Las hojas de estilo nos ofrecen una gran oportunidad para la maquetación Web. Adaptar no solo el contenido, sino el estilo también es una de las mejoras de HTML5 y CSS3 en los tiempos modernos que nos tocan vivir. En el capítulo de teoría hemos visto como se definen las reglas y clases css para usarlas en nuestro documento. En ésta práctica y la siguiente veremos la forma de actuar de los estilos, empezándo por la visualización y presentación de elementos.
Visualización de estilos.
El estilo es un concepto que se puede aplicar a muchos elementos HTML, podemos aplicar un estilo a una caja de texto, a un contenedor, a un texto propiamente dicho, a una letra, etc., etc. En este apartado vamos a ver los estilos a las fuentes y para ello vamos a empezar por:
Estilo de fuente:Se puede considerar que los estilos de fuente vienen dados por el tipo de fuente, el tamaño, el color y los efectos que tengan (subrayados, sombreados, tachados, etc.), así que empezaremos poco a poco y repasaremos los estilos de fuente en css partiendo del siguiente ejercicio:

Queremos hacer una página que tenga una lista con 5 enlaces y que presenten los estilos de la imagen superior. Se desea que cuando se pase el ratón por encima del enlace el fondo del enlace aparezca en color rojo y las letras cambien su color a color blanco; además los enlaces visitados deberán de aparecer en color gris. También, el estilo deberá aparecer en el mismo documento y en la lista no deben de aparecer los punteros de lista que ofrecen por defecto.
¿Sabrías resolverlo? Bueno, para ello vamos a empezar con nuestra plantilla básica.

Y ahora empezamos creamos el estilo dentro de ella.
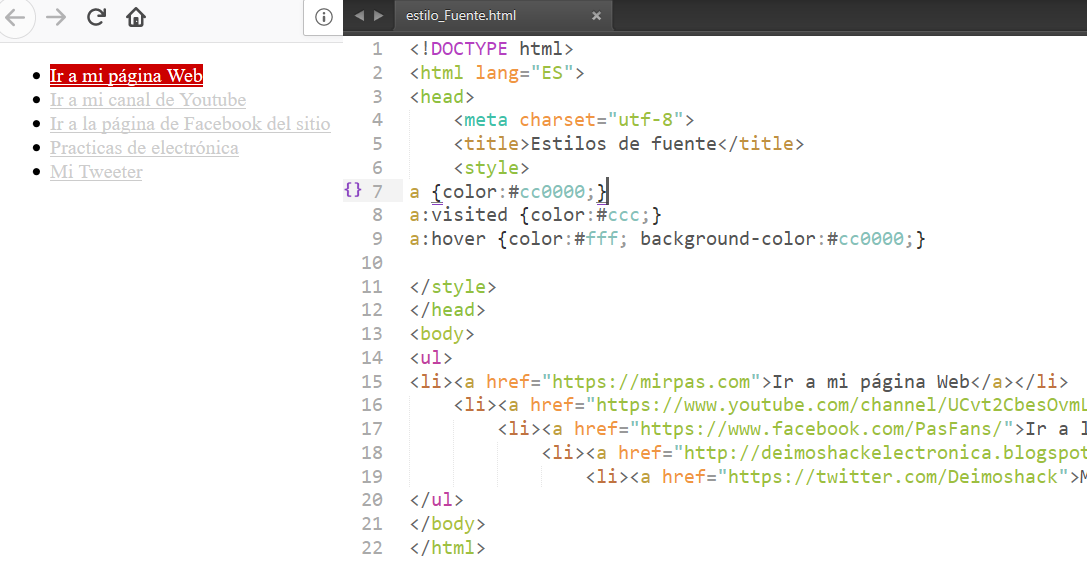
Lo primero que tenemos que hacer es poner las letras en color rojo. Para ello simplemente, como son etiquetas de hipervínculo, asígnamos la regla de la etiqueta a para que su color sea el rojo como puedes ver en pantalla:
a { color:#cc0000; }
a: visited {color: #ccc;}
a: hover {color: #fff; background-color:#cc0000}
Con esto nos aseguramos que todos los enlaces sean de color rojo, que los enlaces visitados aparezcan en gris y que cuando pase el ratón por el hipervínculo aparezca el fondo del enlace en rojo y las letras en blanco.

