La propiedad display no es nueva en css. Ya desde su versión 2.1, es usada en las hojas de estilo web. Pero desde la inclusión de HTML5, los atributos de esta propiedad han cambiado de manera significativa y ahora se pueden utilizar para crear la plantilla Web basada en tablas.

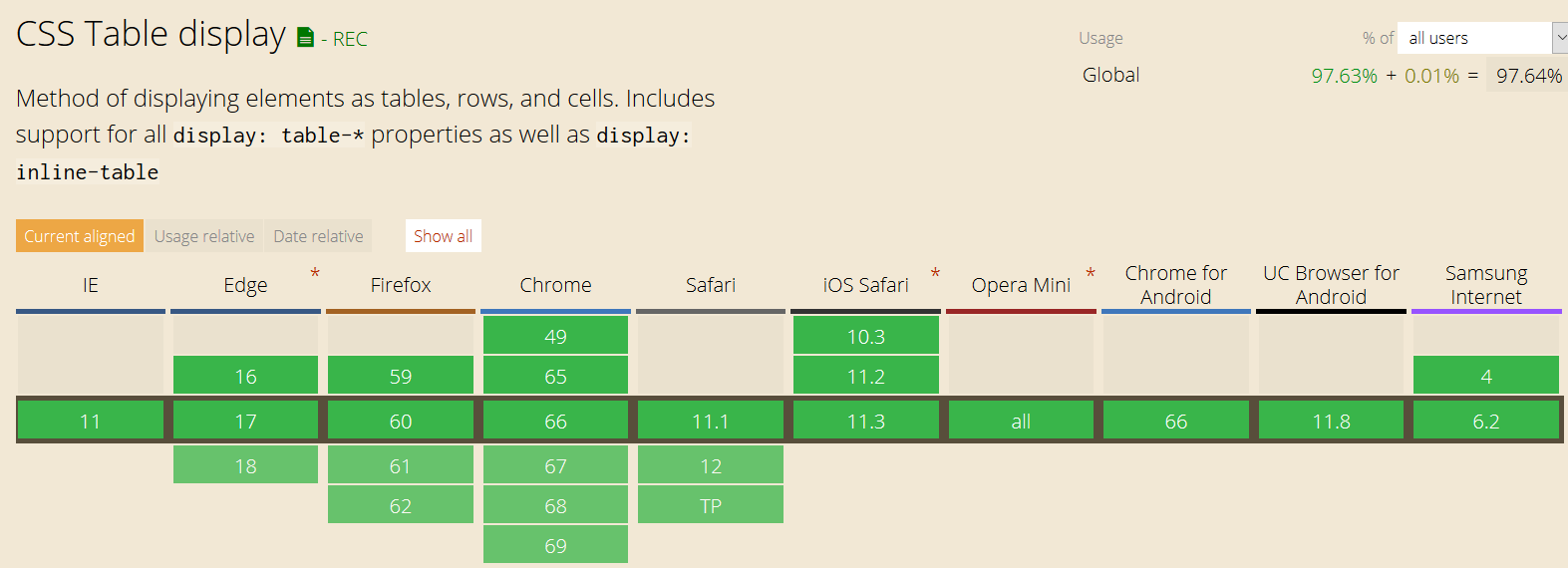
Como puedes ver solamente a partir de la versión 11 de Internet Explorer se reconoce ésta propiedad.
Los valores que vas a utilizar para crear una plantilla mediante tabla son:
table:El valor display: table, muestra el elemento que utiliza esta propiedad en forma de tabla. El bloque solo ocupará el ancho del contenido en donde se escriba.
inline-table:Sirve para diseñar una tabla de tipo en línea. El elemento se incluirá en donde se declare.
table-row:Se consigue un diseño de tipo fila. Cualquier elemento se muestra como si fuese una fila de tabla.
table-row-group:Reagrupa una o varias filas.
table-headr-group:Muestra los elementos correspondientes antes de las filas de las tablas y, después de la leyanda (en caso de existir). De este modo se crean los encabezados.
table-footer-group:Igual que el anterior pero muestra los elementos después de las filas y las leyendas. Sirve para el pie de página.
table-column:Muestra una columna en la tabla.
table-column-group:Reagrupa una o varias columnas de la tabla.
table-cell:Crea y muestra una celda en la tabla.
table-caption:Crea y muestra la leyenda de la tabla. Por defecto estará situada en la parte superior de la tabla.
Diseño Web con tabla HTML5.
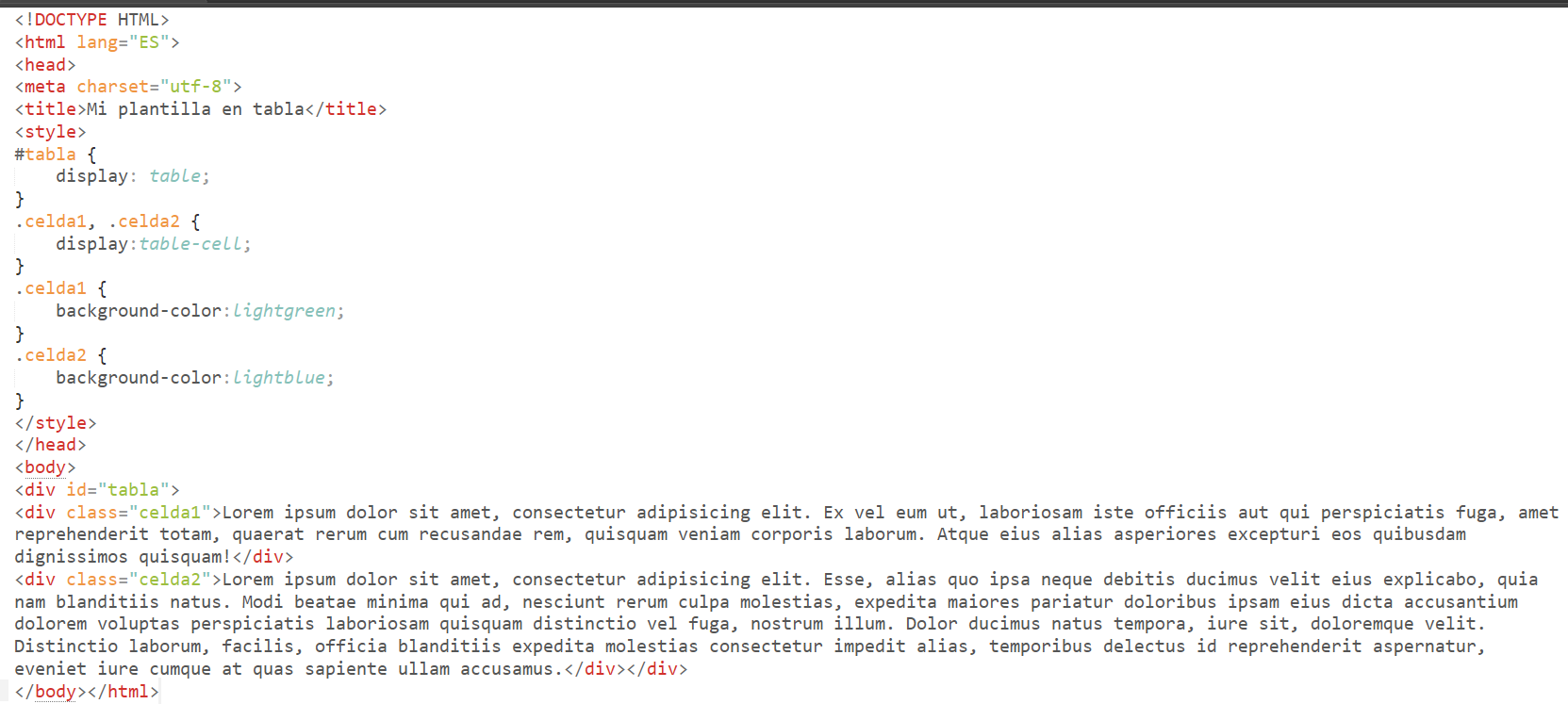
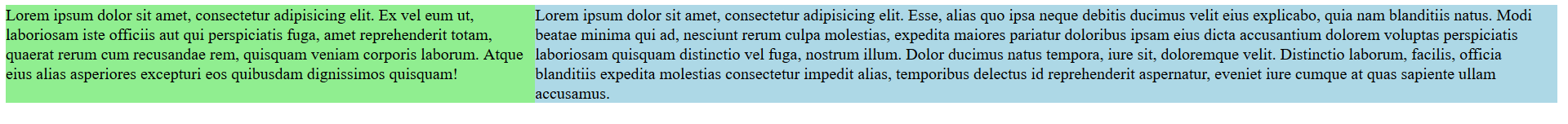
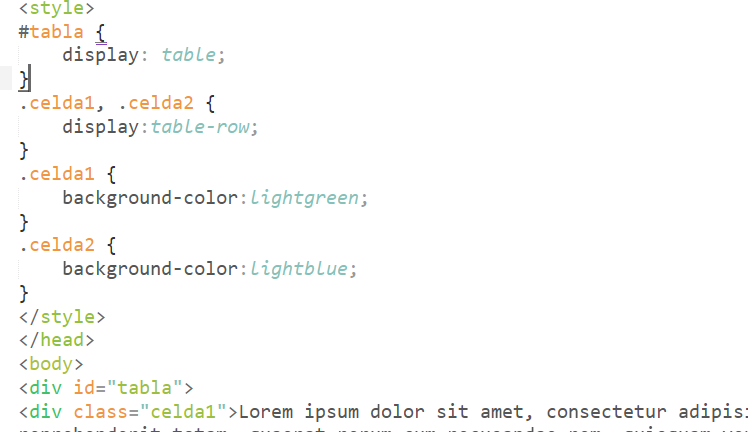
Vamos a empezar con nuestra plantilla básica de tabla:

