Juego de CSS.
En esta práctica vamos a jugar a un divertido juego CSS desarrollado por la empresa @flokeout, en el cual tienes que seleccionar los elementos que te marcan en cada pantalla.

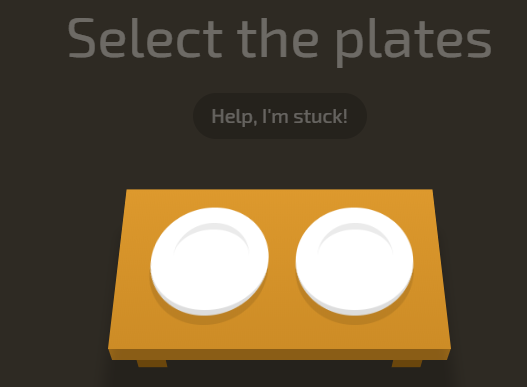
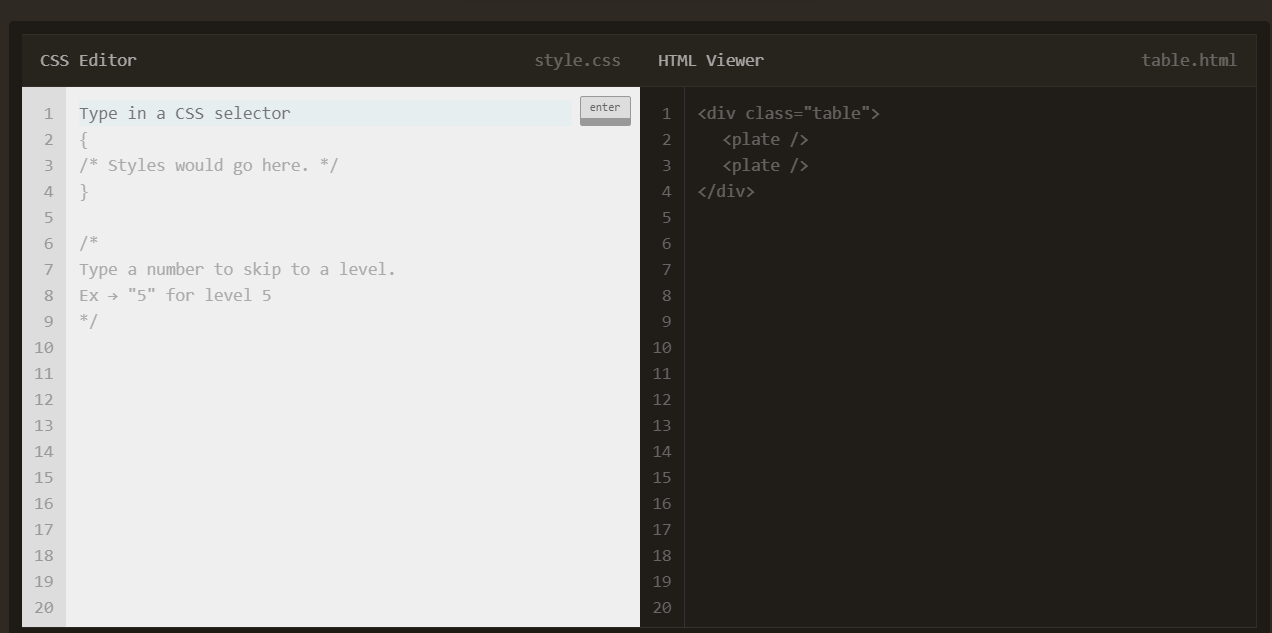
Aparte del cenador, tienes dos pantallas en la cual se te muestra el código HTML en un visor, y otra pantalla izquierda en la cual tienes que poner el estilo correto.