Como puedes ver cuando ejecutamos se presentan varios errores como el hecho que se muestran los punteros de la lista. Además se muestran los hipervínculos en color gris y eso se debe a que los enlaces ya los he visitado con mi navegador ;p. Volveré a cargar el archivo desde otro navegador.

Y ahora si puiedes ver que se cargan los estilos correctamente, pero siguen viéndose los punteros de la lista. Para solucionarlo editamos el estilo de la lista de la forma siguiente:
ul li {list-style-type:none;}

Y ahora para terminar le podemos dar un estilo personal como un espaciado entre enlaces de manera que, la regla anterior quedaría:
ul li {list-style-type:none;
margin:0;
padding:10px;}

Y como puedes ver ya le hemos dado un estilo visual más agradable que el habitual o el por defecto.
Para aclarar conceptos, la propiedad margin sirve para crear espacios alrededor de los elementos. Como le he declarado a cero, no dejará espacios a su alrededor. Esto se hace para resetear los valores por defecto del navegador ya que el navegador suele aportar su propio estilo. Posee cuatro atributos delarativos:
● margin-top: declara un margen en la parte superior del elemento.
● margin-right: establece un margen a la derecha del elemento.
● margin-left: establece un margen a la izquierda del elemento.
●margin-bottom: establece un margen en la parte inferior del elemento.
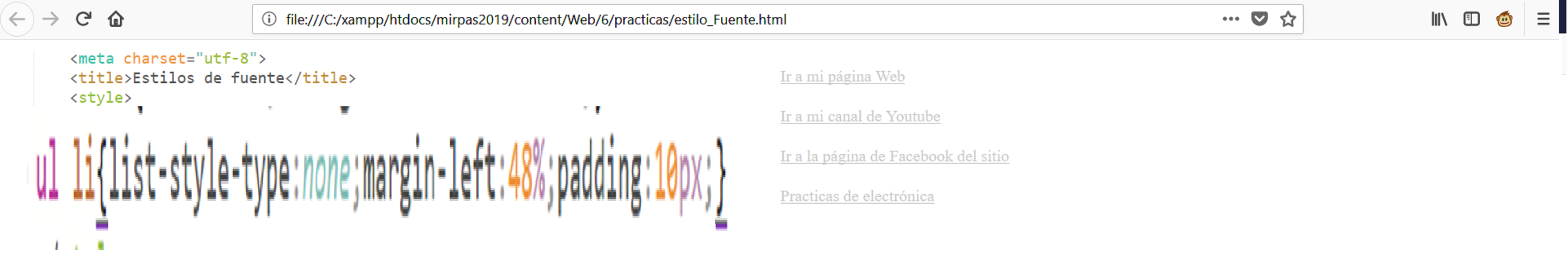
Si por ejemplo escogiera en el estilo un margin-left de 48%, el contenido aparecería la mitad de la página.

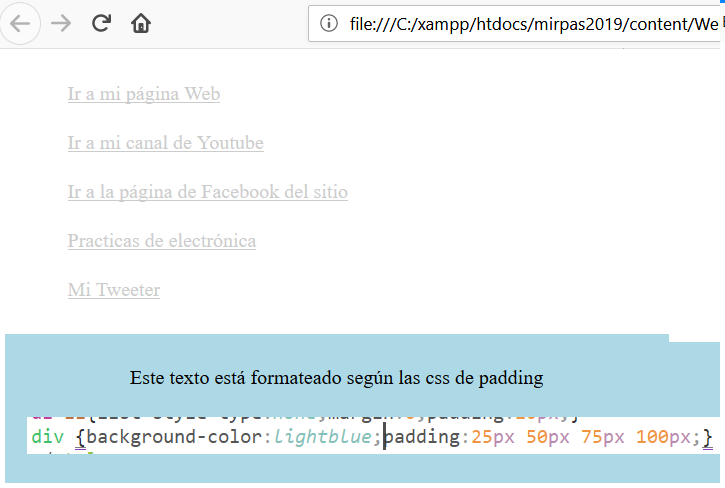
Y el elemento padding sirve para establecer un espaciado interno de los elementos en donde se coloca. Tiene los mismos atributos que la propiedad anterior y en nuestro caso he declarado un padding de 10px lo que hará que entre listas exista un espaciado de dicho ancho. Pero la propiedad padding acepta que insertes los valores que quieres utilizar en un mismo elemento.

