Media Queries.
Las CSS2 fueron las pioneras en integrar el concepto de hoja de estilo especifica para diferentes medios, con el atributo media dentro del elemento link, para enlazarlos a la hoja de estilo.
Este atributo tiene varios valores:
all, braille, embossed, handheld, print, projection, screen, speech, tty y tv.
Recuerda que el destino podía ser, por tanto una hoja de estilo concreta en función del medio utilizado:
<link rel="stylesheet" href="pantalla.css" media="screen">
<link rel="stylesheet" href="imprimir.css" media="print">
En el ejemplo cargamos dos hojas de estilo dependientes del medio tipo de pantalla y otra para la impresión en papel.
Con las medias queries se puede utilizar una hoja de estilos en concreto en función del tipo de pantalla que se utilice. Hoy en día todos los navegadores modernos reconocen las medias queries excepto de las versiones anteriores de Microsoft Internet Explorer desde la 9. Para las versiones 8, 7, 6 de Explorer, habría que utilizar el script Respond.js del que ya he hablado y mediante el cual podrías reproducir estilos similares en estos navegadores.
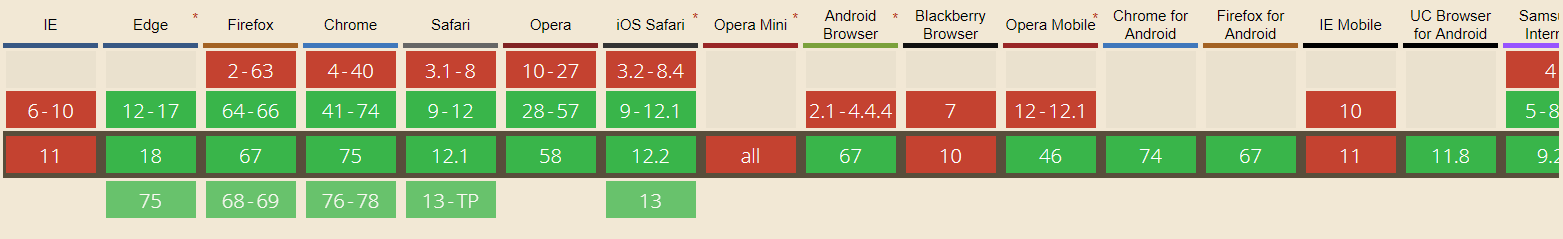
Puedes ver el uso de las medias queries y los navegadores que las permiten.

Pruebas y sintaxis de las medias queries.
La forma habitual de las medias queries es @media, seguida de una característica y después entre llaves, se colocan los estilos CSS que se quiere para dicha media y, si la prueba es correcta, se mostrará correctamente el estilo.

Cabe recalcar que si la prueba es errónea (como por ejemplo si cargas la página desde un movil o tablet), no se muestra el estilo.
Comprobación de las pantallas.
A la hora de crear un sitio responsive es necesario saber a que tipo de pantalla va a ir localizada dicho sitio. El usuario la podrá cargar desde un ordenador con pantalla de alta resolución, hasta un móvil con pantalla tricolor. Está claro que en este último no se va a representar el contenido igual que en la pantalla de alta resolución. Por eso, tienes que tener en cuenta no solo la resolución de la pantalla, sino también las dimensiones del navegador.
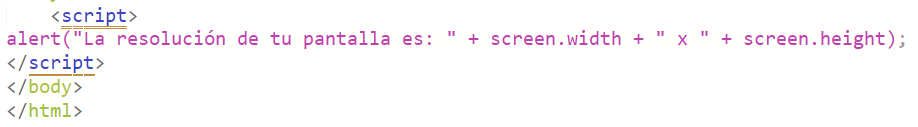
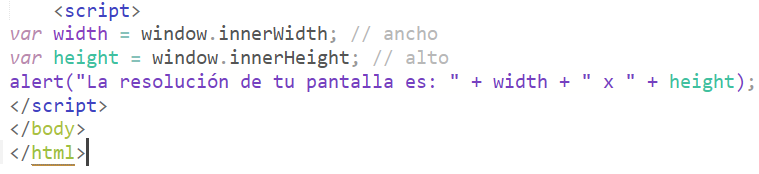
Para obtener la resolución de la pantalla en javascript utilizamos el objeto window.screen de dicha libreria. De tal forma, el siguiente ejercicio te muestra la resolución de la pantalla en la cual ejecutas la página web:

Este script te mostrara la resolución de la pantalla en la cual se carga la página, no las dimensiones de la pantalla del navegador.
Conocer la resolución de la pantalla tiene su lado bueno y malo; es bueno porque te permitirá conocer el tipo de dispositivo mediante el cual se está cargándo la página web. Pero es malo porque se suelen falsear mucho dichas resoluciones.
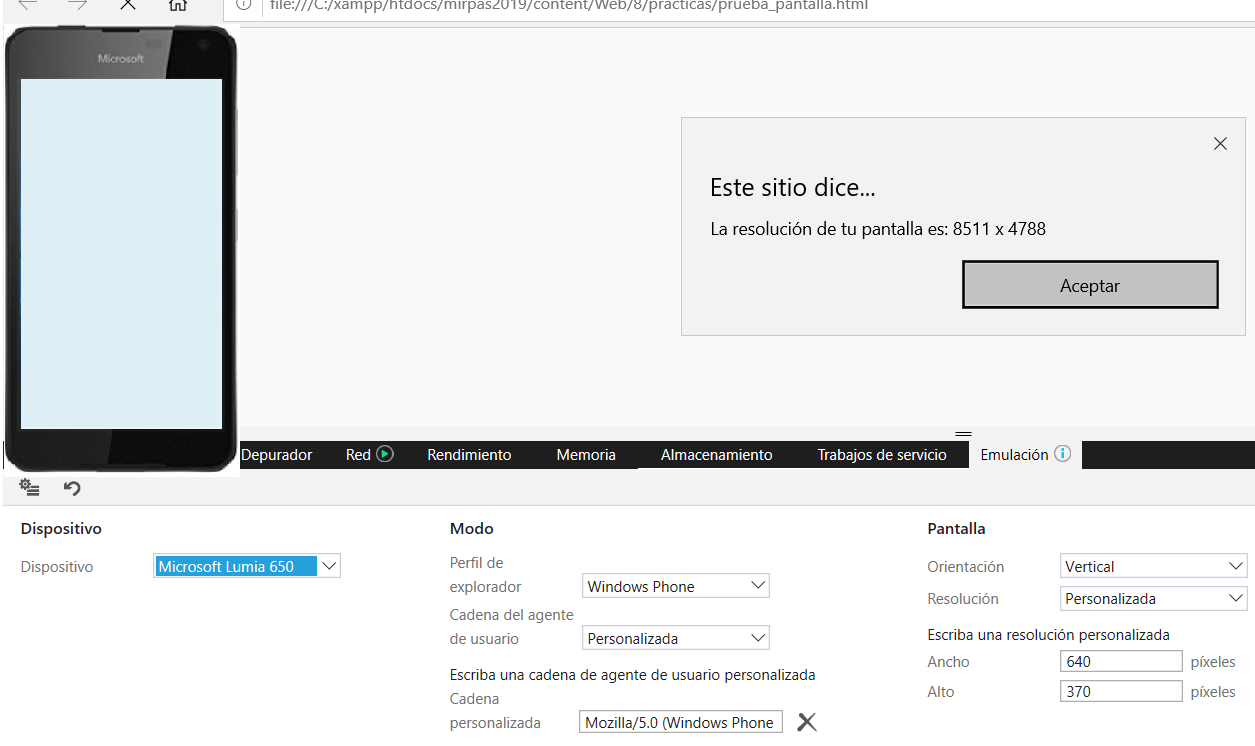
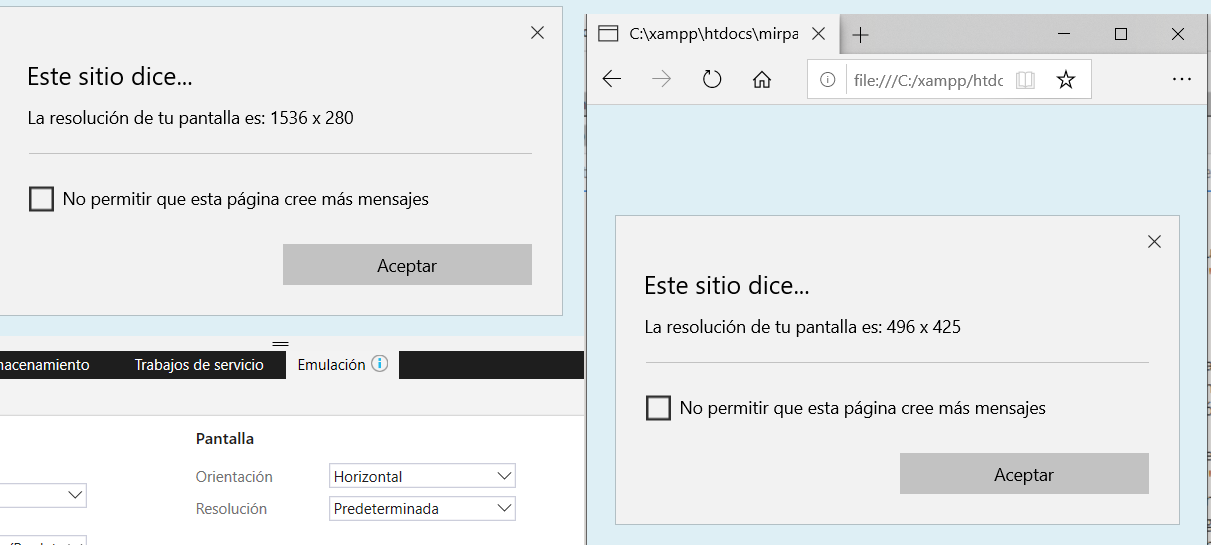
Por ejemplo el teléfono movil de Microsoft, puede tener una pantalla de 5 pulgadas y una resolución de 1280 x 720 pixeles. Si con un navegador con emulación, activo el teléfono en cuestión, la resolución que me marca es una resolución de alta definición.

