Antes de HTML5 la inclusión de sonido en las páginas web tenía muchos inconventienes. Ahora con este nuevo lenguaje se pretende buscar una alternativa más sencilla y eficaz. Aun así, cada navegador implementará lo que quiere por lo que no se consigue una solución total. Para poder insertar audio con HTML5 lo haremos con la etiqueta <audio> y deberemos comprobar que los navegadores también tengan implementado HTML5 ya que la nueva etiqueta no existe para lenguajes anteriores.
Audio en HTML5.
Los atributos de esta etiqueta serán casi idénticos a la etiqueta <embed>:
Autoplay:Se inicia automaticamente.
Controls:Controles de reproducción visibles.
Loop:El audio se repite cuando termine.
Preload:Indica si se cargará el archivo con la página (auto: se carga al cargar la página; meta: solo carga metadatos; none: no hay precarga).
Src:Url del archivo.
Hay que destacar que el uso de HTML5 nos dará la posibilidad de usar navegadores en dispositivos móviles como IPhone o los basados en Android.
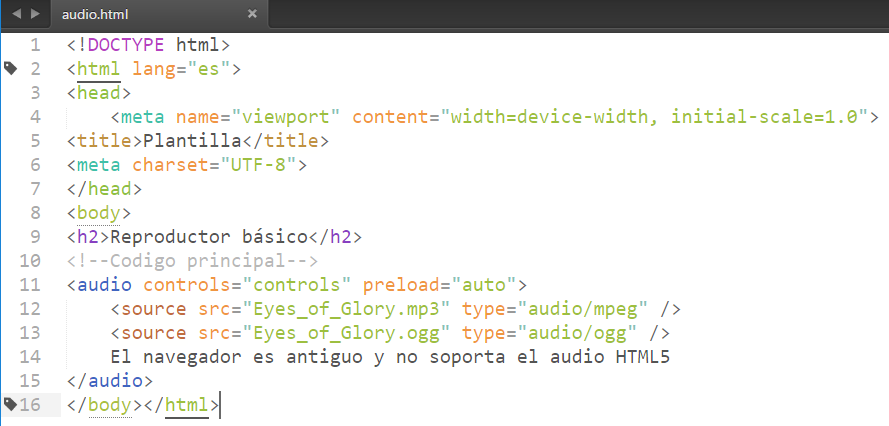
Podemos usar una mejora para la etiqueta <audio> y esta es la etiqueta <source>. Esta etiqueta la incluiremos dentro de <audio> y crearemos una por cada tipo de archivo que queramos incluir. Así por ejemplo los formatos mp3 se leerán bien en IExplorer, Google Chrome y Safari, mientras que para Firefox usaremos tipos ogg. El navegador irá leyendo el archivo y cuando encuentre una etiqueta source que contenga un tipo de archivo que pueda leer se quedará con ese archivo, si no consigue leer la primera línea pasará a la siguiente y así hasta que consiga un archivo que leer.

La interoperabilidad es una de las ventajas de la etiqueta <audio>, aunque también deberemos buscar soluciones para los casos en los que no sea capaz de leer el contenido.
Una solución posible es el uso de la etiqueta <object> dentro de <embed>, en la cual podremos insertar un reproductor Flash los navegadores que no sean capaz de soportar el código anterior.
También podremos aplicar un estilo CSS a las etiquetas <audio>.
Como conclusión, decir que el uso de HTML5 facilita la inserción de audio en la web ya que no va a requerir del uso de plugins en los navegadores para la reproducción de archivos de audio, facilitando así las funciones del desarrollador.
El uso de HTML5 en los nuevos dispositivos móviles hace que dentro de poco tiempo todos los usuarios tengan navegadores con HTML5 y no tengamos que buscar otras alternativas. Para personalizar el reproductor podemos hacer uso de JavaScript y HTML5.
Formatos de audio
El formato de audio más popular es el mp3. Es un formato que usa un algoritmo con pérdida para así conseguir un menor tamaño. Se usa en multitud de dispositivos y puede comprimirse usando una mayor o menor tasa de bits teniendo así mayor o menor calidad de audio.