Introduciendo 25px a la parte superior, 50px a la derecha, 75px sobre la parte inferior y 100px sobre la izquierda.
disparidad entre navegadores.
Si te has programado alguna vez páginas web, en algún momento habrás abierto una página Web en tu ordenador que no se visualiza correctamente de un navegador a otro. Sobre todo con Internet Explorer que, ese navegador hace lo que le da la gana.
Pues si, los navegadores web interpretan el código HTML de acuerdo a sus estandares de interpretación y no como lo dice la W3C.

Por norma general los navegadores modernos suelen mejorar la compatibilidad pero como cada uno interpreta y proporciona un estilo de representación a cada instrucción, siempre habrá diferencias funcionales de un navegador a otro, aunque las diferencias deberían de ser mínimas.
Así que, las soluciones serían personalizar las hojas de estilo css para cada tipo de navegador, haciendo las correcciones pertinentes en persona y reseteándo los estilos por defecto de cada navegador, o usar una serie de librerías y herramientas para formatear dichos preestilos.
Reset universal:A ciertos navegadores les gusta utilizar el reset universal. Esto es crear un archivo CSS en donde los margenes y rellenos estén a cero. Esto se realiza con el selector universal * y se establece de la forma siguiente:

Esta solución no es muy adecuada porque consume muchos recursos y memoria RAM en la carga ya que el navegador tiene que examinar TODOS los elementos para aplicar el estilo. Así que imagina la velocidad de carga si la página tiene muchos elementos.
Normalize.css:Normalize es una hoja de estilo creada para armonizar la visualización de los navegadores y corrige algunos errores. Utilizaremos en nuestro futuro esta hoja de estilo para evitar discrepancias entre navegadores (cuando queremos que una Web se muestre de misma manera en cada uno).
Visita la siguiente enlace y se te abrirá la siguiente ventana.

Pulsa sobre el botón de descargar y guarda el archivo en una carpeta de tu raiz principal para usarla después, (podrás descargar el archivo desde el menú inferior de ésta práctica en la sección de descargas).

