Mezclándo estilos.
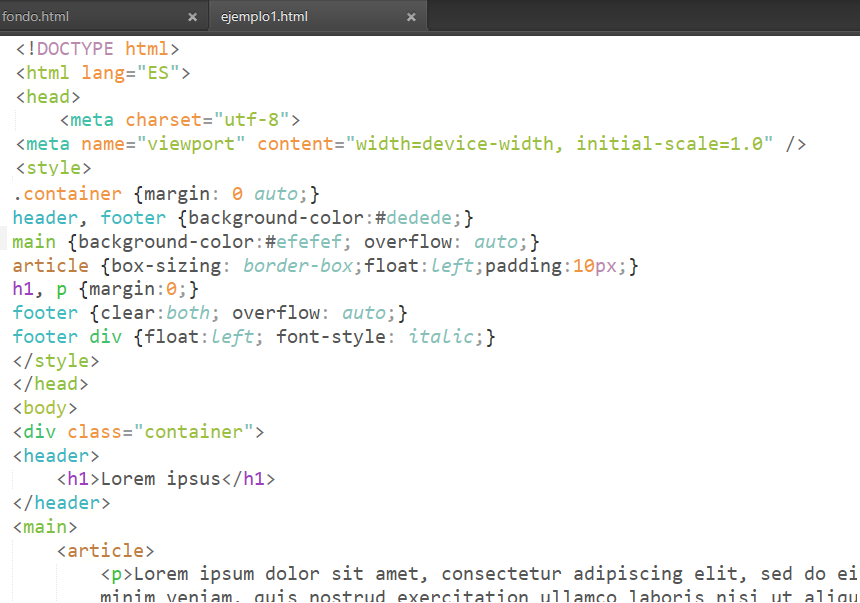
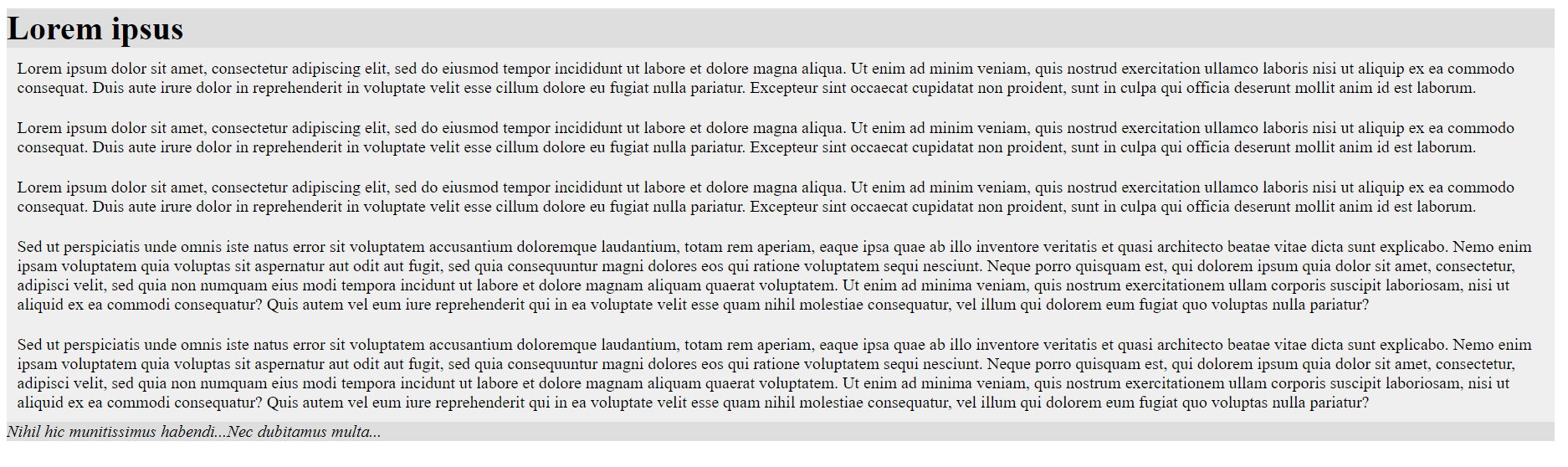
Para este ejemplo vamos a crear una página como la que puedes ver en la siguiente imagen. Esta página está diseñada para ordenadores.

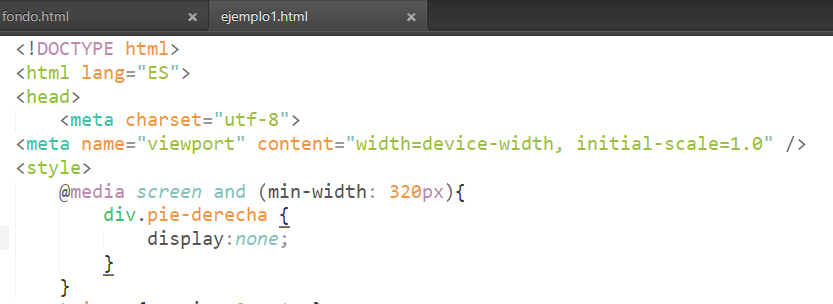
Ahora vamos a adaptarla a pantallas de móviles mediante la directiva @media:

Cuando redimensionamos lo único que cambia es el div de pie derecha. Los demás bloques ocupan el ancho disponible, puesto que no hemos introducido indicación alguna.

