Introducción a CSS3.
Las reglas de CSS son hojas de estilo que ofrecen una mejora visual a los documentos Web y que pueden ser agregadas al propio documento o cargadas desde otro directorio y usarse en ellas. Las hojas de estilo en cascada (Cascade Style Sheet) son una serie de instrucciones que nos permiten dar formato aprovechando las limitaciones que nos presenta el HTML y sus etiquetas de formato al momento de dar formato a una página. En este capítulo vamos a introducirnos en el formato Web de las reglas CSS y CSS3 para obtener una mejor presentación visual de nuestra Web.
¿Qué es CSS?
Las hojas de estilo CSS fueron estandarizadas en la década de 1980 y se conocieron como SGML (Standardized Generalited Markup Lenguage). La función principal era la de crear un estilo visual mejorado a las páginas Web que, por la época seguían teniendo un aspecto un tanto pobre en cuanto a su presentación. De ahí surgió la idea de que para la Web debería de tener varias versiones para el tipo de formato visual que se le iba a dar; no era lo mismo tener una Web que se representará en un ordenador que una Web que se imprimiera en papel, por ejemplo.
En diciembre de 1996, W3C publicó la primera versión de CSS, mientras que trabajaba en una segunda versión que fue publicada finalmente en mayo de 1998. Continuamente estuvo sacando nuevas revisiones de las versiones publicadas para insertar nuevas mejoras en los estilos CSS. Fue en junio de 2011 cuando sacó su última versión de CSS3 y hoy en día sigue sacando nuevas revisiones de esta versión para adaptarla a los nuevos dispositivos.
Aquí tenemos que diferenciar dos caminos en el desarrollo Web:
Partir de lo aprendido y continuar con versiones anteriores de HTML5 o continuar con el desarrollo de HTML5 y posteriores revisiones.
Yo voy a seguir esta última revisión ya que CSS3 engloba lo nuevo y lo viejo y los ejemplos que creemos se podrán reproducir en todos los navegadores (salvo que sea un código inferior a HTML5 y estemos utilizando esta tecnología, como por ejemplo utilizar un navegador antiguo y que no está actualizado).
Todos los ejemplos que mostrará en la página, podrán ser reproducidos en los navegadores actuales (Chrome, IExplorer, Firefox, Opera, Mozilla, Safari, etc., etc.), ya que de no tenerlo actualizado pueden mostrarse diferencias a la hora de cargar el estilo visual en la página. La buena noticia es que las revisiones pasadas son compatibles con todos los navegadores y al estar estas revisiones incluidas en CSS3, muchos de los estilos funcionarán en navegadores antiguos y no actualizados. Así que sin más empecemos con las hojas de estilo y para qué sirven.
Estilo en cascada.
Existen tres formas de aplicar el estilo a una página Web:
● En el interior de una página Web.
● A través de un archivo externo.
● Directamente en las etiquetas del documento Web.
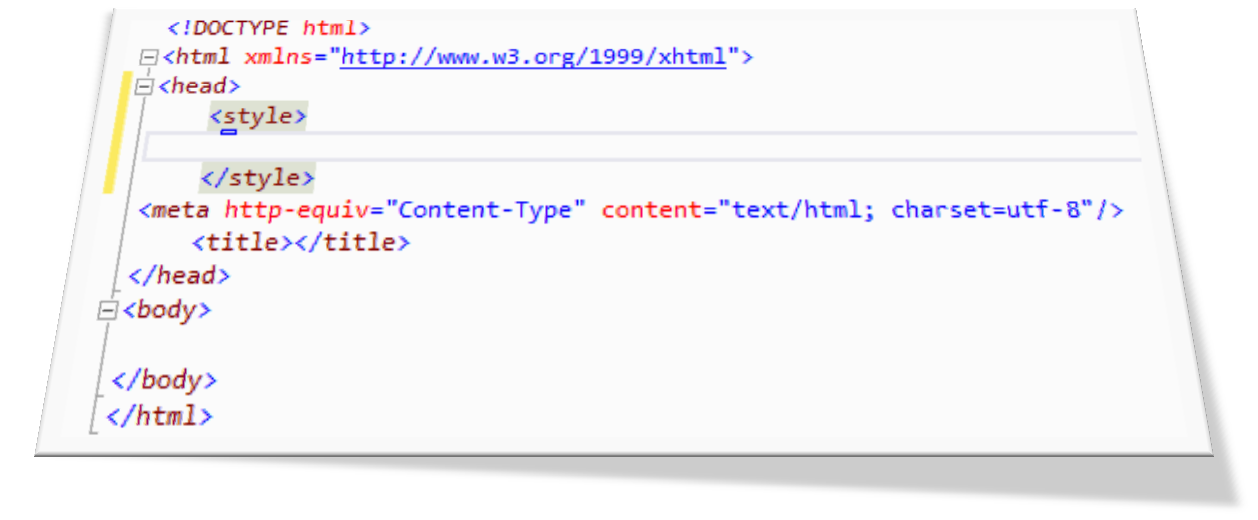
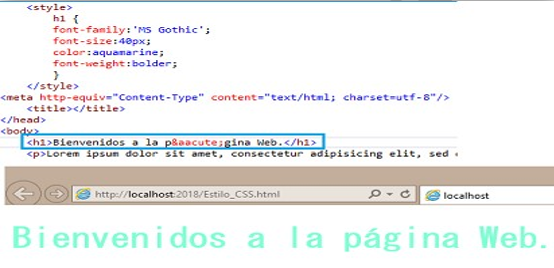
En el interior de la página:Las hojas de estilos que se incluyen dentro de la página Web se incluyen dentro de las etiquetas <STYLE></STYLE> y siempre dentro de la cabecera del documento, para que así tengan el ámbito de global y afecten a todo el documento. Todo lo que se incluya entre estas etiquetas afectará al contenido de la página. Siempre que haga referencia a elementos, etiquetas, normas y reglas de la misma y de su lenguaje.