Para utilizar normalize en tu proyecto, crea un nuevo archivo css y copia el contenido de normalize directamente al nuevo documento.
html5shiv.js:HTML5 es reciente, y solo los navegadores modernos reconocen las nuevas etiquetas que vienen con HTML5. Los navegadores antiguos no reconocerán las etiquetas de HTML5 y se interpretarán como cajas anónimas cuyo formato CSS no se aplicará. Existe en el mercado una librería javascript que se encarga de traducir a los navegadores antiguos las etiquetas HTML5 y formato CSS3.
Creándo una página HTML5.
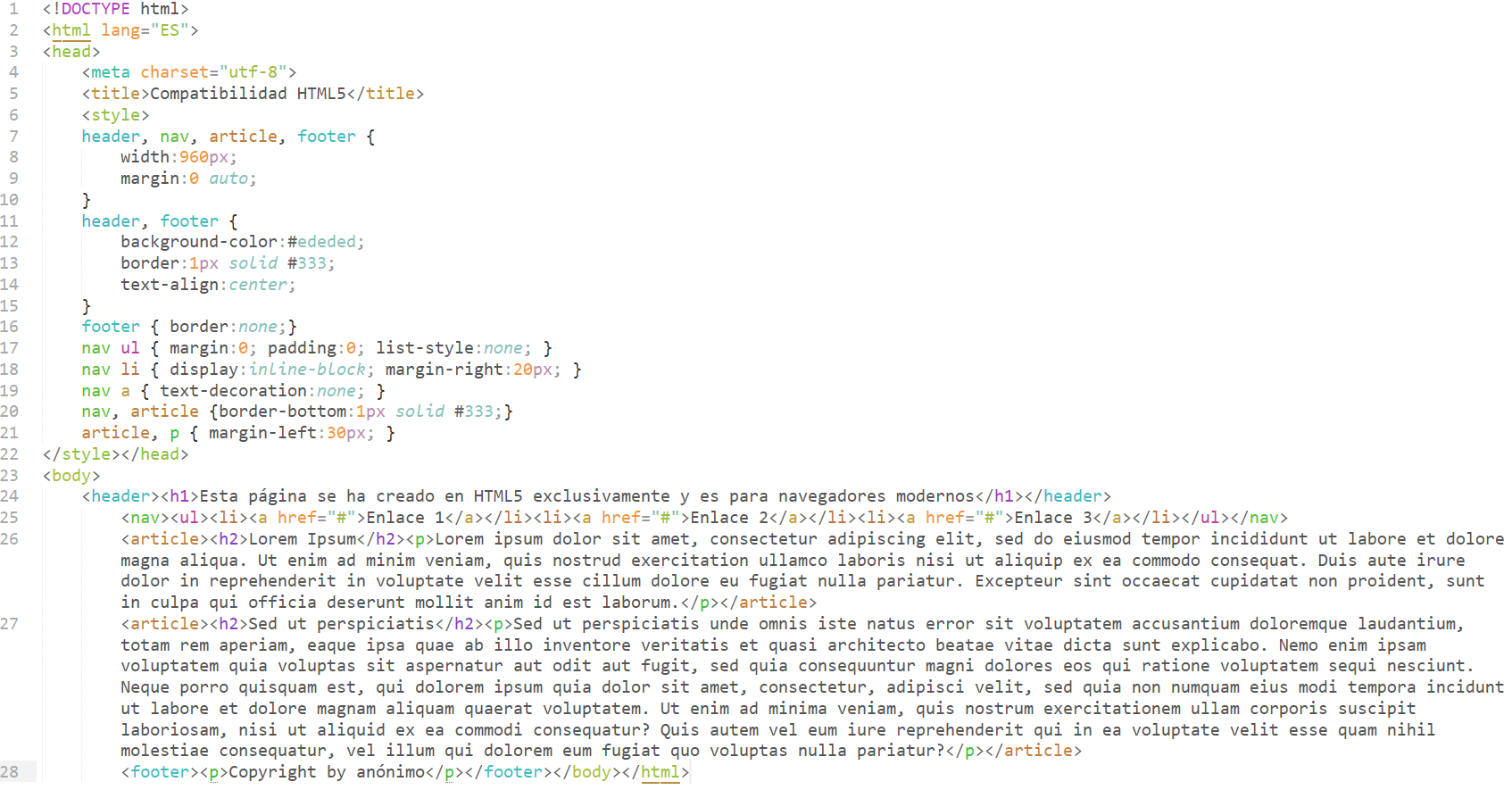
Crearé una página HTML5 y la cargaré desde los navegadores antiguos con el interpretador de EDGE.

