Controlar apariencia con CSS3.
Como ya hemos visto anteriormente, establecer una página web en el uso de tablas es un concepto un tanto antiguo y complicado, sobre todo cuando se quiere posicionar un objeto ya que se presentan dos problemas. El primero es que, si usamos imagenes, estas deben de estar encajadas dentro de las celdas para que se puedan presentar dentro de la pantalla y eso implica recortar parte de la imagen. En segundo lugar, si queremos cambiar un elemento se debe de reorganizar toda la tabla. Así que ya sabemos que las tablas no son una solución para posicionar elementos en una página.
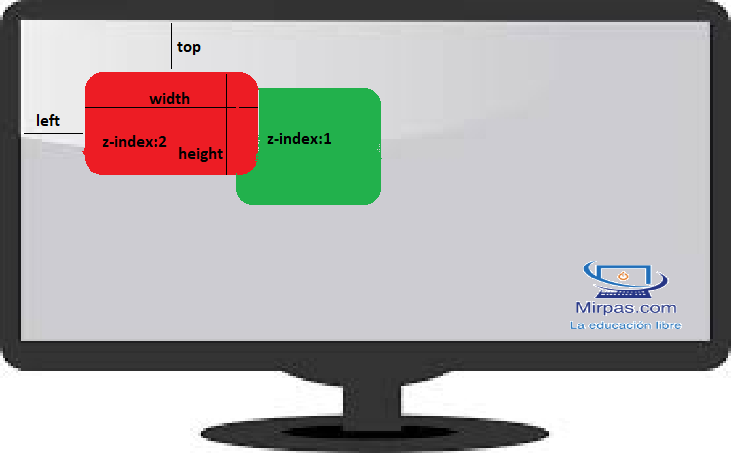
Por fortuna, CSS permite posicionar elementos dentro de la pantalla en cualquier lugar gracias a la propiedad position y su valor absolute. Además, al permitir crear capas, permite organizar el contenido en capas y de, querer cambiar un elemento solo se cambiará a dicho elemento sin que afecte al resto de la página. Para cambiar la posición de los elementos se utilizan las propiedades de pantalla como:
● position: Utiliza valores absolute, relative, fixed e inherit.
● width: Ancho de la capa / elemento.
● height: Alto de la capa / elemento.
● left: Margen izquierdo en donde aparecerá el elemento.
● top: Margen superior en donde aparecerá el elemento.
● overflow: Si el contenido del elemento supera el tamaño de la página.
● z-index: Especifica el orden de los elementos en la profundidad de la pantalla.

Generalmente se suelen usar elementos de posicionamiento como las etiquetas <DIV> como contenedores de contenido. Aunque hoy en día se suelen usar las propias etiquetas de HTML5 para tal fin.

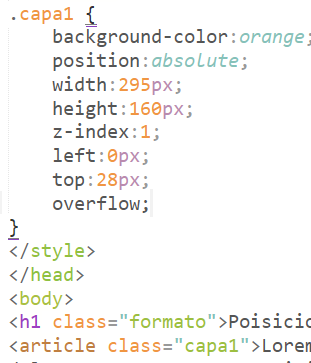
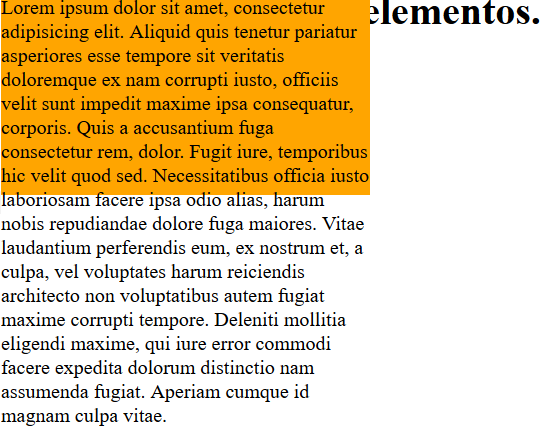
En el siguiente ejercicio, puedes ver al ejecutarlo que se presenta un bloque de color naranja en la posición indicada en el estilo. Pero ocurre que el contenido escapa al control, ya que el contenido es superior al height del contenido.