Por lo tanto para una resolución tan alta tendría que adaptar la pantalla como si fuese un navegador de una televisión HD moderna y no se vería correctamente en dicho móvil.
Por fortuna existe un método más concreto de comprobar la pantalla del navegador y es el método innerWidth y innerHeight de javascript.


Pero ahora estamos con CSS3, así que busquemos la alternativa en CSS3. Al usar el método de @media, podemos establecer atributos de media queries que comprueben la ventana del navegador. A continuación te muestro las propiedades.
Width.Comprueba el área de visualización de la página. Esto equivale al ancho de visualización de la ventana del navegador en las pantallas del ordenador.
Height.Comprueba al alto del área de visualización. Equivale a la altura de la ventana del navegador en el ordenador.
devece-width.Comprueba el ancho de la superficie visible del dispositivo. En smartphones y tabletas equivale al ancho de la pantalla.
device-height.Comprueba el alto de la superficie visible del dispositivo.
orientation.Comprueba la orientación de la pantalla, es decir si el dispositivo esta en posición vertical o horizontal.
aspect-ratio.Comprueba la relación ancho-alto del área de visualización de la página, es decir si el formato es 4&fras;3 o 19⁄9, por ejemplo.
device-aspect-ratio.Comprueba la relación alto-ancho de la superficie visible del dispositivo.
color.Comprueba el número de bits por píxel para mostrar los colores.
color-index.Comprueba el número de colores que puede mostrar la pantalla.
monochrome.comprueba el número de bits por píxel para mostrar la escala de grises.
resolution.Comprueba la resolución de pantalla o de impresión. La unidad de medida puede estar en dpi o dpcm.
scan.Çomprueba el escaneo de los dispositivos de tipo televisión, progresivo o entrelazado.
grid.Comprueba si la visualización en la pantalla del dispositivo se hace mediante cuadrícula o mapa de bits.
En todas las propiedades (salvo orientation, scan y grid), podemos usar los atributos min y max. Además, se pueden utilizar operadores lógicos (and, or not) en la secuencia de @media.