En la imagen puedes ver como se aplica el estilo en la cabecera de la página.
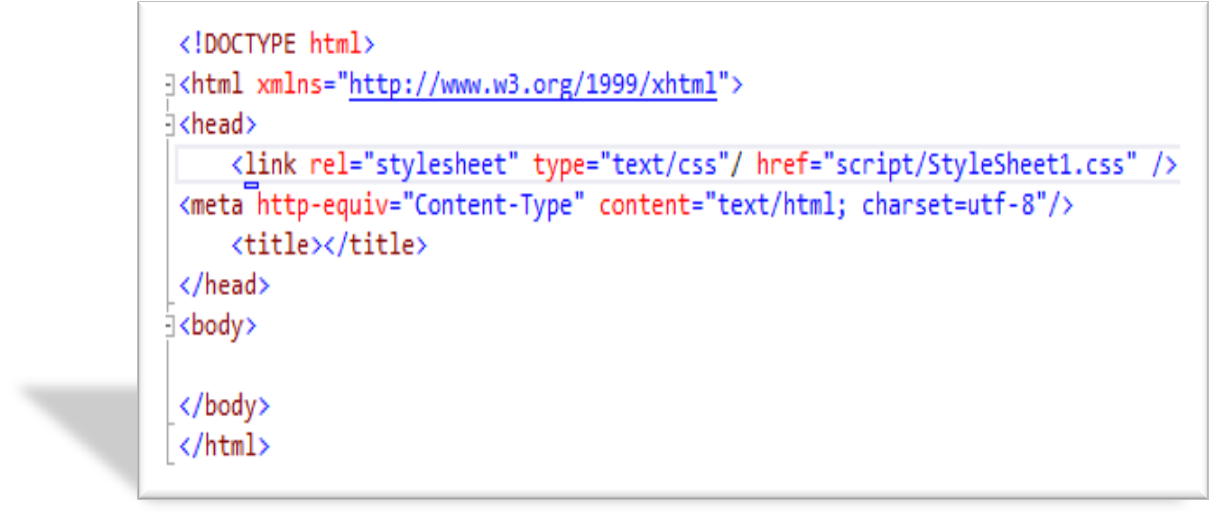
A través de un archivo externo:Otra forma de cargar una Web es cargarlo desde un archivo externo. Los archivos de hojas de estilo tienen la extensión de .CSS y al igual que el anterior se cargan dentro de la cabecera del documento Web. Para cargarlo se recurre a la etiqueta <LINK/> usando los atributos necesarios de esta etiqueta como son:
REL: Este atributo indica el tipo de archivo que cargará la página Web y que en este caso es stylesheet.
TYPE: Se refiere al tipo de documento que va a cargar la Web. En este caso es una hoja de estilo, por lo que se asigna a text/css.
HREF: Indica la ruta relativa al archivo. Funciona igual que cualquier hipervínculo.

Directamente desde las propias etiquetas:También es posible asignar estilos personalizados a etiquetas dentro del propio documento. Podríamos, por ejemplo, asignar un estilo personalizado a una etiqueta para que se diferenciara de la otra.