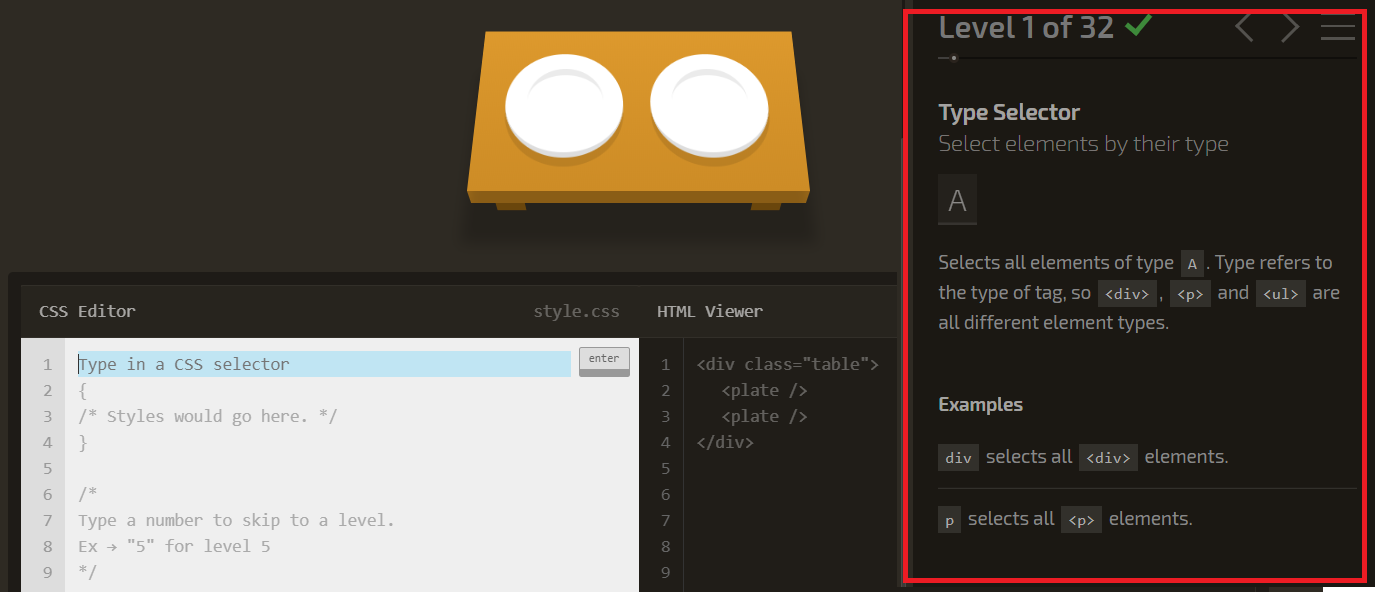
Además en la parte derecha de la pantalla tienes una pequeña ayuda de como proceder a la resolución del programa.

El juego es bastante sencillo. Tienes que poner el código correcto en la ventana de la izquierda para que te permita avanzar al siguiente nivel.
Así por ejemplo en el primer nivel en la ventana de la izquierda tienes que poner el código CSS que te permitirá seleccionar los platos. Es bastante sencillo al principio, pero se irá complicándo con el aumento de los niveles. ¿Te atreves a completarlo?
Creándo nuevo proyecto calculadora.
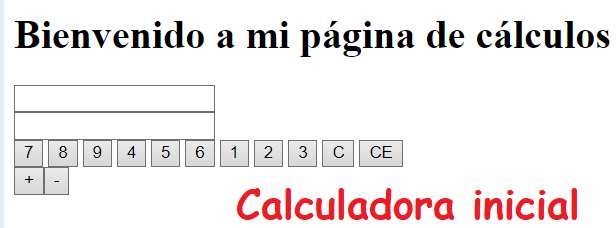
Para el siguiente proyecto vamos a crear una calculadora en una página Web. Vamos a crear los controles y después le daremos un aspecto visual bonito, para más adelante crear la funcionalidad de la calculadora y pueda realizar operaciones básicas.

Establezco los salto de línea </br> cada tres botones para que se presente cierta apariencia con las calculadoras modernas. Además incluyo un nuevo botón del cero 0, que no lo había incluido hasta ahora.

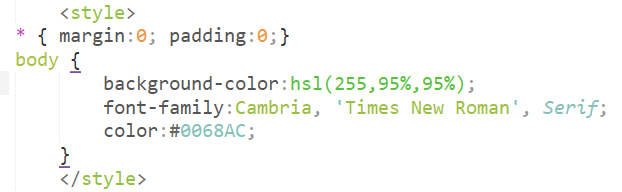
Empezamos a definir el estilo de la calculadora. Primeramente necesitamos reiniciar los estilos por defecto del navegador. Como ya sabes utilizamos la propiedad margin y padding. Después continuo dando un estilo al body.