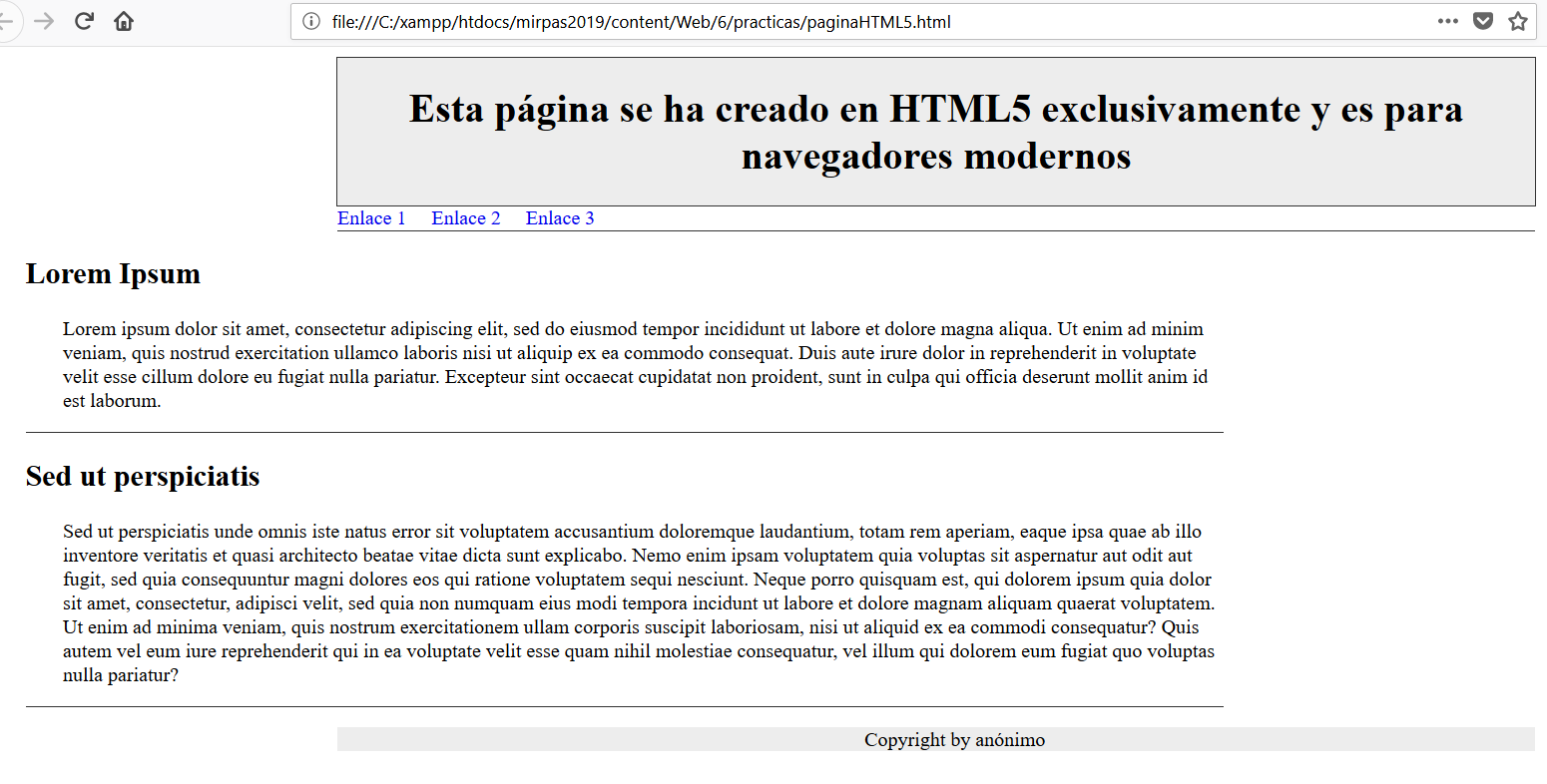
Cuando la ejecuto en un navegador moderno el aspecto es el habitual que esperabamos.

Pero sin embargo al ejecutar desde un navegador antiguo no se muestra correctamente:

Descargate la librería desde el siguiente enlace, o bien descargatela desde el menú inferior de descargas de esta página. Guarda el archivo llamado html5shiv.js dentro de la raíz de su directorio y agrégalo a la página anterior solo para el caso de que el navegador sea inferior a cierta versión.

Este comentario solo lo tiene Internet Explorer y ejecutará lo que tenga dentro del contenido solo las versiones inferiores a la 9.
Respond.js:Para crear sitios web reponsives, utilizaremos las medias queries de CSS3. Pero al igual que el anterior punto, puede haber internautas y empresas que no utilicen navegadores modernos, por lo que hay que suplir este fallo al no cargar los estilos de CSS3. Para ello se utiliza una librería llamada respond.js que tendrá en cuenta esos efectos y corregirá los problemas de incompatibilidad.