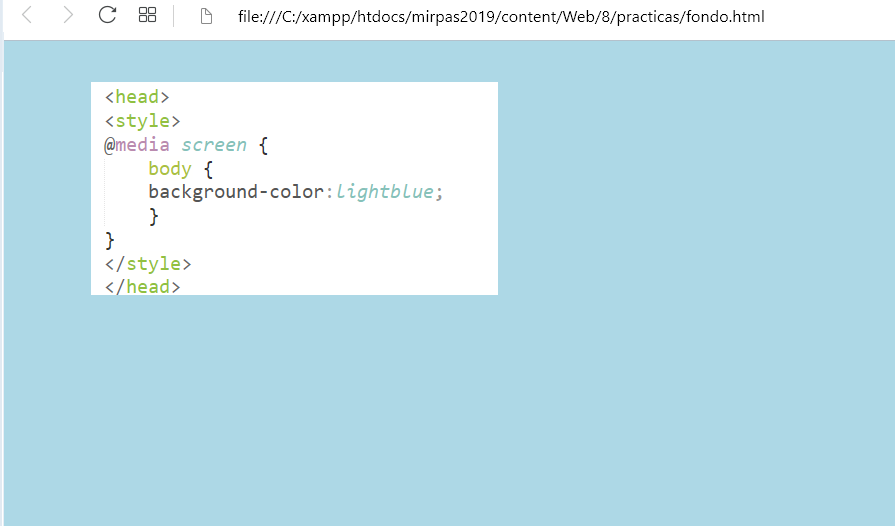
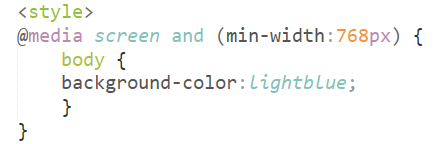
Puedes ver en la imagen que si la pantalla tiene un ancho mayor de 768px, entonces el fondo será azul. Si la redimensionas a un ancho menor, no se aplicará el estilo.
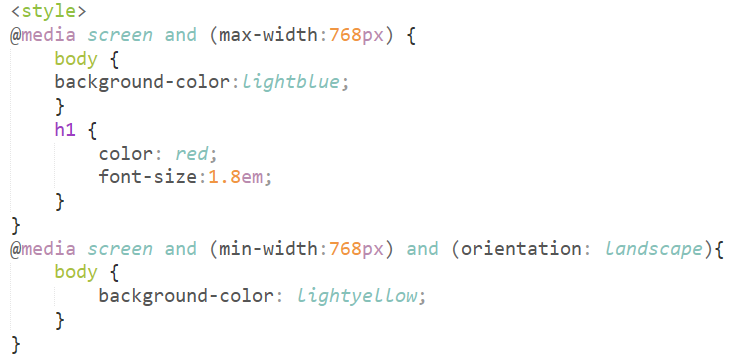
Podemos jugar todo lo que queramos con dichas intrucciones. Asó por ejemplo si queremos añadirle una prueba de orientación horizontal:

Ahora si la pantalla es mayor de 768px, el fondo será amarillo, y si es menor será azul. Este es un claro ejemplo de los que se puede hacer en CSS3 con los métodos @media.
Viewport
Si cargamos una página que no es responsive en un dispositivo móvil, veremos que la carga de la página es igual que cuando la reproducimos en una pantalla de ordenador. Esto ocasionará que la página se vea en miniatura en la pantalla del móvil, por lo que consecuentemente no se podrá disfrutar de la experiencia completa y el usuario dejara de verla rapidamente, perdiéndo clientes potenciales.
Para evitar esto, Apple propuso el atributo viewport dentro de la etiqueta meta y hoy en día se ha convertido en un estándar para dichos sitios responsive.
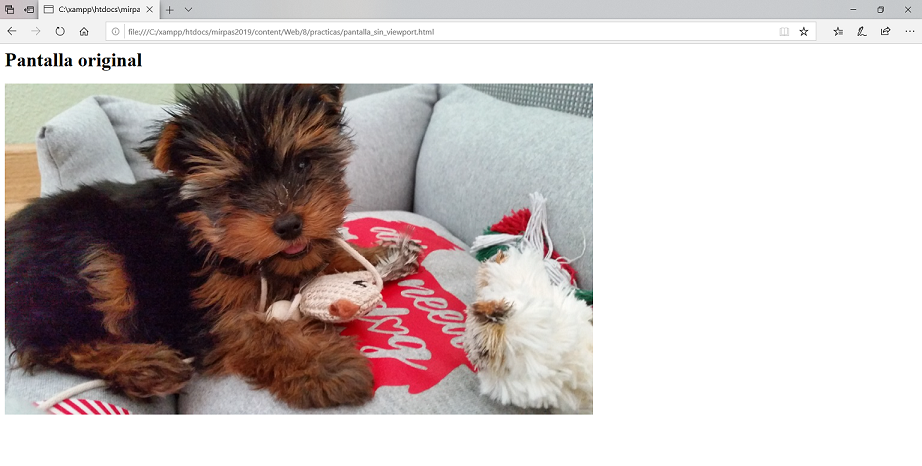
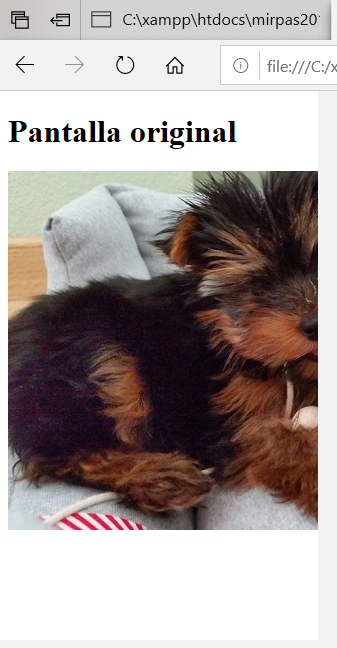
Imagina la siguiente página creada sin viewport con un estilo básico.

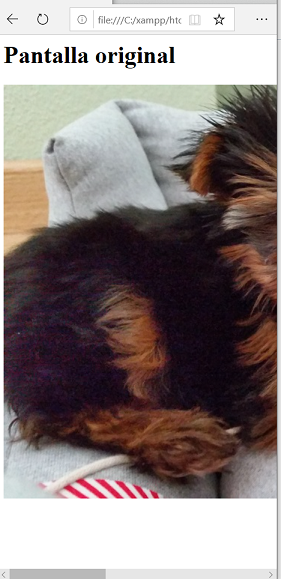
La imagen tiene unas dimensiones de 640px y se expande al ancho de la pantalla del monitor. Pero si redimensionamos la pantalla del ordenador, veremos la imagen recortada.