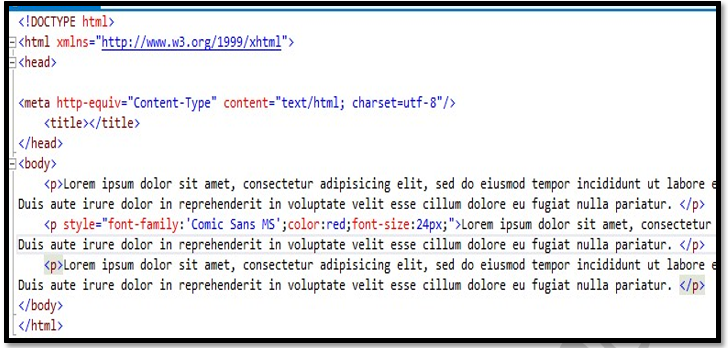
En la siguiente imagen puedes ver tres párrafos formados por la etiqueta <p></p> con el mismo contenido. Pero la etiqueta del medio tiene un estilo personalizado y que hará que cuando se ejecute, el texto se vea con un tipo de letra de Comic Sans MS de un tamaño específico y de color rojo.
Edición de etiquetas CSS.
Hemos dicho que CSS puede proporcionar a HTML una interfaz visual más emotiva por lo que debería de ser capaz de responder a ciertas etiquetas y poder modificar sus propiedades en cuanto al aspecto relativo que ocupan en el documento. Así pues CSS puede ofrecer a las etiquetas propiedades que HTML no puede ofrecer, por lo que CSS es un complemento imprescindible de HTML para producir páginas Web de alta funcionalidad.
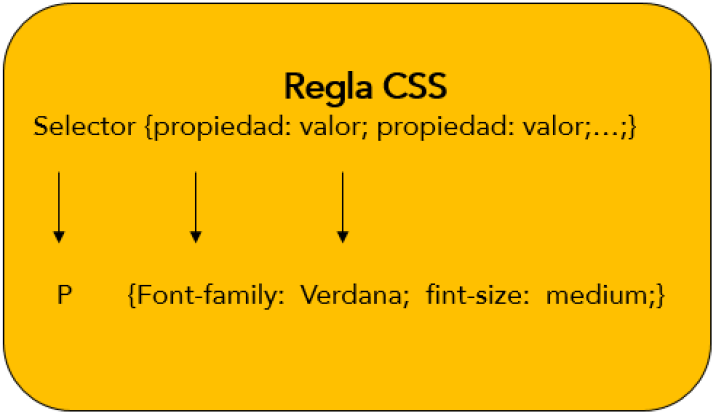
Reglas CSS.
Partiendo del estilo en el propio documento, simplemente hay que llamar a la etiqueta que queremos modificar su apariencia y asignarla entre las etiquetas de <STYLE></STYLE> como puedes ver en la imagen.

Siempre se editarán las etiquetas de la misma forma:
● El nombre de la etiqueta, y una apertura de llaves que indica que comienza el estilo de esa etiqueta.
● A continuación las instrucciones que designan el estilo CSS de la etiqueta en el documento.
● Después el cerrado de las llaves.

A este conjunto se le llama Regla CSS y aplica a la etiqueta un estilo personal. Volviendo al tema en cuestión, cuando insertas una etiqueta de cabecera en la página Web, éste tendrá el aspecto visual que la has programado en los estilos.

Puedes crear reglas de cualquier etiqueta HTML y HTML5 y asignarle un estilo visual diferente. Puedes hacer tantas reglas de las mismas etiquetas como quieras pero lo habitual es incluir todas las propiedades en una sola regla CSS. Las reglas creadas dentro de la etiqueta <STYLE></STYLE> se aplicarán a todo el documento, por lo que todas las etiquetas H1 (del ejemplo) tendrán el mismo estilo anterior.
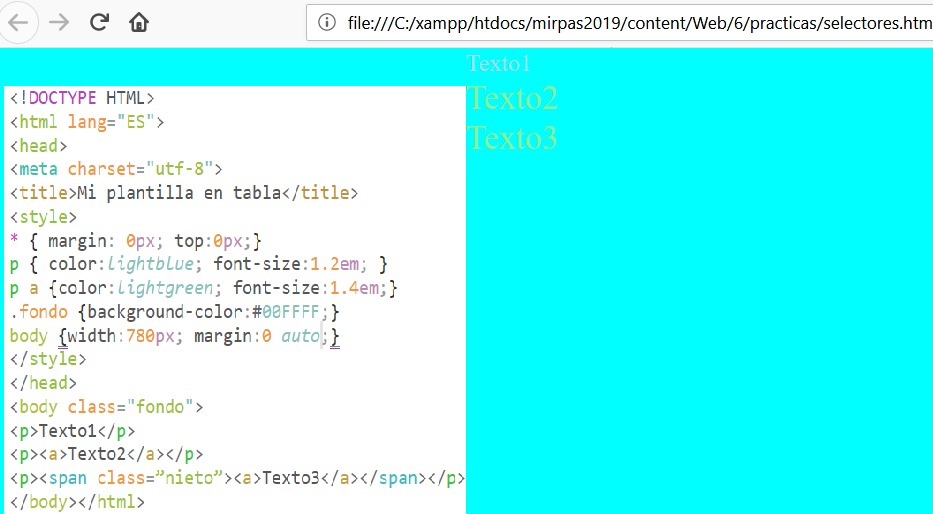
Selectores.Vamos a ver, de forma detallada, una clasificación de los diferentes tipos de selectores:
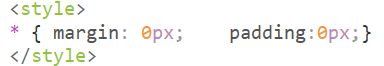
● Universal: Permite seleccionar todos los elementos de una página.

