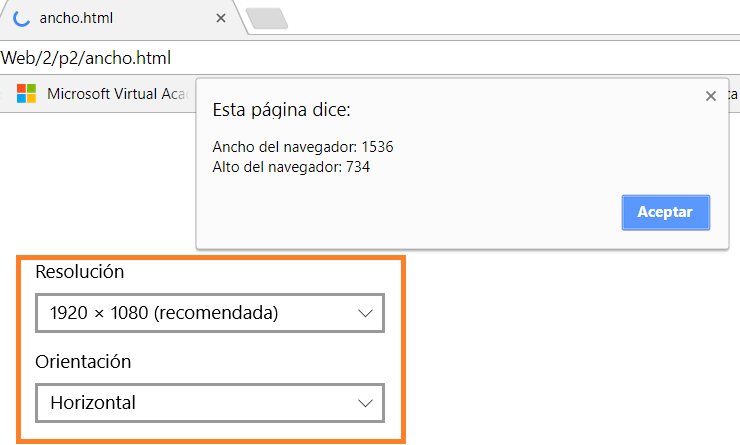
En esta sección practica conoceremos el punto de vista desde el cual se carga una página Web, ya que no es lo mismo una página cargada desde un ordenador de sobremesa con una pantalla de alta resolución y pixeles que una página cargada desde un dispositivo movil con una pantalla pequeña y menor resolución.
El punto de vista.
Con la actual tecnología web en la que existen una gran cantidad de dispositivos que pueden acceder a internet, es necesario adaptar dicha tecnología a la forma de uso de dicha tecnología. Se sabe de sobra que la tecnología movíl ha avanzado a pasos agigantados en este sentido, con lo cual sus pantallas pequeñas han sido modificadas para reproducir fielmente nuestras Web.
Pero que reproduzcan fielmente el código HTML no implica que reproduzcan visiblemente una Web hecha para una pantalla de alta resolución como puede ser de una pantalla de ordenador de 1366 * 768px. Por eso, adaptar la Web para que todos los dispositivos la vean igual es un reto que el diseñador debe de afrontar con conocimientos y cabeza.
Hasta ahora los diseñadores estabamos acostumbrados a realizar el esfuerzo para que la Web se viera siempre de la misma forma en cualquier pantalla, y tan dificil o más que lo anterior, en cualquier navegador. Por parte de los navegadores Web, los estándares web por parte del W3C no han sido garantia de uniformidad ya que cada navegador los interpreta a su modo.
Esto ha llevado a los diseñadores a crear múltiples pruebas y adaptar las páginas Web a cada navegador con el trabajo extra que conlleva. Y fruto de dicho esfuerzo se traduce en una serie de hacks o trucos con los que se puede evitar interpretaciones particulares.
En la actualidad este concepto de interpretación por navegador no solo implica un problema, sino que unido al hecho de los dispositivos multipantalla, acarrea un mayor problema con webs dedicadas a mantener el mismo estilo por pantalla.
Por eso mismo, con independencia de un navegador u otro, el diseño Web en la actualidad tiende a la adecuación entre contenidos y dispositivos. Este es el fundamento del diseño Web adaptativo o Web Responsive.
Meta ViewPort
Si llamamos a una Web que no está diseñada de manera responsive desde un movíl, ¿podremos ver correctamente el diseño de la página Web cuando esta ha sido redactada para una pantalla de ordenador?
Con frecuencia los navegadores móviles se enfrentan a dicha situación teniendo que mostrar en una pantalla de bajas dimensiones un contenido no realizado para su visualización. La consecuencia es que suelen aparecer todos los elementos de la Web, pero a pequeño tamaño, es decir de manera reducida.
Con el viewport tomamos el control de ésta situación
El viewport es una etiqueta META que hace referencia al área visible de la pantalla, el área en que se muestra el contenido Web. Normalmente las dimensiones del viewport son más pequeñas que las dimensiones reales de la pantalla del dispositivo (por el marco del navegador que ocupa espacio propio).

El viewport permite configurar como va a interpretar el navegador las dimensiones de la página correspondiente. Actua sobre las dimensiones del navegador y la posibilidad de escalar el contenido.
Sintaxis y propiedades.
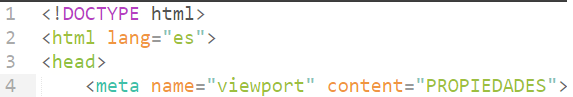
El viewport se declara en la cabecera del documento:

Las propiedades fundamentales que podemos declarar en content son:
- WIDTH:
- HEIGHT:
- INITIAL-SCALE:
- MINIUM-SCALE y MAXIMUN-SCALE:
- USER-SCALABLE:
Define el ancho que tomará el ancho del dispositivo. Puede tomar un valor numérico en píxeles, o usar la constante device-width para tomar la anchura del propio dispositivo.
Igual que la anterior pero para la altura.
Define la escala inicial a la que se mostrará la página. Su valor puede ser un número real desde 0,1 en adelante. Una Web de 1 indica que no sufrirá ningún escalado y se mostrará al 100% de su tamaño.
Definen los valores mínimos y máximos de escala que permitimos. El valor será real desde 0,1 en adelante.
Define los permisos de si se puede o no hacer zoom para escalar el contenido. Es una propiedad boleana por lo que solo permite dos valores como YES o NO.
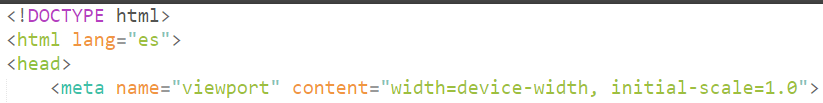
La declaración viewport es necesaria si queremos tener control sobre el modo en que se verá la Web. Así por ejemplo, una posible declaración podría ser así:

En siguiente prácticas veremos como utilizar el viewport junto a otros elementos para producir una página totalmente adaptable. Ahora si quieres visita el enlace del vídeo o pasa al siguiente capítulo.