Segundo punto de ruptura.
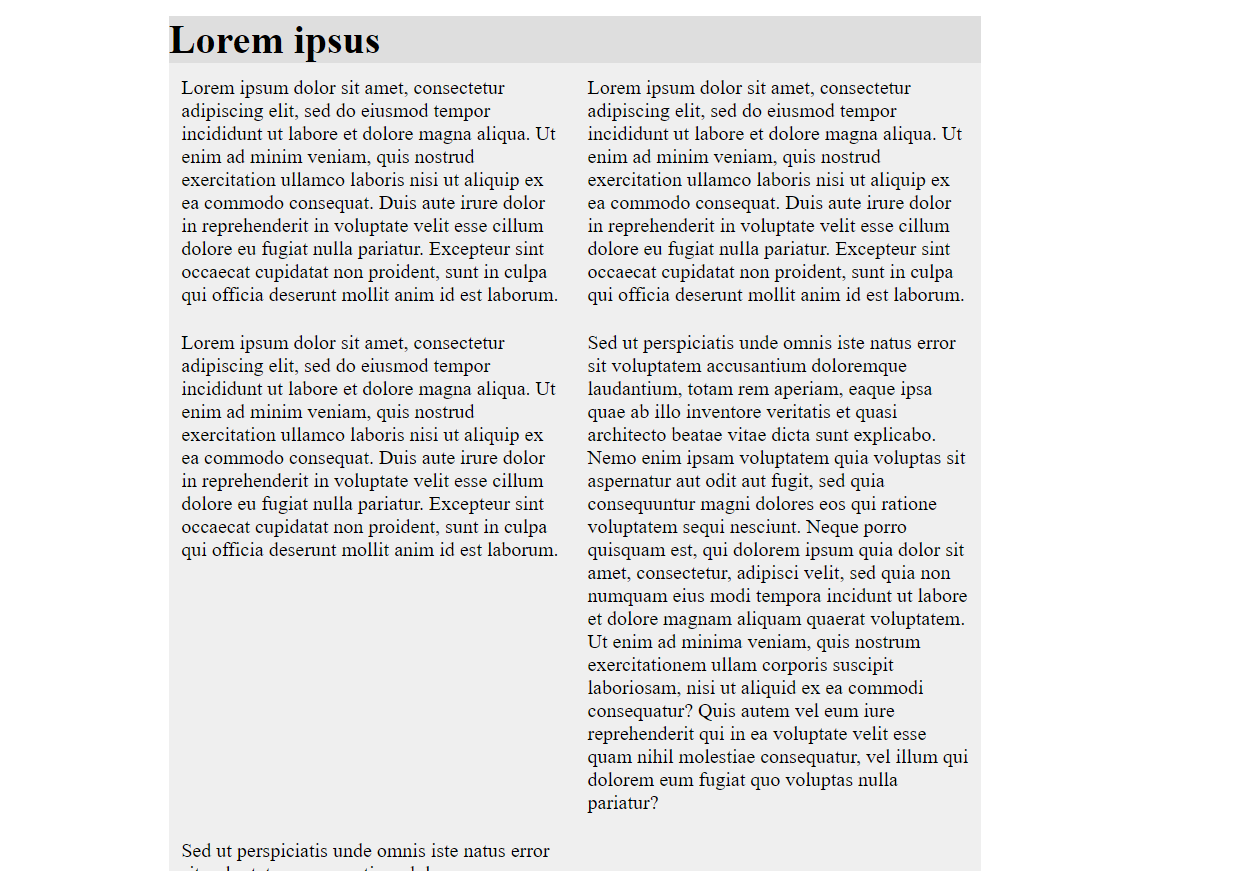
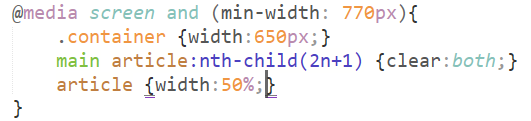
Hemos introducido un estilo personalizado para smartphones en el cual se eliminara el pie derecho para pantallas de 320px. Ahora vamos a crear otro estilo para tabletas que tienen una pantalla mayor. Este punto va a ser de 770 px. El diseño estará centrado y tendrá un ancho de 650px. Los bloques del área central estarán en 3 líneas y 2 columnas y ocuparán la mitad del ancho disponible de su elemento padre.

En este segundo punto de ruptura hemos designado el ancho del contenedor a 650px. El ancho de los artículos es del 50% respecto a su elemento padre (main). Además se ha hecho que todos los article sean flotantes para evitar problemas de flotación no deseados. Con la regla 2n+1, se prohibe la flotación cada dos artículos al utilizarlos con clear:both.

Tercer punto de ruptura.
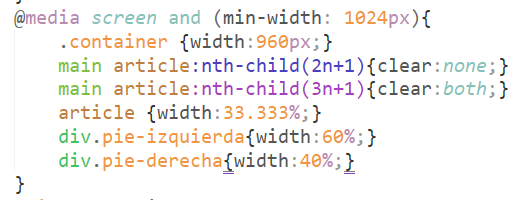
Ahora que tenemos punto movil, y tabletas, nos queda hacer un punto de ruptura para pantallas de ordenador, es decir una resolución de 1024px.
Cuando aplicamos la regla queda de la siguiente forma:

Y el estilo lo puedes ver en la siguiente imagen:

Así que ahora si redimensionas la página simulándo diferentes pantallas, la página se adaptará a la pantalla de acuerdo lo hemos establecido en las @medias.


