Estructura básica de una Web.
A menudo cuando desarrolles una página Web tendrás un objetivo, como puede ser una página de ventas, un portfolio, una página de descargas, o como es mi página, de cursos online.
Lo primero que debes de tener claro en tu proyecto es para que quieras hacer la página Web. Como cada uno puede tener objetivos varios, yo voy a empezar a desarrollar un proyecto que se trate de una tienda online básica ya que un cliente nos ha pedido que la hagamos para que puedan ponerse en contacto con él y puedan realizar compras desde la Web.
Está claro que esta tienda online de momento va a ser muy básica, pero la iremos añadiendo funcionalidad según avancemos en el desarrollo del curso.
Una vez pensado para que vayamos a desarrollar la página, lo primero que debemos de hacer es pensar la estructura básica que tendrá la página.
Para ello, en un simple papel puedes dibujar la forma que tendrá en cuanto a menús, contenidos, forma, colores, estilos visuales, tipo de fuente que contendrá, colores de la fuente, estilos, etc., etc.
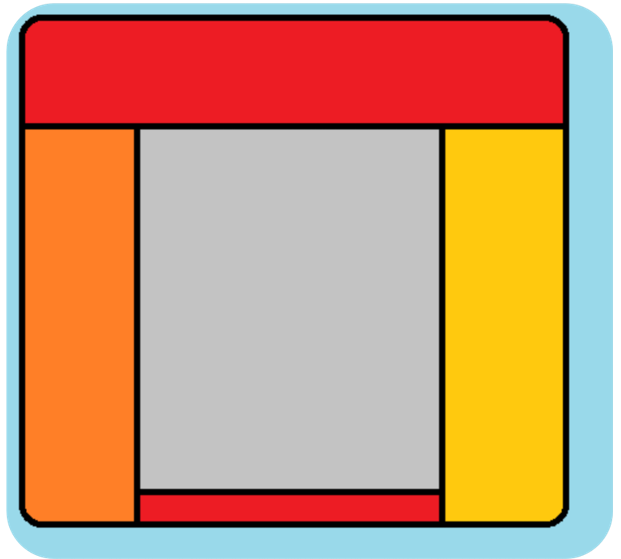
Por ejemplo, la página que vamos a desarrollar en la práctica del capítulo tendrá la siguiente forma:

En donde en rojo se ha representado la imagen de logotipo de la empresa y el pie de página, en naranja a la izquierda, el menú de navegación y a la derecha en amarillo, el menú de noticias, publicidad, etc.
Esta estructura que has visto arriba es el esqueleto de la página Web, ya que servirá para establecer la base en la que se sustentará todo el contenido de la misma. Si observas, esa estructura es fácil de realizar mediante la etiqueta <TABLE>, y también mediante la etiqueta <DIV>.
Como estamos a principio del curso, vamos a desarrollar la página Web mediante el desarrollo de tablas y en otros capítulos veremos el desarrollo mediante DIV.
Primer paso, ¿!DOCTYPE?
Todos los documentos Web están basados en protocolo HTTP y pueden representar páginas HTML, XHTML o XML. Siguiendo la normativa de estandarización de W3C, la directiva DOCTYPE debe de ser incluidas en todos los documentos Web para establecer el tipo de documento que abre el navegador y además ofrecer una comunicación entre el servidor y el navegador.
Hasta hace 3 minutos, la directiva DOCTYPE se escribía de la forma:

Lo cual muchas veces era un engorro para el programador aprenderse todo ese zurullo de palabrotas. Aunque eso sí, la directiva no es obligatoria de poner en el documento. El significador de la línea te lo muestro a continuación:
DOCTYPE HTML PUBLIC.Indica que el documento es de carácter público.
W3C.El documento público está respaldado por la World Wide Web Consortium.
DTD XHMLT 1.0 Transitional//EN.Indica que el documento se basa en reglas XHTML de la versión 1.0 y tiene un carácter permisivo (transicional) para permitir el uso de elementos y atributos antiguos. También indica el idioma. Anteriormente se usaba el documento de acuerdo a la versión de HTML, como por ejemplo DTD HTML 4.01. Pero las páginas que no están diseñadas para HTML5 se crean con esta directiva. En cuanto al atributo transitional, esto hace que el navegador permita la lectura y ejecución de etiquetas y atributos antiguos (como por ejemplo la etiqueta FRAME y FRAMESET).
DTD XHMLT 1.0 Strict//EN.Esta directiva XHTML DTD Strict es la más estricta de las DTD disponibles ya que no soporta las etiquetas antiguas (a XHTML 1.0) y además requiere que la escritura sea correcta.
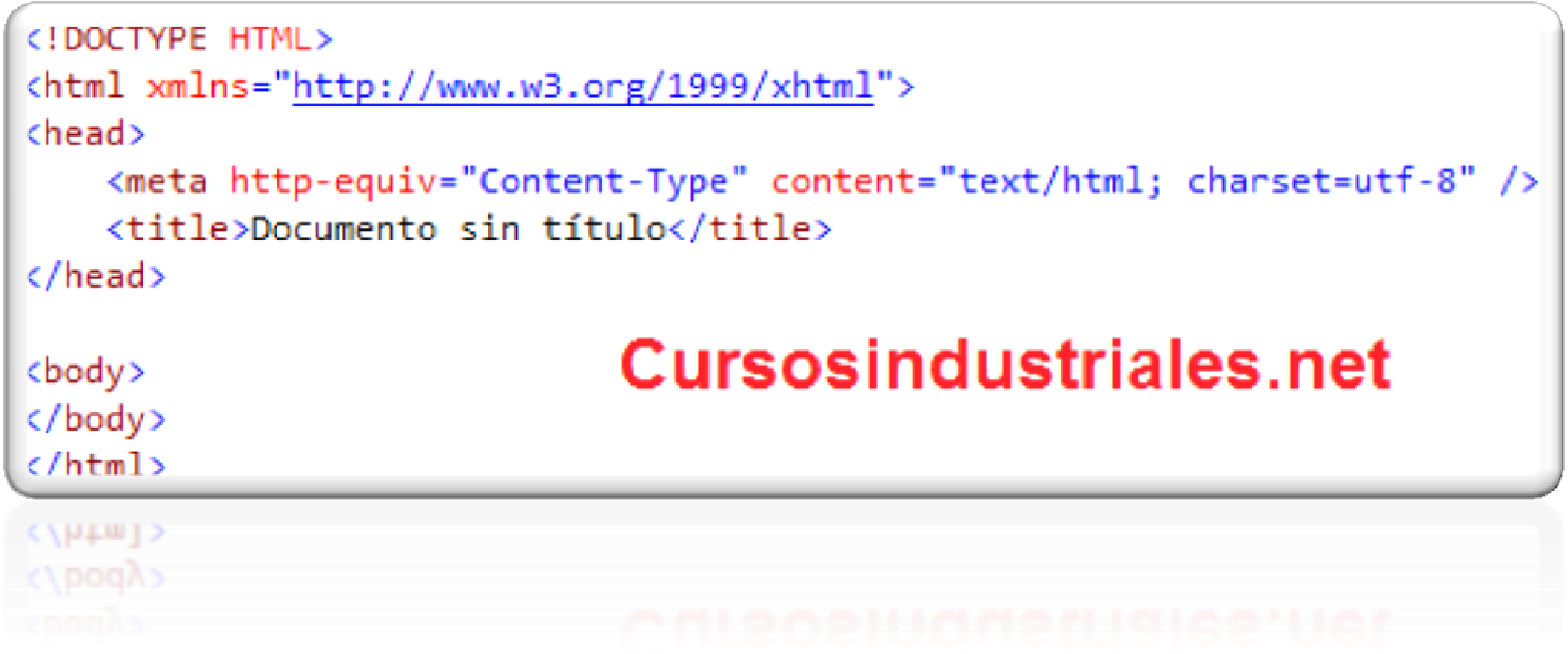
Y aunque se puede omitir la directiva DOCTYPE, vamos a introducirla en nuestros proyectos como el sistema de HTML5, ya que cualquier navegador la va a entender aunque sea moderno ignorando la directiva. Así pues, todas nuestras páginas empezarán por <!DOCTYPE html>.
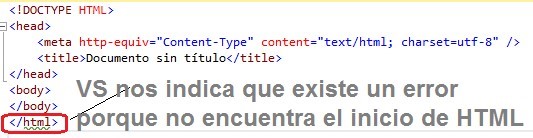
Segundo paso: siempre HTML
Por supuesto que esta etiqueta indica el comienzo del documento y siempre deberá de escribirse. Puede contener directivas o atributos o dejarse solamente con la etiqueta, pero en ningún caso no se dejará al documento sin esta etiqueta, ya que el documento no se mostraría correctamente y podría dar lugar a fallos en la reproducción.
NOTA: Por defecto HTML5 tiene activado el valor de transitional por lo que no es estricto a la hora de pedir que el código se escriba bien y puede que el navegador interprete correctamente el código, pero no se suelen dar esas patadas gramaticales al código.

Por lo que siempre escribiremos la etiqueta HTML a la que podremos asignar directivas de carga como por ejemplo.

En la cual estamos hablando de que el documento HTML está basado en tecnología XML para versiones superiores de HTML 4.0.
Esto es opcional para HTML5, y válida para versiones anteriores, aunque no es estrictamente obligatoria ya que una página podría tener solo la etiqueta HTML sin ningún tipo de atributo. En todos nuestros documentos, dejaremos tal cual está. Por lo tanto ya tenemos nuestra estructura básica de la página Web; pero repasaremos los atributos de ésta etiqueta.