En el desarrollo web, el formato mp3 no es el único que existe, hay más formatos iguales e incluso mejores, aunque no todos los navegadores lo soportan. Por tanto, lo que se intenta buscar al crear un sitio es llegar a los máximos dispositivos posibles.
En el ámbito de los archivos comprimidos debemos diferenciar entre formato y códec. El formato es la estructura de ese archivo de audio, mientras que el códec es el tipo de compresión que se ha utilizado en el archivo. Si lo extrapolamos a las imágenes, el formato es el tipo de extensión que tendría (jpg, bmp, etc) y el códec sería una compresión .rar o zip. Para este tipo de archivos será necesario el códec correspondiente si queremos reproducirlo para que pueda ser descodificado.
Los formatos que vamos a ver a continuación son los más conocidos:
Ogg:Sirve para audio y vídeo. Tiene como ventaja que es libre de patentes y está abierto por lo que tiene un alto grado de eficiencia en el streaming y comprensión de archivos. Los navegadores Firefox y Chrome soportan ogg.
Real audio:Es el formato por excelencia del streaming. La gran mayoría de páginas usan este formato para hacer uso del streaming. La empresa creadora es RealNetworks y el reproductor que han creado para reproducir este formato es RealPlayer.
Window Media audio (wma):Está desarrollado por Microsoft. Posee una alta calidad de sonido y un tamaño reducido, además se puede incluir derechos de autor. Puede ser un formato adecuado para la reproducción en streaming. Microsoft ha desarrollado un reproductor, Windows Media Player, capaz de reproducir este formato y el navegador IExplorer también es capaz de reproducirlo, pero no es seguro en el resto de navegadores.
wav o wave:Se usa sin compresión de datos. Los propietarios son Microsoft e IBM. Es conocido, pero se usa poco debido al gran espacio que ocupa.
vqf:Este formato ha sido desarrollado por Yamaha y es mejor que el mp3 debido a que tiene mejor calidad de sonido y menor tamaño. El reproductor que podemos asignar a este formato es el Yamaha SoundVQ. También posee el inconveniente de que no es un formato muy extendido entre los usuarios y además necesita de muchos recursos.
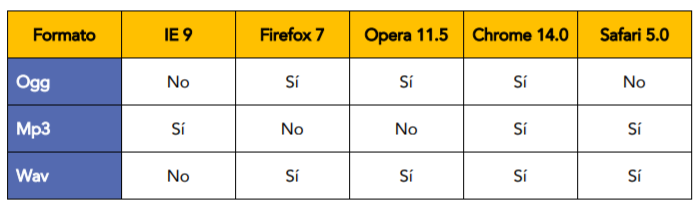
A la hora de utilizar un formato de audio en nuestra web debemos tener en cuenta el tipo de formato que tendrá para comprobar qué navegadores van a ser capaces de soportarlo. No todos los navegadores van a soportar todos los tipos de formatos ya que cada uno tiene unas preferencias. A continuación, veremos una tabla con algunos navegadores y tipos de formatos que soportan:

En HTML5 vamos a poder añadir formatos de audio según el formato que soporte cada navegador. Así referenciamos a todos ellos y cada navegador usará el que pueda reproducir seleccionando el formato adecuado.
Vídeo en HTML5
Para insertar vídeos en nuestra web tendremos las mismas opciones que teníamos con el audio. En este caso en HTML5 tendremos la etiqueta <video> que tendrá los mismos atributos que teníamos con la etiqueta <audio> y podremos también ofrecer controles con JavaScript.