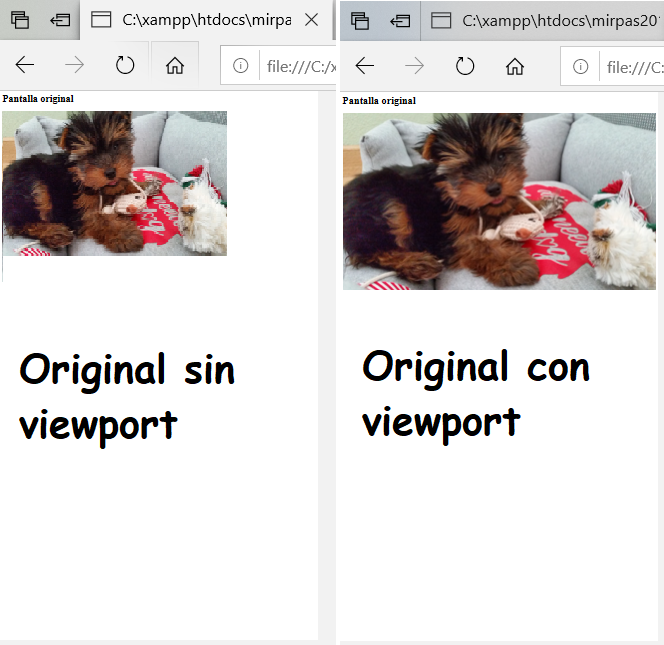
Si ahora utilizamos el elemento meta y los atributos viewport y content (siempre suelen ir de la mano), y le asignamos un ancho específico, ocurrirá esto:

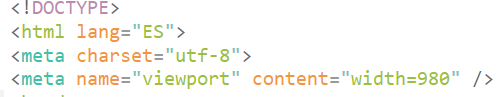
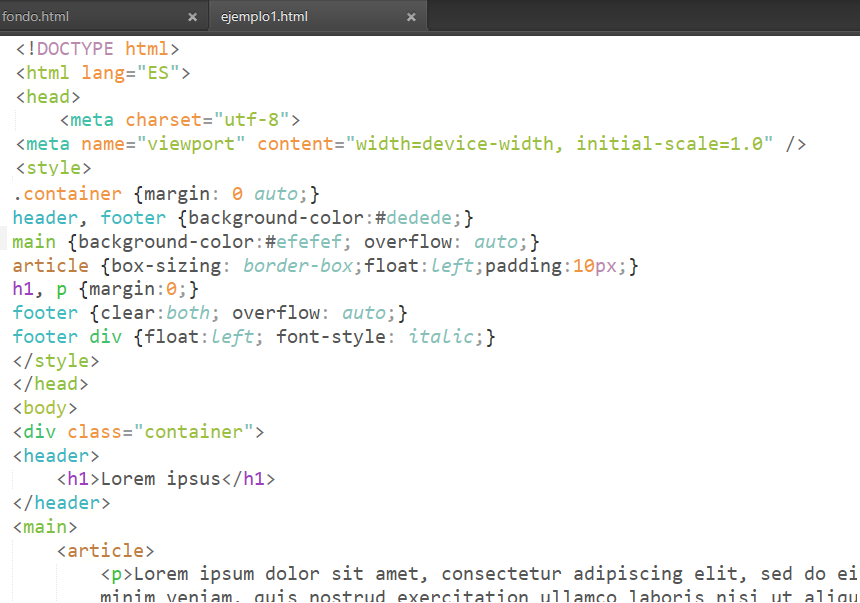
Y el código:

NOTA: ten en cuenta que la representación de las últimas imagenes son una representación del emulador de Edge. En una pantalla grande de ordenador, al redimensionar seguirá viéndose igual de mal, ya que hemos asignados valores en pixeles de la imagen en el viewport. Así que ahora la foto de 640px aparece en un ancho impuesto de 640px, aunque en lugar de usar width, es mejor usar:

El problema que existen ciertas pantallas móviles que al utilizar el ancho real del dispositivo, la apariencia puede parecer ser de una pantalla de 320px y la imagen de 640px quedaría cortada.

Para evitarlo es mejor usar el parámetro initial-scale=0.5 dentro del mismo content como puedes ver en la imagen.

Bueno, por ahora vamos a dejarlo aquí. Has podido ver como puedes ajustar el contenido de las imagenes no solo desde la propia etiqueta images con los atributos relativos de porcentajes, sino que también desde la cabecera del documento mediante la etiqueta meta name. En las prácticas seguiremos investigándo sobre éste concepto.