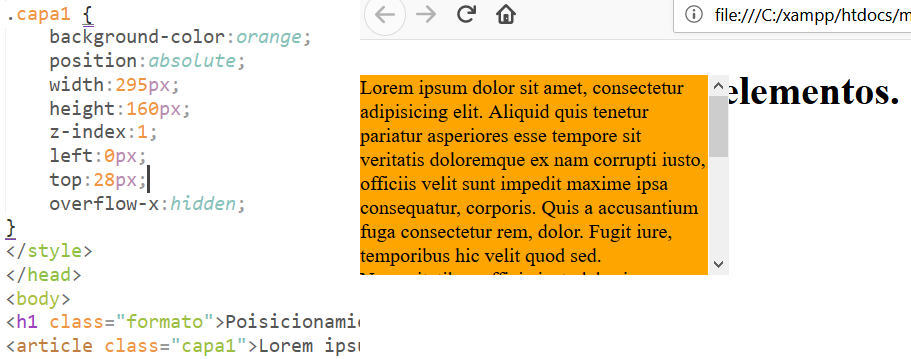
Eso se debe a que no hemos especificado ningún valor para el caso de que el contenido se escapa al control. Así que si especifico que se oculte el contenido si se escapa en el eje X (eje de altura), entonces aparecerá automaticamente una barra de scroll vertical.

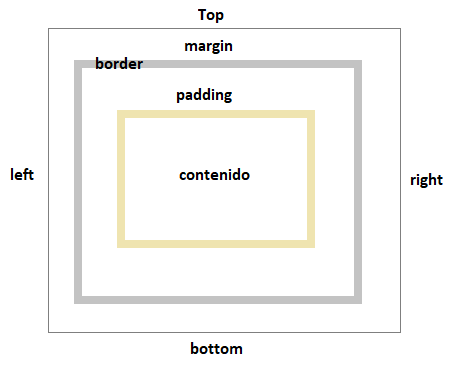
Modelos de cajas.
El W3C nos indica que todos los elementos HTML aparecen en forma de cajas. Estas cajas se caracterízan por tener propiedades CSS:
● Contenido definido en anchura y altura.
● Dicho contenido puede espaciarse con un contenido interno (padding).
● Un borde puede delimitar la caja (border).
● Un margen externo para establecer un espacio exterior alrededor de la caja (margin).

Se pueden usar los valores anteriores y aplicarlos a los elementos que queramos teniendo en cuenta que para calcular las dimensiones reales de las cajas en pantalla, hay que combinarlas todas: contenido + rellenos + bordes + márgenes.
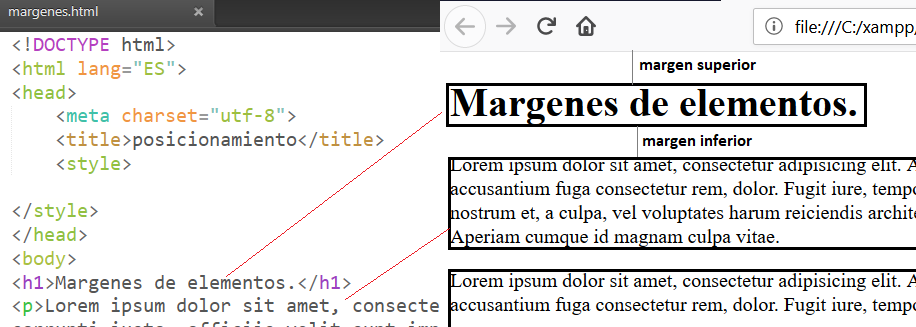
Márgenes de los elementos.Por defecto, casi todos los elementos de HTML tienen márgenes superiores e inferiores, en especial los elementos de texto, como párrafos o encabezados. Así pues, estos elementos están separados unos de otros por estos márgenes superiores e inferiores.