● De tipo: Permite seleccionar todos los elementos de una página cuya etiqueta sea igual que la del selector.

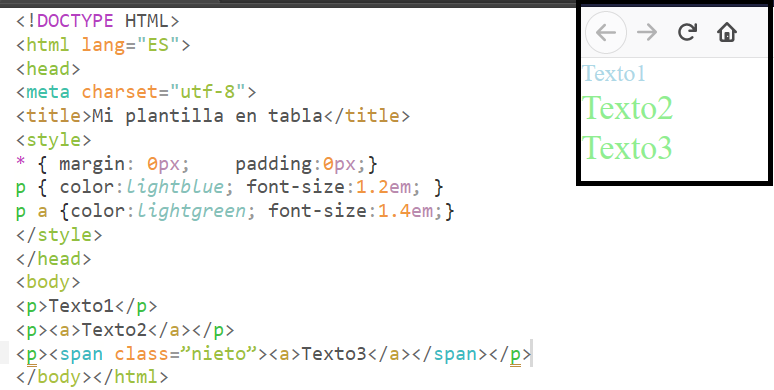
● Descendiente: Supongamos que A es un elemento que desciende de B siempre que A se encuentra entre la apertura y cierre de B. Estos selectores se construyen a partir de 2 o más selectores simples y separados por un espacio en blanco.

Si lo aplicamos al código, nos queda:

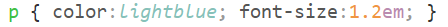
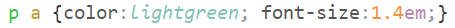
Que como puedes ver se aplica el estilo en el primer párrafo el estilo normal de párrafo designado en el primer estilo, pero a partir del segundo, se muestra el segundo estilo de párrafo porque se cumple que exista una etiqueta a, después de la etiqueta p.
NOTA: La opcion del asterico la utilizan los diseñadores para resetear los valores por defecto de los navegadores.
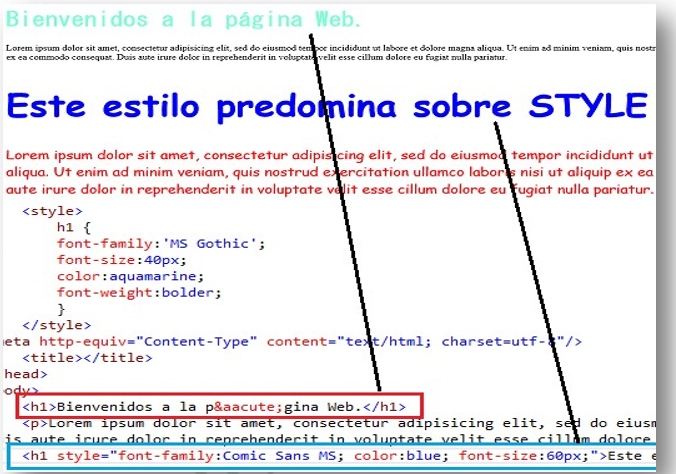
Prioridad.Como todo lenguaje de programación, existen unas normas y reglas que se han de cumplir. En este sentido cuando hacemos reglas CSS generalmente el estilo dentro de la etiqueta STYLE predomina en todo el documento, pero si establecemos un estilo dentro de una etiqueta, ese estilo predominará sobre el resto de estilo y se aplicará solo en esa etiqueta.

Clase CSS.
Ocurrirá muchas veces en el tu día a día de desarrollo que muchas veces querremos que el aspecto de la página sea diferente y claro al aplicar las reglas a las etiquetas, estas tendrán todo el mismo aspecto a no ser que creemos una regla en la propia etiqueta del documento para que sea diferente.
La otra opción es incluir una clase CSS en la que podemos incluir estilos personalizados y después agregarlos a las etiquetas cuando nosotros queramos. Esto es similar a cuando vas a un bufet libre y vas seleccionando los alimentos que vas a ingerir. Una clase CSS es igual. Tú eliges el momento en que quieres aplicar el estilo a las etiquetas del documento.
La forma de crear una clase es muy sencilla. Simplemente tienes que poner un punto delante del nombre y entre llaves asignas las propiedades que cogerán las etiquetas que usen esa clave.