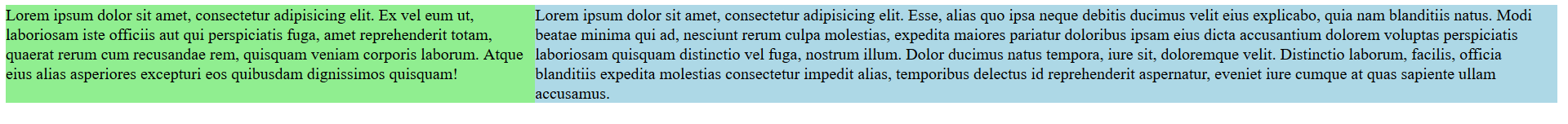
Como puedes ver el resultado deja mucho que desear.

Como puedes ver la etiqueta <p> deja de tener el formato adecuado que tenía hasta ahora. El texto está pegado a los bordes del bloque. Esto se podría mejorar con CSS.
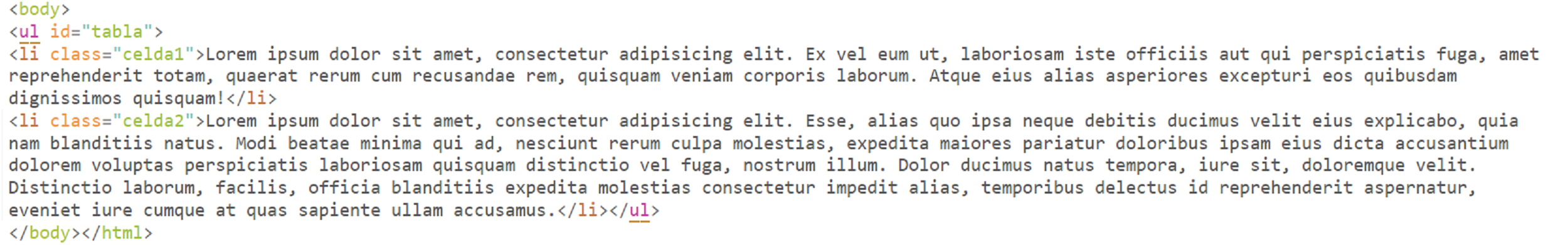
Además, puedes usar otras etiquetas contenedoras para el contenido de las celdas. Por ejemplo en lugar de usar una etiqueta <div> para contener el texto, puedes utilizar una etiqueta de lista <li> (agrupándo desde su tag superior <ul>)

Como puedes ver, cuando ejecutes el estilo es el mismo.