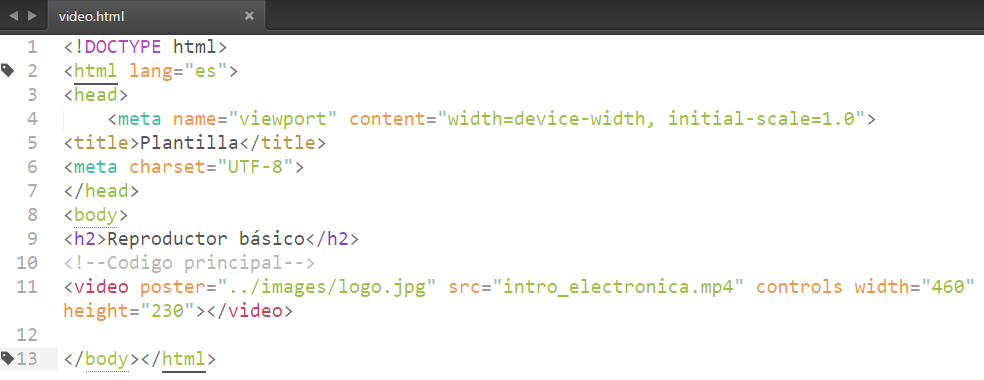
La diferencia entre las 2 etiquetas es que para el video necesitaremos de asignarle un tamaño por lo que tendrá los atributos height (alto) y width (ancho). Un ejemplo puede ser:

Como hemos visto también podrá tener un atributo llamado poster en el que un vídeo usará una imagen como portada antes de comenzar la reproducción.
En este ejemplo hemos usado un archivo .mp4 por lo que algunos navegadores no serían capaces de reproducirlo, por lo que podremos usar como hicimos anteriormente la etiqueta <source>. Y como pasaba con el audio, esta opción solo sería posible para webs en HTML5, usaremos la etiqueta <object>.
No será necesario que tengamos siempre almacenado el archivo de vídeo para insertarlo ya que podemos enlazar vídeos de distintas webs como Youtube ya que disponen de un enlace para insertarlo en páginas web usando la mayoría de las veces la etiqueta <iframe>. También se podrán usar estilos CSS en las etiquetas de vídeo.
Formatos de vídeo
Todo lo que hemos visto en el apartado anterior referente a los formatos de audio podemos extrapolarlo a los formatos de vídeo. El video tiene por un lado el formato de los archivos y los códec con los que se comprimen y descomprimen y además puede haber varios para un mismo formato. El uso de la compresión en los vídeos tiene más sentido que en los audios debido al gran tamaño que tendrían de no estar comprimidos. Ahora veremos los tipos de formatos que podemos usar junto con sus respectivos códec:
.mp4:contiene vídeo en formato MPEG-4, con los códec: DivX,Xvid, QuickTime y H.264.
.swf, .flv y .f4v:versiones de Adobe para Flash vídeo desde 2002 hasta ahora. Códec: Sorenson Spark, VP6 y H.264. El formato .f4v solo es capaz de soportar H.264.
.ogg y .ogv:Contenedor Open Source.
.mkv:formato de video en Open Source que puede contener casi cualquier formato de vídeo.
webm:tipo de video desarrollado por Google, en código abierto y códec de audio Vorbis.
.avi:Tipo de video más extendido, es soportado en varios soportes como smartphones, tablets e incluso televisión.
.mov:contenedor de QuickTime propietario de Apple. Casi idéntico a .mp4. Al ser propietario Apple tendrá menos soporte en otras plataformas.
Al igual que con el audio, podremos convertir los distintos formatos de vídeo a través de aplicaciones sencillas que nos ofrecen multitud de opciones. Y el mismo problema tendremos con los navegadores, no existe un formato estándar.
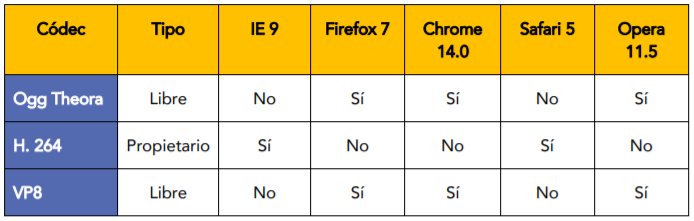
A través de la siguiente tabla podremos ver los códec de los principales navegadores:

En esta práctica has aprendido a insertar audio y vídeo en tu Web y has conocido los formatos y codecs necesarios para usar en tus archivos multimedia. Ahora puedes pasar al siguiente capítulo en el cual montaremos una página Web completa.