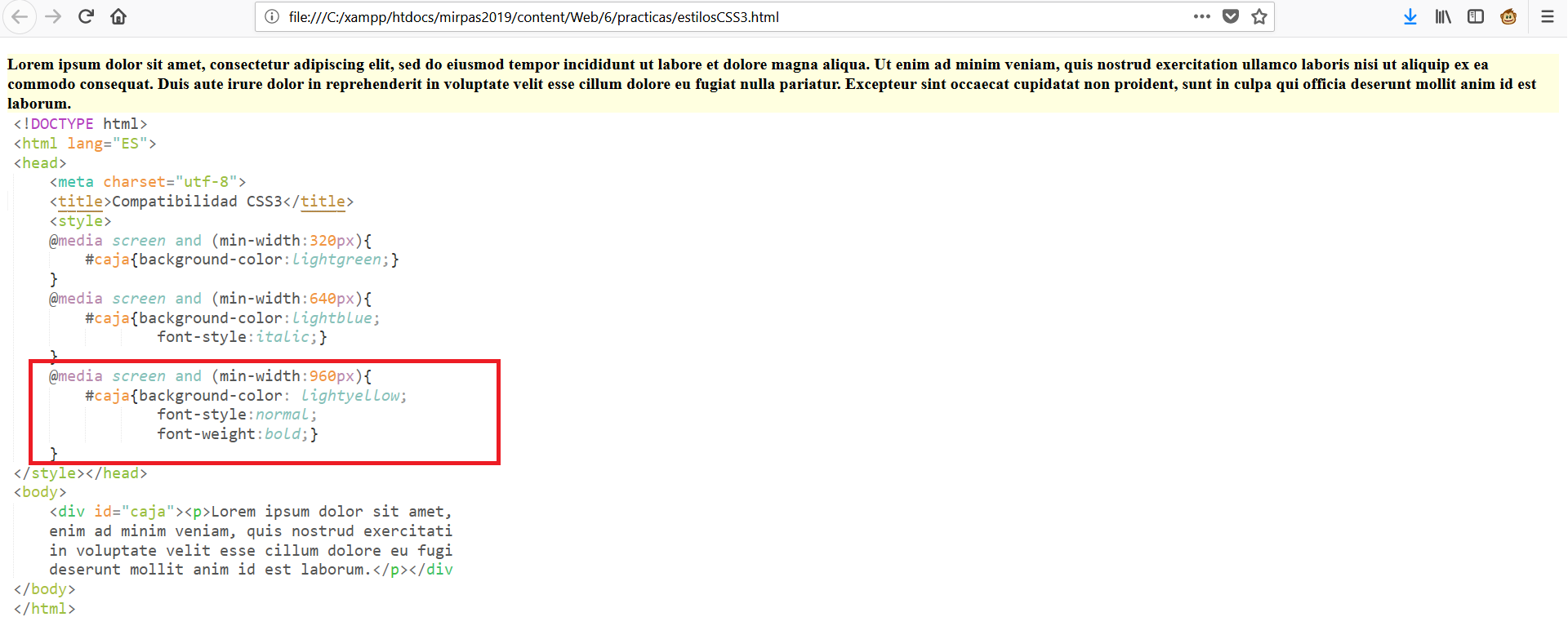
Como puedes ver al ejecutar en una pantalla superior a 960px y en navegadores modernos se aprecia el estilo de fondo amarillo y fuente bold. Pero si cargamos esa misma página en navegadores antiguos, no se va a apreciar el efecto.

Para ello descargamos la librería respond.js y la utilizamos de igual manera que hicimos con el anterior archivo. Creamos un script en el que llame al archivo respond.min.js.

Existen otras librerías como modernizr.js y las reglas @support de CSS3, pero eso ya lo veremos más adelante.
Gracias y espero verte en siguiente cursos.