Pero como puedes ver cuando hay dos elementos seguidos, el margen inferior de la primera caja y el superior de la segunda caja, se fusionan y no dejan el espacio correspondiente, tal como puedes ver entre el primer <h1> y el primer <p>.
Si reseteamos los estilos por defecto, podremos ver que HTML ya no tiene en cuenta los márgenes superiores e inferiores y realiza una presentación básica.
Si los valores de los márgenes son distintos, se utiliza el mayor de ellos para crear el margen combinado.
Visualización de elementos.Actualmente según la definición CSS3, todos los elementos HTML que se visualicen en páginas web, se representarán con la propiedad display. Los principales valores de esta propiedad son:
● block: Los elementos aparecen debajo unos de otros. Solo los elementos <p>, <h1> a <h6>, <ol> y <form>, etc.
● inline: Los elementos aparecen unos al lado de los otros, en la línea de texto. Es el caso de los elementos <a>, <em>, <strong>, <span>, etc.
● list-item: Para los elementos <li> que tienen una disposición de tipo block, pero pueden utilizar el formato CSS de las listas con viñetas y las numeradas.
● inline-block: Para los elementos <input> y <select> que tienen una disposición del tipo inline pero pueden redimensionarse.
● table: Y los valores asociados, tienen su valor propio en pantalla.
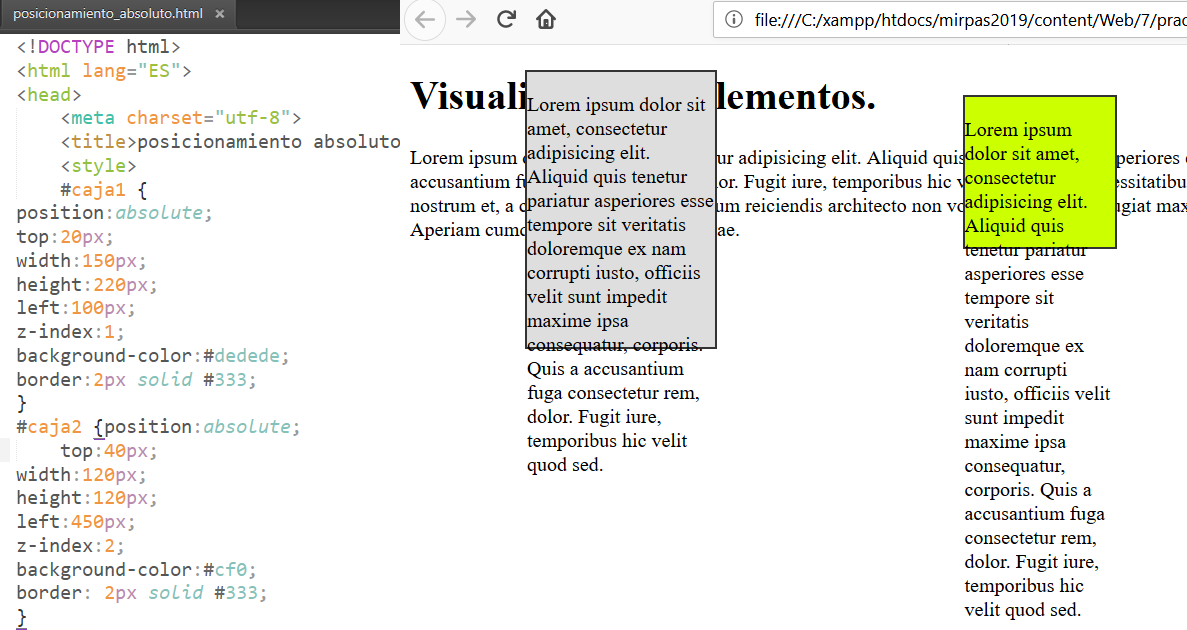
Posicionamiento absoluto.