Diseño de las filas.
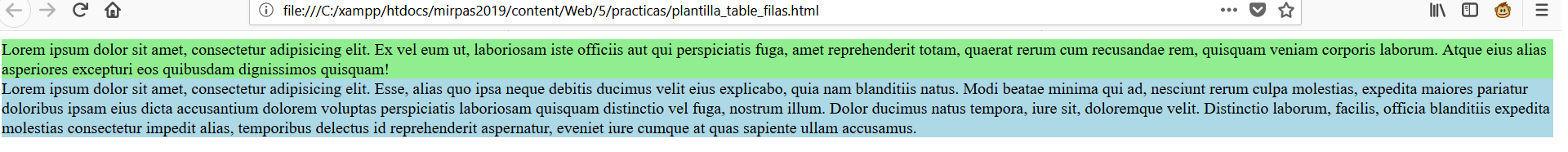
Hasta ahora hemos visto que la tabla por defecto te muestra las celdas separadas por columnas gracias al atributo display:table-cell. Si lo que queremos es que lo separe por filas, utilizaremos la propiedad display: table-row. Así modificándo nuestro código anterior:

Y el resultado es el siguiente:

NOTA: Por defecto, las ventanas de las filas o celdas ocupan todo el ancho de la página del navegador a no ser que se exprese lo contrario.
Calculándo el ancho de las celdas.
Desde esta versión de HTML5, se puede editar el ancho de las filas y las columnas. Podemos actuar de dos maneras diferentes:
Si se establece el ancho de la tabla:Las celdas utilizarán un ancho calculado para mostrar el contenido de forma distribuida.

O si se establece un ancho mayor o menor que la de la tabla:
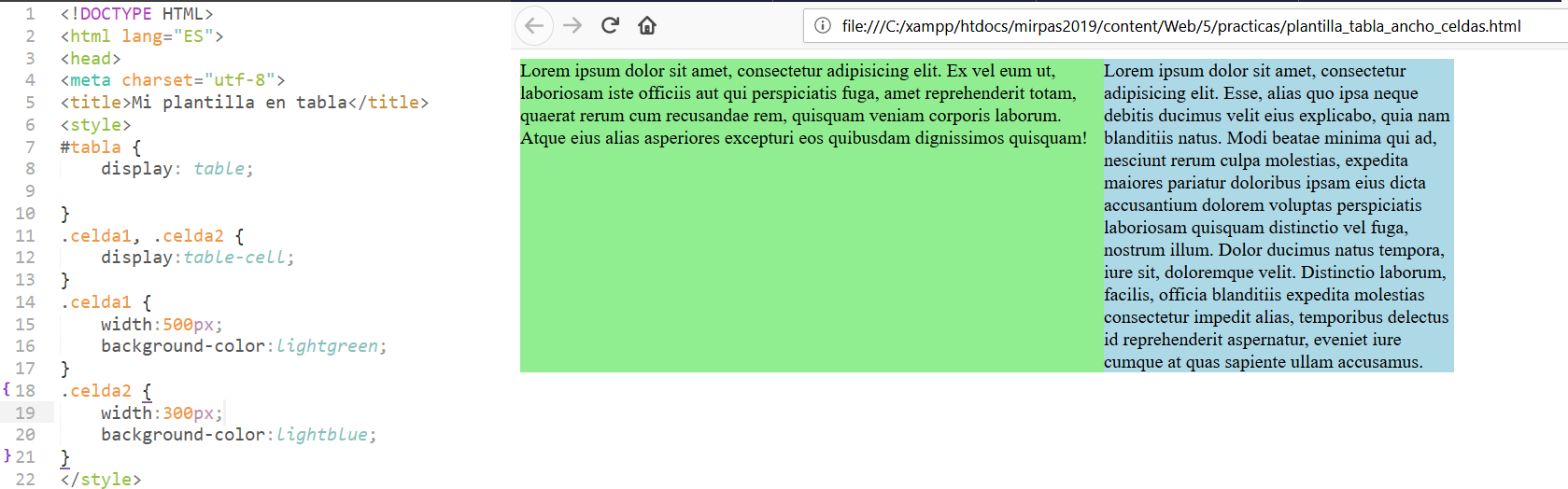
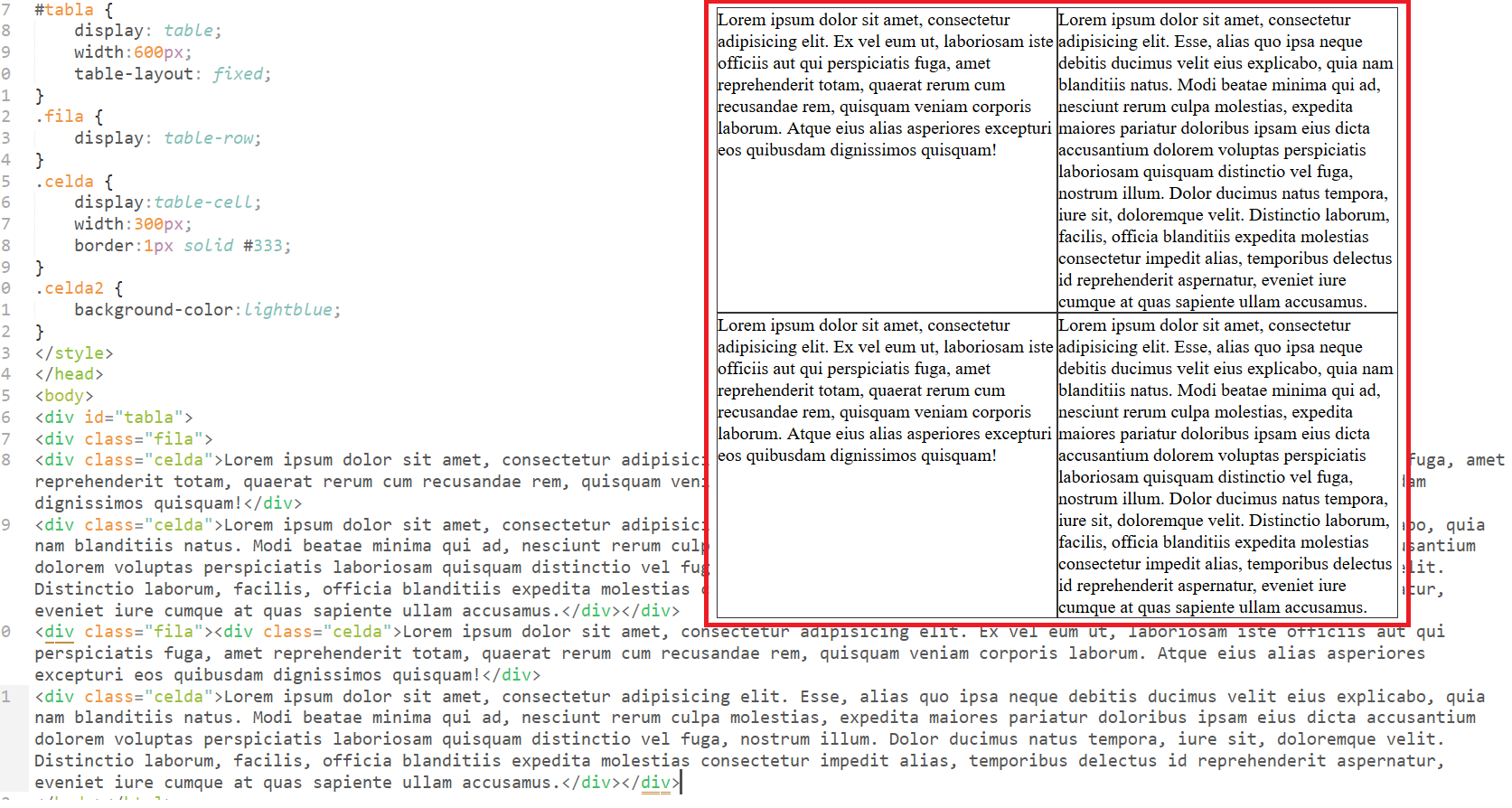
En este caso, se utilizará el ancho de la tabla. Pero en el caso de que se especifique el ancho de las celdas y NO el de la tabla, se utilizará el valor especificado en las mismas. Así asignándo un valor de 500px al la celda de la izquierda y 300px a la celda de la derecha:

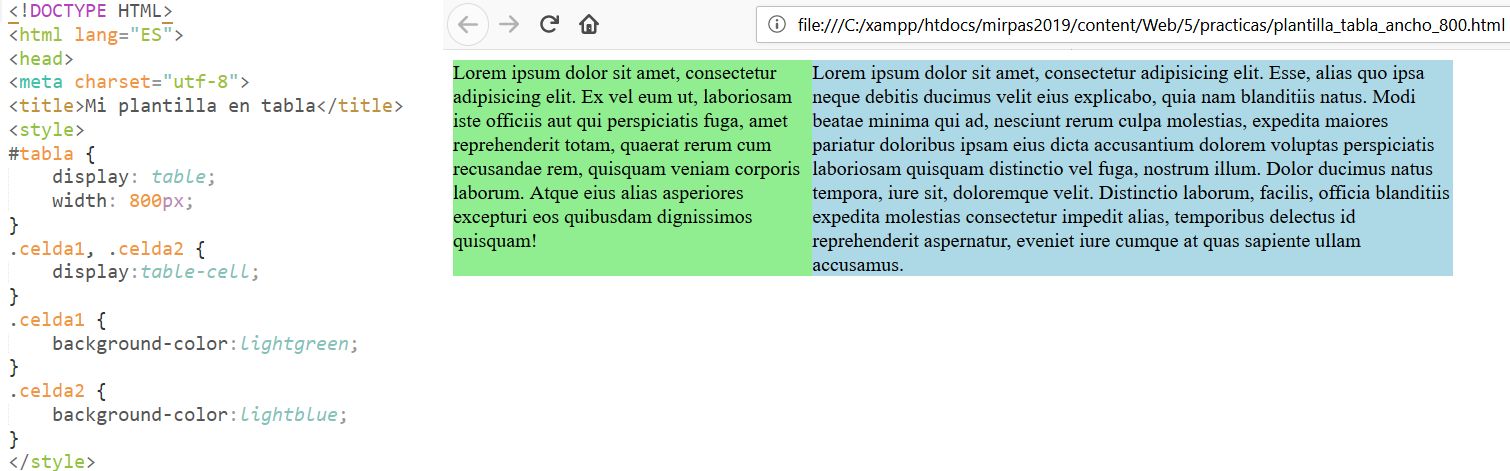
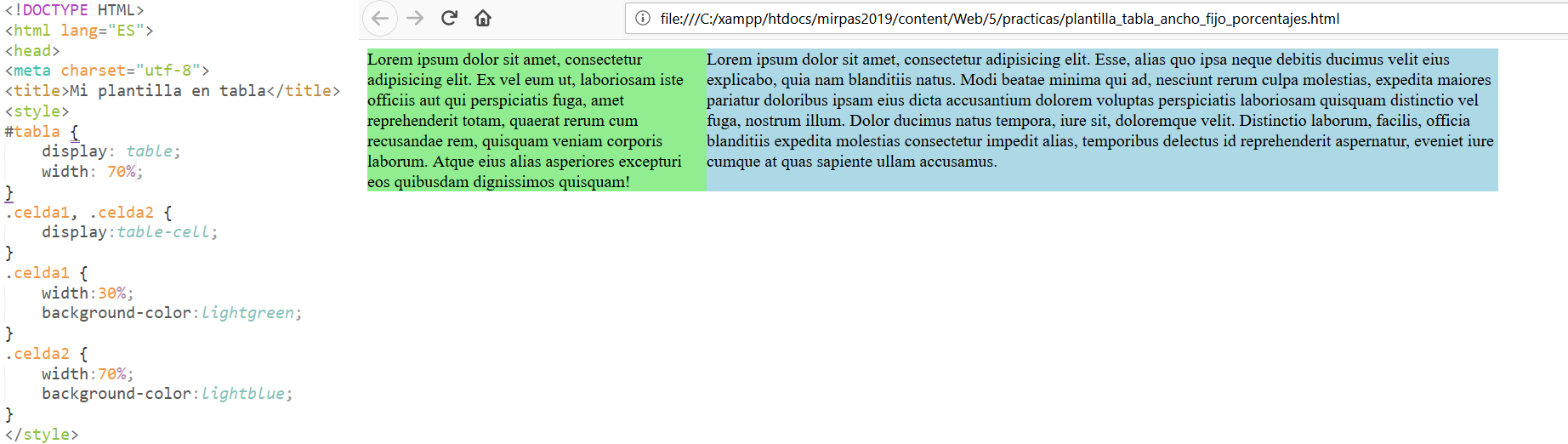
Por lo que, como puedes ver, ahora es posible ajustar la forma visual que va a tener la tabla sin que el navegador la interprete como le da por ahí. Además por estilo visual y práctica HTML5, vamos a utilizar porcentajes en lugar de pixeles para el uso de medidas. En este caso ya hay que darle un valor máximo a la tabla porque sino, los porcentajes de las columnas o celdas individuales serán respecto a su contenedor al 100%:

Tabla estructurada
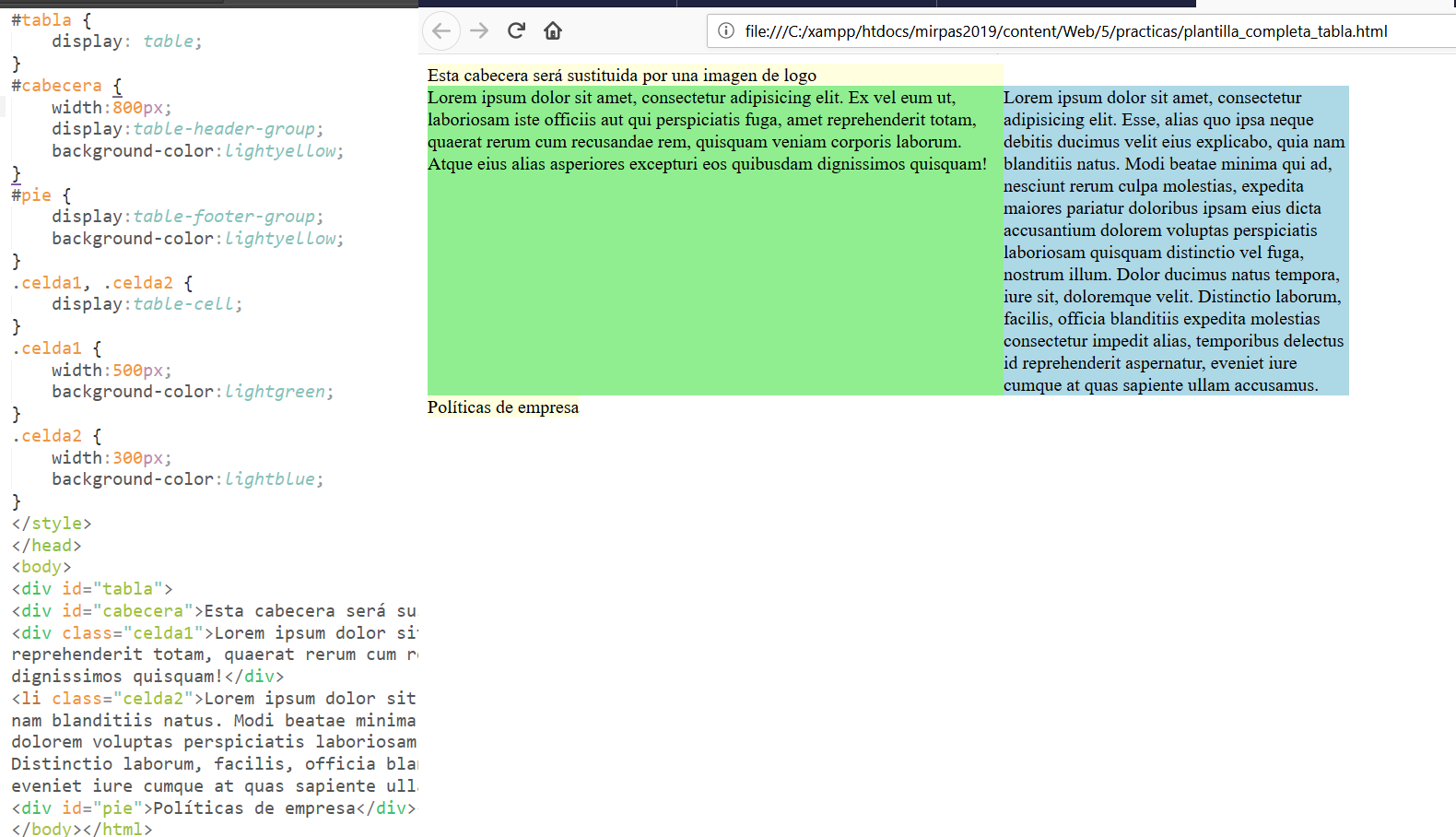
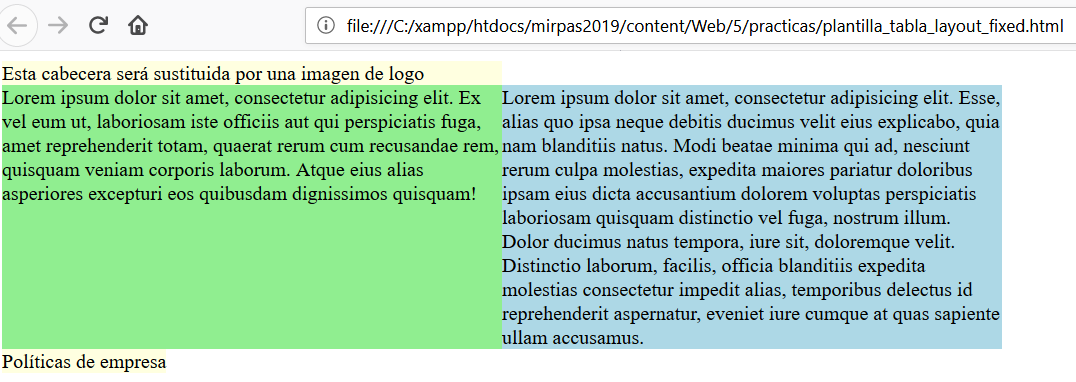
Añadamos a nuestra tabla una cabecera y un pie de página. Para ello utilizaremos las propiedades de display: table-header-group, para la cebecera, y para el pie display:table-footer-group.
Para eso modificamos la hoja de estilo anterior:

En teoría el orden de los elementos no alteraría la visualización, es decir si pusieramos el encabezado después del segundo <DIV class="celda2">, se seguirían mostrándo en su lugar. Pero para evitar fallos (por versiones no actualizadas del navagador), utiliza la estructura semántica habitual: encabezados, celdas y pie.
Propiedades de diseño.
Algunas otras propiedades que influyen en el desarrollo y aspecto de la tabla son los siguientes:
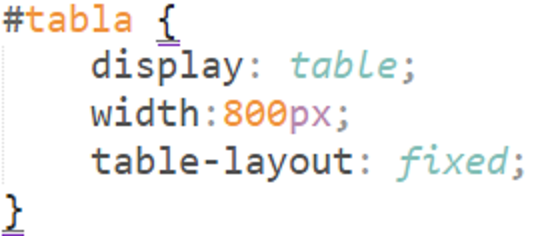
table-layout:Determina como se va a calcular el ancho de las celdas de una tabla que tenga un ancho fijo. Acepta dos valores:
● table-layout: auto: Es el valor por defecto. En este caso se calcula el ancho de la celda para que la que tiene más contenido sirva como base para el cálculo de la altura de las celdas, para que sean iguales en todas.
●table-layout: fixed: En este caso el ancho de las celdas es igual, y su suma es igual al ancho fijo de la tabla. La altura de la celda la determina la que mayor contenido tenga.
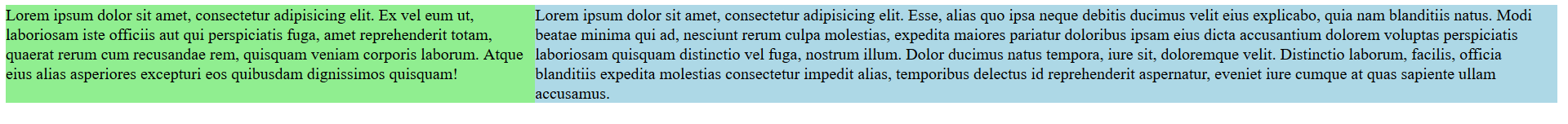
Si aplicamos la propiedad al estilo de la tabla, obtenemos el primer ejemplo:


Pero si utilizamos el atributo fixed, la tabla cambiará a:


border-collapse:Tiene la posibilidad de aplicar bordes a las tablas o las celdas. Por defecto los bordes de las celdas se aplican a cada celda individual. Eso significa que los bordes de cada celda son visibles.

Puedes comprobar que se visualizan los bordes de esta tabla alrededor de las celdas. Este es el comportamiento normal, por defecto.
Los valores que puede tomar por defecto son:
● border-collapse: separate. Cuando los bordes se separan (es el valor por defecto).
● border-collapse: collapse. Los bordes se combinan.
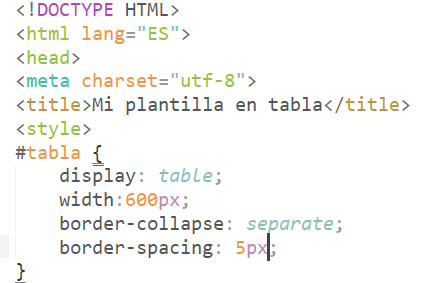
border-spacing.Si no se combinan los bordes de las celdas (border-collapse:separate;), se puede especificar el espacio entre los bordes de las celdas. Esta propiedad se aplica a la tabla de dicha manera:

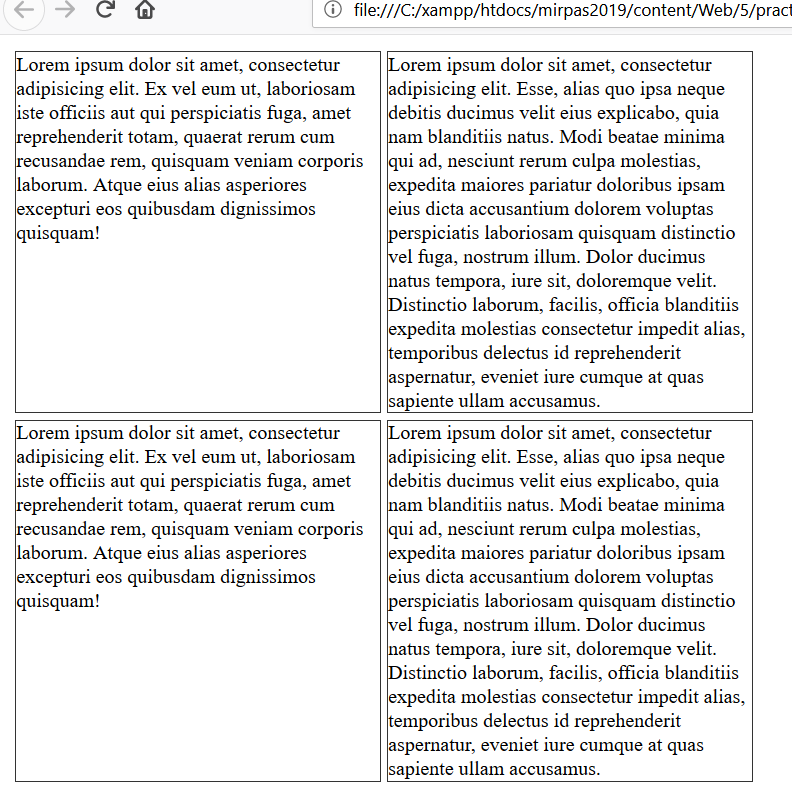
Así pues verías una separación de 5 pixeles por cada celda:

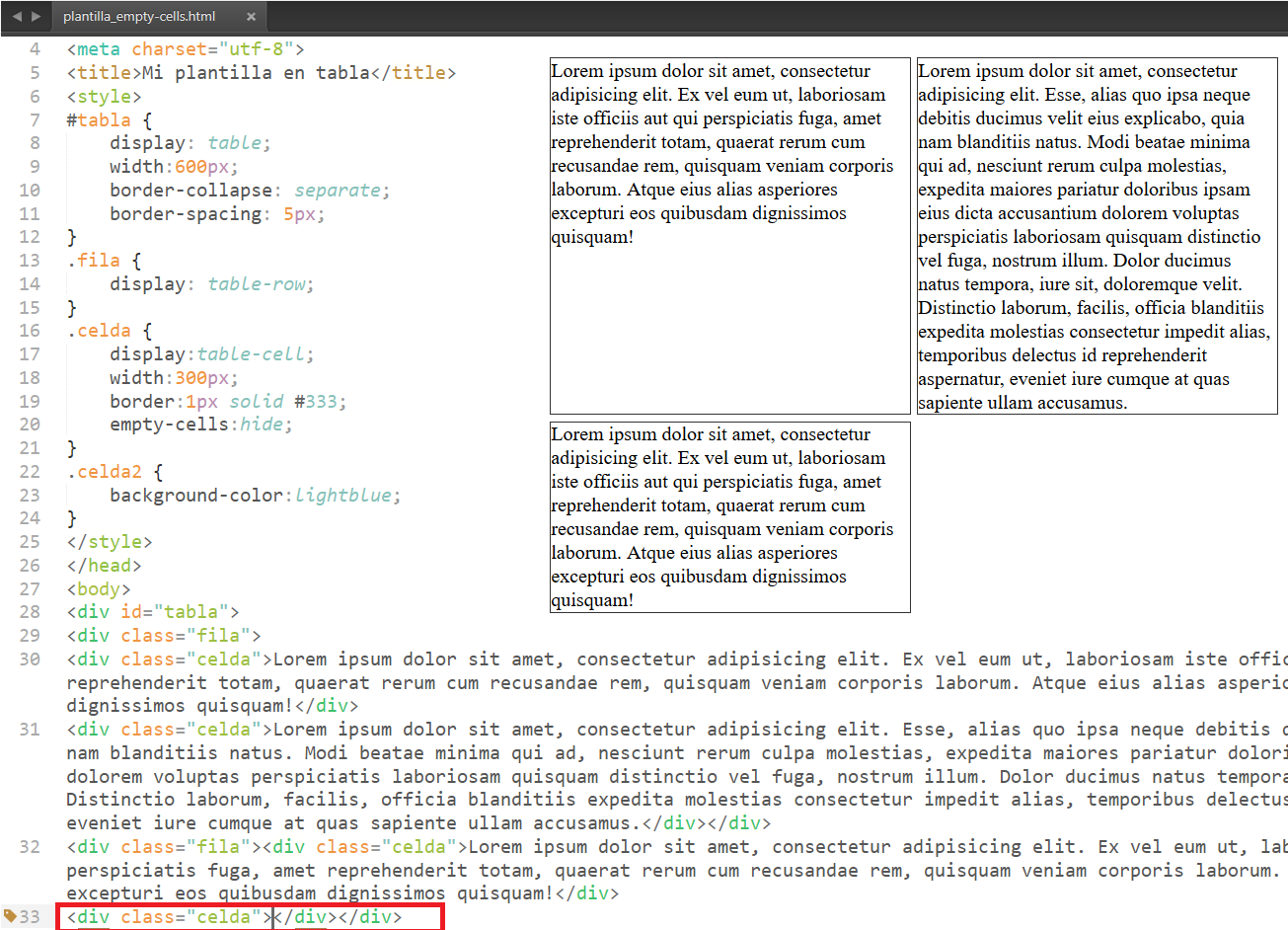
empty-cells.Esta propiedad define el comportamiento de las celdas vacías con bordes, en el contexto de una tabla con bordes separados. El valor hide oculta las celdas vacías y show las muestra.

