utiliza para tratar contenido gráfico dentro de un área rectangular en la página Web. Se puede decir que es como un tapiz para escribir en él. La etiqueta se puede usar para insertar contenido dinámico de imágenes o fotos, videos, juegos, Flash, etc. Se pueden incluir instrucciones en la cual se comprobará la compatibilidad de navegadores, en el caso de que el navegador no tolere esta etiqueta:

Se utilizan atributos:
Id.Para darle un nombre al elemento y así cuando utilices el elemento con lenguajes de Script, llamarlo fácilmente.
Height.Establece el alto del área rectangular.
Width.Establece el ancho del área rectangular.
Actualmente soportan esta etiqueta los navegadores IExplorer 8 o superior, Chrome, Firefox, Opera, Safari.Esta etiqueta se utiliza junto con JavaScript para generar gráficos y en proximas prácticas verás su uso.
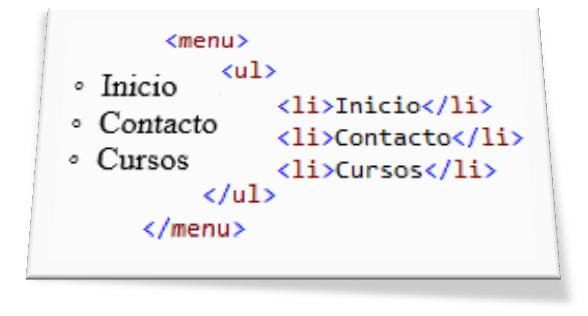
<menu></menu>
Esta etiqueta define un menú con sus opciones. Funciona junto a una etiqueta de viñeta <UL>, <OL> y sus subordinadas <LI> de la forma:

Utiliza los atributos siguientes:
Label.Sirve para establecer un nombre al menú (no le da un Id).
Type.Indica el tipo de menú que va a crear (según sus comandos). Pueden ser 3 tipos de menús:
●Content menu Para un menú contextual.
●Toobar, para una barra de herramientas.
●List para una lista de comandos.
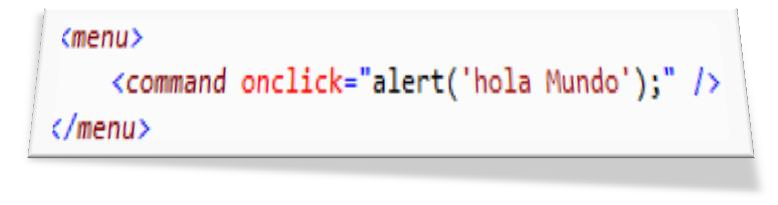
<command></command>
Define un elemento que ejecutará un comando. Esta etiqueta define un botón de comando, como un botón de radio, una casilla de verificación o un botón. El elemento de mando sólo es visible si está dentro de un elemento del menú. Si no, no se mostrará, pero se puede utilizar para especificar un atajo de teclado.

Los atributos que utiliza son:
Checked.Indica que el comando creado esté chequeado al iniciar o no. Solo funciona para los tipos de RadioButton o CheckBox. Por defecto es checked.
Disabled.Este es un atributo Bolean que indica que el comando no está disponible y, por lo tanto no lo tendrá en cuenta HTML5 para que no interactúe con los controles de formulario en caso de no utilizar esta etiqueta. Por defecto está en disabled.
Label.Enseña el nombre del control al usuario. Puede tener los valores de command y name.
Icon.Enseña una imagen representativa del comando. Debe de tener una URL válida para tal fin con el atributo src.
radiogroup.Solo es válido para controles de RadioButton.
<datalist></datalist>
Esta etiqueta se ha realizado para crear un ComboBox en el documento de forma automática, por lo que requiere de estar dentro de una etiqueta de formulario para que opere.
Actualmente reproducible en las últimas versiones de los navegadores Iexplorer, Opera 11, Firefox, y la última beta de Chrome. Esta etiqueta se utiliza junto la etiqueta <INPUT> y las etiquetas <OPTION /> para crear las listas desplegables, las cuales se muestran al pulsar sobre el control.
Para darle la potencia a esta etiqueta se necesita utilizar atributos en la etiqueta <INPUT> y ser llamados por la etiqueta <DATALIST>. Los atributos que utilizará la etiqueta <INPUT> y que servirá para definir los elementos de entrada de texto son:
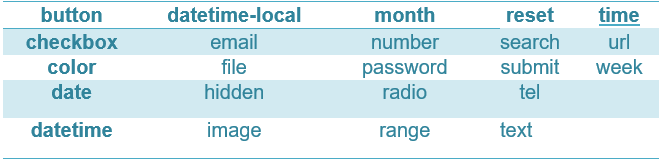
Type.Indica el tipo de INPUT (control que se va a crear). Hay que decir que hay 23 tipos de controles que se pueden crear con el elemento <INPUT TYPE> de los cuales te muestro una lista:

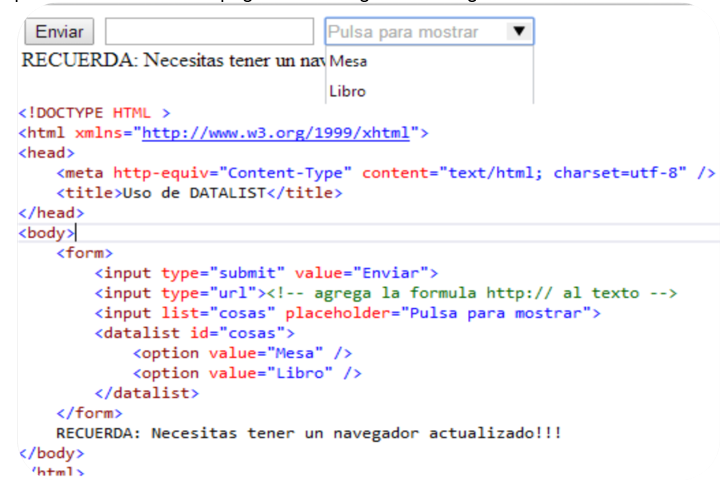
Como puedes ver cada valor de Type, crea un control distinto, pero para utilizar el elemento <DATALIST> necesitamos utilizar elementos de texto, por lo que podríamos crearlo una página con el siguiente código:

Cuando pulses sobre el fondo del control, se desplegará el menú de opciones establecidas mediante la etiqueta <OPTION />, y se podrá seleccionar mediante el ratón. La validación de datos se procede igual que en versiones anteriores al pulsar sobre el botón de envío.
Placeholder.Proporciona un texto a mostrar en el control en el momento de carga.
Id.Proporciona un identificador o llama a un identificador desde cualquier parte del documento.
<Del></del>
Tacha una parte del texto que está expuesto entre estas etiquetas. Esta etiqueta no es nueva.
<details></details>
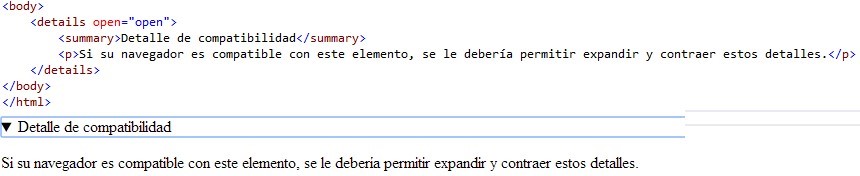
Esta etiqueta, solo la soportan los navegadores modernos. Proporciona un espacio desplegable en el cual incluir comentarios o material multimedia, y puede ser oculto por el usuario o no. Se usa en conjunto con la etiqueta <SUMMARY></SUMMARY>.

Si no se usa el atributo open, se mostrará sin desplegar el menú.
<Footer> y <Header>
La etiqueta footer, por si sola constituye el pie de página de una página Web o de una parte del documento. Sirve para insertar información sobre derechos de autor, propietario, acciones, enlaces informativos, etc., vamos, lo que es un pie de documento. Esta etiqueta no te crea el pie de página, solo se ha creado específicamente para establecer en el documento HTML un pie de página, al igual que existía una parte del documento para la cabecera. Si tienes estilos aplicados al documento, tendrás que llamarlos desde la propia etiqueta.
Esta etiqueta es la principal de las etiquetas de formato de texto H1 a H6. En HTML5, ahora se utilizará la etiqueta <HEADER> y después las etiquetas de título correspondiente <H1.....H6> y se terminará con el cierre de cada etiquetas</H1.....H6></HEADER>. Se pueden usar en el documentos tantos <HEADER> como se quiera, pero nunca se utilizará uno si no se ha cerrado el otro.
Bueno, vamos a dejarlo por ahora para no saturar el capítulo. En la sección de prácticas verás otras etiquetas HTML5 como la de <AUDIO> y <VIDEO> con las cuales haremos un reproductor Web.