Ahora los maquetadores pueden sacar un elemento del flujo normal para colocarlo en un plano superior, encima del flujo normal. El posicionamiento absoluto coloca cualquier elemento contenedor donde queramos mientras que los demás elementos permanecen debajo de los elementos con posición absoluta. Para que esto se de, tenemos que establecer la propiedad position: absolute; en nuestra regla CSS. Además deberemos de establecer un ancho del elemento, una altura, la distancia entre la parte superior e inferior y los margenes laterales como puedes ver a continuación:

Que como se puede ver, el posicionamiento absoluto, permite incluir en cualquier parte de la pantalla los elementos que se quieran agregar, y mantendrán esa posición relativa a los cambios de pantalla (aunque no son medidas relativas ya que los pixeles dependen de la pantalla y de sus dimensiones temporales).
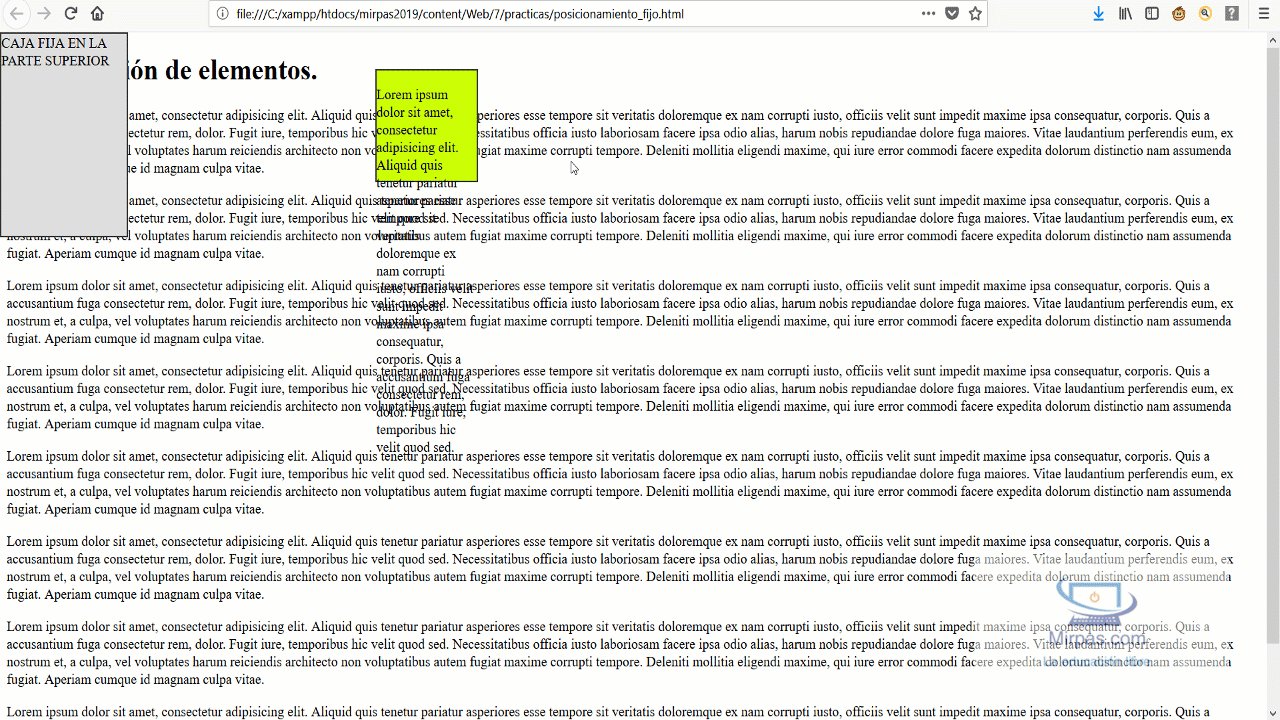
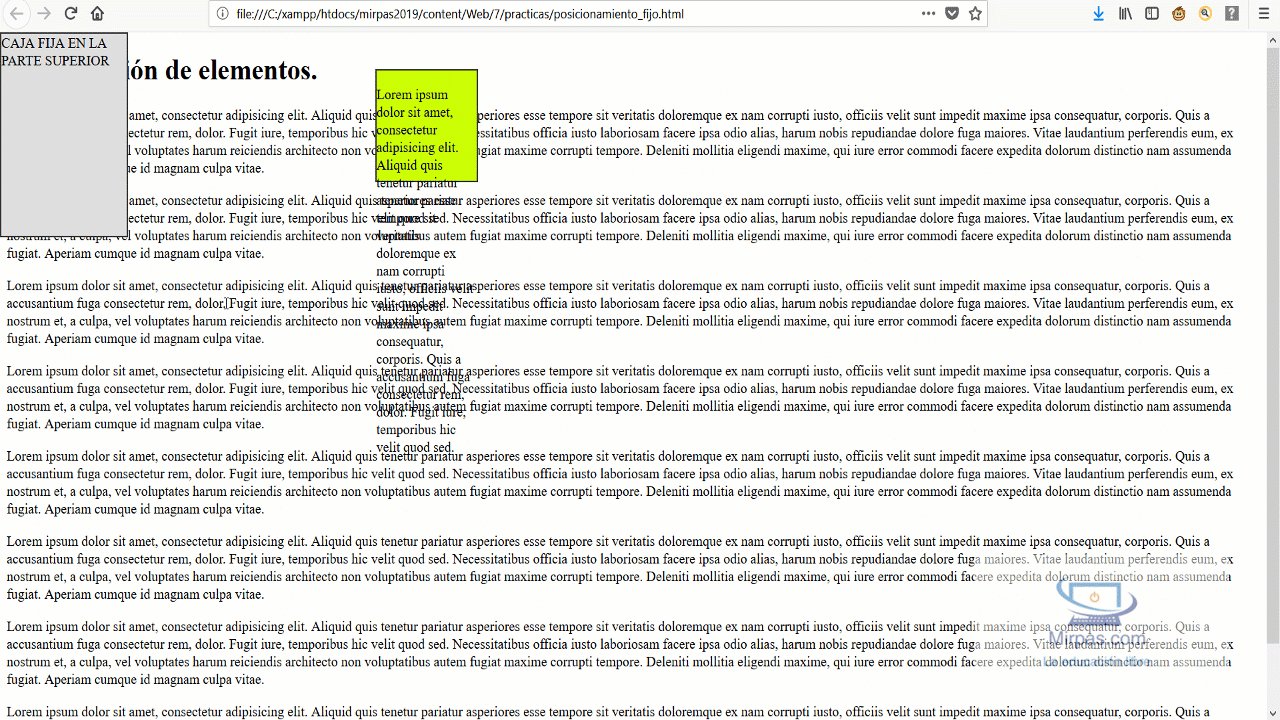
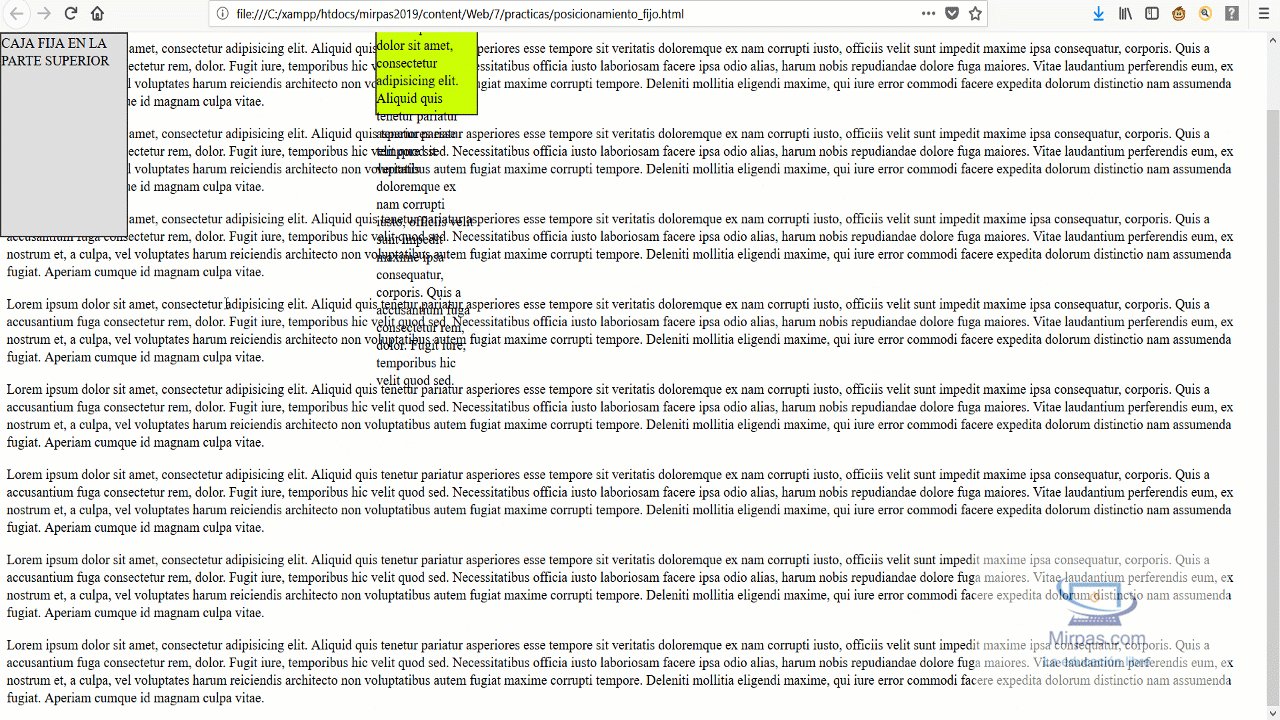
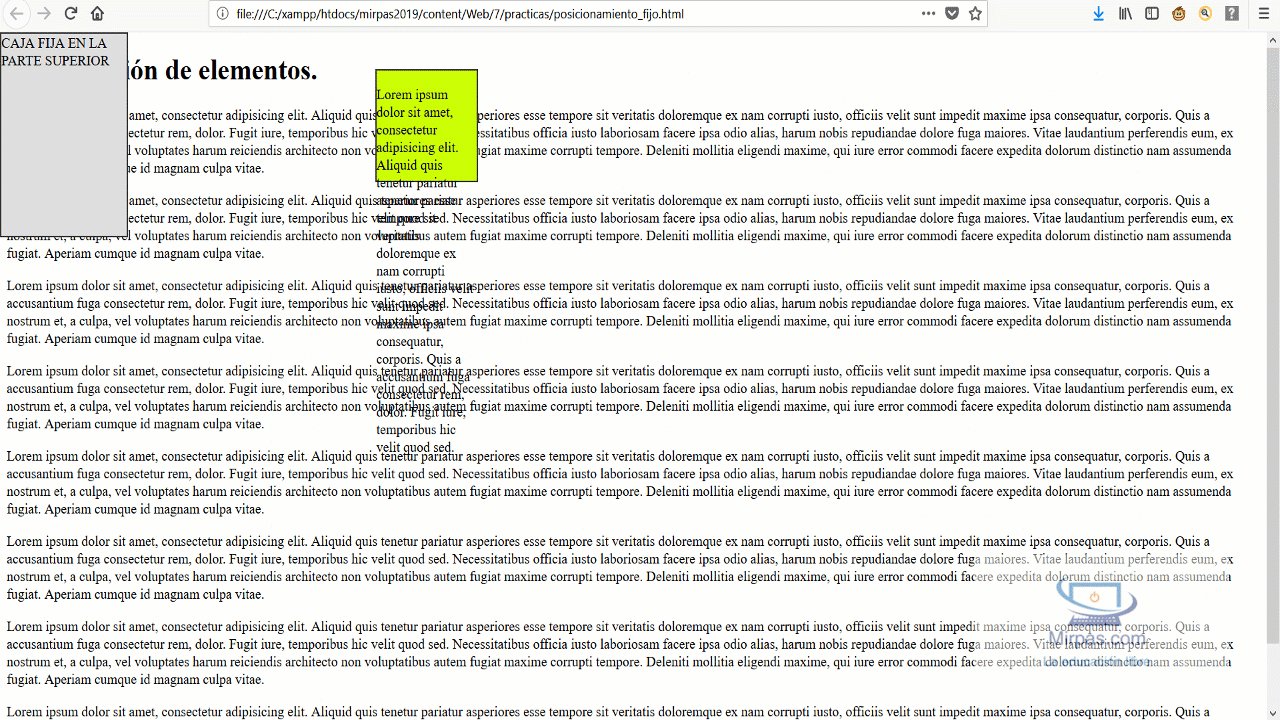
Posicionamiento fijo.