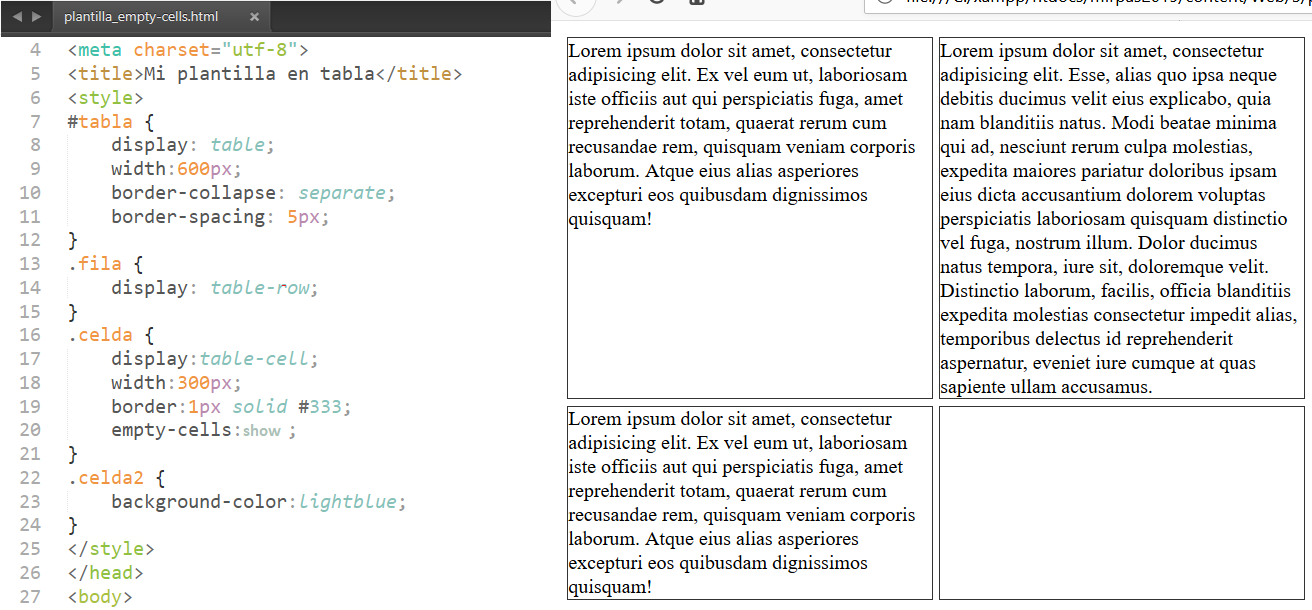
Si utilizamos el valor de show, podremos ver la celda vacía:

caption-side.Esta propiedad añade una leyenda en la parte superior de la tabla.
Utiliza los valores top, right, bottom y left. Por defecto el valor es top.

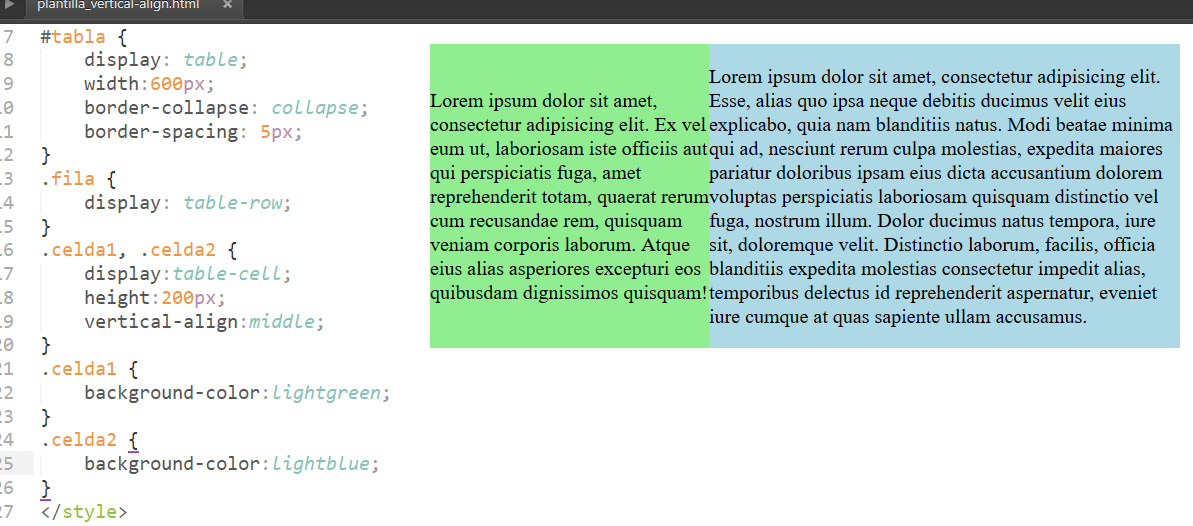
Alineación vertical.
La alineación vertical en las cajas <DIV> siempre ha supuesto un problema para los maquetadores. La propiedad vertical-align definida en las celdas es nativa en el diseño con tablas. Sirve para centrar el contenido en una celda.

Bien, como has podido comprobar, el diseño de tablas con la propiedad display y el resto de valores, son una verdadera ventaja para los diseñadores. A modo de resumen podemos decir que:
●La altura de las celdas siempre es la misma.
●La propiedad vertical-align, gestiona de forma nativa la alineación vertical.
●No hay problema de diferentes alturas entre celdas con diferentes colores de fondo. Como la altura de las celdas es igual, no se supone ningún problema para que los colores de fondo se vean adecuadamente.
●No hay problema a la hora de generar bordes en las celdas en algún lado con contenidos distintos ya que la altura será siempre igual.
●Se acabaron los problemas de flotación de los elementos adyacentes. Todos los elementos de la tabla estarán en flujo normal.
●Código más limpio y semántico, ligero y no baboso.
NOTA: Puedes descargar los ejercicios de la práctica desde el menú inferior.