Dir:Indica el sentido de escritura de texto cuando no corresponde al habitual (textos en chino, árabe, etc., etc.). Puede coger varios valores como el ltr (de izquierda a derecha), o rtl (de derecha a izquierda). Por defecto es el primero.
Lang:Indica el idioma por defecto del documento.
Version:Nos indica la versión del lenguaje HTML. Pronto en deshuso ya que la directiva <!DOCTYPE> proporciona la versión del lenguaje.
Head
El contenido de la cabecera proporciona información adicional de todo el documento, es por eso que se escribe al principio y por tanto, es lo primero que analiza el navegador. Al igual que el anterior, tiene atributos que se pueden usar para complementar las características de la página. Además, suele incluir anidadas etiquetas específicas para aumentar su funcionalidad:
title:Proporciona un título a la página Web mostrado en la parte superior del navegador (en la pestaña o en la ventana del mismo). Es obligatorio su uso.
base:Sirve para proporcionar una redicción a la página en caso de que se translade el servidor o se tenga que redireccionar automaticamente.
meta:Lo conforman una serie de atributos y etiquetas anidadas que están destinadas esclusivamente a la funcionalidad de la página y el como se trata de cara a los buscadores.
link:Indica a la página los enlaces hacia los archivos necesarios e incluidos en la carga de la página.
objetc:Aunque cada vez se utiliza menos ésta propiedad, se utiliza para la carga de scripts cuya tecnología era anterior a HTML5 como flash y los apples de Java.
script:El uso de script en el moderno HTML5 es casi imprescindible hoy en día, por lo que es necesario incluir este atributo si queremos usar script en nuestra página.
style:Sirve para dar estilo a la página. Todo el estilo se dará entre las etiquetas <style> y </style>
La serie de atributos son lang (igual que el anterior); dir (igual que el anterior) y profile, que servirá para indicar donde están los perfiles para interpretar los elementos meta (como valor cogerá el URI, o Identificador Uniforme de Recursos, en español)
BODY
El cuerpo de la página web delimita el cuerpo de la página. Dentro del body irán todos los elementos de párrafo, edición, formularios, multimedia, etc., de la página principal. Esta etiqueta es una etiqueta de apertura y cierre. Al igual que casi todas las etiquetas, tiene una serie de atributos, (además de los vistos hasta ahora), que repasaré rapidamente.
id:Sirve para asignar un nombre único a un elemento. Se utiliza para identificar a los elementos del DOM en hojas de estilo y scripts.
class:Sirve para asignar un nombre de clase a un elemento. Es posible usar el mismo nombre de clase para varios elementos. Es muy usado en las hojas de estilo.
title:Sirve para agregar un comentario asociado al elemento.

style:Sirve para aplicar estilo al body directamente.
onload:Es un evento que se lanza cuando se carga la página.
onunload:Este evento se lanza cuando el navegador elimina un documento de una ventana o marco.
Hay que decir que la mayoría de los atributos mostrados en el curso se pueden usar en casi cualquiera etiqueta de HTML.
Eventos.
Los eventos son sucesos que ocurren en la página web cuando el usuario o la aplicación interactúan entre sí. Así por ejemplo cuando se pulsa un botón se lanza un evento click que, de estar programado, se realizará una acción.
Existen 5 grupos de eventos clasificados según su funcionalidad:
FORMULARIO:
| Atributo | Descripción |
|---|---|
| onblur | Ocurre cuando un campo pierde el foco. |
| onchange | Ocurre cuando un campo pierde el foco y su valor se modifica después. |
| onfocus | Ocurre cuando un campo recibe el foco. |
| onreset | Ocurre cuando se reinicia un formulario. |
| onselect | Ocurre cuando se selecciona un texto en un campo de texto. |
| onsubmit | Ocurre cuando se envía el formulario. |
RATÓN:
| Atributo | Descripción |
|---|---|
| onclick | Ocurre cuando se hace click sobre un elemento. |
| ondblclick | Ocurre cuando se hace un docle click sobre un elemento. |
| onmousedown | Ocurre cuando se pulsa el botón del ratón encima de un elemento. |
| onmousemove | Ocurre cuando se mueve el ratón estándo encima de un elemento. |
| onmouseout | Ocurre cuando el ratón sale de un elemento. |
| onmouseover | Ocurre cuando el ratón se sitúa sobre un elemento. |
| onmouseup | Ocurre cuando el botón del ratón se suelta estándo encima de un elemento. |
TECLADO:
| Atributo | Descripción |
|---|---|
| onkeydown | Ocurre cuando se pulsa una tecla sobre un elemento. |
| onkeypress | Ocurre cuando se pulsa y se suelta una tecla encima de un elemento. |
| onkeyup | Ocurre cuando se pulsa se pulsa y se suelta una tecla encima de un elemento. |
| onmousemove | Ocurre cuando se suelta una tecla encima de un elemento. |
IMAGEN:
| Atributo | Descripción |
|---|---|
| onabort | Ocurre cuando la carga de una imagen se interrumpe. |
Para programar un evento, más adelante se estudiarán lenguajes de scripts que servirán para ejecutar una determinada acción al producirse el evento.