Dándole estilo.
Es verdad que el estilo aplicado en nuestra calculadora deja mucho que desear con el estilo real que pudiera tener una calculadora de verdad. Por eso, vamos a aplicar un estilo más preciso a nuestro proyecto.
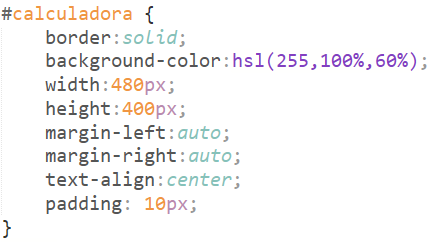
#calculadora.Este identificador nos servirá para establecer el ancho de la ventana que va a contener la calculadora.

A destacar puedo hablar sobre los colores de fondo.
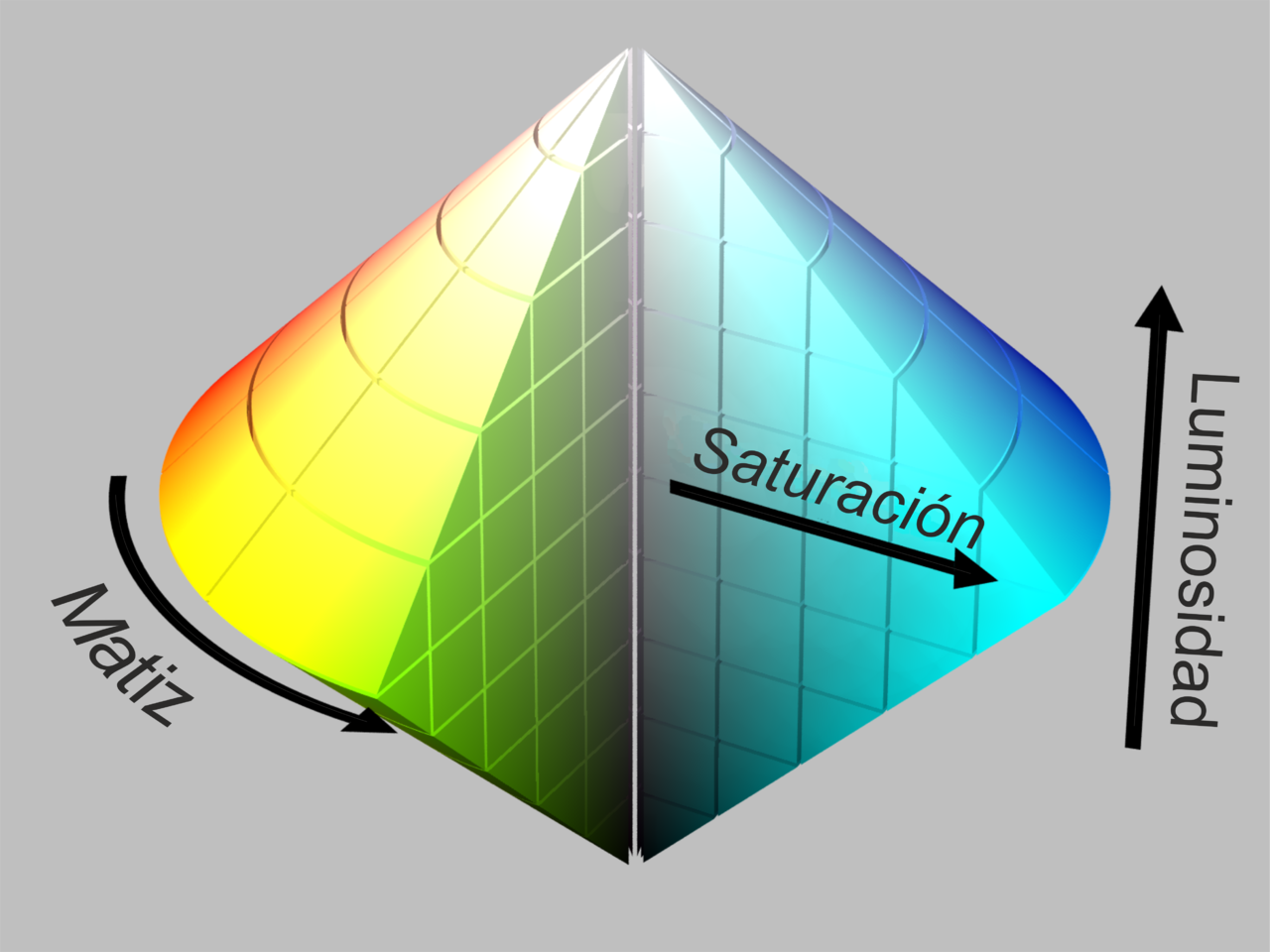
Te dejo un enlace del W3schools para que profundices más sobre los colores y los degradados. Solo decir que el tipo hls es un tipo de formato de color que se basa en la matriz, la saturación y la intensidad del color.