El posicionamiento fijo determina la posición de un elemento en una página HTML. Incluso si el usuario llega a mover la barra de desplazamiento, el elemento será fijo respecto al movimiento del scroll. Para ello, CSS promociona las propiedades de position:fixed; cosa que no ocurría con el anterior ejemplo, ya que si el contenido de la página es muy alto, al bajar, dejará de verse las cajas de estilo.

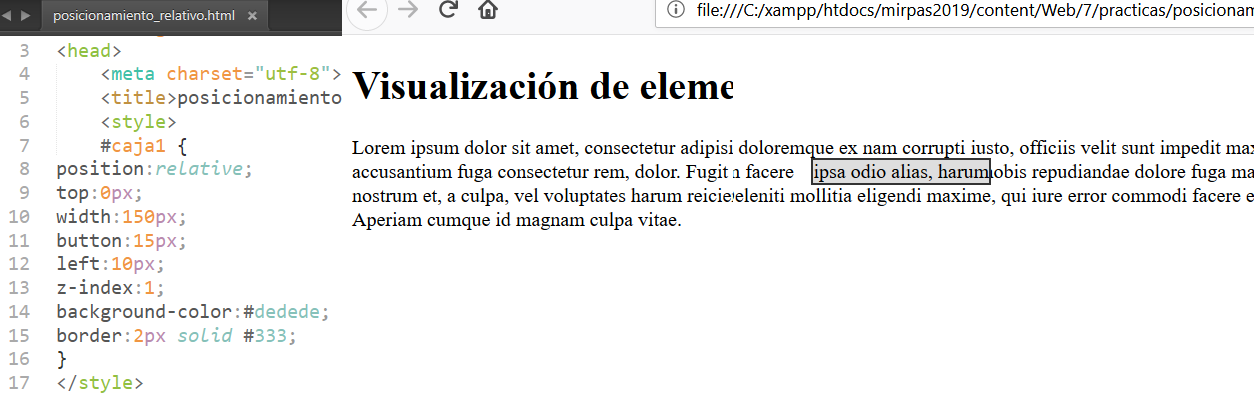
Posicionamiento relativo
El último de los modos de diseño, la posición relativa no saca los elementos del flujo normal. Un elemento en posición relativa permanece en el flujo normal, pero se ubica con respecto a su ubicación en el código HTML. Es un ajuste.

Bueno, voy a dejarlo por ahora para no alargar mucho más el contenido del curso. En el siguiente capítulo terminaremos con la maquetación CSS para pasar a otros menesteres y empezar a crear nuestros propios efectos CSS3 para la realización de nuestra página personal. Ahora puedes visitar los videos del curso en la sección de vídeos de éste tema.
Saludos.