Así como los valores RGB representan de 0 a 360º los valores de rojo, verde y azul, el valor HSL representa la saturación de dichos valores y la tonalidad. Teniendo en cuenta que el valor 0 representa al rojo, el 120 es verde y el 244 es azul, se pueden obtener un rango muy elevado de colores y tonalidades. En la saturación, un 0% es una sombra gris, mientras que el 100%, es el color completo (full). En cuanto al último valor, el 0% es el negro y el 100% es el blanco.
En cuanto a los demás valores del control no creo que haga falta reclamar su significado.
main.Esta etiqueta de HTML5, es nueva y simula la ventana principal del cuerpo del documento, y es usada en la actualidad como si se hiciera referencia al BODY (aunque hay que seguir usando la etiqueta <body> y su cierre como contenido principal).
Así que en el <main> voy a establecer el ancho del documento y la posición (ya que anteriormente reinicié los valores del navegador). De esa manera:
float:left;
width:60%;
Como puedes ver utilizo medidas relativas para que más tarde pueda utilizar la calculadora en otras pantallas.
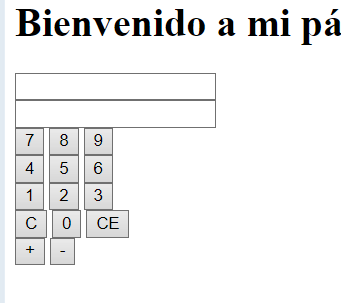
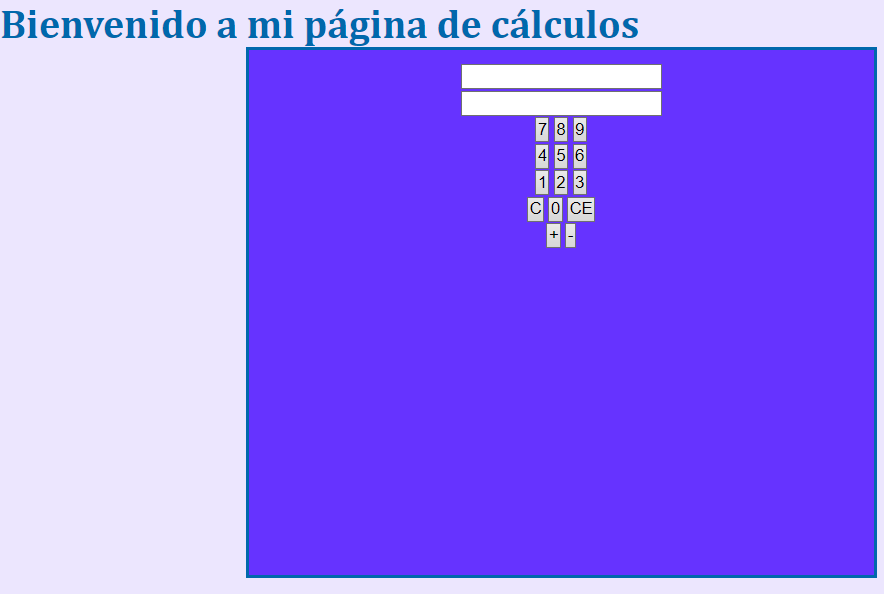
El resultado de la calculadora hasta el momento es el siguiente:

Así que todavía nos queda aplicar estilos.
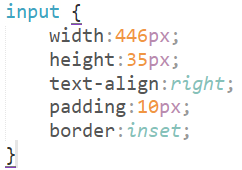
input.Los controles de <input> nos proporcionarán las operaciones y mostrarán los resultados de dichas operaciones. Deben de tener un ancho y altura que sea visible para el usuario de la aplicación.

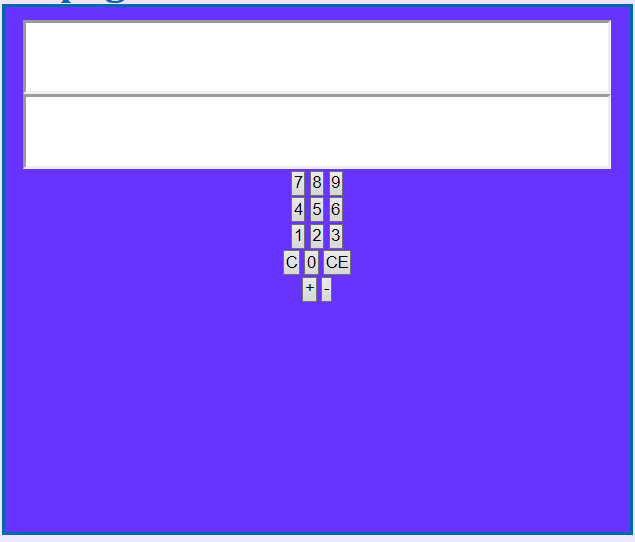
Al establecer el estilo de borde en inset, le estoy dando un estilo de control 3D. Por el resto de instrucciones puedes ver que no conlleva ninguna dificultad para el alumno recrear dicho sistema. Ahora la aplicación tiene la siguiente apariencia:

button.Por último y para terminar dicho apartado vamos a darle un efecto a los botones para que estén a la altura de los input. Como quiero que tengan un color de fondo grisaceo, aplico un color de fondo. Y también les asigno un ancho, un alto y un estilo al borde de los mismos del tipo outset, que es igual que el anterior de 3D, pero solo en la parte superior del botón.
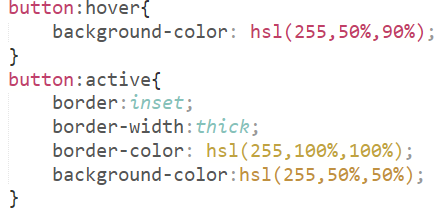
Además voy a utilizar un par de pseudo clases para que tenga un efecto cuando se pulse el boton y se pase el ratón sobre el botón.
Pseudo-clases.
Los estilos están ligados, por lo general a un elemento del documento. Incluso se pueden aplicar a ciertos elementos y a otros no, como vimos en la parte teórica. Las pseudo-clases y pseudo-elementos son lo que se llamaba antes como eventos que realizan los objetos del DOM dentro del documento.
Así tenemos el evento HOVER por ejemplo, que especifica el estilo cuando el ratón del usuario pasa sobre el objeto referenciado.
LISTA DE PSEUDO-CLASES:
- :link
- :visited
- :active
- :hover
- :focus
- :checked
- :lang
- :not
- :nth-child(fórmula)
- :nth-last-child(fórmula)
- :only-child
- :only-of-type
- :first-of-type
Así que volviéndo al programa, voy a programar una pseudo-clase para que cuando pase el ratón sobre los botones, estos aparezcan en un color y un estilo de borde y, cuando se presionen aparezcan de otro diferente.

Y para terminar, le voy a dar también un estilo al input de resultado para que muestre otro color diferente al segundo input:
#txtResult{background-color:hsl(255,50%,80%);
}
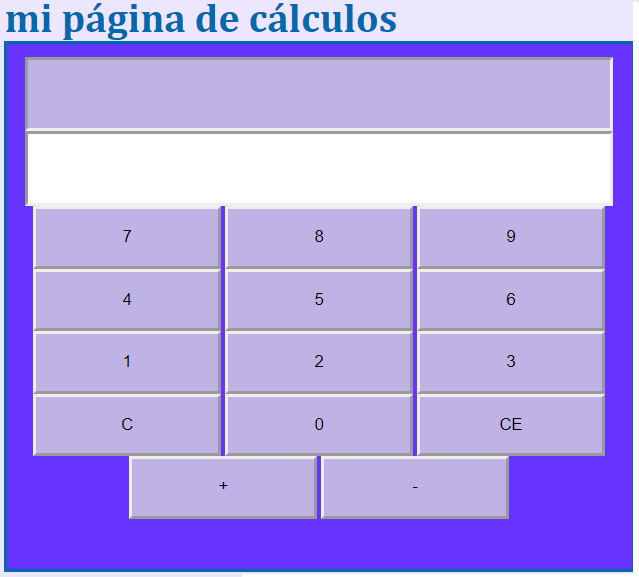
Ahora la nueva apariencia de la calculadora es diferente al original:

Como puedes ver el resultado es agradable a la vista, pero si pulsas botones, la calculadora no realiza ninguna función ya que no se ha programado nada en concreto. Eso llegará más adelante en siguiente proyectos y cuando empecemos con el estudio de JavaScript. De momento eso es todo. Podrás bajarte el archivo de la calculadora y los demás proyectos realizados en este capítulo en la zona de descarga.
Ahora si quieres visita el vídeo de la práctica y pasa al siguiente capítulo.